はじめに
目的はmasterブランチ向けにPRを作成した際にテストが通るもののみマージできるようにすることです。
僕の場合はJavaのコードを置いているリポジトリでビルドが通るかどうかの確認を自動で行うことが目的です。
GithubのリポジトリおよびAWSのアカウントはすでに持っている前提で記事を書いているのでその部分の説明は省略しています。
今回やること
今回やることは主に二つあります。具体的な手順は後ほど説明します。
Code Buildのリソースの作成
PRが作成された際に自動でテストを実行するためのリソースを作ります。
GitHubの設定・YAMLファイルの作成
GitHub上でテストが成功するまでは物理的にマージをブロックする設定を行います。
具体的な手順
CodeBuildのリソース作成
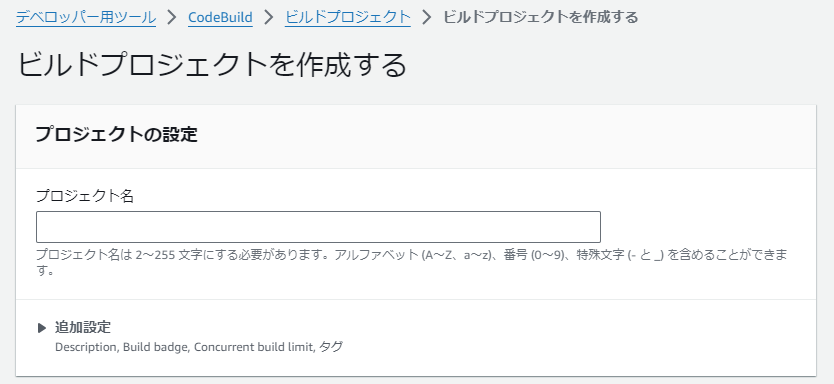
始めにテストを実行させるためのCodeBuildのビルドプロジェクトを作成します。
プロジェクト名は自分で分かりやすい名前を付けるのがいいと思います。

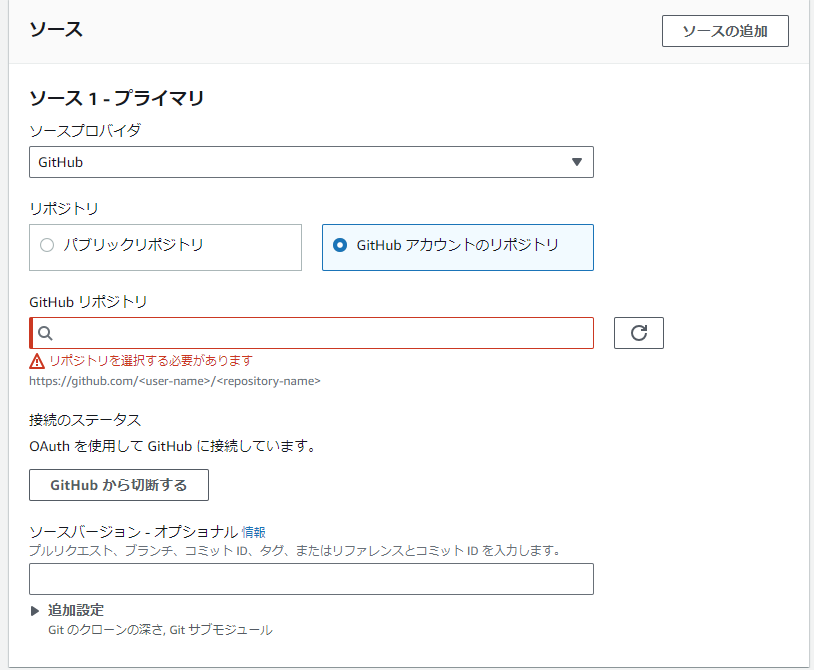
ソースプロバイダにGitHubを選択し、GitHubアカウントのリポジトリにチェックを付けます。
チェックを付けるとGitHub側の認証を求める画面に移ることがあるのでその際はAWS CodeBuildからのアクセスを許可してください。
GitHubリポジトリの部分には自動でテストを実行する対象のリポジトリを選択します。

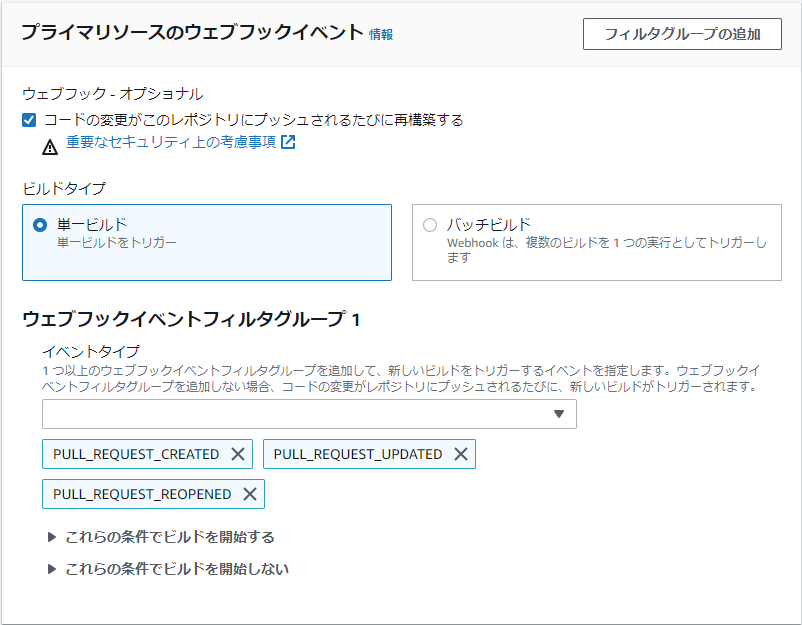
ウェブフックの設定部分のコードの変更がこのリポジトリにプッシュされるたびに再構築するの部分にチェックを付けます。そうすると追加設定の項目が出てくるので以下のように設定してください。こうすることでPRを作成したとき、PRを更新したときに自動でCodeBuildが実行され、テストを行ってくれるようになります。

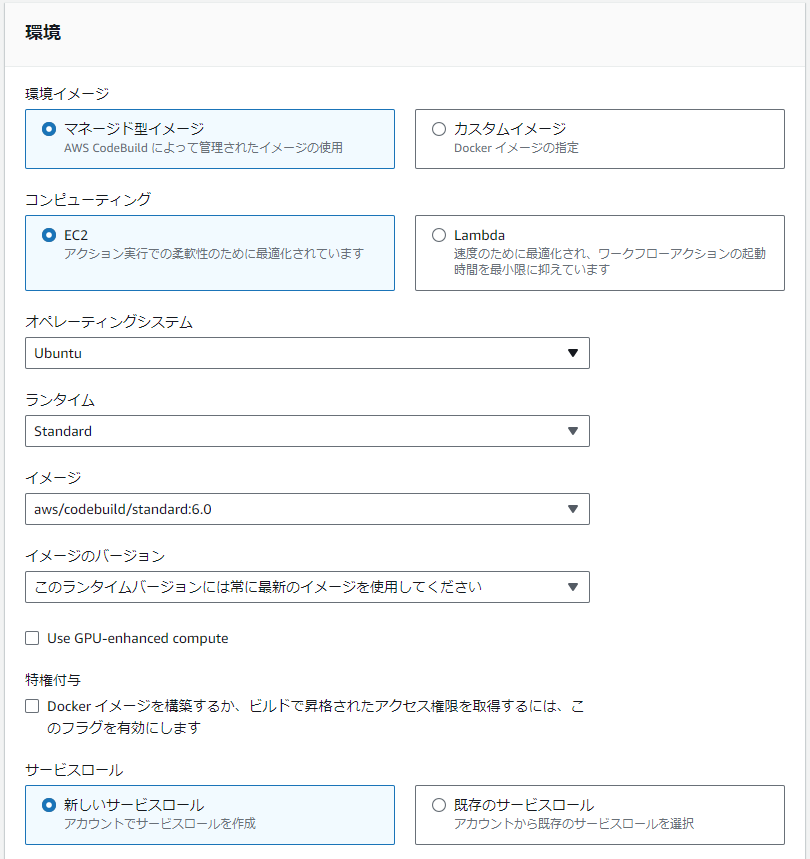
環境についてはどのようなテストを実行するかで変わってきます。僕の場合はビルドを行うだけなので以下のような設定にしています。

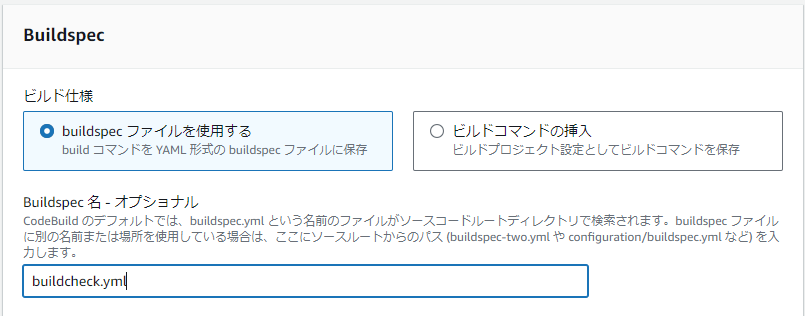
Buildspecの部分ではリポジトリに置くYMLファイルを設定します。僕はリポジトリにBuildcheck.ymlというファイルを作成する予定なので以下のようになります。YMLファイルについては後ほど詳しく説明します。

残りの部分に関してはデフォルトのままにしてあります。
GitHubの設定
CodeBuildのリソースを作成したことでPR作成時に自動でテストを実行するようになりました。
しかし、今のままだとテストに失敗してもマージが可能となっているため、テストが通るまでマージをブロックする設定をGitHub側に追加します。
マージロックの設定は各ブランチ単位になります。
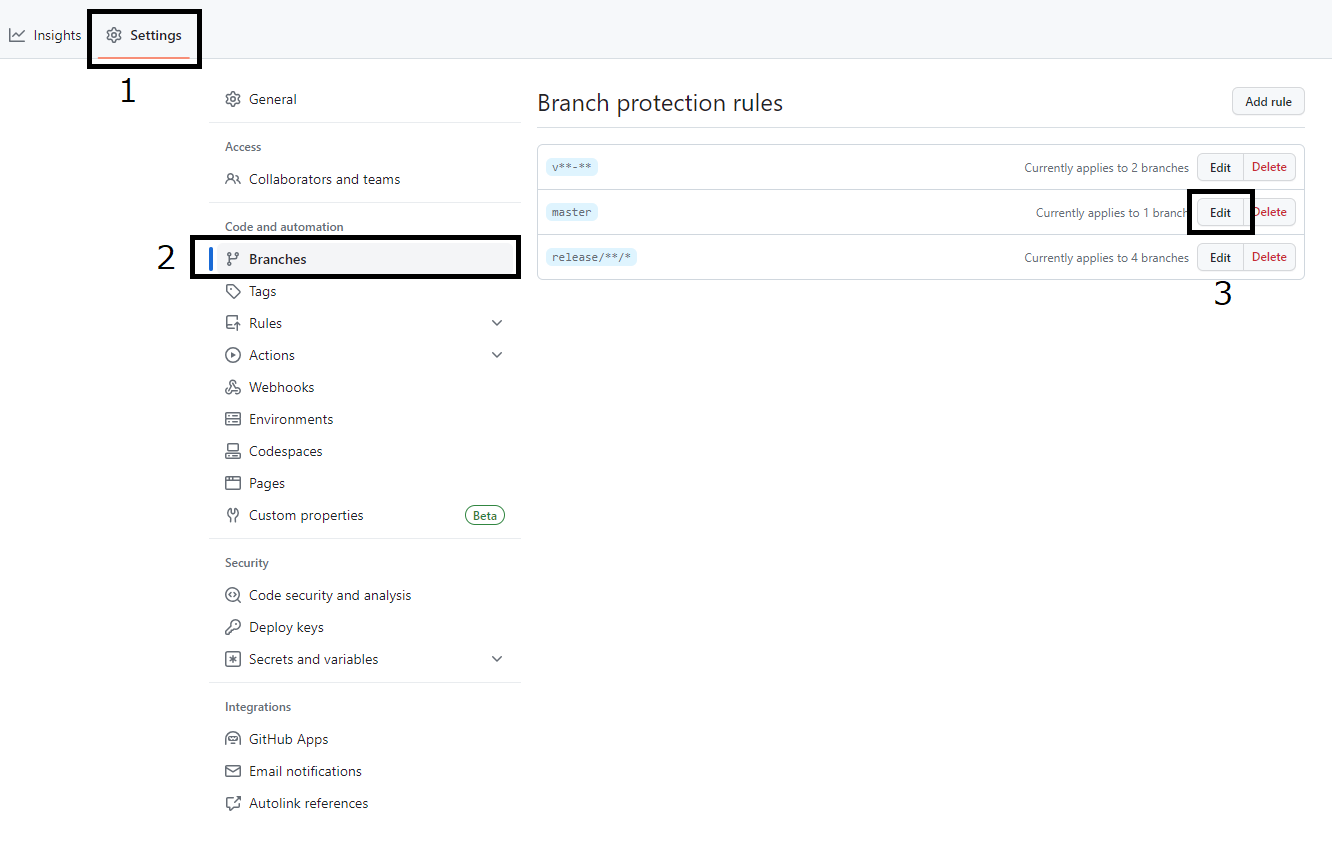
今回はmasterブランチにのみ反映させたいので以下の順番でmasterブランチの設定画面に移動してください。

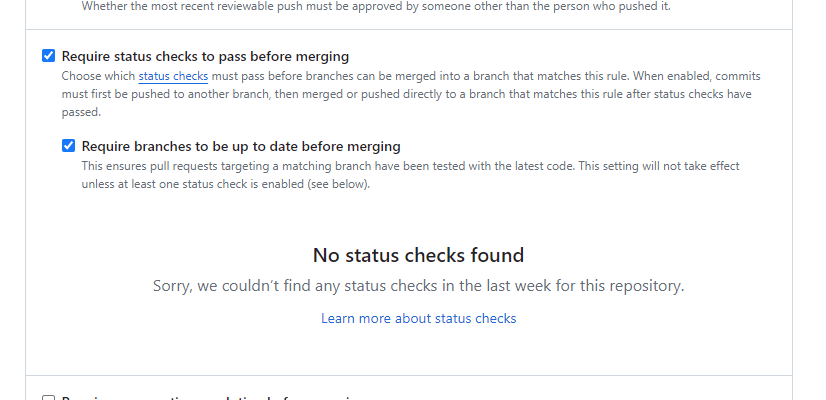
次に以下のようにRequire status checks to pass before mergingとRequire branches to ve up to date before mergingの部分にチェックを付けます。はじめはおそらくNo status checks foundとなっていると思うのですが今はこのままで大丈夫です。

YAMLファイルの作成
ここからはYAMLファイルを作っていきます。YAMLとは、構造的なデータの集合を簡素な文字列として表記することができるデータ形式の1つであり、ソフトウェアの設定ファイルの記述や異なるソフトウェア間のデータ交換などでよく用いられます。
ここで作成するYMLファイルの中にはCodeBuild上で実行するコマンドを記述していきます。
まずファイル名ですが僕は先ほどCodeBuild側でbuildcheck.ymlを参照するように設定したのでbuildcheck.ymlというファイルを作成しました。
僕はテストしたい項目はビルドが通るか通らないかのみなのでbuildcheck.ymlの中身は以下のようにしました。
version: 0.2
phases:
build:
commands:
- mvn package -Dmaven.test.skip=true -T 2Cテストコードがある場合はこの中にそのテストコードを呼ぶように記述することでそのテストを実行してくれるようになります。
YAMLファイルを作成したらmasterブランチに向けてPRを作成してください。PR作成後にCodeBuildを確認するとYAMLファイルに沿ってテストが実行されているはずです。
ここで完成といきたいところなんですけど実はまだ不完全な部分があります。今の状態では、テストに失敗してもマージできてしまうからです。
ここから最後の設定をしていきます。
再びGitHubで先ほど設定した画面にいきます。
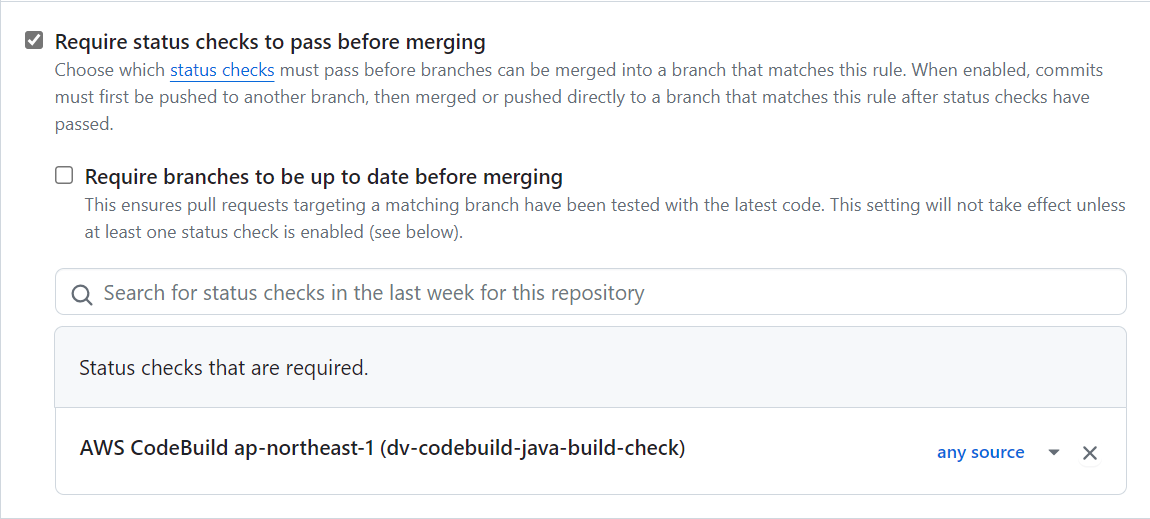
先ほどと同じ部分を確認すると以下の画面のようにCodeBuildを設定できるようになっているはずです。

ここまで完了すればPR作成時に自動でCodeBuildがはしりテストを行ってくれるようになったはずです。
またmasterブランチに向けたPRに関してはCodeBuildが成功しないとマージができないようになっています。
お疲れ様でしたー。
参考にしたサイト
以下を参考にしました!
GitHubでPR作成時にCodeBuildで自動テストを実行させるCI環境の作成 | public memo (masakimisawa.com)








![Microsoft Power BI [実践] 入門 ―― BI初心者でもすぐできる! リアルタイム分析・可視化の手引きとリファレンス](/assets/img/banner-power-bi.c9bd875.png)
![Microsoft Power Apps ローコード開発[実践]入門――ノンプログラマーにやさしいアプリ開発の手引きとリファレンス](/assets/img/banner-powerplatform-2.213ebee.png)
![Microsoft PowerPlatformローコード開発[活用]入門 ――現場で使える業務アプリのレシピ集](/assets/img/banner-powerplatform-1.a01c0c2.png)


