
人生で初めてde:codeに参加してきました!今年のde:codeはEXPOエリアが無料で入場できたため、タダで参加。会場に着いて驚いたのは、無料ドーナツと無料ドリンク……ではなく "HoloLens" 関連のブースの多さです。de:code 2019にて日本初公開された HoloLens 2の体験ブースもありましたが、有料パスの人から抽選という狭き門でした。実際にHoloLensを使用してみて感じたのは「重たいけど近未来的」でした。目の前の空間にディスプレイが描画されているのはワクワクします。
それでは、本題に入っていきます。EXPOエリアには、様々な体験型ブースがありましたが、PowerPlatformのハンズオンができるブースに行ってみました。今回はそのブースで体験してきた内容について紹介していきます。まずPowerPlatformには、PowerApps、MicrosoftFlow、PowerBI の3つのアプリがあります。その中でもスマホアプリを15~20分ほどで作成できるというワードに惹かれ、PowerAppsのハンズオンを選択しました。今回のゴールは会議を予約するアプリの作成でした。機能としては「ユーザーの検索・選択」「選択したユーザーへメールを送信する」「選択したユーザーの空き時間を確認して会議を予約する」の3つです。
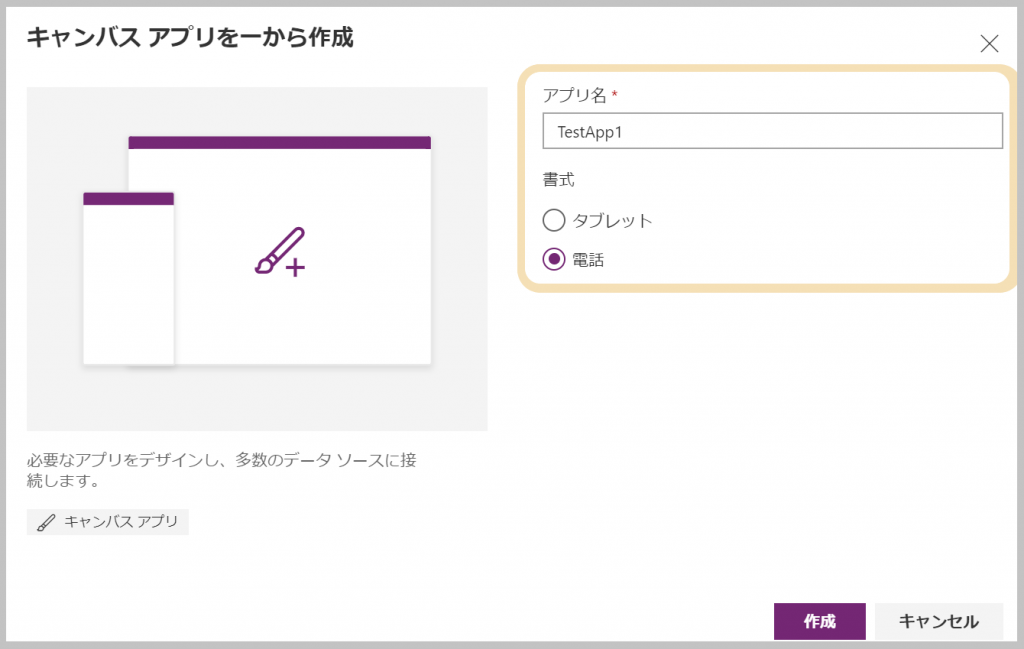
PowerAppsでアプリを新規作成するには「アプリ名」と「画面」この2つを設定します。今回はスマホアプリなので電話を選択しました。

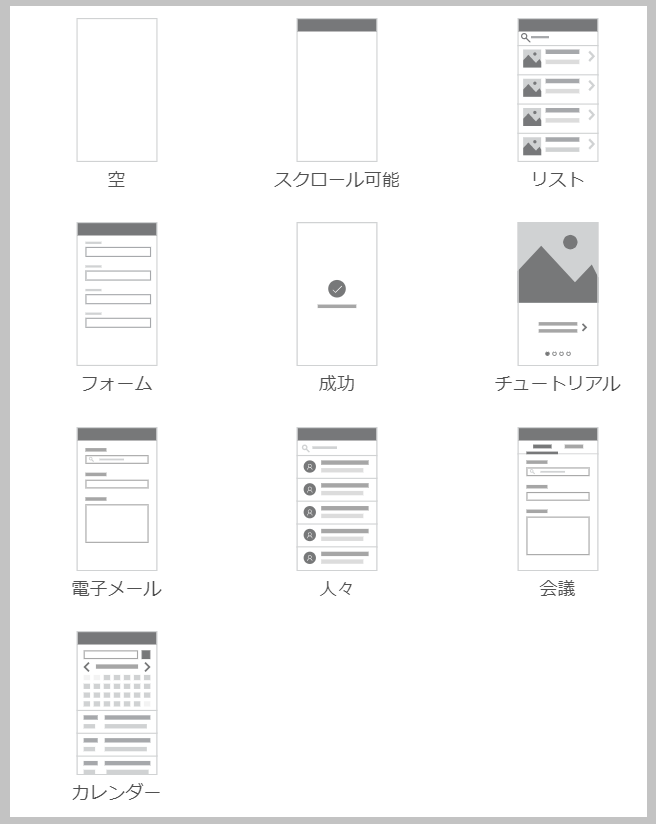
作成すると、すでにサンプル画面ができています。新しい画面の追加には様々なテンプレートが用意されています。

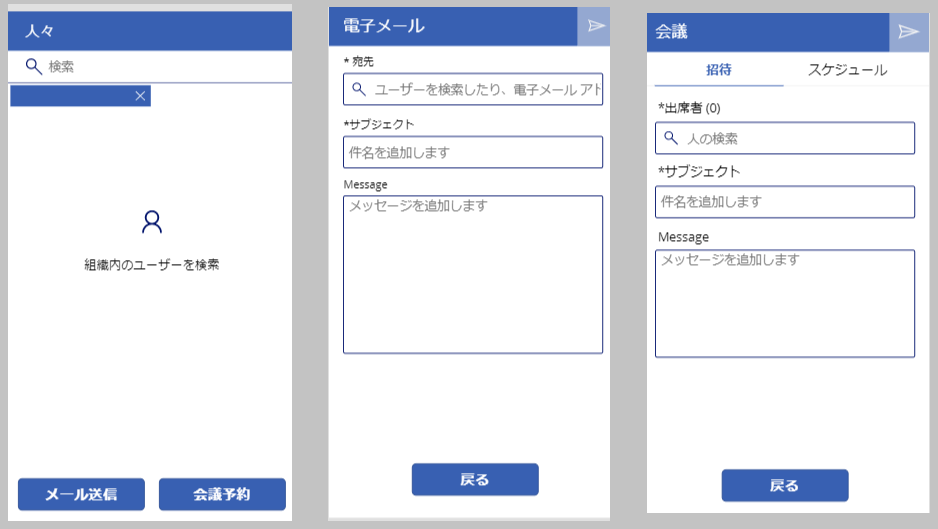
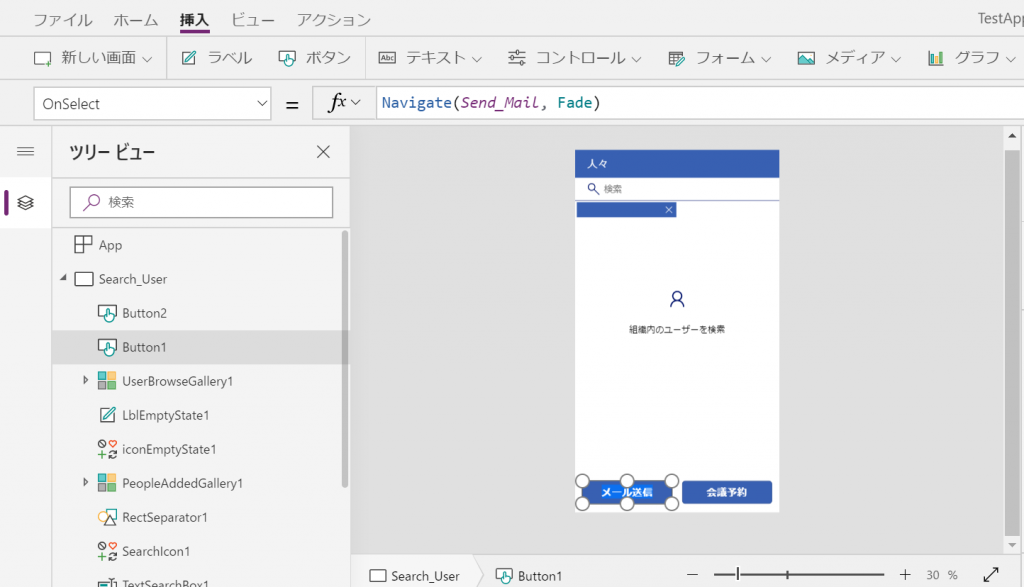
まず「人々」というテンプレートの画面を追加しました。この画面には検索ボックスがあり、既に検索機能がついています。続いて「電子メール画面」「会議画面」を追加していきます。次に画面遷移を行うためのボタンを配置していきます。挿入タブのコントロールにあり、他にも様々なコンポーネントが用意されていました。

「ボタン」には押された時の処理を設定することができ「Navigate(遷移先のスクリーン名、画面遷移のアニメーション)」で遷移先や遷移時のアニメーションを設定できます。また「Back()」を設定すると、1つ前の画面に遷移できます。

たったのこれだけでアプリができてしまいます。最後にアプリを保存、発行すれば使えるようになります。スマホで使用する際は、スマホにPowerAppsのアプリをダウンロードしてログインすれば、アプリ一覧から使用できます。
今回学んだことは直ぐに活かせる技術なので、サクッとアプリを作ってみたいと思います!





![Microsoft Power BI [実践] 入門 ―― BI初心者でもすぐできる! リアルタイム分析・可視化の手引きとリファレンス](/assets/img/banner-power-bi.c9bd875.png)
![Microsoft Power Apps ローコード開発[実践]入門――ノンプログラマーにやさしいアプリ開発の手引きとリファレンス](/assets/img/banner-powerplatform-2.213ebee.png)
![Microsoft PowerPlatformローコード開発[活用]入門 ――現場で使える業務アプリのレシピ集](/assets/img/banner-powerplatform-1.a01c0c2.png)




