
こんにちは、あおいです。
昨夜、新宿ゴールデン街のBarで初めて飲みました!とてもディープな街で楽しかったです(笑)
さて、Power Automateで半角⇔全角の変換処理をする場合、Replace関数で地道に対象の文字列を置換したり、Excel Onlineで変換表を用意して置換したりするなど様々な方法があります。しかし、この手の変換処理はノーコード・ローコードにとって不向きな分野です。あまりにも労力がかかりすぎるため、Azure Functionsで半角⇔全角の変換処理をコード化し、[HTTP]アクションでその処理を呼び出すのがベストプラクティスです。
そこで、今回はPower AutomateとAzure Functionsで半角⇔全角の変換をする方法について紹介したいと思います。
[Microsoft Azure portal]にサインイン後、[関数アプリ]で基本情報を設定して[確認および作成]をクリックします。今回の言語は「Node.js」、リージョンは「Japan East」を選択します。

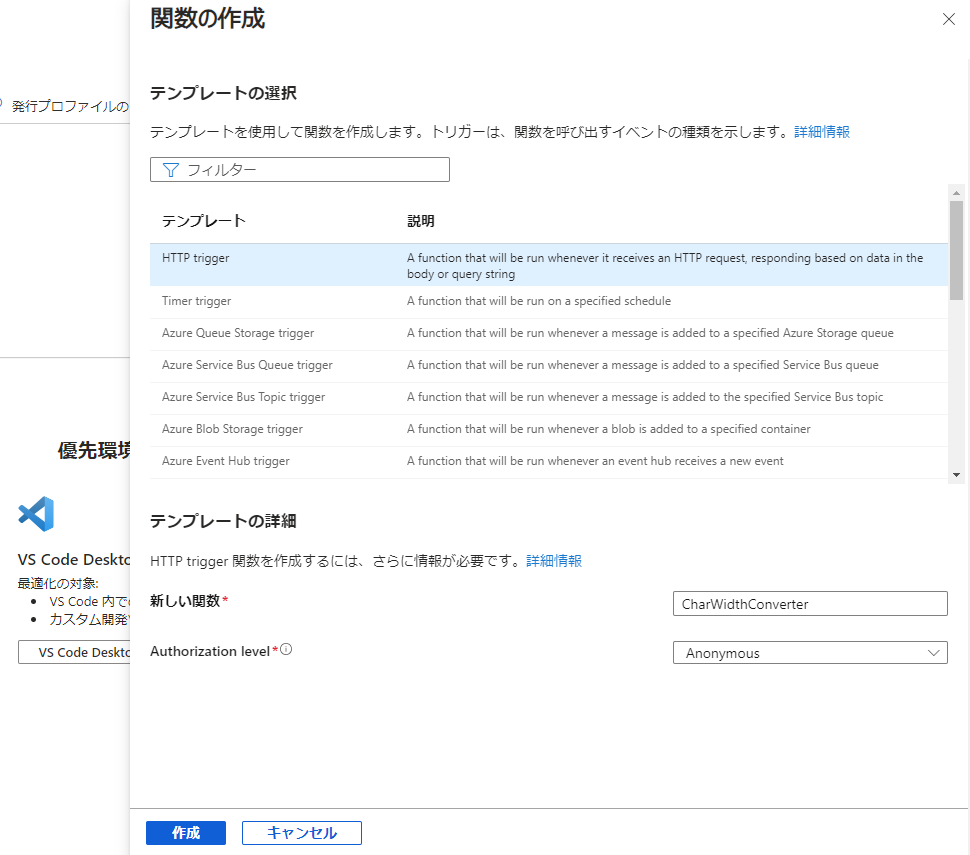
デプロイ完了後、関数の作成をします。[HTTP]アクションで呼び出す想定なので、トリガーは[HTTP trigger]を選択します。テンプレートの詳細で関数名を「CharWidthConverter」と入力し、Authorization level(認証)は Anonymousを選択して[作成]をクリックします。

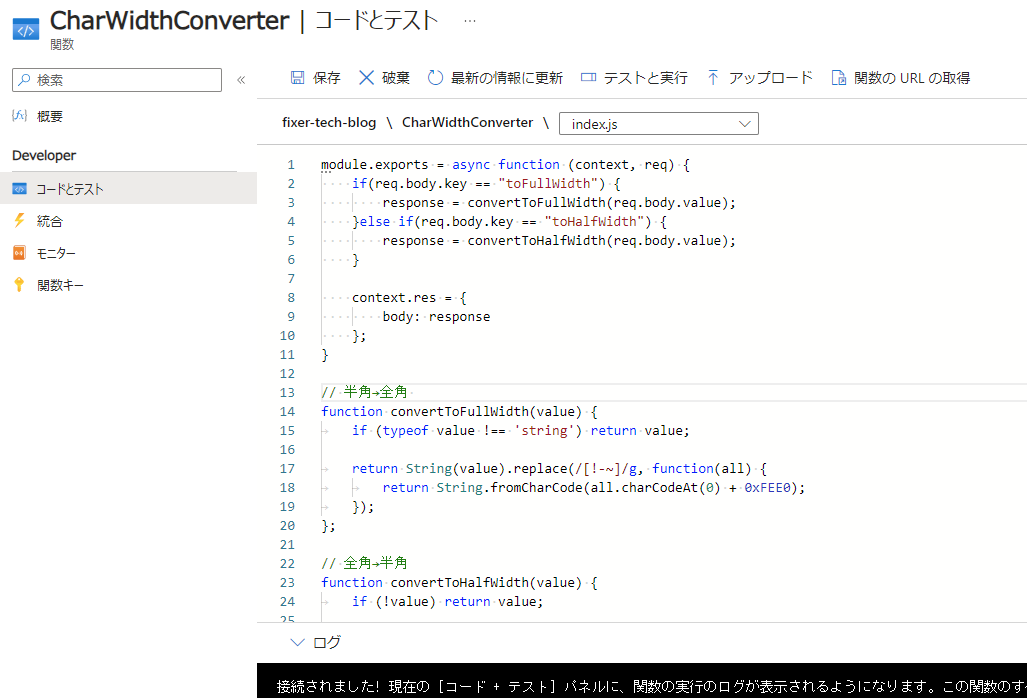
[コードとテスト]で以下のコードを記述し、[保存]をクリックします。[テストと実行]で想定通りの挙動を示すか事前に検証しておくことを推奨します。
Javascriptmodule.exports = async function (context, req) {
if(req.body.key == "toFullWidth") {
response = convertToFullWidth(req.body.value);
}else if(req.body.key == "toHalfWidth") {
response = convertToHalfWidth(req.body.value);
}
context.res = {
body: response
};
}
// 半角→全角
function convertToFullWidth(value) {
if (typeof value !== 'string') return value;
return String(value).replace(/[!-~]/g, function(all) {
return String.fromCharCode(all.charCodeAt(0) + 0xFEE0);
});
};
// 全角→半角
function convertToHalfWidth(value) {
if (!value) return value;
return String(value).replace(/[!-~]/g, function(all) {
return String.fromCharCode(all.charCodeAt(0) - 0xFEE0);
});
};
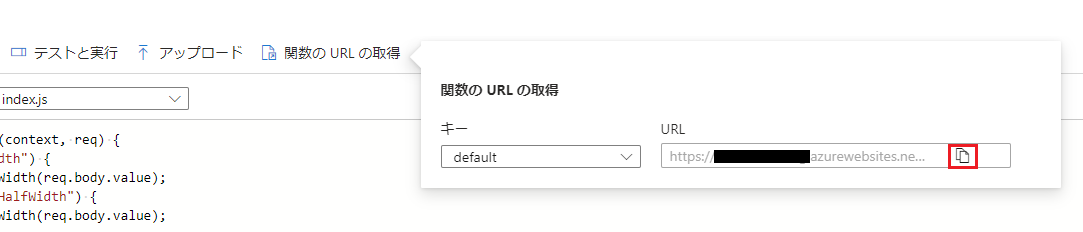
[関数のURLの取得]をクリックし、URLをクリップボードにコピーします。

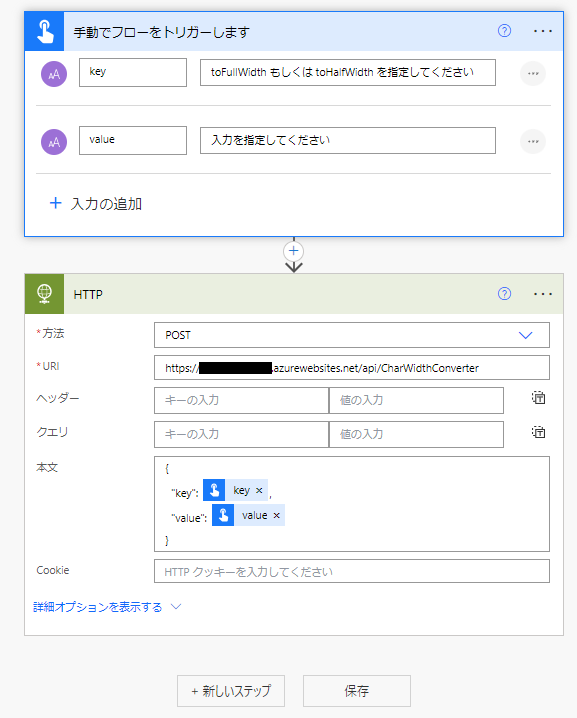
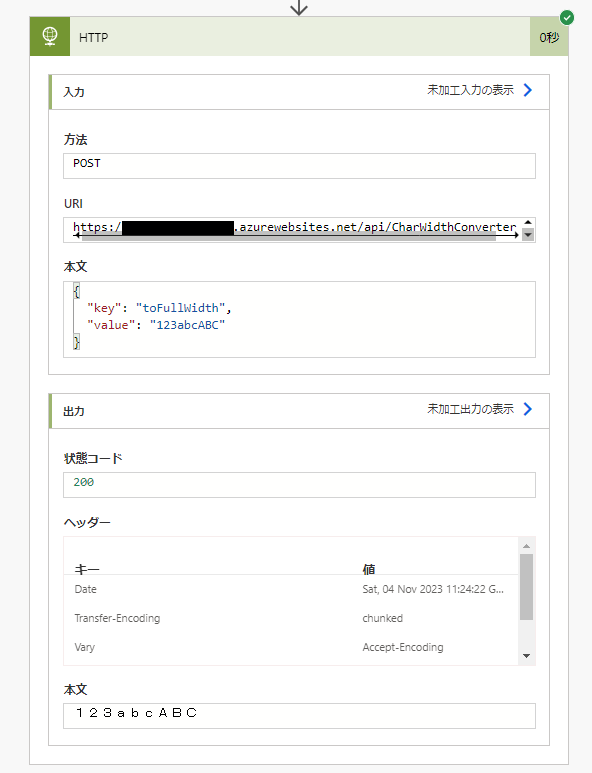
あとは[HTTP]アクションで各項目を設定して呼び出すのみです。

動作確認でテスト実行すると、入力した文字列が正常に全角変換されています。

今回はPower AutomateとAzure Functionsで半角⇔全角の変換をする方法について紹介させていただきました。注意点として、本記事で扱ったコードは半角カタカナ⇔全角カタカナの変換には対応していませんので、別途コードの追記が必要になります。本記事が少しでも読者の皆様のお役に立てれば幸いです。







![Microsoft Power BI [実践] 入門 ―― BI初心者でもすぐできる! リアルタイム分析・可視化の手引きとリファレンス](/assets/img/banner-power-bi.c9bd875.png)
![Microsoft Power Apps ローコード開発[実践]入門――ノンプログラマーにやさしいアプリ開発の手引きとリファレンス](/assets/img/banner-powerplatform-2.213ebee.png)
![Microsoft PowerPlatformローコード開発[活用]入門 ――現場で使える業務アプリのレシピ集](/assets/img/banner-powerplatform-1.a01c0c2.png)


