つい数時間ほど前のこと、ブログの編集長(にいつの間にかなっていたらしいマーケティングチームの奥山)に届いた一件の相談。
今回は結構長くなったので無理やりリストで目次をつけたんですけど、もっといいやり方とかあったりしますか?
くっ……! ついに来てしまったか、この時が……!
目次を自動で入れてくれるプラグインというものがあるらしいのですが、プラグインを入れすぎるとサイトが重くなるし、セキュリティ面でも心配事が増えるので中々踏み切れない今日この頃。
新しいプラグインを入れる場合はウェブマスター先輩と相談に相談を重ねての英断を行わなければならないのです! (しかもウェブマスター先輩が忙しすぎるので、入れたいプラグインがある場合は常に彼の席を眺め、彼のソフトモヒカンが目に入った瞬間、「いた!」と狩人のごとく全力ダッシュでタックル決めます)
そんなウェブマスター先輩は今日はラスベガスで行われているMicrosoftのInspireに参戦しているため相談できず、空の席を振り返り、じっと眺める……(全力ダッシュ疲れてきたので、最近、彼の背後の席を獲得しました)。
というわけで、今回は自力で解決するんだい! プラグインがないなら手打ちで目次を作ればいいじゃない!
まずは解決策を調べてみよう!
早速いつも通り師匠であるGoogle先生に問いかけます。
「プラグインなし Wordpress 目次」
返ってきたのは「ならhtmlで書いてみたら?」
ほほぅ……なるほど……。
「その声は、我が友、ホットメールではないか?」
問いかければ、返ってくるのは
「いかにも自分はホットメールである」
ではなく
「友の名前くらいちゃんと覚えとけ、htmlだ」
という厳しい声(突然の茶番)。
友が言うことにゃ、「htmlでアンカーリンクをつけて見出しをリスト表示すればいいじゃない」ということらしい。
OK、やってみようじゃないですか!
htmlで見出しをリスト表示してみよう!
とりあえず、テスト用に適当に考えた見出しをリストブロックを使ってリストにしてみます。
- 定年なしに働き続けるおばあさん、おじいさん
- 流れてきた桃を遺失物横領したおばあさん
- 桃から生まれた(ということになっている)桃太郎
- 桃太郎、直接的被害はないが鬼退治へ出かける
- 団子一個で仲間を増やせ
- サル
- キジ
- イヌ
- 悪い(ことをしていると噂の)鬼をぎったんぎったんに
- 宝物をぶん盗って帰ろう
これをhtmlにすると……。
<ul>
<li>定年なしに働き続けるおばあさん、おじいさん</li>
<li>流れてきた桃を遺失物横領したおばあさん</li>
<li>桃から生まれた(ということになっている)桃太郎</li>
<li>桃太郎、直接的被害はないが鬼退治へ出かける</li>
<li>団子一個で仲間を増やせ
<ul>
<li>サル</li>
<li>キジ</li>
<li>イヌ</li>
</ul>
</li>
<li>悪い(ことをしていると噂の)鬼をぎったんぎったんに</li>
<li>宝物をぶん盗って帰ろう</li>
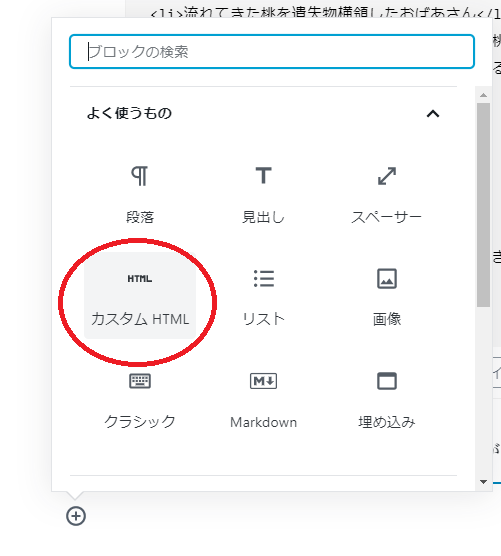
</ul>これをカスタムhtmlブロックで挿入。ところが……。

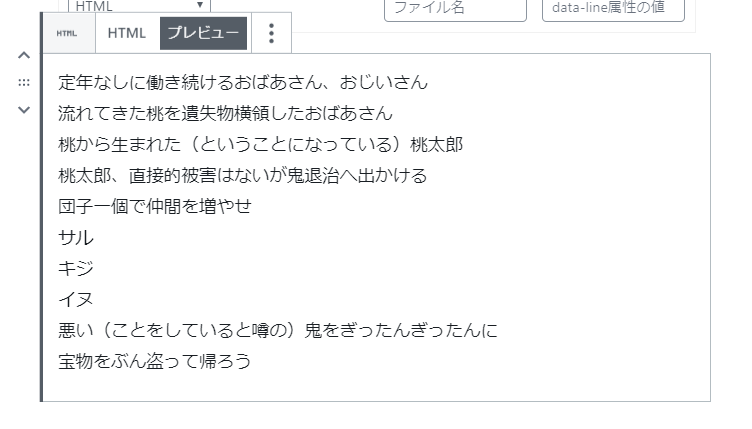
黒点、白点が表示されない⁈
ブロックについてるプレビューを見てみると文字が並んでいるだけで、黒い点や白い点がついてない……。これはテーマの問題か……?
でも大丈夫。ないのならば書けばいい。
ノンテクの私は一瞬、中黒(・)をタイプしちゃえばよくない……? なんて考えましたが、右肩の上あたりを通り過ぎた天使が「ちゃんとやろう!」というものだから、ちゃんとhtmlで書くことに。
「いいですか。黒い点は『style="list-style: disc;"』を、白い点は『style="list-style: circle;"』を付け足しなさい」
天からのお告げを聞き、<ul>に付け足しました。
<ul style="list-style: disc;">
<li>定年なしに働き続けるおばあさん、おじいさん</li>
<li>流れてきた桃を遺失物横領したおばあさん</li>
<li>桃から生まれた(ということになっている)桃太郎</li>
<li>桃太郎、直接的被害はないが鬼退治へ出かける</li>
<li>団子一個で仲間を増やせ
<ul style="list-style: circle;">
<li>サル</li>
<li>キジ</li>
<li>イヌ</li>
</ul>
</li>
<li>悪い(ことをしていると噂の)鬼をぎったんぎったんに</li>
<li>宝物をぶん盗って帰ろう</li>
</ul>そしてプレビュー。

何故だぁぁぁ!
ここでふと嫌な予感……。もしかして、これ、またあれか? こっちか?

押してみると――。

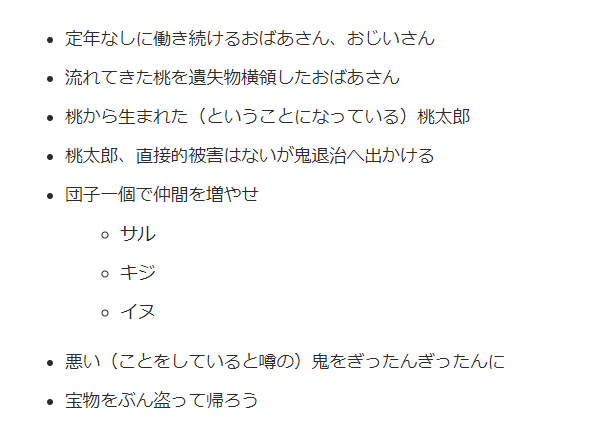
出た。ついでに 『style="list-style: disc;"』 と 『style="list-style: circle;"』を取ってみても出た、白黒点。
Wordpressあるある、プレビューを読み込まないとちゃんと表示されてるのかわからない問題。
……ぐぬぅ。
アンカーリンクを入れてみる
気を取り直していってみましょう!
ページ内のアンカーリンクは「#」をつけると飛んでくれるらしい。
リストに<a href="#title1">を追加してみる。
こんな感じ。
<ul>
<li><a href="#title1">定年なしに働き続けるおばあさん、おじいさん</a></li>
<li><a href="#title2">流れてきた桃を遺失物横領したおばあさん</a></li>
<li><a href="#title3">桃から生まれた(ということになっている)桃太郎</a></li>
<li><a href="#title4">桃太郎、直接的被害はないが鬼退治へ出かける</a></li>
<li><a href="#title5">団子一個で仲間を増やせ</a>
<ul>
<li><a href="#title6">サル</a></li>
<li><a href="#title7">キジ</a></li>
<li><a href="#title8">イヌ</a></li>
</ul>
</li>
<li><a href="#title9">悪い(ことをしていると噂の)鬼をぎったんぎったんに</a></li>
<li><a href="#title10">宝物をぶん盗って帰ろう</a></li>
</ul>そして飛び先の見出しに対応するIDを振っていきます。
<h2 id="title1">定年なしに働き続けるおばあさん、おじいさん</h2>ここで一回試しにちゃんと飛ぶのかプレビューから検証。
が。
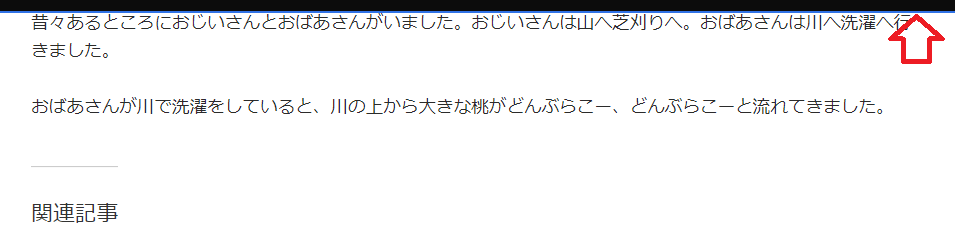
アンカーリンクの着地点がおかしい!

着地点がずれ、見出しの下へ飛んでしまうため、見出しが見えません。しかも文字がギリギリ。
ギリギリで生きていたい某男性アイドルグループのような生き方をするWordpress。止めてくれ! 私は堅実に生きたい! 見出しを認識したい!
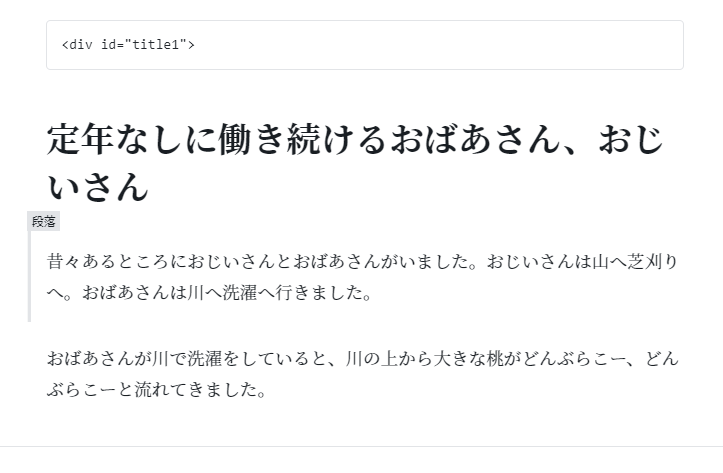
なら見出しの前にアンカーを付けるべきだな、と思い至り、divタグを使うことに。
見出しをカスタムhtmlブロックではなく、普通に見出しブロックで入れ、見出しブロックの上にカスタムhtmlでdivタグを追加し、IDを振ることに。

こんな感じで、いかがですか?

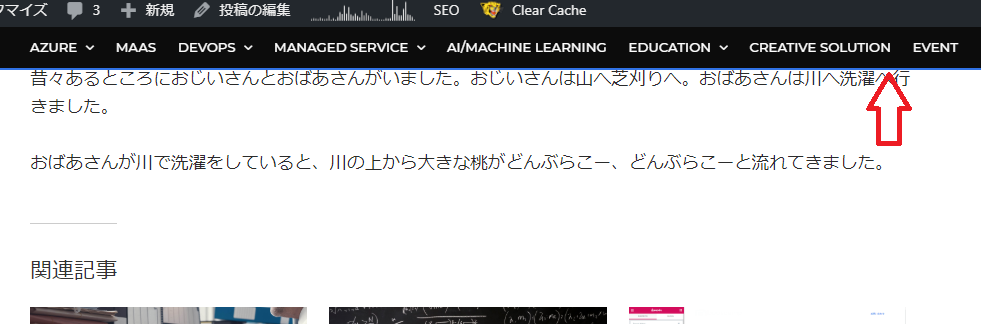
Nooooooo! Whyyyyy Wordpressssss‼ (荒れ狂う奥山のアメリカ成分)
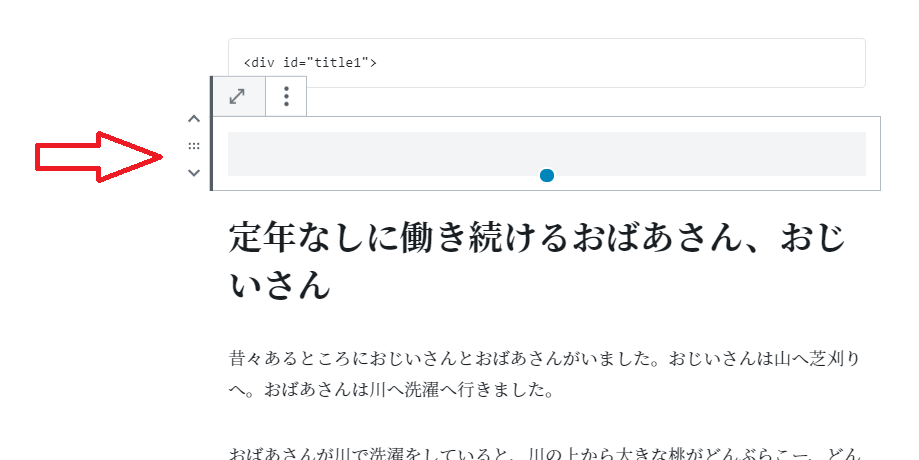
でも考え方は間違ってないはずだ! かくなる上はスペーサーだ! (サイズは40にしました!)

どう?
どうだ!
どうなんだぁ! (CV: 欽ちゃん)

いやぁふぅい! 出ましたよ、見出しが! 聞け、勝利の雄たけびを!
記事上部にリストを書き込み、見出しごとに同じようにdivタグでIDを振って、スペーサーを突っ込めば、立派な目次に! リストの見出しをクリックすると、記事のその部分に飛んでいきます!
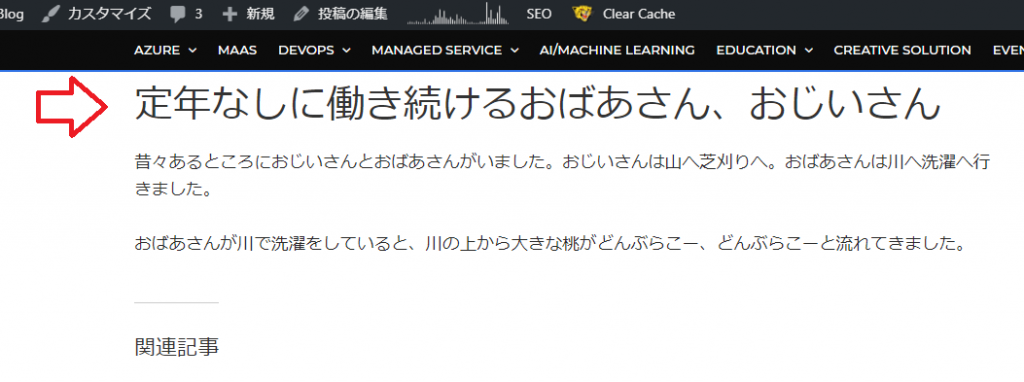
この目次を、この実験を始めるきっかけになった相談者の記事に埋め込んでみました。
それがこちら! ご覧あれ!
ふぃ~。多分CSSの魔法使いやフロントエンドの錬金術師に聞けば早かったのだろうけれど、調べたことでノンテク編集長もレベルが1UPくらいしたと思ってニマニマしながらおうちに帰ります。
テッテレー!






![Microsoft Power BI [実践] 入門 ―― BI初心者でもすぐできる! リアルタイム分析・可視化の手引きとリファレンス](/assets/img/banner-power-bi.c9bd875.png)
![Microsoft Power Apps ローコード開発[実践]入門――ノンプログラマーにやさしいアプリ開発の手引きとリファレンス](/assets/img/banner-powerplatform-2.213ebee.png)
![Microsoft PowerPlatformローコード開発[活用]入門 ――現場で使える業務アプリのレシピ集](/assets/img/banner-powerplatform-1.a01c0c2.png)




