はじめに
Azure を用いて MaaS に関するアプリの作成をしているときに作ったもの・触ったものを MaaS の歩み、MaaS+Step=「MaaStep」としてタグをつけて紹介していきます。これまでの記事はこちらです。
今回はexpoを使ってアプリ開発環境を構築したいと思います。
expo ってなに?
一言で言えば React Native でのアプリ開発を支援してくれるツールのことです。JS のみで記述され、iOS/Android アプリの開発、ビルド環境を提供してくれます。さらに expo で作成したアプリは QR コードなどで簡単に共有することができます。JS 以外の言語では一切書けない、ネイティブのモジュールは使用できないなどの制約はありますが、ネイティブ言語での開発と比較して環境構築にかかる時間は非常に小さくなるので、とりあえずアプリを作ってみたいという方にはおすすめなツールです。
前提環境
PC
- windows 10 pro 18326.175
- Node.js 10.15.3
- npm 6.4.1
スマートフォン
- android 9
Node 環境は準備できている前提で進めていくので、準備できていない場合は別途インストールを行ってください。npm は Node をインストールする過程で自動的にインストールされます。
また、アプリの挙動を実機で確認するために、スマートフォンにも expo クライアントアプリをインストールしておく必要があります。android 5.0 / iOS 10.0 以降で使用できるようです。
expo のインストール
それでは、expo の環境構築を行っていきます。 まずは、グローバル環境上にexpo-cliをインストールします。
$ npm install -g expo-cli
以上です。簡単ですね。 android studio も Xcode も必要ありません。
これで Android/iOS 上で実行することが可能になります。
ブラウザ上で動作を確認できる expo snack というものもありますが今回は使いません。
プロジェクトを作成
続いてプロジェクトを作成していきましょう。以下のコマンドでプロジェクトを作成できます。sample-app の部分は好きなプロジェクト名に変更してください。
$ expo init sample-app
テンプレートの種類を選べと言われるので、今回はblankを選択します。
? Choose a template: (Use arrow keys)
----- Managed workflow -----
> blank minimal dependencies to run and an empty root component
blank (TypeScript) same as blank but with TypeScript configuration
tabs several example screens and tabs using react-navigation
----- Bare workflow -----
bare-minimum minimal setup for using unimodules
続いてアプリ名の入力を求められます。今回はプロジェクト名と同様にします。
? Choose a template: expo-template-blank
? Please enter a few initial configuration values.
Read more: https://docs.expo.io/versions/latest/workflow/configuration/ » 50% completed
{
"expo": {
"name": "<The name of your app visible on the home screen>",
"slug": "sample-app"
}
}
実機で確認
最後にプロジェクトがビルドされているのを実機で確認します。以下のコマンドを実行します。
$ expo start
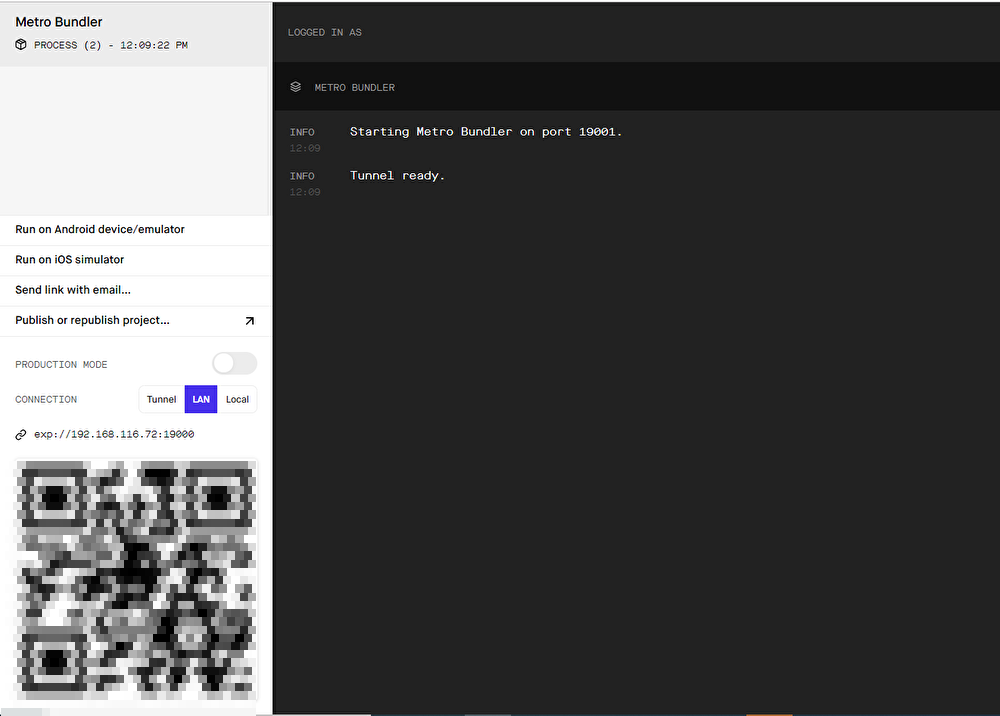
アプリがローカル上で起動され、Expo Developer Toolが立ち上がります。
左下のQRコードをスマートフォンで読み取ることで実機で動作確認を行うことができます。

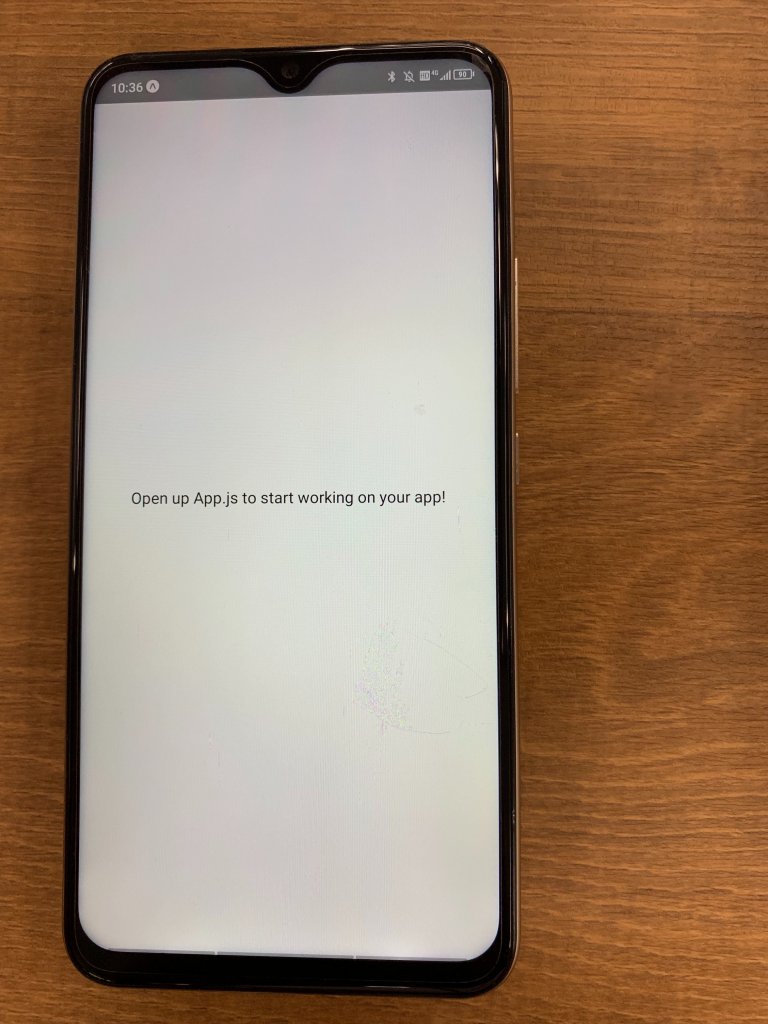
確認できました。ちなみにコネクションモードがLANの場合、スマートフォンとPCが同一のネットワーク内である必要があります。モードをTunnnelにすると異なるネットーワークでも接続できるようです。

おわりに
今回の記事ではexpoの導入から実機での動作確認までを行いました。初めての方でも10分ほどで今回の行程を行えるので興味がある方は是非やってみてください。
次回以降の記事ではここから実際にMaaSアプリ開発を行っていきます。








![Microsoft Power BI [実践] 入門 ―― BI初心者でもすぐできる! リアルタイム分析・可視化の手引きとリファレンス](/assets/img/banner-power-bi.c9bd875.png)
![Microsoft Power Apps ローコード開発[実践]入門――ノンプログラマーにやさしいアプリ開発の手引きとリファレンス](/assets/img/banner-powerplatform-2.213ebee.png)
![Microsoft PowerPlatformローコード開発[活用]入門 ――現場で使える業務アプリのレシピ集](/assets/img/banner-powerplatform-1.a01c0c2.png)


