Azure Static Web Apps をAzure Pipelinesからデプロイする!#Azure リレー

Webアプリの運用コストを大幅に下げられる可能性を持つStatic Web Apps は激アツサービスですが、GitHub Actions かAzure Pipelines どちらかを使用してデプロイする必要がある制約があります。
今回は、Azure Pipelines を用いたデプロイ方法について解説します。
リソースを作成する。
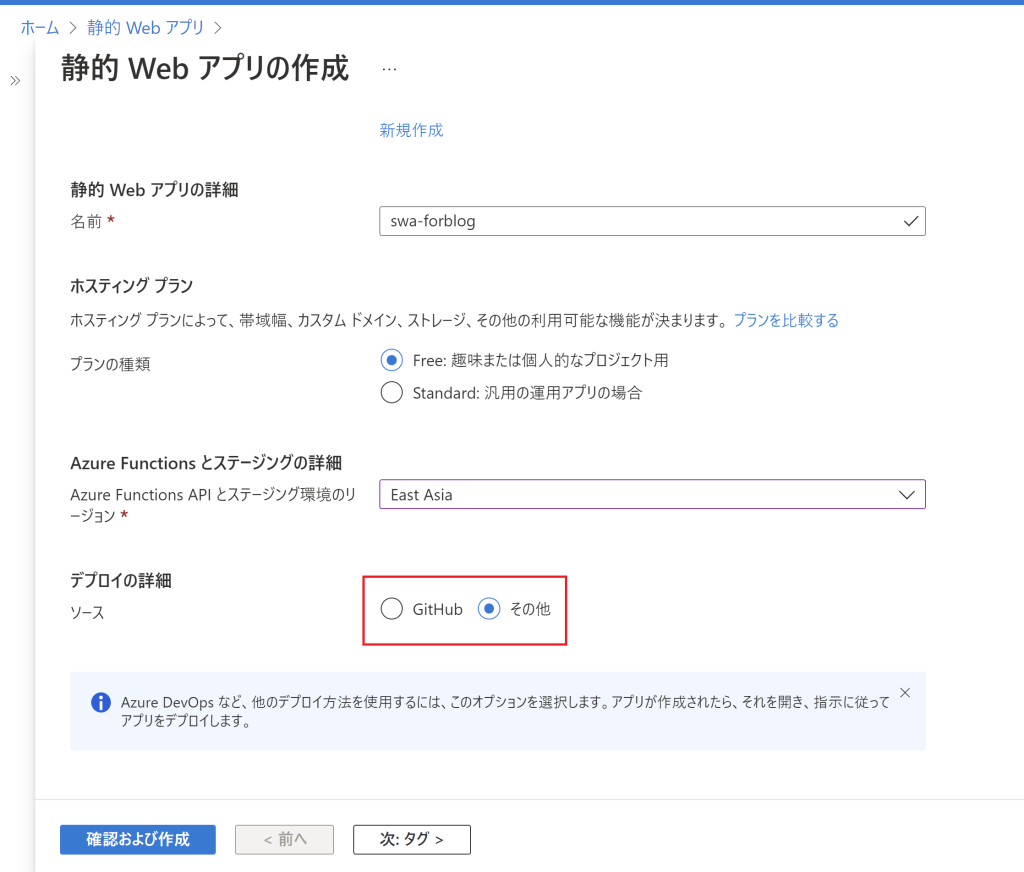
いつも通りStatic Web Apps のリソースを作成します。
このとき、「デプロイの詳細」の「ソース」で「その他」を選びます。
DevOps でパイプラインを作成し、準備する
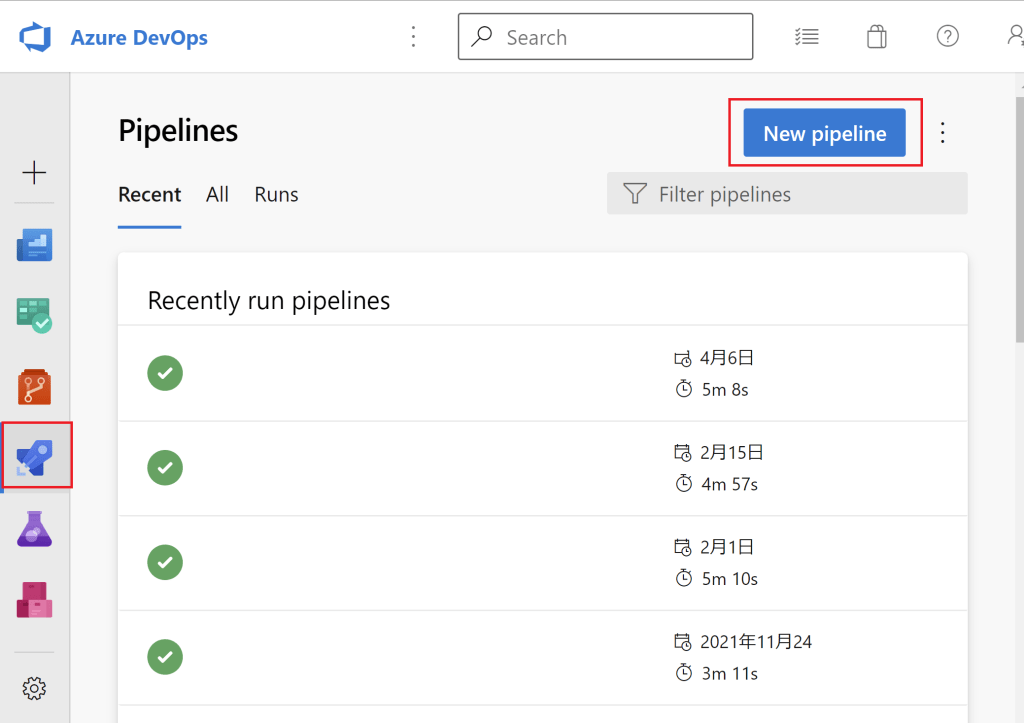
new pipelineを押す
ソースがあるリポジトリを選択する
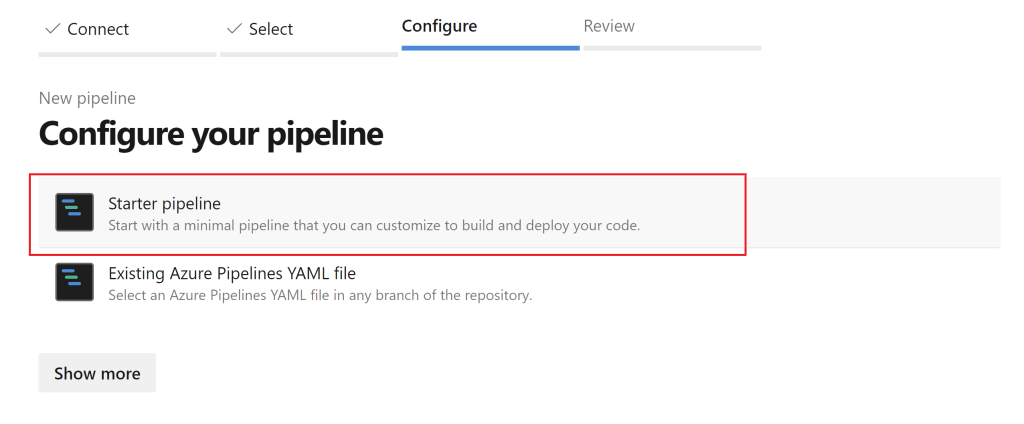
Starter pipeline を選択する
YAMLファイルを編集する
細かいパラメータについてはAzure Static Web Apps のビルド構成 | Microsoft Docを参考
trigger:
- develop
pr:
- none
pool:
vmImage: ubuntu-latest
steps:
- checkout: self
submodules: true
- task: AzureStaticWebApp@0
inputs:
app_location: "/group-video-call-vue"
output_location: "/dist"
azure_static_web_apps_api_token: $(DEPLOYMENT_TOKEN)
パイプラインの変数にデプロイメントトークンを設定する
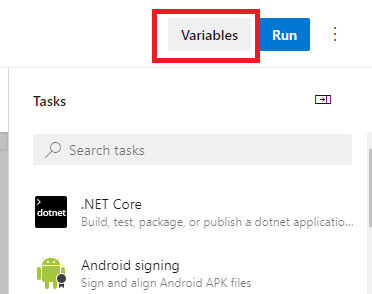
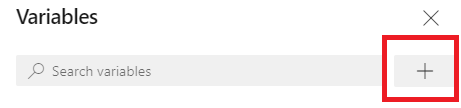
右上のメニューからVariablesを押します。
Variablesの中の+ボタンを押します
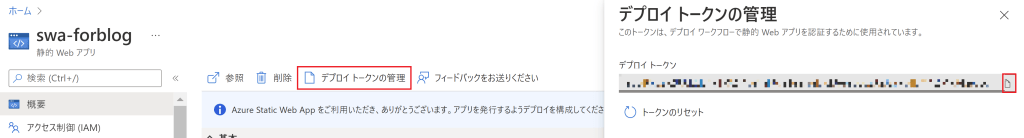
Azure Portalに戻り、Static Web Apps のリソースを開きます。
デプロイトークンの管理を押して、右から出てくるデプロイトークンのコピーボタンを押します。
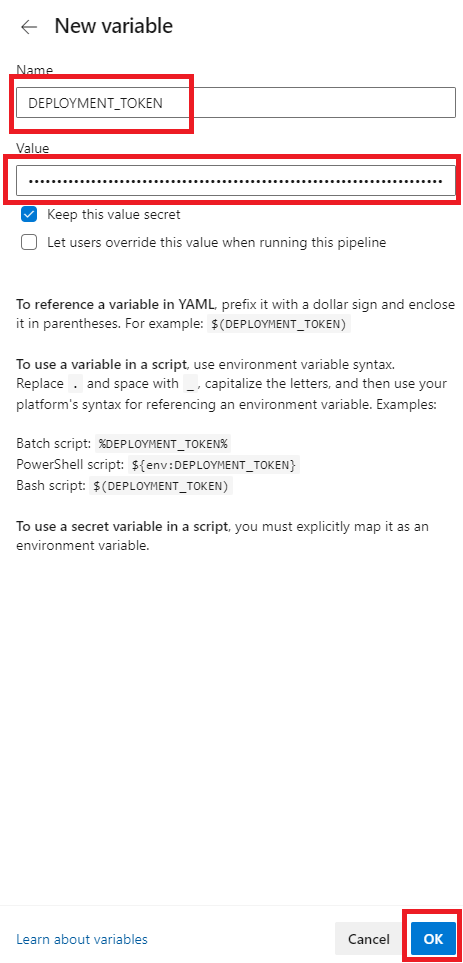
Azure Portalから取得したデプロイメントトークンをValueの所に貼り付けます。
Nameには「DEPLOYMENT_TOKEN」を指定します。
セキュアな情報なので、Keep this value secret にチェックを入れておきます。
保存すればパイプライン完成!
補足
- フロントアプリはデフォルトだと自動でビルドから行ってくれるため、app_locationにはソースの場所を指定すればOKです。
- ビルドが不要な場合にはskip_app_buildにtrueを渡します。そうするとapp_locationの中身がそのままデプロイされます。
- APIは何も指定しなければ無しになります。一方で、指定すると自動でビルドしてデプロイしてくれます。
- APIの方のビルドをスキップすることはできません(組み込みAPIを使用する場合は必ずここでビルドされます)。
まとめ
Static Web AppsへのデプロイにAzure Pipelinesを用いるときにはYAMLの準備とデプロイメントトークンの設定ができればOKです。
本記事が誰かの助けになれば幸いです。














![Microsoft Power BI [実践] 入門 ―― BI初心者でもすぐできる! リアルタイム分析・可視化の手引きとリファレンス](/assets/img/banner-power-bi.c9bd875.png)
![Microsoft Power Apps ローコード開発[実践]入門――ノンプログラマーにやさしいアプリ開発の手引きとリファレンス](/assets/img/banner-powerplatform-2.213ebee.png)
![Microsoft PowerPlatformローコード開発[活用]入門 ――現場で使える業務アプリのレシピ集](/assets/img/banner-powerplatform-1.a01c0c2.png)


