
こんにちは、株式会社FIXERの村上です。
最近、AWSが提供するCloud Development Kit(CDK)を使用して、AWSのインフラストラクチャを管理するケースが増えてきました。
本ブログではCDKを操作する上で基本的なcdkコマンドをハンズオン形式で紹介します。
| 基本コマンド | 目的・用途 |
| cdk init | CDKプロジェクトの作成 |
| cdk bootstrap | cdk deployに必要なリソース(KMS, S3, IAMロール等)を事前準備 |
| cdk synth | Stack定義されたCDKアプリのコンパイルとCFnテンプレートの生成 |
| cdk deploy | Stack定義されたCFnによるAWSリソースの作成 |
| cdk destroy | Stack定義されたCFnによるAWSリソースの削除 |
Cf. 公式AWS CDKv2 Toolkit (CDK command)
■ ハンズオン
1.CDKのセットアップとインストール方法
CDKはNode.js上で実行されるため、Node.jsのランタイムが必要です。また Node.jsの公式からパッケージをインストールしてもOKです。
※ 事前に nvm をインストールしておき、 nvm install することを推奨します。
LTS版のNode.js をインストールします。
$ > nvm install --lts現在設定された「Node.jsのバージョン」を確認します。本ブログでは `v18.16.1` です。
$ > node --version
2023年6月時点
CDKの公式によると Node.js ≥ 14.15.0 でサポートしており、LTS版を推奨しています。
[公式] AWS Cloud Development Kit (AWS CDK)
CDKはAWSリソースを作成・管理するためにAWS CLIv2が必要です。AWSの公式からパッケージをインストールします。
現在設定された「AWS CLIv2のバージョン」を確認します。本ブログでは `aws-cli/2.12.1` です。
$ > aws --version
AWS CLIはv2を利用してください。2023年6月からv1は非推奨になります。
[公式] What is the AWS Command Line Interface?
AWSリソースを作成したいAWSアカウントの資格情報を設定します。また credentials と configファイルを作成し、エディタから直接 設定してもOKです。
※ 本ブログでは、 defaultプロファイルに資格情報を設定します。
$ > aws configure
AWS Access Key ID []: (アクセスキー)
AWS Secret Access Key []: (シークレットキー)
Default region name []: (リージョンコード、`ap-northeast-1` を設定)
Default output format []: (コンソール出力のフォーマット、`json` を設定)CDKを利用するためにAWS CDK Toolkitをインストールします。cdkコマンドが使えるようになります。
$ > npm install -g aws-cdk@2現在設定された「AWS CDKのバージョン」を確認します。本ブログでは `2.84.0 (build f7c792f)` です。
$ > cdk --versionTypeScript で CDK を操作するために、Microsoft の TypeScript コンパイラをインストールします。
Cf. Working with the AWS CDK in TypeScript
$ > npm install -g typescript現在設定された「TypeScript」を確認します。本ブログでは `Version 5.1.3` です。
$ > tsc --version2.CDKプロジェクトの初期化(cdk init)
プロジェクト用のフォルダを作成します。作成されたディレクトリに移動します。
$ > mkdir hands-on-cdk-project && cd hands-on-cdk-projectcdk initコマンドを実行してCDKのプロジェクトを生成します。
$ hands-on-cdk-project> cdk init app --language typescript3.CDKのスタック作成
下記の2ファイルをそれぞれのディレクトリに配置します。
(1)hands-on-cdk-project/lib/fargate-service-stack.ts
import { Construct } from 'constructs';
import * as cdk from 'aws-cdk-lib';
import { aws_ec2 as ec2 } from 'aws-cdk-lib';
import { aws_ecs as ecs } from 'aws-cdk-lib';
import { aws_ecs_patterns as ecs_patterns } from 'aws-cdk-lib';
export class FargateServiceStack extends cdk.Stack {
constructor(scope: Construct, id: string, props?: cdk.StackProps) {
super(scope, id, props);
// VPCの作成
const vpc = new ec2.Vpc(this, 'HandsOnCdkVpc', {
ipAddresses: ec2.IpAddresses.cidr('192.168.0.0/24'),
})
// ECSクラスターの作成
const cluster = new ecs.Cluster(this, 'HandsOnCdkCluster', { vpc });
// Fargateタスクの定義
const taskDefinition = new ecs.FargateTaskDefinition(this, 'HandsOnCdkFargateTaskDef');
const container = taskDefinition.addContainer('HandsOnAppContainer', {
// https://hub.docker.com/_/nginx アプリを設定
image: ecs.ContainerImage.fromRegistry('nginx'),
});
container.addPortMappings({ containerPort: 80 });
// Fargateサービスの作成
new ecs_patterns.ApplicationLoadBalancedFargateService(this, 'HandsOnCdkFargateService', {
cluster,
taskDefinition,
publicLoadBalancer: true, // 公開ロードバランサーを有効化
});
}
}(2)hands-on-cdk-project/bin/hands-on-cdk-project.ts
import * as cdk from 'aws-cdk-lib';
import { FargateServiceStack } from '../lib/fargate-service-stack';
const app = new cdk.App();
new FargateServiceStack(app, 'FargateServiceStack');4.CDKデプロイメントの事前準備(cdk bootstrap)
CDKを使用して、リソース作成を行う前に事前準備が必要です。
$ hands-on-cdk-project> cdk bootstrap5.CDKアプリケーションのテストとデバッグ(cdk synth)
CDKコードが正しいかどうかをテストします。CDKは CloudFormationテンプレートを生成するツール です。
そのため、cdk synthコマンドを実行して コンソール上に表示されたCloudFormationテンプレートの構成を確認し、作成計画のリソース情報を出力します。
$ hands-on-cdk-project> cdk synth6.CDKアプリケーションのデプロイ(cdk deploy)
とりわけ、AWSリソースの設定値やメタデータなどに不備がないことを確認し、cdk deployコマンドを実行してAWSリソースを作成します。
$ hands-on-cdk-project> cdk deployコマンド実行後、最終確認の案内がコンソール上に出力されるので、yを入力して、Enterします。
※ 今回はFargateServiceStackしか定義していないので、1つだけデプロイされます。
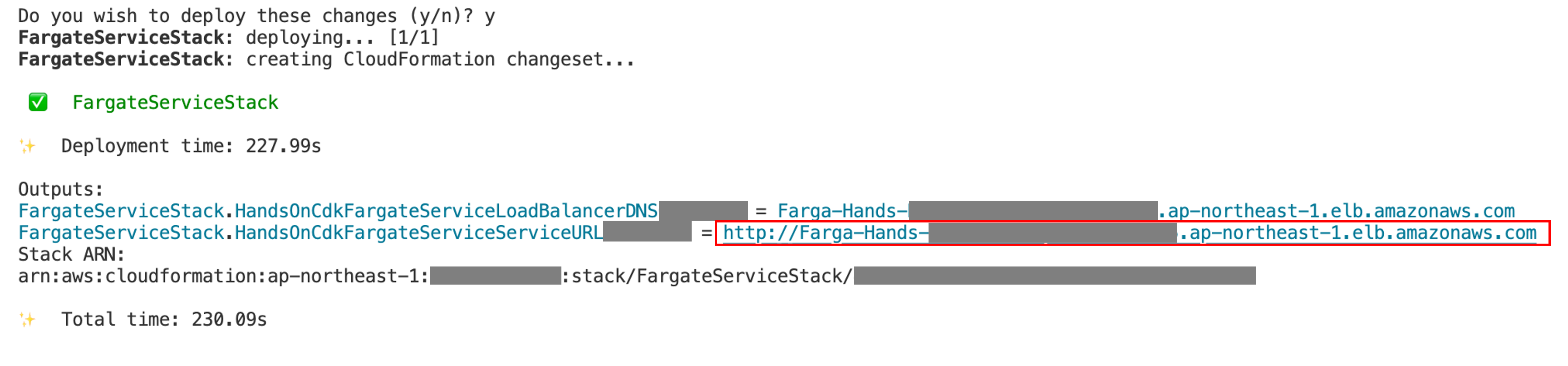
Do you wish to deploy these changes (y/n)? y
FargateServiceStack: deploying... [1/1]
FargateServiceStack: creating CloudFormation changeset...「3.CDKのスタック作成」のサンプルコードでdeployした場合、5分ほどで完了します。完了後の画面はこのようなイメージです。

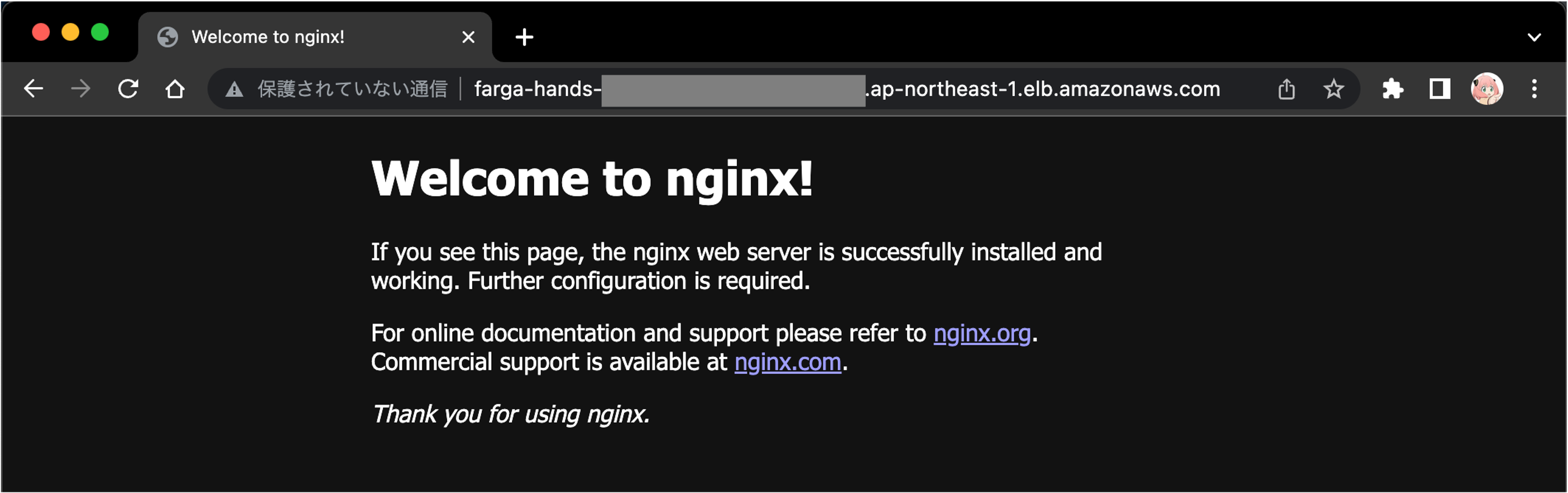
7.動作確認
サンプルコードでは、AWS FargateにNginxの「Welcome to Nginx!」画面を表示するDockerイメージをデプロイしています。
また、AWS FargateのサービスURLはインターネット接続を可能としているため、リンクをブラウザで実行できます。

8.リソースの削除(cdk destroy)
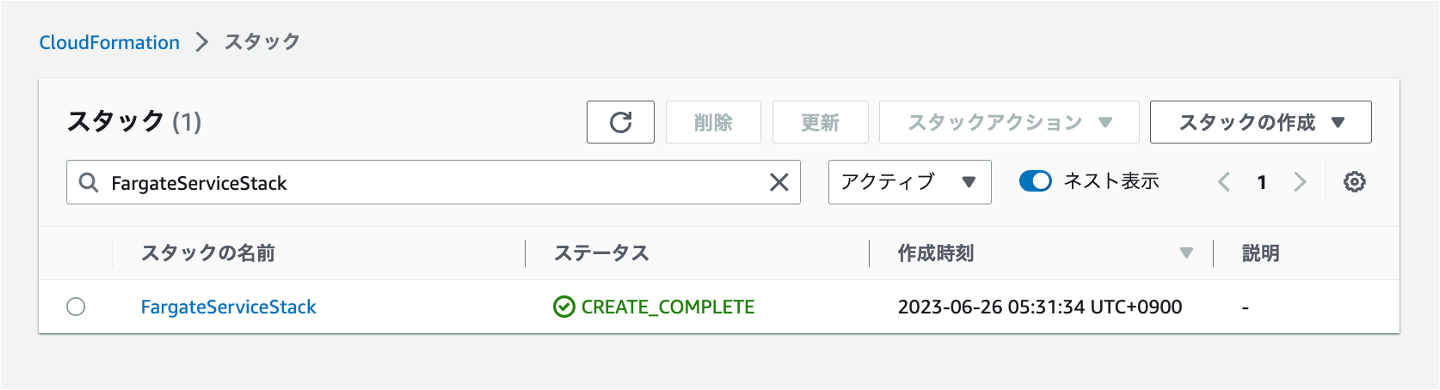
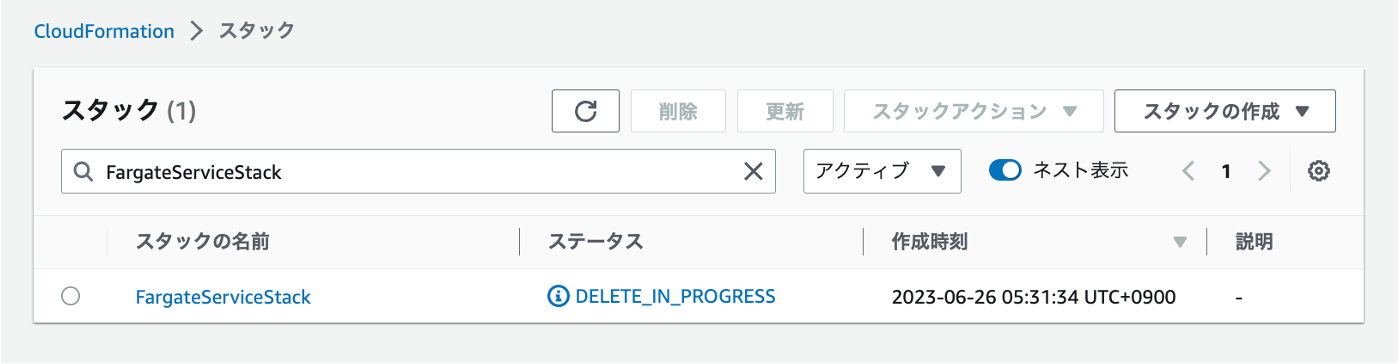
「5.CDKアプリケーションのテストとデバッグ(cdk synth)」で、CDKはCloudFormationテンプレートを生成するツール(再掲)と紹介しました。実際にAWSコンソールを確認してみます。FargateServiceStackを削除することでAWSリソースを削除することが可能です。

今回はcdk destroyコマンドを使用してAWSリソースを削除します。ただし、DBやストレージ系のサービスはリソースの削除保護が設定できるため、もし保護を有効化したCDKアプリをcdk deployで構築した場合、destroyコマンドでは削除できないので注意ください(AWSコンソール上で手動削除する必要あり)。
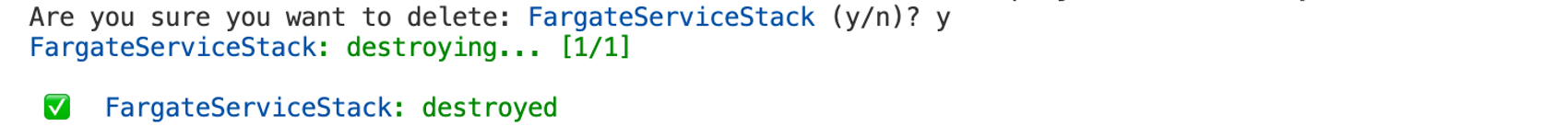
$ hands-on-cdk-project> cdk destroyコマンド実行後、最終確認の案内がコンソール上に出力されるので、yを入力して、Enterします。
Are you sure you want to delete: FargateServiceStack (y/n)? yAWSコンソール上でFargateServiceStackを確認するとDELETE_IN_PROGRESSステータスになっていますね。

さらに待つと、削除処理が完了します(5分ぐらい?)。

■ さいごに
CDKは、AWSのリソースを構築するためのフレームワークであり、TypeScript/JavaScript、Python、Java、C#、Goのプログラミング言語でインフラストラクチャを管理します。今までサーバーサイドやフロントエンドで活躍していた開発者向けのIaCツールになっています。
TerraformやAnsibleのような宣言型プログラム言語とは違い、CDKは条件分岐や反復処理が容易に定義できるメリットがあります。
ただ、シンプル is ベストを掲げるIaC界隈で複雑な処理が実装できる必要はあるのか・・・と疑問に思ったり。
最終的な選択はプロジェクトの要件や個人の好みに依存しますが、AWSではCloudFormationを利用する場面が多いのでCDKを採用するチームが増えてもいいかなと感じました。







![Microsoft Power BI [実践] 入門 ―― BI初心者でもすぐできる! リアルタイム分析・可視化の手引きとリファレンス](/assets/img/banner-power-bi.c9bd875.png)
![Microsoft Power Apps ローコード開発[実践]入門――ノンプログラマーにやさしいアプリ開発の手引きとリファレンス](/assets/img/banner-powerplatform-2.213ebee.png)
![Microsoft PowerPlatformローコード開発[活用]入門 ――現場で使える業務アプリのレシピ集](/assets/img/banner-powerplatform-1.a01c0c2.png)


