
この記事はFIXER Advent Calendar 2020(https://adventar.org/calendars/5928)4日目の記事です。
こんにちは平川です。以前と開発チームが変わったので初投稿です。
先日知人に「Azure Static Web Appsいいぞ」とおススメされたので触ってみました。
Azure Static Web Appsとは
公式サイトの説明では以下のように書かれています。
サーバーレス API を使用した静的フロント エンドと動的バック エンドでアプリ開発を加速します。カスタマイズされたローカル開発エクスペリエンス、アプリを構築してデプロイする GitHub ネイティブ ワークフロー、クラウドでの統合ホスティングと管理により、生産性を高めます。
簡単に言えば「静的サイト用のホスティングサービス」といった感じでしょうか。 AzureのApp Serviceの一部として位置しているみたいです。今までAzureで静的サイトを上げる際はBlob Storageを使っていたので専用のサービスが出るのは嬉しいですね。
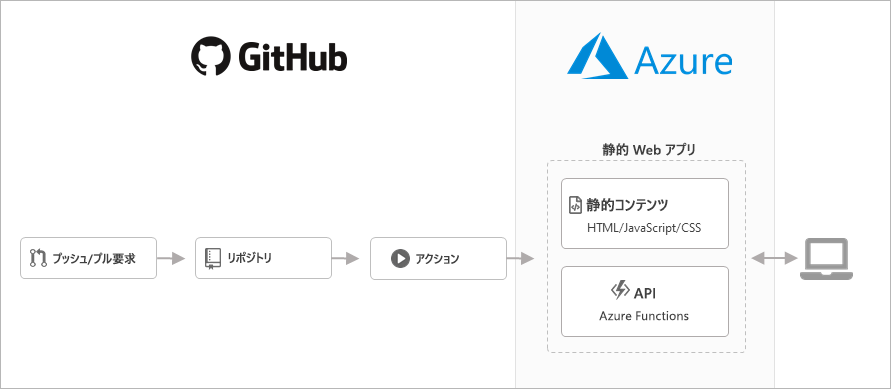
公式ドキュメントにサービスの構成図が載っているのですが、Githubのリポジトリと連携してデプロイする形になります(ここらへんはHerokuやNetlify等のホスティングサービスもできます)。

(※上記画像は公式ドキュメントから拝借) 自分が個人的に良いと思った点はCI/CDをGithub Actionsでできる点です。Actions用のyamlファイルをいじればCI/CDの部分は簡単にカスタマイズできるので、他のホスティングサービスよりは自由度が高い印象を感じました(調べてないのでもしかしたら他のホスティングサービスでもできるかもしれません)。 他にも複数認証プロバイダーを利用できたり、認可ロールのカスタマイズができたり、カスタムドメインを設定できたり等、通常のApp Serviceと同様の機能を利用できます。
しかも今はPreview版なので無料で利用できます!これは嬉しい!
JekyllでWebアプリを作成する
まず初めにJekyllでWebアプリを作成していきます。Jekyll用のテンプレートが豊富にあるので今回は手っ取り早くそれを利用していきます。今回はjamstackthemes.devの「Mere Blog Theme」というテンプレートを利用していきたいと思います。 Githubにリポジトリを作成し、ローカルにPullしてきて作業を進めていきます。 該当ディレクトリに移動したら、下記コマンドを実行していきます。
gem install bundler jekyll // Jekyllのgemをインストール
jekyll new {自分の作成するアプリの名前} // bundlerを利用してgem installされた方は頭にbundle execが必要jekyll newコマンドでアプリのひな型を作成できたらテンプレートを適用していきます。
テンプレートによって適用の方法が異なると思いますが、Mere Blog Themeに関してはgemが用意されているのでGemfileにgem "mere-blog-theme"を追加してbundle installします。
gemをインストールできたら_config.ymlのthemeをtheme: mere-blog-themeに書き換えます。
その後index.mdのlayoutの部分をMere Blog ThemeのREADMEを参考に書き換えます。
書き換えたらbundle exec jekyll serveコマンドを実行し、ローカルホスト上でWebアプリが立ち上がるのを確認します。

無事Webアプリを立ち上げることができましたね!
ここまでできたらGithubのリポジトリにPushします。
Azure Static Web Appsを作成する
公開するWebアプリを作成できたので、今度はデプロイ先であるAzure Static Web Appsのリソースを作成します。Azureのアカウントを作成していない場合は作成して下さい。
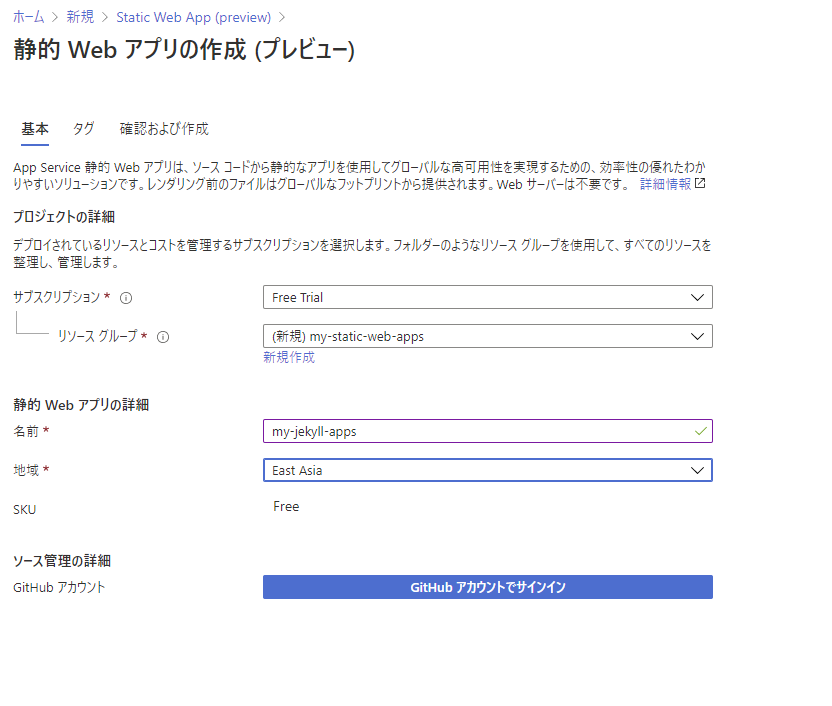
Azureポータルにログインし、検索バーから「静的Webアプリ」を検索しリソースの作成画面へ行き、リソース作成に必要な情報を入力していきます。

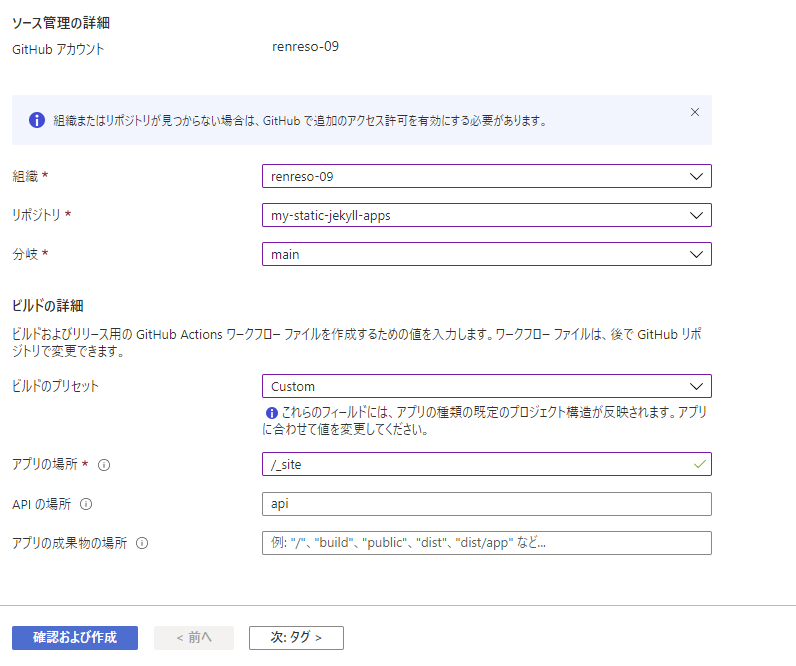
Githubアカウントの連携も行います。 Githubアカウントの連携が済むと下記画像のように入力項目が出現するので同様に選択していきます。選択する内容は下記の通りです。
- 組織:自分のGithubアカウント
- リポジトリ:Webアプリのひな型が置いてあるリポジトリ
- 分岐:ブランチのこと。mainとかmasterに設定すれば良いと思います。
- ビルドのプリセット:フレームワーク毎のビルドの設定を行う項目
- アプリの場所:ビルドして生成された静的コンテンツが配置されるディレクトリ名
- APIの場所・アプリの成果物の場所:今回は空白でヨシ!
Jekyllの場合はビルドのプリセット用のフレームワークとして用意されていないのでCustomを選択し、アプリの場所は/_siteと設定します。
上記の設定が完了したら作成ボタンを押し、リソースの作成を行います。

しばらく待つとリソースのデプロイが完了するのでリソースのページへ行くと静的サイトのURLが生成されています。

コンテンツが無いのでデフォルトのページが表示されていますが、リソースが正しく作成されていますね!
Github Actionsの設定を行う
コンテンツのデプロイにはGithub Actionsの設定が必要です。
Githubのリポジトリに移動し、「分岐」で設定したブランチを見てみると.github/workflows以下にazure-static-web-apps-...ymlというGithub Actions用のyamlファイルが生成されています。先ほどのリソース作成を行うと対象のブランチに自動で生成されるみたいです。
Jekyllの場合ビルドの方法を自分で設定する必要があります(先のビルドのプリセットで選択できるフレームワークを使用している場合は不要なのかもしれません)。
公式ドキュメントのチュートリアルを参考に下記の通りに設定していきます。
...
- uses: actions/checkout@v2
with:
submodules: true
// ここから
### add azure static web apps build settings
- name: Set up Ruby
uses: ruby/setup-ruby@ec106b438a1ff6ff109590de34ddc62c540232e0
with:
ruby-version: 2.6
- name: Install dependencies
run: bundle install
- name: Jekyll build
run: bundle exec jekyll build
// ここまで追加
...
ここでbuildのコマンドを設定しているので、追加しないとGithub Actionsのプロセス中にエラーになるので忘れずに設定しましょう。追加し終わったらGithubにPushしましょう。
Github Actionsの設定が終わったので設定したブランチ(今回はmain)に変更が加わるとCI/CDが走るようになります。

画像はPRを出した際のものですが、CIが走っているのが分かります。 マージを行うとCDが走り、Azure Static Web Apps上にアプリが展開されます。

無事静的なWebアプリが公開されましたね! また、リソース自体をポータル上から削除すればWebアプリも削除されるので、少し試して公開をやめることも可能です。
まとめ
今回はAzure Static Web AppsにWebアプリを展開する方法をつらつら書きました。 Preview版で無料ですし、他の機能も試しがいがありそうですね。







![Microsoft Power BI [実践] 入門 ―― BI初心者でもすぐできる! リアルタイム分析・可視化の手引きとリファレンス](/assets/img/banner-power-bi.c9bd875.png)
![Microsoft Power Apps ローコード開発[実践]入門――ノンプログラマーにやさしいアプリ開発の手引きとリファレンス](/assets/img/banner-powerplatform-2.213ebee.png)
![Microsoft PowerPlatformローコード開発[活用]入門 ――現場で使える業務アプリのレシピ集](/assets/img/banner-powerplatform-1.a01c0c2.png)


