7Stepで簡単にアプリロゴ作成! 無料で商用利用も可能

はじめに
ReactなどでWebアプリを作成した時にfaviconなどでアプリのロゴが欲しくなったときに利用できるHatchfulを紹介します。
Hatchfulはいくつかの質問に答えることで簡単にロゴを生成してくれるツールです。
無料で利用できる上に商用利用も可能だそうです。
今回は連載している「MaaStep」のロゴを作成していきつつ、その手順を紹介します。
Hatchfulの今すぐはじめるから始めていきましょう。

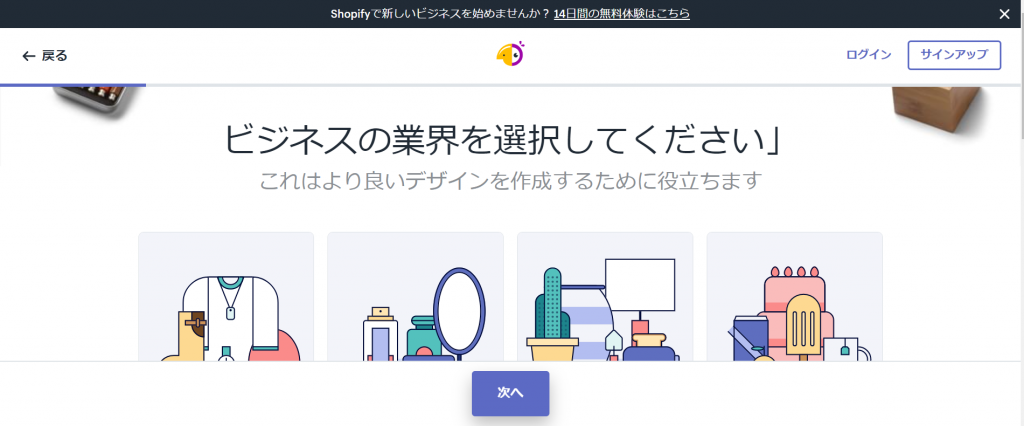
step 1:ビジネスの業界選択
ロゴの方向性を決める選択肢の1つであるビジネスの業界を1つ選びます。
ビジネスの種類は以下の13種類です。
- ファッション
- 健康と美容
- ホーム&ガーデン
- 食料品
- スポーツ&レクリエーション
- お土産&収集品
- テック系
- アート&写真
- サービス
- ゲーム
- キッズ
- ペット
- 上記以外

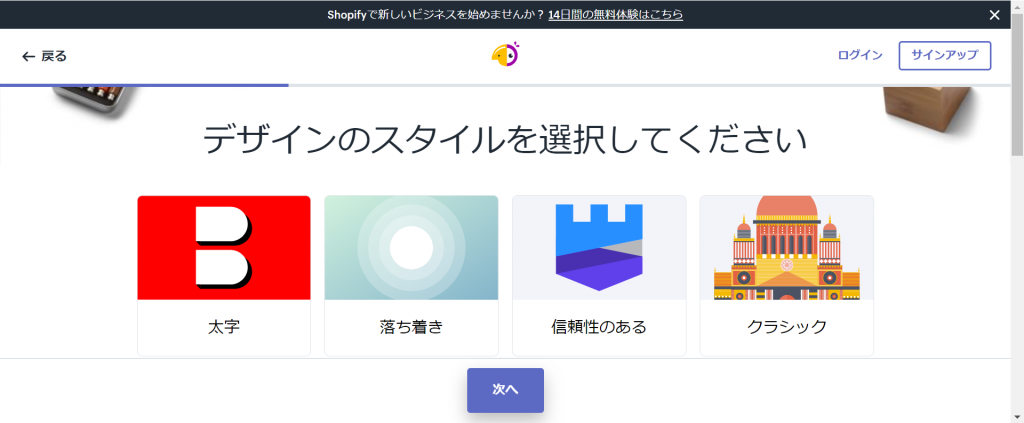
step 2:デザインのスタイルの選択
ロゴのデザインの軸となるデザインのスタイルを3つ選択します。
デザインのスタイルは以下の18種類です。
- 太字
- 落着き
- 信頼性のある
- クラシック
- 保守的
- 創造的
- エレガント
- エネルギッシュ
- フレンドリー
- 未来的
- インダストリアル
- 革新的
- 現代的
- ナチュラル
- ストロング
- ビンテージ
- 若々しさ
- 上記以外

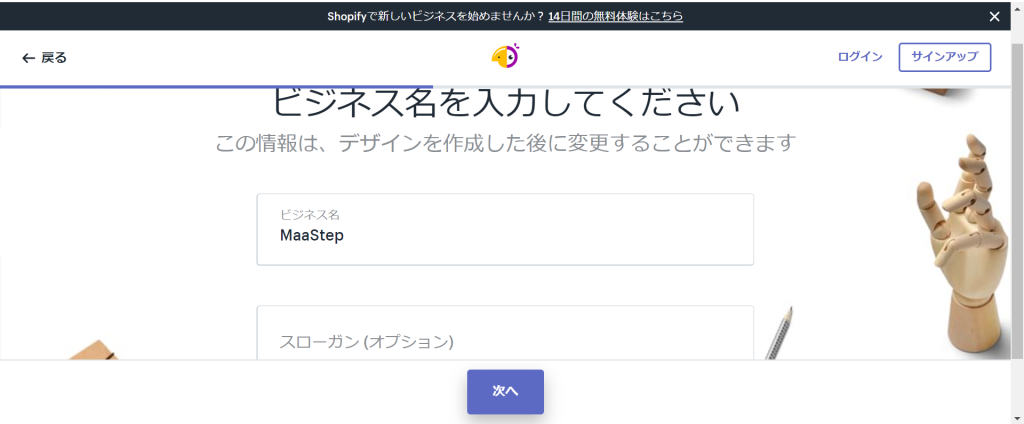
step 3:ビジネス名の入力
ビジネス名を入力します。
このビジネス名がロゴの中に入ります。
オプションでスローガンもつけることができます。

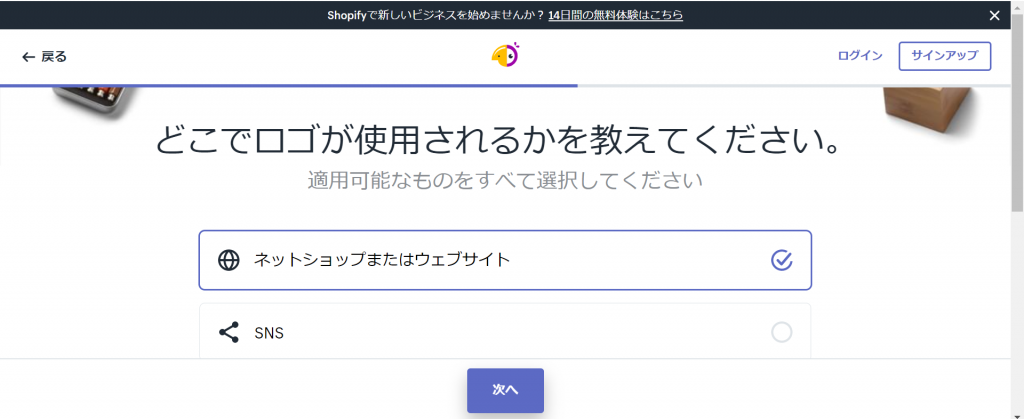
step 4:ロゴの使用場所
どこでロゴが使用されるかを入力します。
ちなみにダウンロード時にはここで選択したサービスで利用できるサイズのロゴがダウンロードできます。

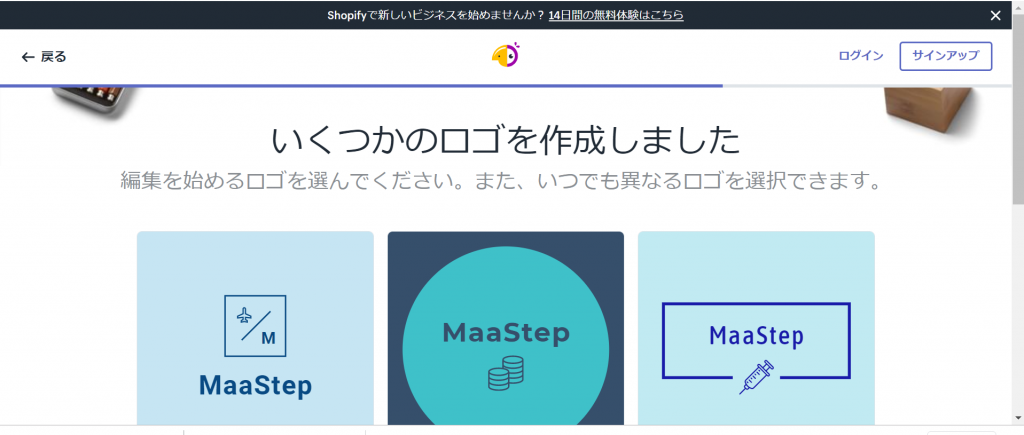
step 5:ロゴの選択
生成されたロゴの中で好きなものを選択します。

step 6:ロゴの微調整
先ほど選択したロゴの微調整を行うことができます。
調整できる項目はフォントと色、レイアウトです。
色合いやレイアウトなどはテンプレートを選択できるので、色合いなどは考えずにすみます。

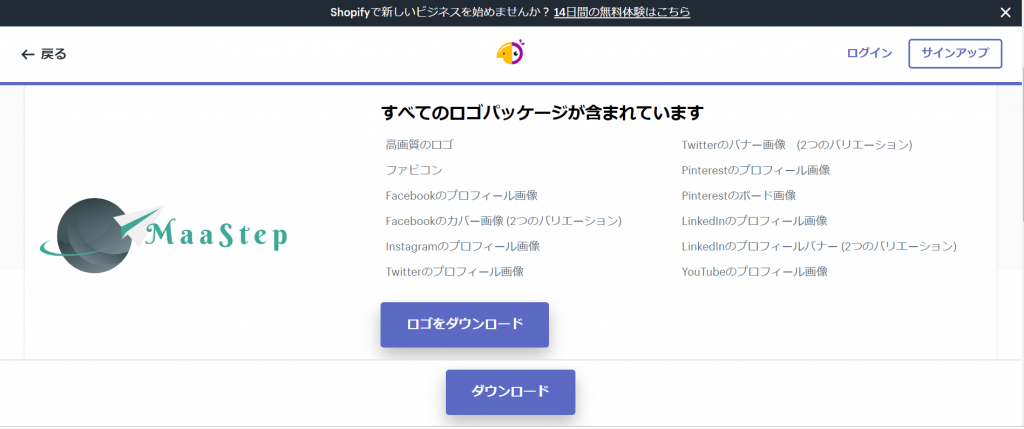
step 7:ロゴのダウンロード
メールアドレスを登録すると、そのメールアドレスにロゴが添付されたメールが送られます。

まとめ
今回は連載している「MaaStep」のロゴを作成していきつつ、Hatchfulでのロゴ作成手順を紹介しました。
今後もいっぱい利用できるように開発していきたいですね。





![Microsoft Power BI [実践] 入門 ―― BI初心者でもすぐできる! リアルタイム分析・可視化の手引きとリファレンス](/assets/img/banner-power-bi.c9bd875.png)
![Microsoft Power Apps ローコード開発[実践]入門――ノンプログラマーにやさしいアプリ開発の手引きとリファレンス](/assets/img/banner-powerplatform-2.213ebee.png)
![Microsoft PowerPlatformローコード開発[活用]入門 ――現場で使える業務アプリのレシピ集](/assets/img/banner-powerplatform-1.a01c0c2.png)




