1.はじめに
ブログ常連になりつつあります。2年目の三木です。今日は業務の上でも非常に嬉しいことがあり、大変でも頑張ってやってたらちゃんと報われるときがくるんだなぁとしみじみ感じている次第です。
すがすがしい気分と、心地よい疲労感。今日は早く帰って誕生日祝いにもらったウイスキーで美味しくハイボールでもいただいちゃおうかなとそう思っていた矢先、ある事に気づきました。
今日 PowerPlatform リレー当番だ!!
2.勤怠管理アプリ作成RTA(リアルタイムアタック)
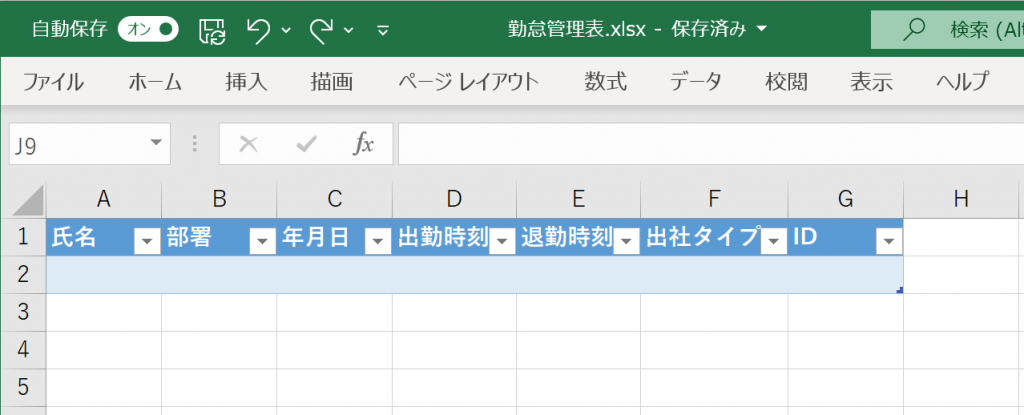
はい、という訳で今回は、PowerAppsとPowerAutomateを使って、勤怠管理アプリを秒で作成します。勤怠管理表となるエクセルシートは予めOnedrive上に配置して以下のようなテーブルを作っておきます。

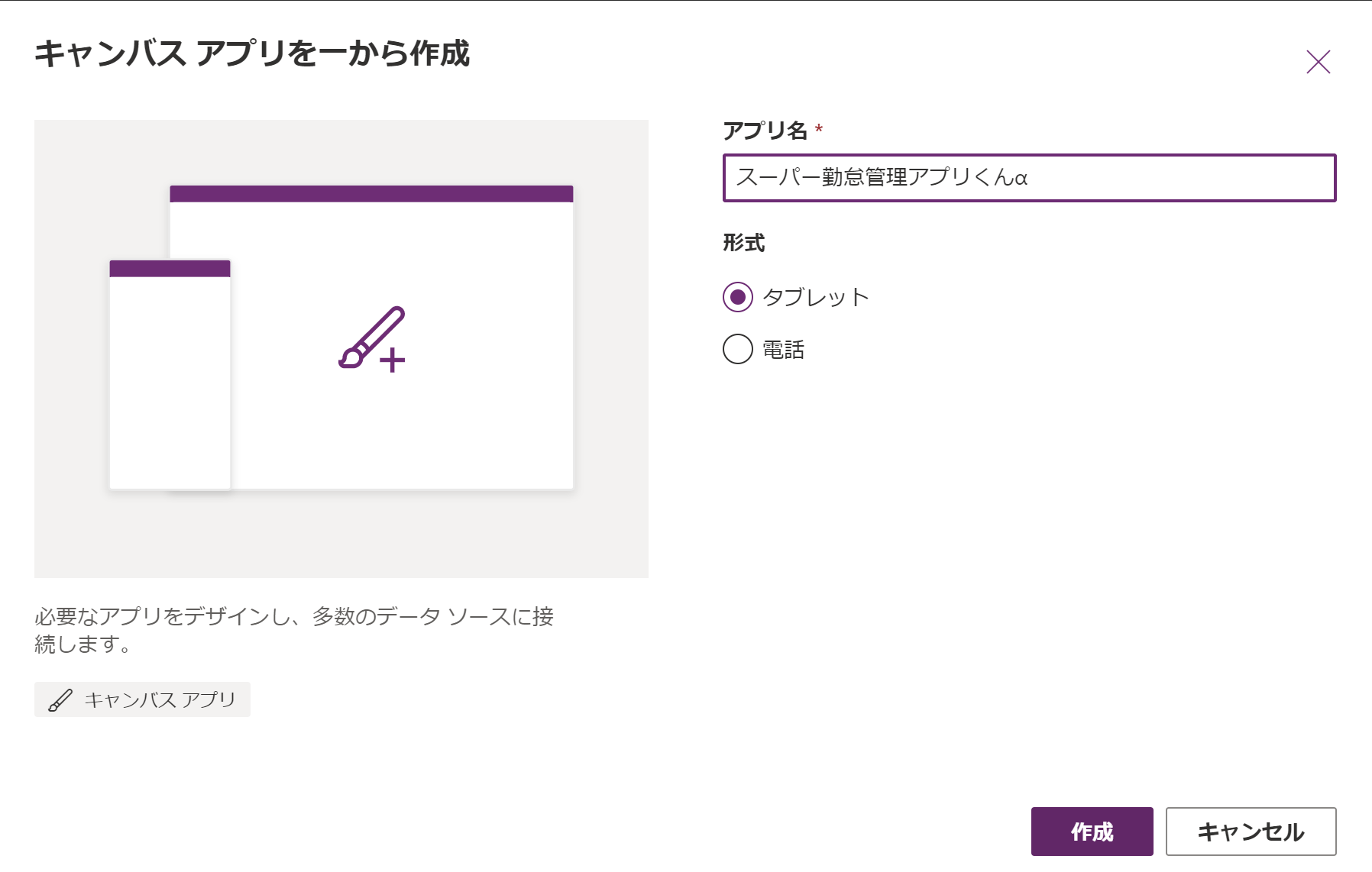
キャンパスアプリの作成からアプリ名を入力し、作成をクリックするところからタイマースタートです

3.画面の作成
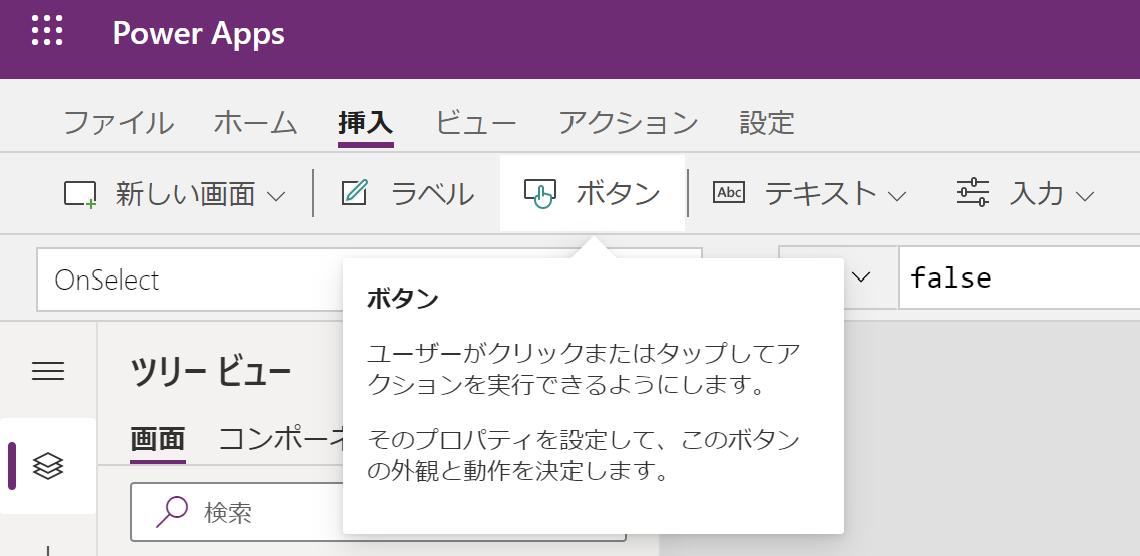
まずは挿入タブからボタンを二つ作成します。
超シンプルにボタンに表示されているテキストだけ[出勤][退勤]に変えておきます。

次に、画面の時刻切り替え用のタイマーを設定します。
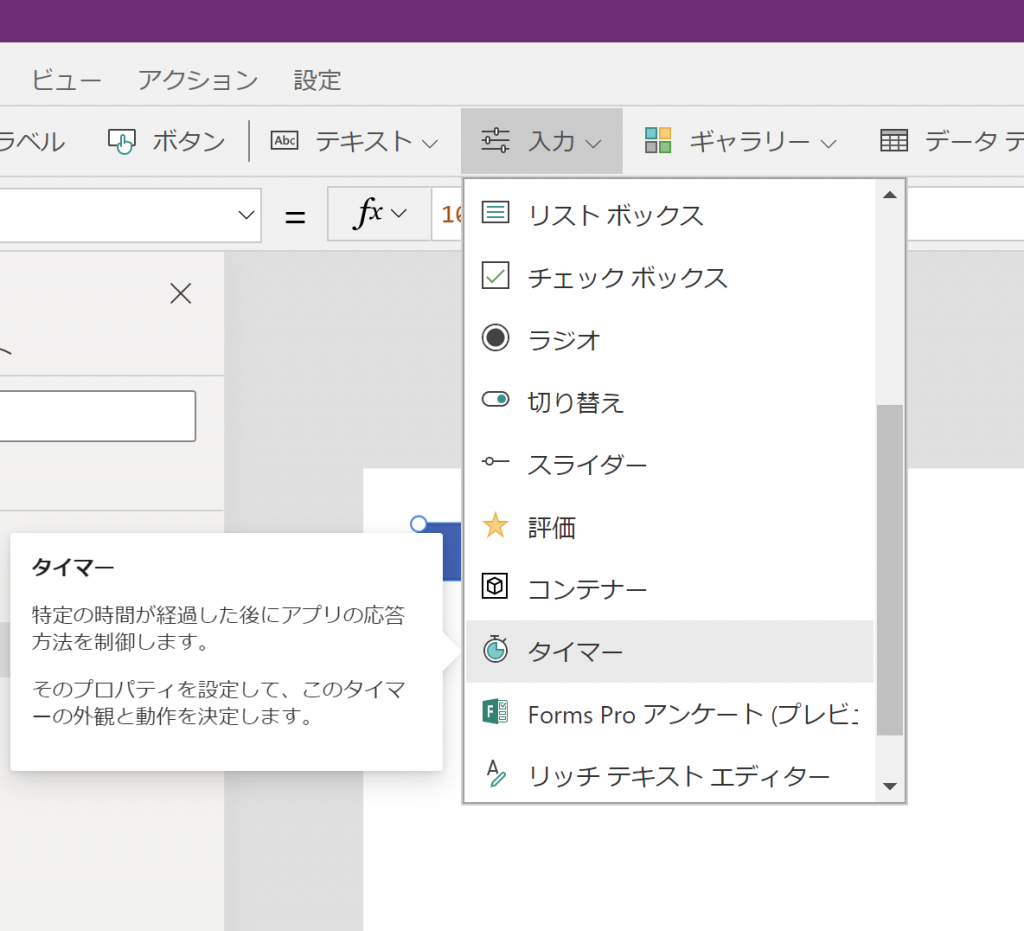
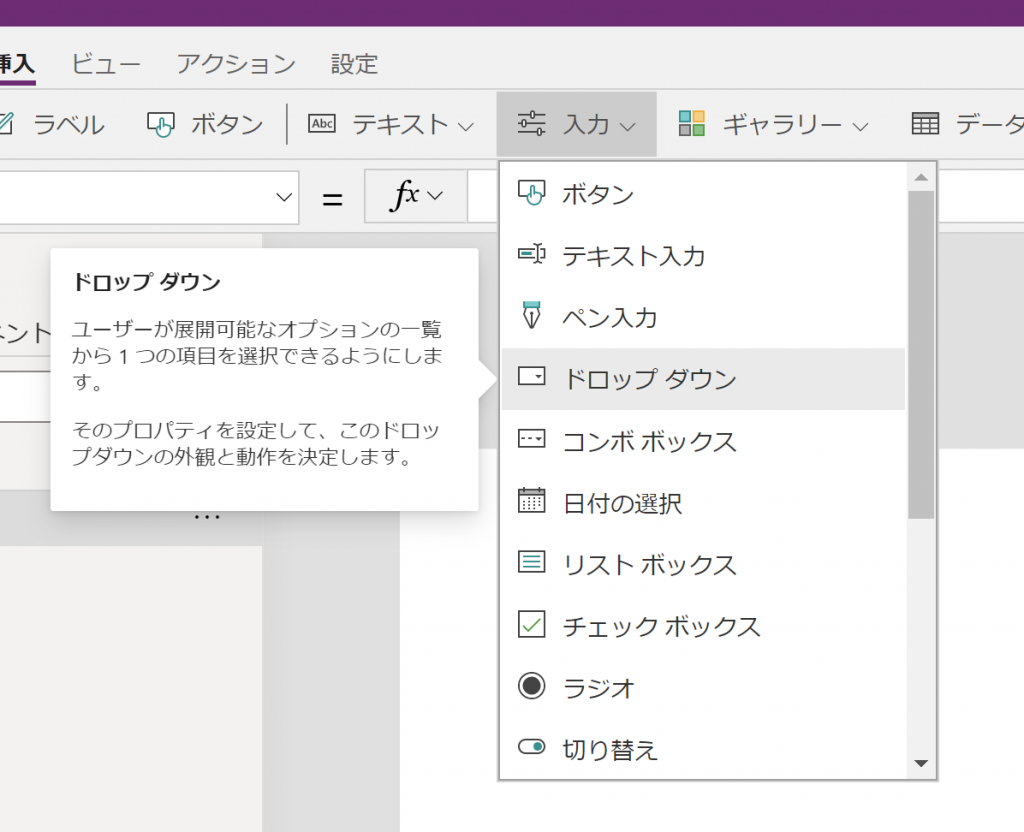
挿入タブから同様に入力タブを選び、ドロップダウンの中からタイマーを選んで作成します。

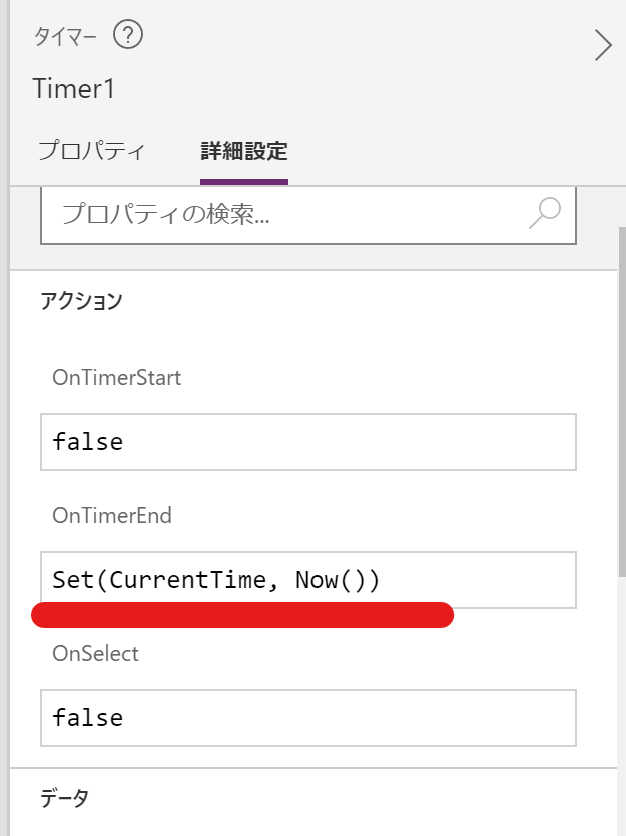
タイマータブのプロパティと詳細設定を以下のように設定します。
OnTimerEndの中はSet(CurrentTime, Now())
と記述してください。
※1秒ごとにCurrentTimeという変数に現在時刻を格納する記述です


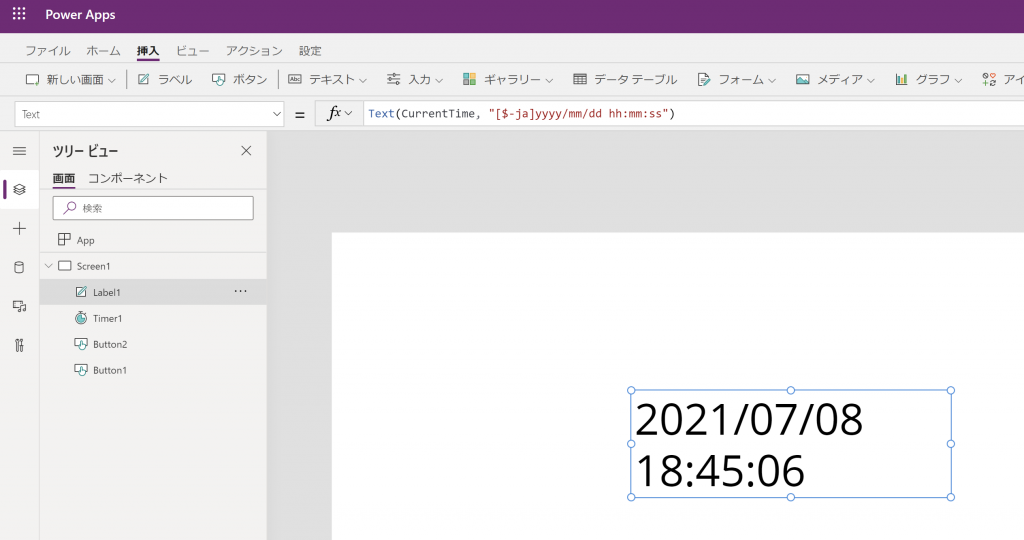
次は、挿入タブからラベルを挿入し、ラベルのTextにText(CurrentTime, "[$-ja]yyyy/mm/dd hh:mm:ss")
と記述します。
最初はラベルが真っ白ですが、一回アプリをテスト起動(右上の再生ボタンを押す)すれば、タイマーが表示されるはずです。

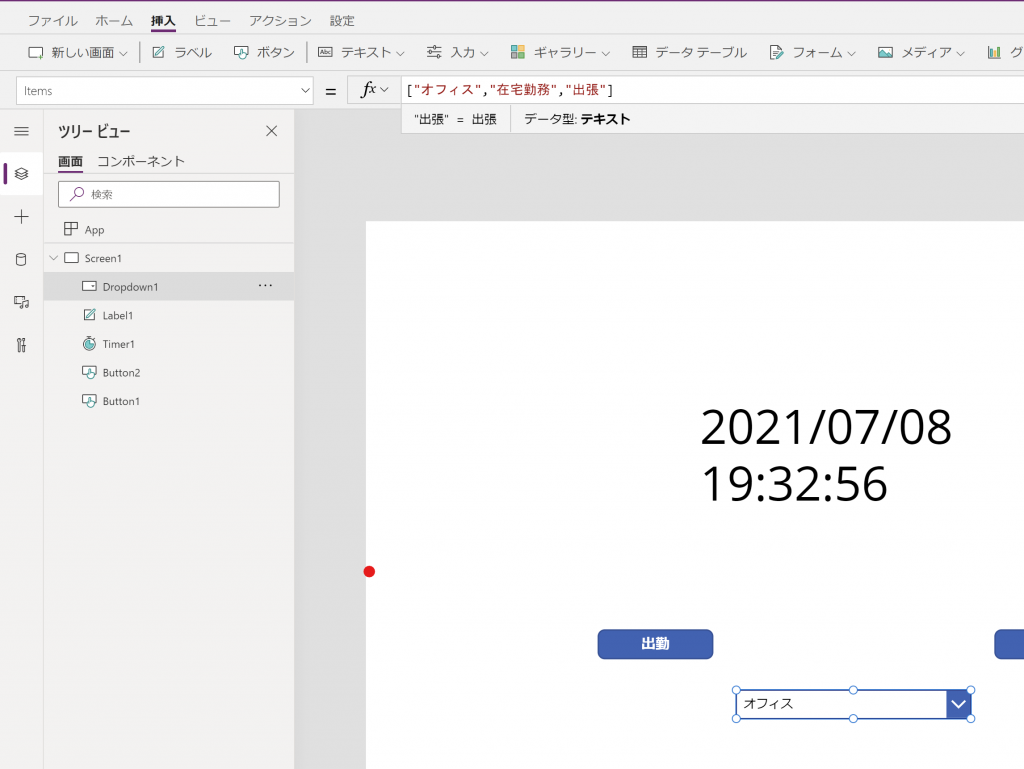
最後に、挿入タブから同様に入力タブを開き、ドロップダウンを選択します。

ドロップダウンの中身[Items]は、お好きな文言で大丈夫ですが、一先ず画像のように設定しておきましょう["オフィス","在宅勤務","出張"]

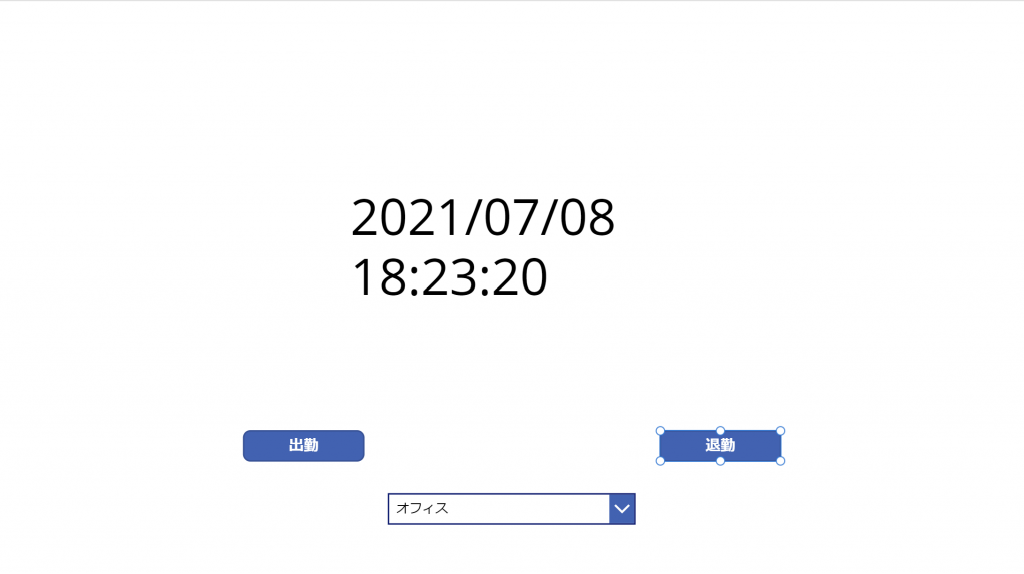
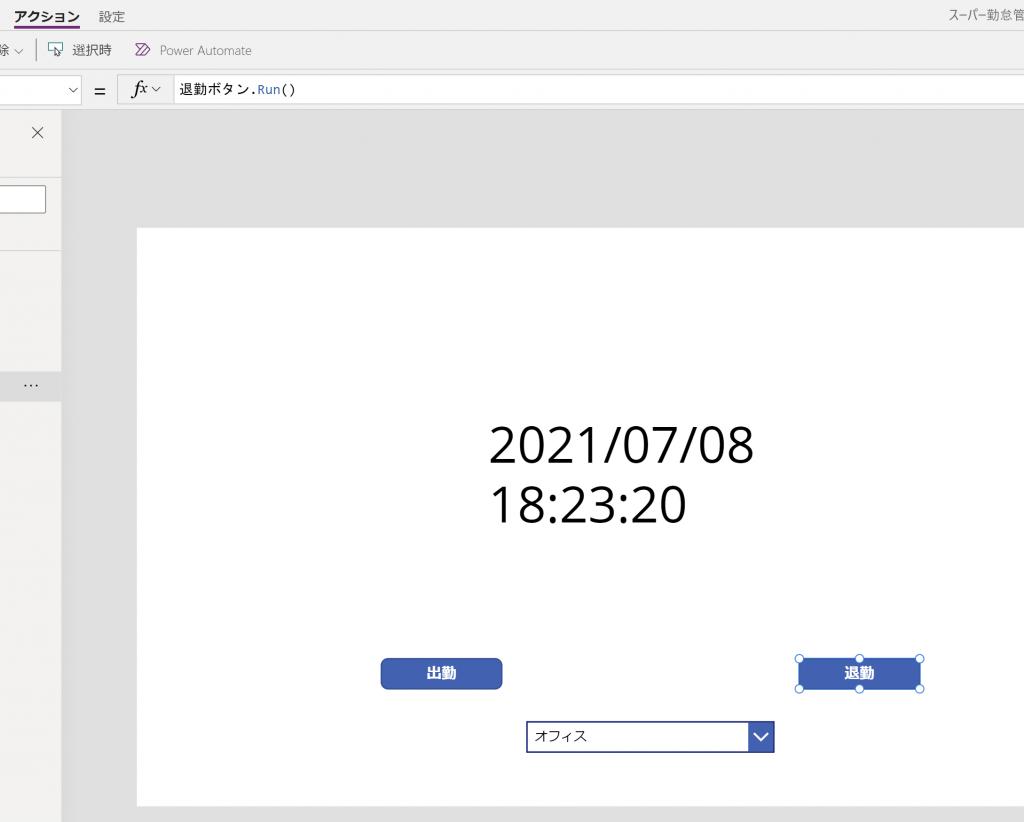
はい! これにて画面は完成です。

シンプルですが、一応それっぽい画面に見えないでしょうか?見えますね!!
ちなみに、ここまでのタイムは

また世界を縮めてしまった……。このぐらいシンプルな画面なら4分半で出来てしまいましたね(もっと慣れている人はもっと早いでしょう)
見た目にこだわりたい人は、後から作りこんでいきましょう
4.Automateの作成
こちらのサイトを参考に作ったので、ほぼほぼ同じです。
下記、2点違うので、作成の際に変更を加えてください。
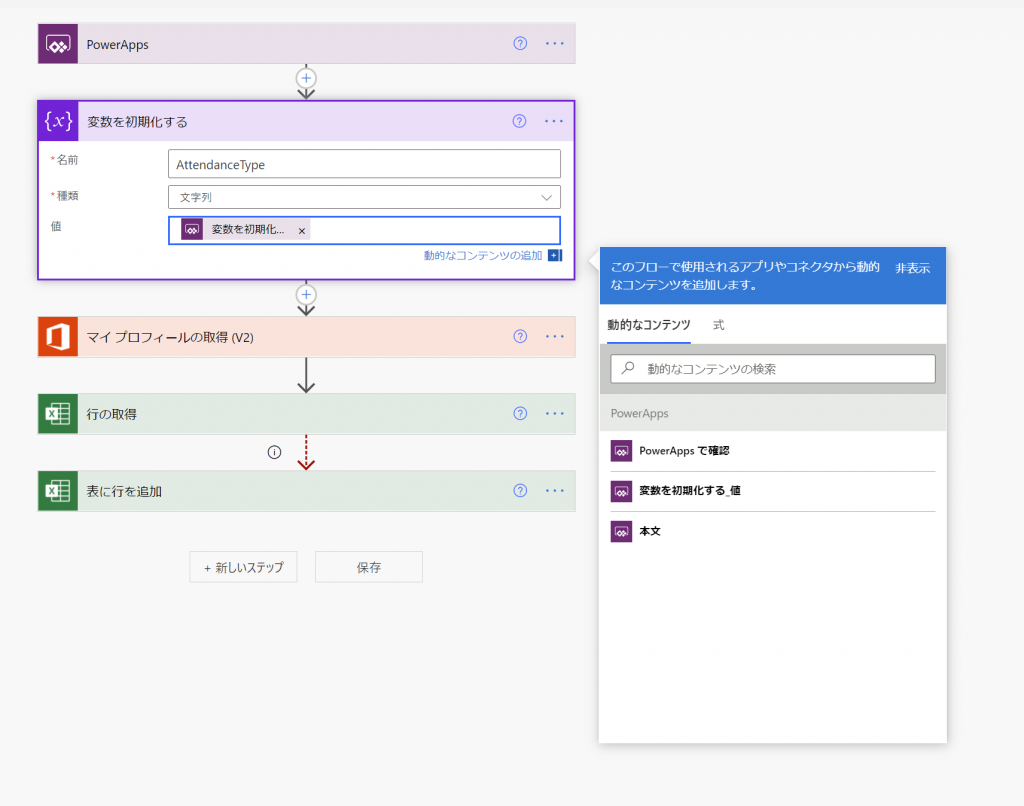
I.出勤ボタンに登録するAutomateに、変数の初期化のアクションを加える
- 名前はお好きな名前に(今回はAttendanceType)としています
- 種類は文字列に
- 値の所では、[PowerAppsで確認]を押すと[変数を初期化する_値]という項目に設定されるので、その状態にしてください

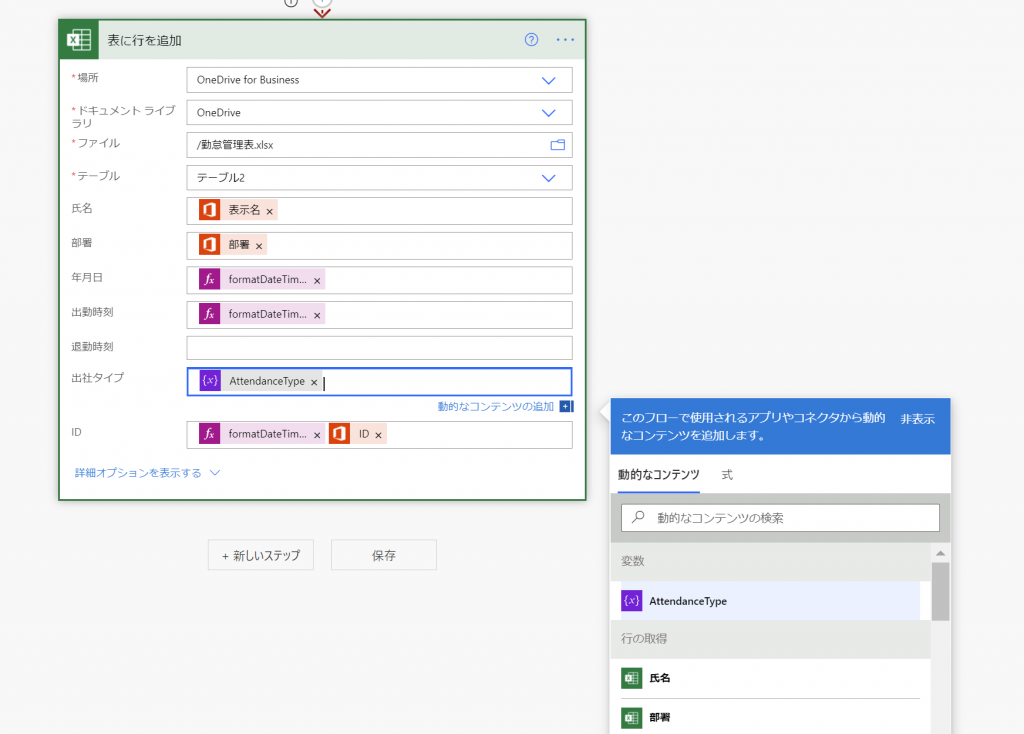
II. 表に行を追加のアクションの際、出社タイプの欄に先ほど初期化したAttendanceTypeを入れる

このAutomateは、追加した変数の初期化のアクションにより、PowerAppsから値を取得できるようになっています。また取得された値は、勤怠管理表シートの、出社タイプの欄に打刻とともに出力されるようになっています。
これでAutomateも完成です!!
ちなみにここまでのタイムは

Automate作成で結構かかってしまったものの、この速度はもはや15分を切ってしまうのでは? あとはAutomateをPowerAppsに設定するだけ!
5.ボタンにAutomateを設定
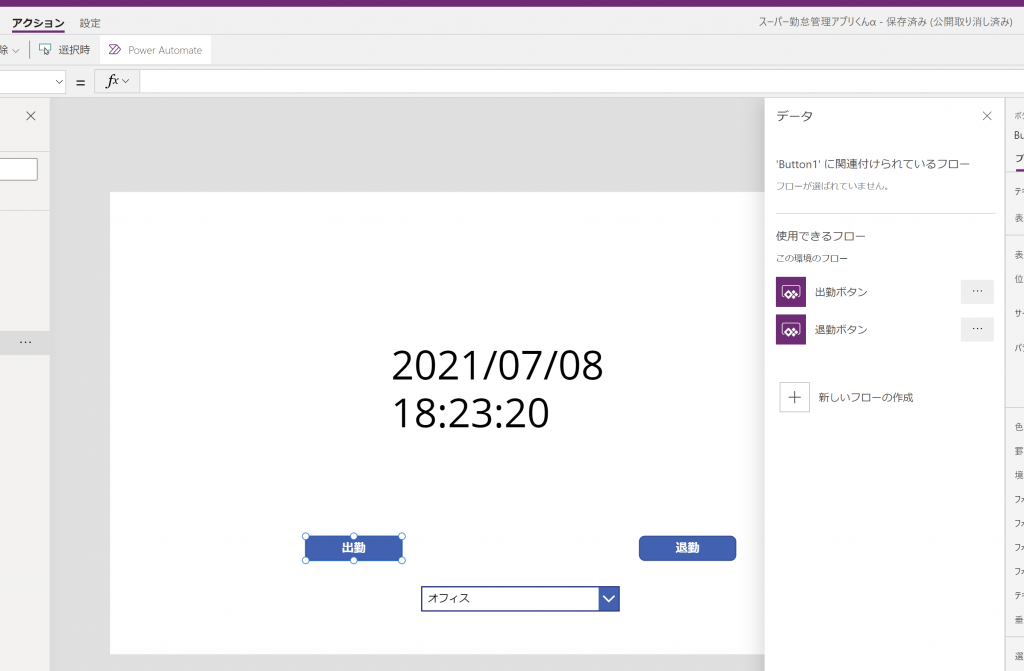
最後は一瞬です。PowerAppsに戻り、出勤ボタンをクリックした後、アクションタブからPowerAutomateを選ぶと、作成済みのフローが出てきます。作成済みの[出勤ボタン]のフローを選んでください

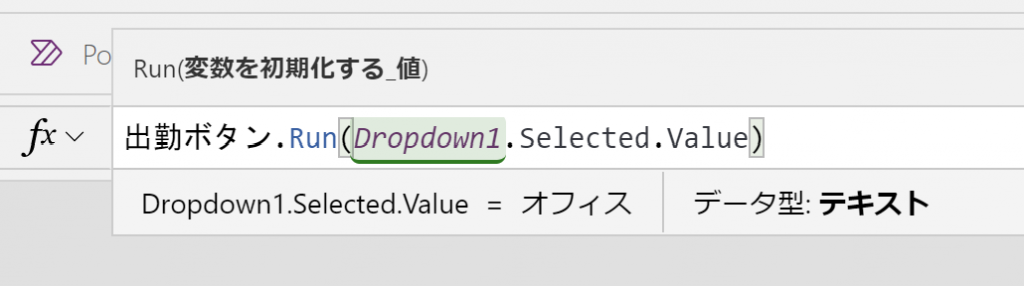
ここでAutomateの引数の入力に移行します。最初に作ったドロップダウンから値を取得して渡してあげましょう{設定したフロー名}.Run(Dropdown1.Selected.Value)
のようにRun()関数に値を渡します。

作成したドロップダウンメニューで選択されている値をフローに渡して上げている状態ですね。これにより勤怠管理シートに出社タイプも打刻されるようになります。
退勤ボタンは、特に引数を設定していないので、画像のような形でそのまま設定すれば大丈夫です。

さぁ、これでアプリは完成です。実際に動かして、出勤ボタン、退勤ボタンを順番に押すと……

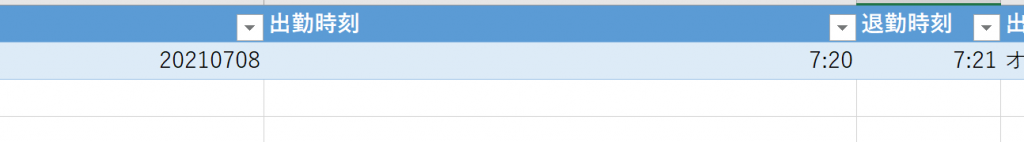
ちゃんと打刻されております! 無事に動いているのでほっと一安心
さて、そこで気になるタイムというと

15分かかっていません!! 勤怠管理アプリ作成RTAこれにて終了です。
6.おわりに
完走した感想ですが、作成した時間より、ブログを書いてる時間の方が長い!!
それはそれとして、PowerPlatform このぐらい簡単なものを作るだけなら爆速ですね。
組織のMSアカウントさえあれば、開発者プランは無料で使用可能なので、皆様も一つ試してみてはいかがでしょうか?
以上、三木でした








![Microsoft Power BI [実践] 入門 ―― BI初心者でもすぐできる! リアルタイム分析・可視化の手引きとリファレンス](/assets/img/banner-power-bi.c9bd875.png)
![Microsoft Power Apps ローコード開発[実践]入門――ノンプログラマーにやさしいアプリ開発の手引きとリファレンス](/assets/img/banner-powerplatform-2.213ebee.png)
![Microsoft PowerPlatformローコード開発[活用]入門 ――現場で使える業務アプリのレシピ集](/assets/img/banner-powerplatform-1.a01c0c2.png)


