[機械学習であそぼ]AI Builderで利用するために商品レビューデータをアップロードしよう

はじめに
PowerAppsで商品レビューの分析を行うために、前回で作成した商品レビューのデータをアップロードします。 このデータは商品レビューの文書の各文に対して肯定的(POS)、否定的(NEG)、中立(NEU)、肯定と否定が混在(MIX)、無関係(NR)のタグが人手でつけられています。 また、アップロードするデータの文字コードはUTF-8になっていることを確認しておきましょう。ms932だともれなく文字化けします。
データのアップロード
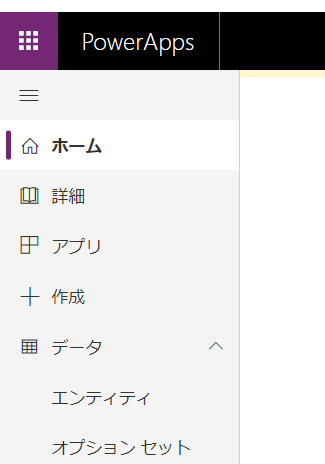
1. 「データ」→「エンティティ」を選択

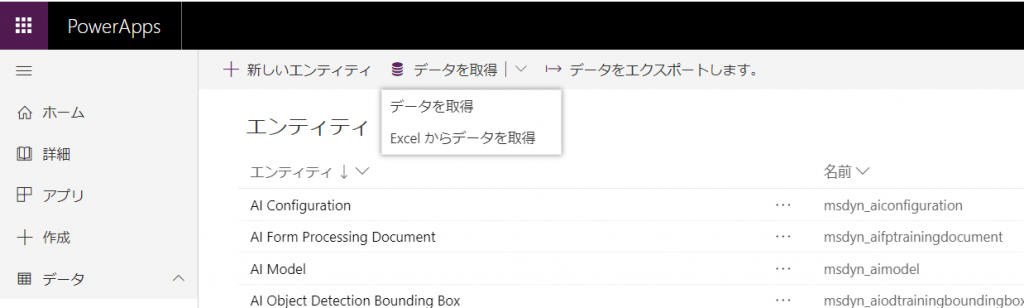
2. 「データを取得」→「データを取得」を選択

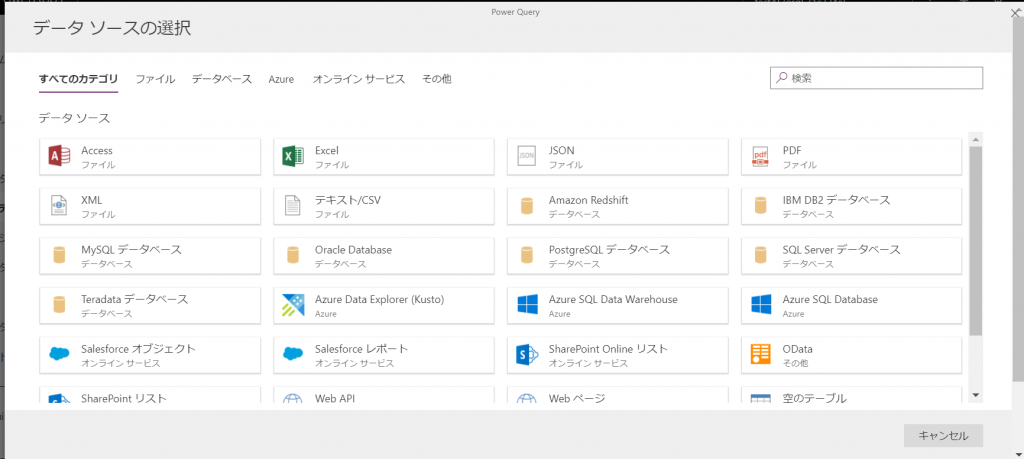
3. 「テキスト/CSV」を選択

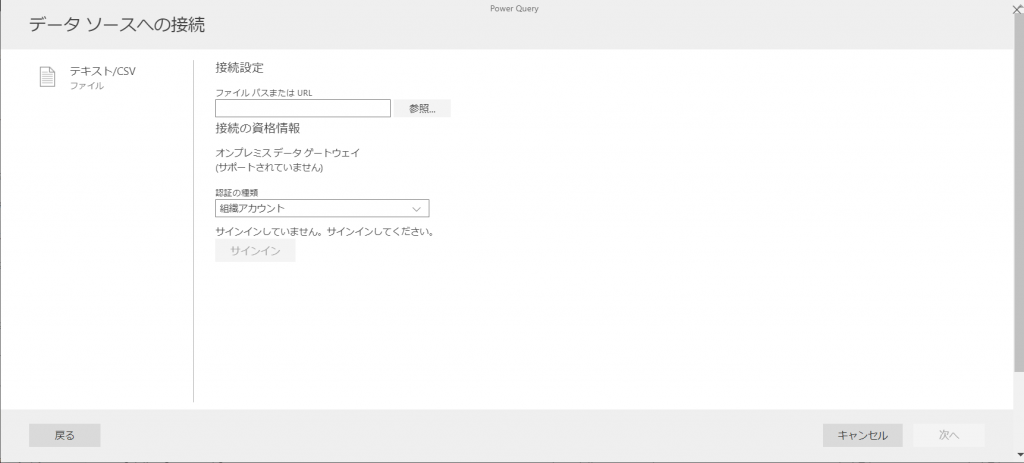
4. 認証の種類を組織アカウントにし、アップロードするCSVファイルを選択

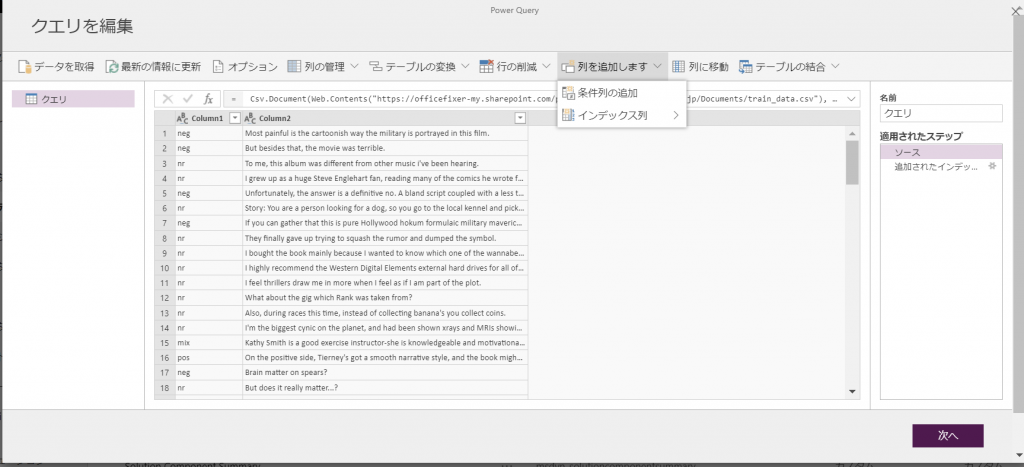
5. 「列を追加します」→「インデックス列」を選択

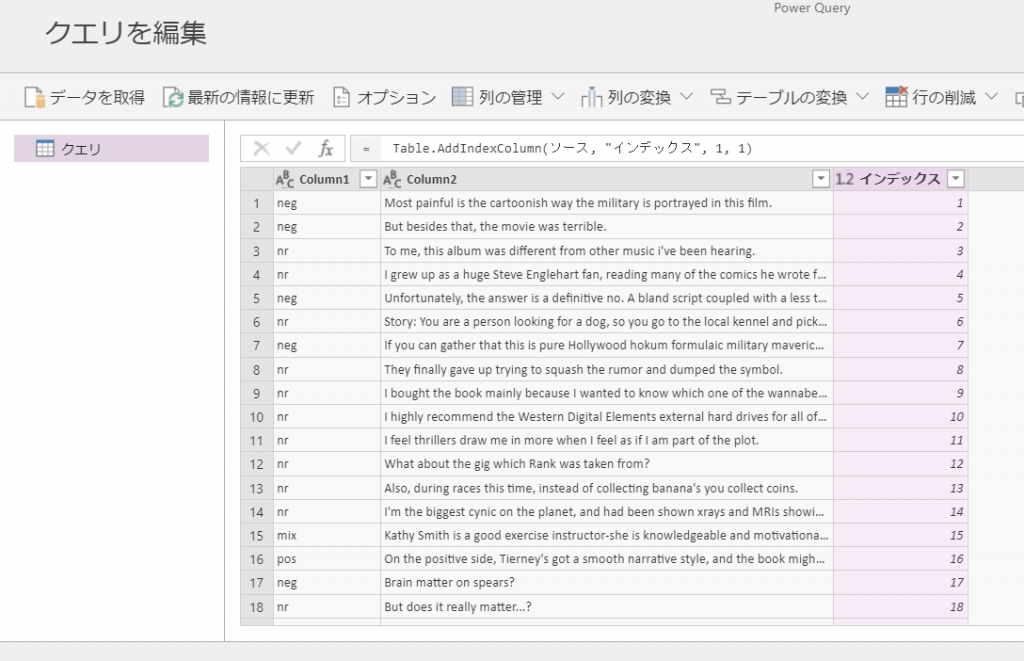
すると、以下のようにインデックスの列が追加されます。

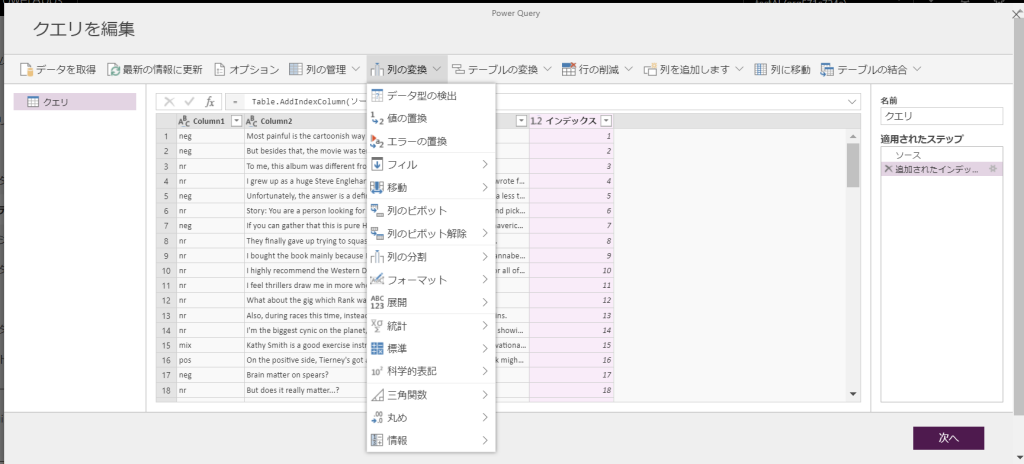
6. 「列の変換」→「データ型の検出」

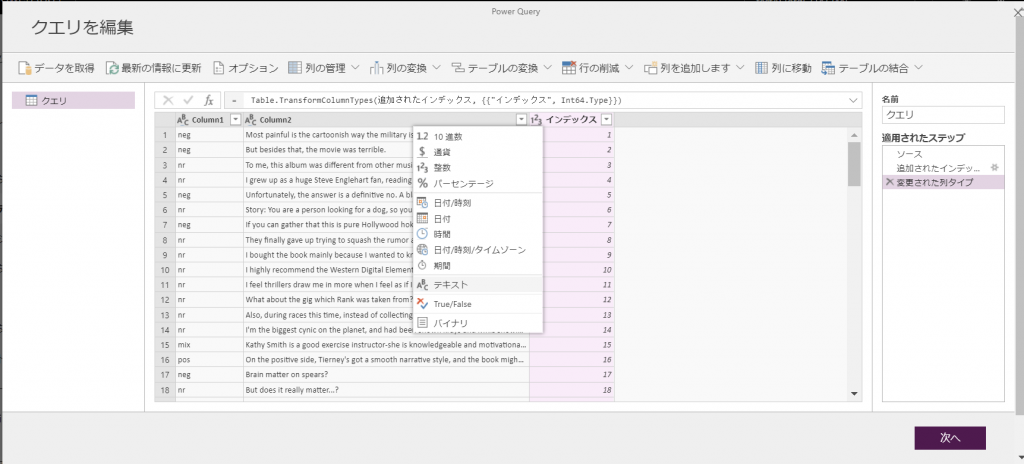
この操作によって以下のアイコンが変化したのを確認します。

ちなみにこれを行わない場合は実際に作成した時に以下のようなエラーがでることがあります。
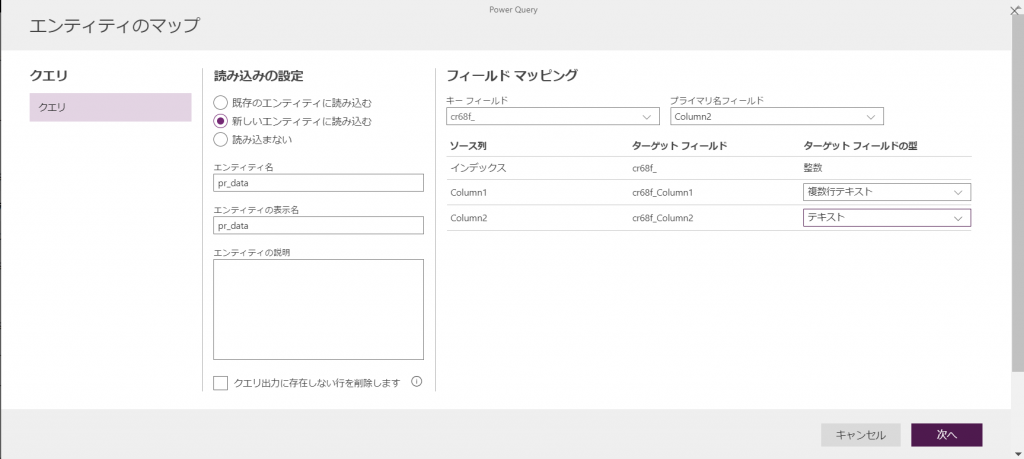
このエンティティの作成中にエラーが発生しました。詳細: Attribute - Name : cr68f_, Id : acb67d94-72b2-e911-a821-000d3a1f0002 is invalid. Attributes defined for EntityKey must be of type Decimal, Integer, String, Lookup, DateTime, or Picklist.。7. フィールドマッピングを以下のように行う

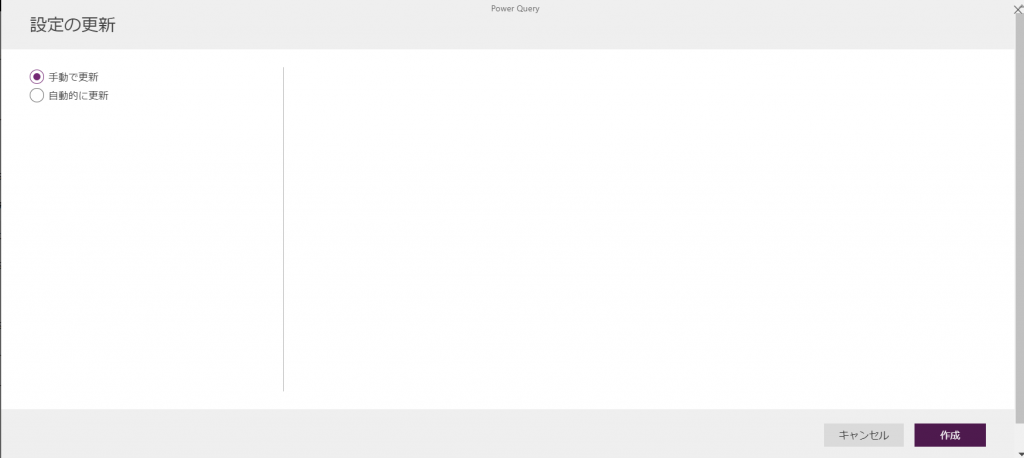
8. 設定の更新は手動を選択し、作成する

しばらくすると、以下のように完了状態となります。

おわりに
PowerAppsで商品レビューの分析を行うために、前回で作成した商品レビューのデータをアップロードしました。 次回こそ、機械学習していきます・・・!







![Microsoft Power BI [実践] 入門 ―― BI初心者でもすぐできる! リアルタイム分析・可視化の手引きとリファレンス](/assets/img/banner-power-bi.c9bd875.png)
![Microsoft Power Apps ローコード開発[実践]入門――ノンプログラマーにやさしいアプリ開発の手引きとリファレンス](/assets/img/banner-powerplatform-2.213ebee.png)
![Microsoft PowerPlatformローコード開発[活用]入門 ――現場で使える業務アプリのレシピ集](/assets/img/banner-powerplatform-1.a01c0c2.png)


