「やばい! コードを画像で張り付けるとエンジニアに刺し殺される……!」
→ブログサイトリニューアルどたばた記:第1話 →ブログサイトリニューアルどたばた記:第2話 →ブログサイトリニューアルどたばた記:第3話ブログサイトのリニューアルもいよいよ大詰め。今年入ったばかりの新人が研修中に書いてくれたブログを新しいサイトに載せて、新生cloud.config Tech Blogの公開となるのです! 頭の中に流れる怒涛のドラムロールが心地よいですね!
……と、いつもどおり天よりも高いテンションでリニューアルオープンまで突っ走っていければよかったのですが、流石の私のテンションも土手から転げ落ちそうになったのは、「ここに記事を保存してくださいねー」と新人に提供したTeamsの共有フォルダを開けた時のことでした。
そう。今年FIXERに入社した新人は、なんと――23人いるのです。
そして仕事が押しに押した私がフォルダを見たのはゴールデンウイーク直前の金曜日、午後5時のこと。
え? いける? これ全部確認して 命名規則に則った パーマリンクのIDを振り、画像にも名前を付けて、Wordpressに上げ、カテゴリーとタグを選択し、「公開」「公開してもよいですか?」「公開する前に、設定を再確認しましょう」「公開:今すぐ」と、ちょっと圧力が強めの質問を畳みかけられ、(え……やっぱりあそこ直しておこうか……? 画像のサイズ間違ってない? 大丈夫? 本当に大丈夫……?)なんて足を引っ張ってくるもう一人の自分に対して心を折らずに「いぇえええええすっ!」と冷静に公開ボタンをクリックをしなければならないのに、それを23件……。いや、よくよく確認してみればもう少し詰めたいらしい人がいたので、少し数が減って19件。それでも2桁。ブログって見た目以上に管理が大変ですね?
しかしゴールデンウイーク明けにはMicrosoft Buildに行ったメンバーのブログが上がる予定でした。つまり、これはできるかできないかの問題ではない、やるかやらないか、もっというのならば、やらないというチョイスは残されていないのです。
――負けられない戦いが、そこにはある。
今まで戦ってきた相手(Wordpress君、Elementor大王、CSSとhtmlの越えられない壁、そしてウェブマスター先輩……)が走馬灯のように流れていく中、冷静に一つ目の記事を開きました。
誤字脱字、日本語の問題ならばむしろオーライ、オーライです。前職字幕師のいいところは、速読と文章校正力(自分の分にはあまり働きませんが)! あれ? ブログ管理者って天職じゃない? と先ほど土手を転げ落ちたテンションが、橋の下で愛らしい子犬を拾って、共に夕日に向かって走り出した頃――。
ずしゃあああああ! と川に落ちました。
まずい、暗号が書いてある……。これが世に聞くコード? 何これ、ハイテク。うちの新人、できる……!
えいやー、ととりあえずWordpress君に移そうとみたところ、「ヤダッ!」と全力拒否姿勢。全てを左寄せにしてくるという嫌がらせまでしながらコードの貼り付けを全身で止めてきます。
この世の全てのエンジニアに問いたい。あなたたちはどうやって自分のブログにコードを書いているのか、と。
19件、普通の文章校正でも流石に疲れる量 with 調べないとわからないテクノロジー情報のオンパレード。(製品名は違えてはならぬ。いいか、絶対だ)
脳みそが疲れ切ったノンテクの結論は――。
スクショ、そして画像ペースト。
心を無にしてノンテク流Lift & Shift。
「お前、これエンジニア全員敵に回す奴や」
GW中にも関わらず、暇を持て余していた同僚からの電話での一言。
やっぱりか!
「コードを画像で貼られるとか、ショックすぎるわー」
まずいまずい。このノンテクのアホな正拳突きは、火垂るの墓かフランダースの犬並みのメンタルブレーカーらしい。 四月早々、新人の心を粉砕するなんて誰も望んでません!
「マークダウン入れろよ」
「マーク……ダウン……」
知らない単語を放り込まれ、思考停止。しかしなるほど、聞けば今どきのエンジニアが文章書くときに使う方式だそうで。ははぁん? これを入れればWordpress君の妨害に遭わずにコードが入れられ、しかもエンジニアが書きやすい環境が作れるんだな?
しかしウェブマスターの許可を取らずに勝手をするとサーバーエラーの未来が待っています(第2話参照)。というわけで、GW明けまでは申し訳ないけれど画像で!
(本当にごめんなさい。私の魔導士スキルがスライムも倒せない程度だったせいで、新人のみなさんには多大なるご迷惑をおかけしました)
GW明けの懇親会で、歓談中の社内エンジニアほぼ全員に突っ込んでいき、「突撃・アンケート取っていいですか?」を行いました。すると結果は、どちらでもいいの一人を除いて、全員が「マークダウンで書きたい」と異口同音(ここまでみんながみんな同じことを口にするのは、いつぞや西の各地であったというええじゃないかマーチの時以来じゃないですか?)
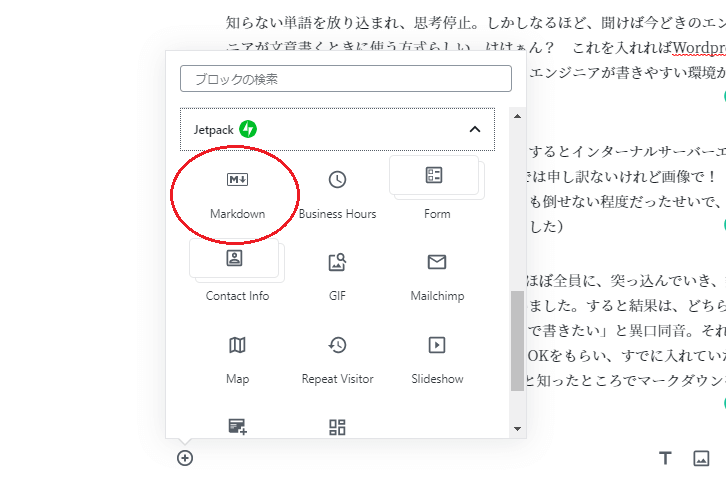
それをもってしてウェブマスターに突っ込んでいき、OKをもらい、すでに入れていたJetpackのプラグインでマークダウンを使えると知ったところで期待のツールをオン!

こうしてようやくエンジニアの心に寄り添い始めたこの技術ブログ。すぐさまコードを画像からコードに移したところ、おお、しっかり入るじゃないですか!
小躍りを始めたところで、ふと気づきました。あれ? 新人が書いてくれたコードは色がついているのに、マークダウンでは色が変えられない?
「ねぇねぇ、コードって色あった方がいい?」
フロントエンドの錬金術師に聞きに行けば。
「シンタックスハイライトのことっすか? あった方がいいですねー」
新Taxハイライト(新しい税金のハイライト)……?
新たな敵が現れてしまいました。気づかなかったふりをしようかなぁと思ったけれど罪悪感が湧いたので、新人たちがランチをしているセミナーにてかくかくしかじか、「色を付けてくれないと、グサッといくぞって人はいますか?」と内心怯えながら聞いたところ、ピクリと手を動かしたのは――うちのチームの新人。内乱不可避! さらに向こうからジリジリとハンターのように近づいてくる人も。
(しまった……! これはアカンやつ!)
速攻で逃げ帰り、新Taxハイライトができるプラグインを探すことに。しかしまだ都合のよさそうなプラグインは見つかっておらず、うちのチームに入った新人メンバーの紅一点に手伝ってもらいながら思案する日々。
「戦えど、戦えど、猶わが仕事らくにならざり、ぢっと手を見る」
とばかりに、ブログサイトリニューアルオープンに成功したけれど、サイト管理の難しさ、奥深さを毎日思い知りながら、どたばた記はひっそりと続いているのです。
某少年漫画雑誌のような終わり方ですが、まさにこの一言に尽きるでしょう!
「俺たちの戦いはこれからだ!」






![Microsoft Power BI [実践] 入門 ―― BI初心者でもすぐできる! リアルタイム分析・可視化の手引きとリファレンス](/assets/img/banner-power-bi.c9bd875.png)
![Microsoft Power Apps ローコード開発[実践]入門――ノンプログラマーにやさしいアプリ開発の手引きとリファレンス](/assets/img/banner-powerplatform-2.213ebee.png)
![Microsoft PowerPlatformローコード開発[活用]入門 ――現場で使える業務アプリのレシピ集](/assets/img/banner-powerplatform-1.a01c0c2.png)




