こんにちは、Special Task Forceの石川です。気が付いたら入社して一年経過していました。はやい。
今回はTerraformを用いてWeb App for Containersを作成してみます。
Web App for Containersとは
Azure App Serviceの中のサービスの一つでコンテナイメージからWebアプリを実行できるサービスです。ベースとなるイメージは Docker Hub や Azure Container Registry, プライベートリポジトリから pull することができます。
今回は create-react-app で作成した Web アプリを動かしてみたいと思います。
Azure Container Registryを作成する
まずはコンテナイメージ置き場を作らないとどうしようもないので Container Registry を作成していきます。
Container Registryについては以下をご覧ください。
resource "azurerm_container_registry" "acr" {
name = "techblogacr"
location = "japaneast"
resource_group_name = "rg-techblog"
sku = "Basic"
admin_enabled = "true以下の情報を渡して作成します。
- name: リソース名
- location: リージョン
- resource_group_name: リソースグループ名
- sku: sku(Basic, Standard, Premiumから選択)
- admin_enabled: 管理者ユーザーを有効にするか
作成後、リソースのパラメータを受け取れるので output ブロックも書きます。
output "name" {
value = "${azurerm_container_registry.acr.name}"
}
output "login_server" {
value = "${azurerm_container_registry.acr.login_server}"
}
output "admin_username" {
value = "${azurerm_container_registry.acr.admin_username}"
}
output "admin_password" {
value = "${azurerm_contianer_registry.acr.admin_password}"
}この記述で Terraform 上で以下のパラメータを扱うことができます。
- name: Container Registryのリソース名
- login_server: リポジトリURL
- admin_username: 管理者ユーザー名
- admin_password: 管理者ユーザーのパスワード
Web App for Containers を作成する
Web App for ContainersといってもApp Serviceなので基本はApp Serviceと同じです。
まず、App Service Planを作成します。
resource "azurerm_app_service_plan" "app" {
name = "appje"
location = "japaneast"
resource_group_name = "rg-techblog"
kind = "Linux"
reserved = true
sku {
tier = "Standard"
size = "S1"
}
}
output "id" {
value = "${azurerm_app_service_plan.app.id}"
}続いてWeb App for Containersを作成します。
resource "azurerm_app_service" "app" {
name = "webappforcontainersje"
location = "japaneast"
app_service_plan_id = "<↑で作成したApp Service Planのid>"
resource_group_name = "rg-techblog"
site_config {
linux_fx_version = DOCKER|<imagetag>
}
app_settings = {
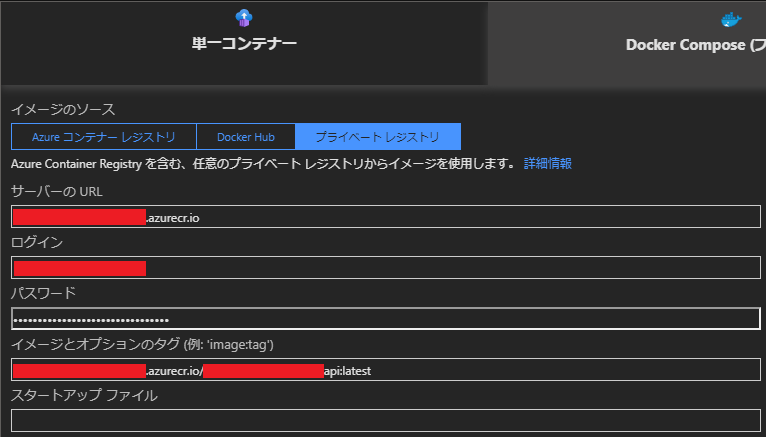
"DOCKER_REGISTRY_SERVER_URL" = "<ACRのURL>"
"DOCKER_REGISTRY_SERVER_USERNAME" = "<ACRの管理者ユーザー名>"
"DOCKER_REGISTRY_SERVER_PASSWORD" = "<ACRの管理者ユーザーパスワード>"
"WEBSITES_PORT" = "<コンテナイメージから公開するポート番号>"
}
}for Containers で作成する場合、site_configブロックの linux_fx_version に DOCKER|<イメージタグ> のようにコンテナイメージのタグを指定します。
さらに、app_settingsブロックの
- DOCKER_REGISTRY_SERVER_URL
- DOCKER_REGISTRY_SERVER_USERNAME
- DOCKER_REGISTRY_SERVER_PASSWORD
に作成したAzure Container RegistryのURL, 管理者ユーザー名, パスワードを入力しておくと設定値が入った状態でリソースが作成されます。

こんな感じに値が入った状態で作成されます。
これを使うとTerraform applyした後はAzure Container RegistryにコンテナイメージをpushするだけでWebアプリの展開が完了します。便利ですね。
おわりに
TerraformでWeb App for Containerを立てる方法を紹介しました。一回作ってしまうと使いまわしが効くのでいい感じに使ってみてください。
それでは。








![Microsoft Power BI [実践] 入門 ―― BI初心者でもすぐできる! リアルタイム分析・可視化の手引きとリファレンス](/assets/img/banner-power-bi.c9bd875.png)
![Microsoft Power Apps ローコード開発[実践]入門――ノンプログラマーにやさしいアプリ開発の手引きとリファレンス](/assets/img/banner-powerplatform-2.213ebee.png)
![Microsoft PowerPlatformローコード開発[活用]入門 ――現場で使える業務アプリのレシピ集](/assets/img/banner-powerplatform-1.a01c0c2.png)


