こんにちは。Marketing & Sales Division の荒井です。
今回のレシピは忙しい人の味方!時短レシピです。「おかずが何か物足りない。あと一品ほしいなぁ」と思った時にささっと作れるお手軽ウェブチャットをご紹介します。
今日も小さなことからコツコツ、クラウド!!
では、早速始めましょう!準備する材料はご覧のとおりです。

Let’s cook!
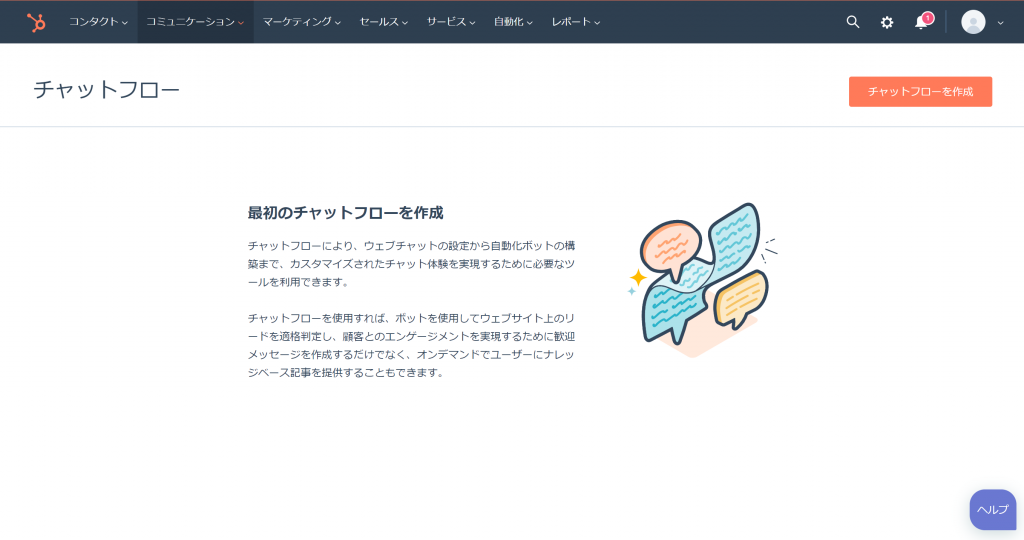
1.HubSpotポータルに管理者権限を有するユーザーでログイン。その後「コミュニケーション」―「チャットフロー」を選択し、「チャットフローを作成」をクリックします。

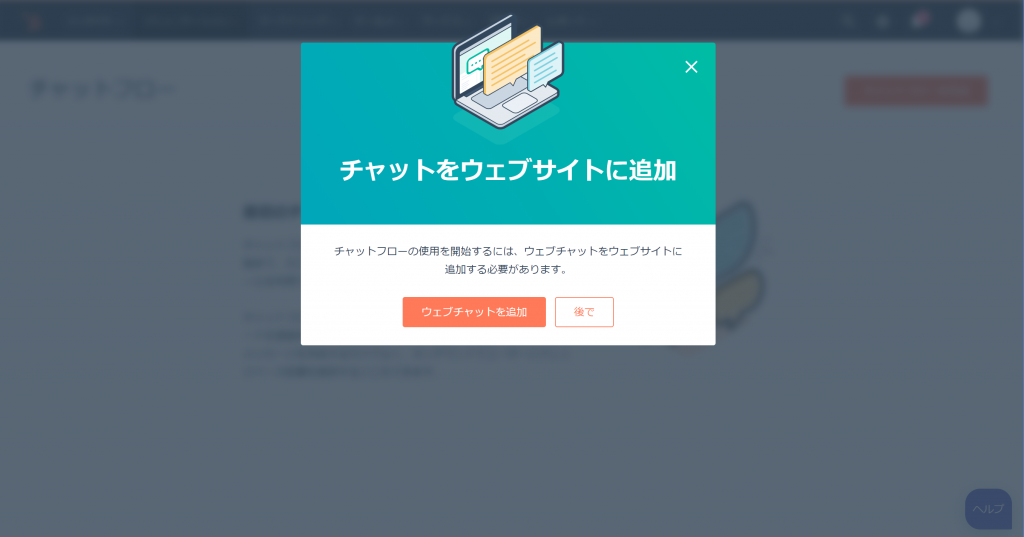
2.「ウェブチャットを追加」をクリックします。※初回のみ表示されるようです。この画面はHubSpotのトラッキングコードをサイトにもう埋め込んであるよね?ねっ?わかっているよね!?という確認だと思ってください。

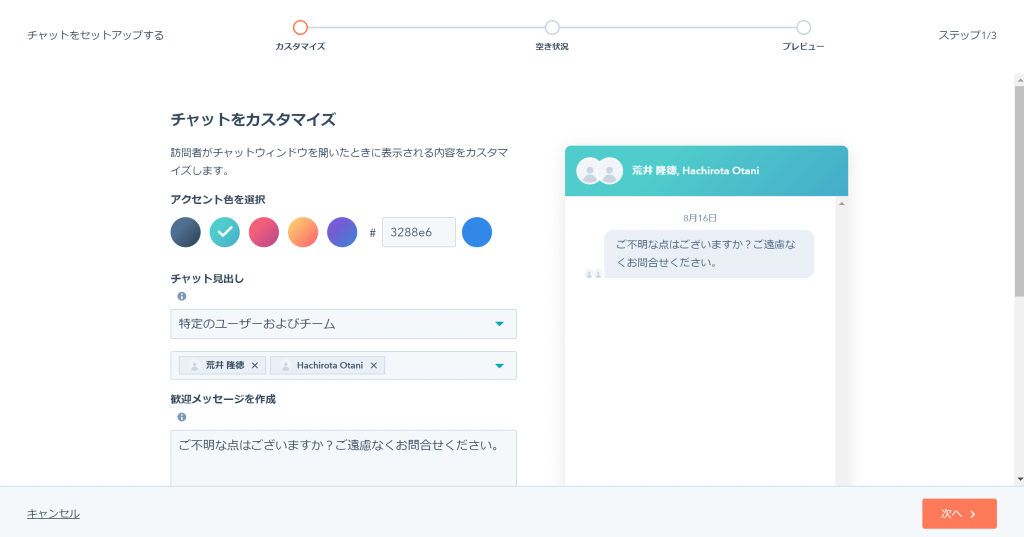
3.次の画面でチャットに関する基本設定を行います(*)。とてもシンプルでわかりやすい設計になっているので、初めての人でもささっとできちゃいます。
(*) 管理者設定は初回時のみ表示されます。2回目以降は基本設定以外のウェルカムメッセージ、該当サイトURL、対応者のみ入力するだけでクィックにチャットが作成できます。

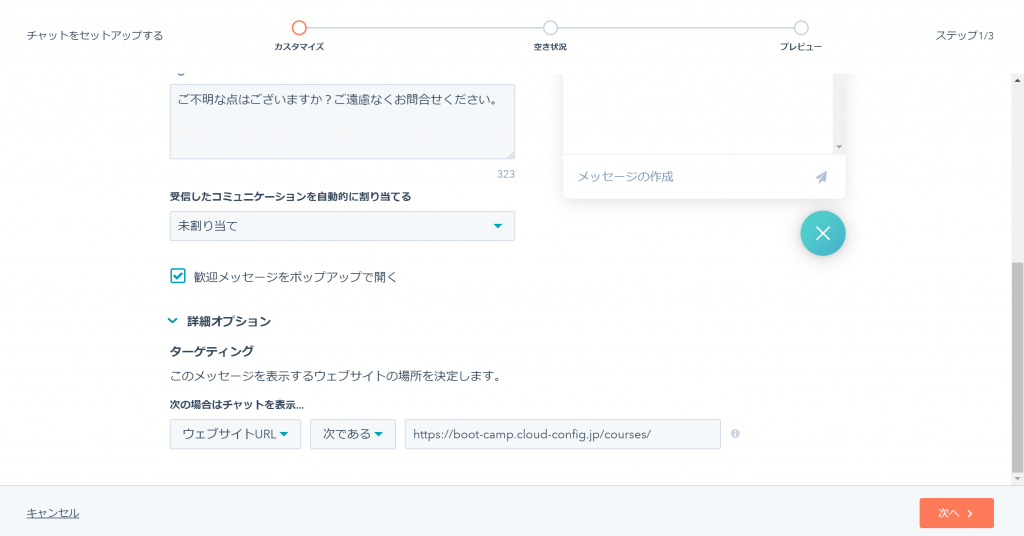
ではカスタマイズしてみましょう。皆様のお好みで色々試してみてくださいね。
項目はそれほど多くありません。主な設定項目は以下の通りです。
設定が終わりましたら「次へ」をクリックします。
ちなみに今回はブログ用で顔社員はnullになっていますが、皆さんはアカウントの顔写真をぜひ登録の上、ご利用くださいね。
主要な設定項目
1)チャット対応者の指定
2)歓迎メッセージ(チャット開始時に表示されるメッセージ)
3)チャット表示させるサイトのURL(HubSpotのトラッキングコード埋込済前提)
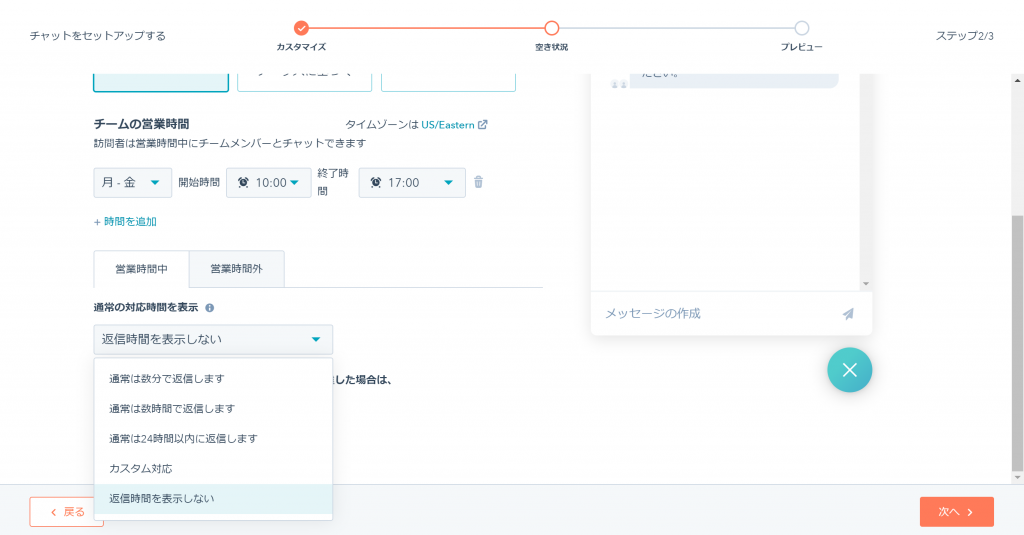
4)チャットの受付時間(曜日や時間帯)
5)チャットの返信時間の目安(数分、数時間、24時間以内)
6)チャット無応答時のメッセージ
例) チャットを表示させるサイトのURL指定 (*指定で下位フォルダもまとめて指定できます)

例)チャットの受付時間、チャットの返信時間の目安の設定

4.最後にチャットのプレビューが表示されます。画面の右枠に表示されるチャットが意図通りに表示されているか確認くださいませ(ウェルカムメッセージ等)。確認が終わったら「公開」をクリックします。
ウェブチャットの完成!
5.公開後、「 例) チャット表示させるサイトのURL 」で指定したURLにアクセスし、実際のウェブチャットを触り倒してみましょう!とても楽しいはずです!!
また、ウェブチャットの会話履歴はHubSpotポータルの「コミュニケーション」-「受信トレイ」で履歴参照可能で大変お便利でございます。
いかがでしたでしょうか。想像していたよりウェブチャット作成が簡単にできたのではないでしょうか。これであなたのサイトにさらに彩りが加わりましたね!
商品や利用料金に関する説明等、サイト訪問者の質問欲求が高まるページにウェブチャットを埋め込み、ぜひお試しくださいませ!
これからも皆様の心に届く情報発信をモットーに頑張ります!
最後までお読みいただき、ありがとうございました。
テレッテッテッテッテ!テレレッ テッテッテッテ!!
テレッテッテテ テテテテ、テッテッテ〜♪
クラウドの活用はFIXERにある。3分クッキングはFIXERの提供でお届けしました~♬








![Microsoft Power BI [実践] 入門 ―― BI初心者でもすぐできる! リアルタイム分析・可視化の手引きとリファレンス](/assets/img/banner-power-bi.c9bd875.png)
![Microsoft Power Apps ローコード開発[実践]入門――ノンプログラマーにやさしいアプリ開発の手引きとリファレンス](/assets/img/banner-powerplatform-2.213ebee.png)
![Microsoft PowerPlatformローコード開発[活用]入門 ――現場で使える業務アプリのレシピ集](/assets/img/banner-powerplatform-1.a01c0c2.png)


