はじめに
5/30日、Microsoft de:code 2019に参加してきました。見たいセッションはたくさんあったのですがEXPOパスだったので見れず……
ですが個人的にはかなり楽しめたと感じています。特に目立っていたのはやはりHoloLensでしたね!2をぜひ体験したかったのですが、叶わぬ夢でした。
今回は唯一見れたセッションである「CD42のVue.js と Firebase, AKS でのクラウドネイティブなスマホアプリの作り方 + ML Ops による AI モデルの作り方」つまり弊社のセッションの中で気になったFigmaについて調査していきたいと思います。
Figmaってなあに?
一言でいうとデザインツールですね。自分もちょっと触ったことがある程度のにわかユーザなのでそれ以上のことはわかりません。デザインツールといえばsketchがメジャーな気がしますが、それすらも使ったことがないです(笑)
しかし巷のうわさによるとsketchからFigmaに移行している人も多いとかなんとか。セッションを見ている感じとてもシンプルに画面の構成ができてAtomic designっぽくコンポーネントを作っていた感じがしました。これは便利そう!調べてみる価値ありますね!
どんなところがうれしいの?
有料版と無料版があるようでできることが違いますが、複数人で同時に作業できたり、作成したデザインをすぐにデバイスで確認できたり、レスポンシブデザインができたりするようです。
さて、下調べはこれぐらいにして、実際に触ってみてどう便利なのかを確かめたいと思います!!
実際にFigma使ってみた
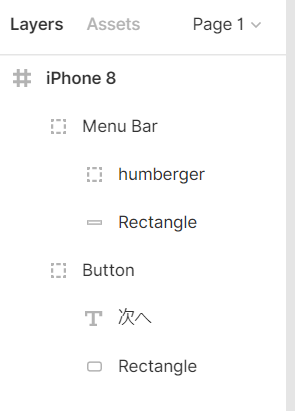
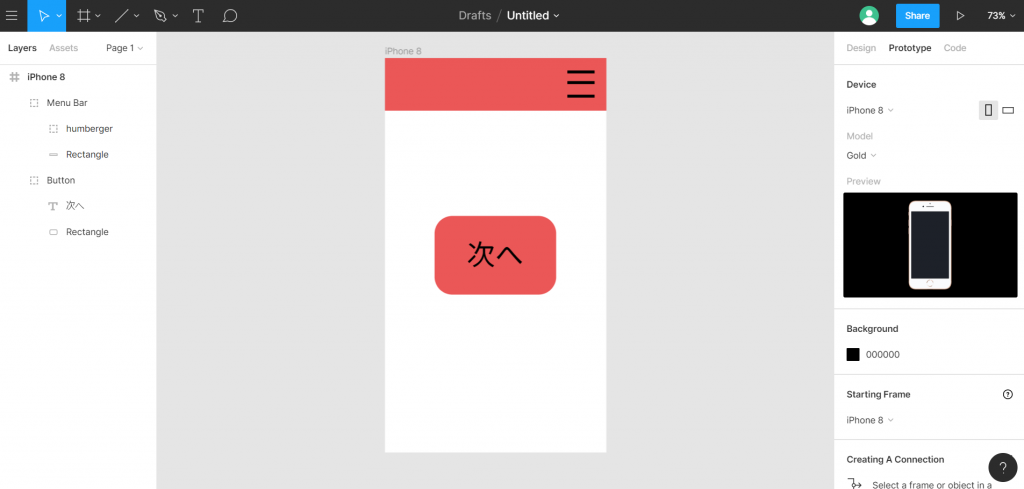
とりあえずこんな感じで一つスマホの画面を作ってみました!とても簡単です!パワポみたいな感覚で文字とか四角をぽいぽい追加してちょっといじるだけで簡単でした!

注目してほしいのはここです。1つ1つのグループを組み合わせて1つのメニューバーを作ったりボタンを形成しています。これがAtomic Designっぽい感じですね。(にわか)

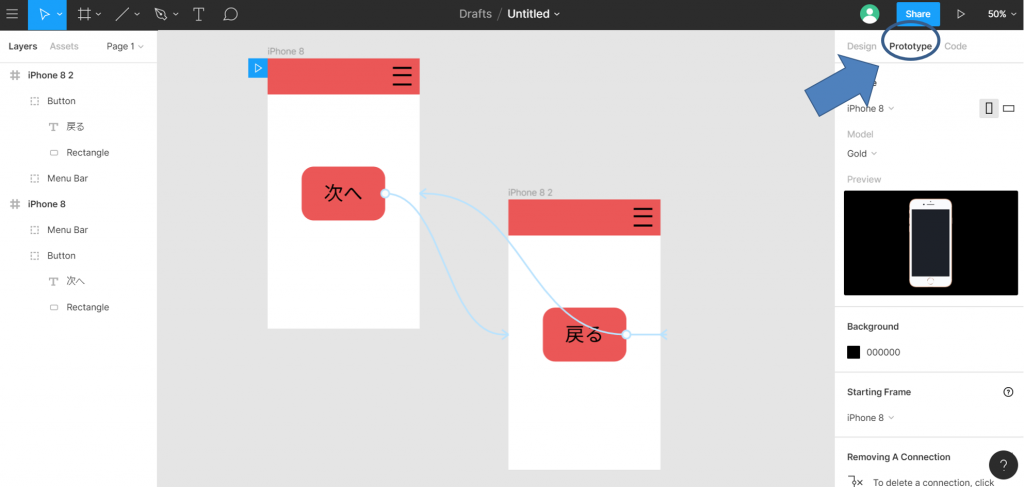
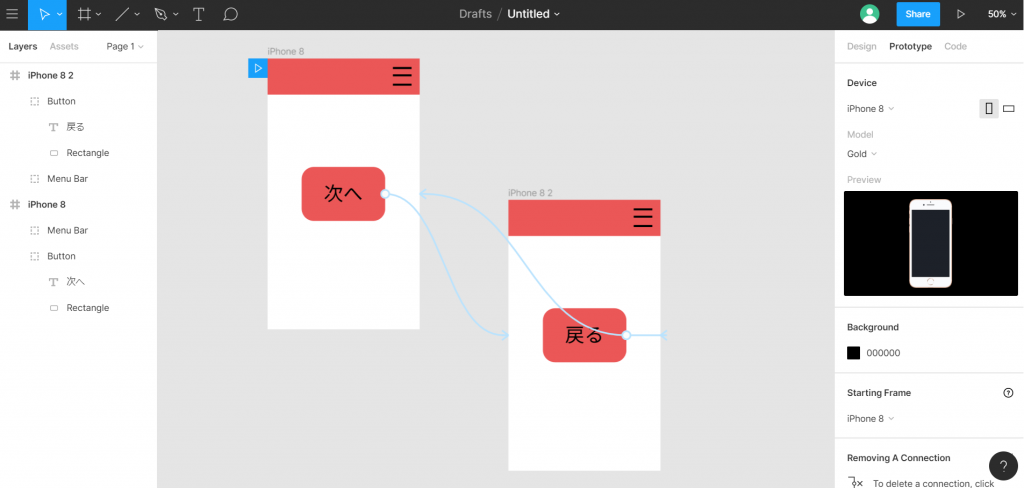
次に画面右上Prototypeを押して画面のフローを作ります。

作ったボタンから引っ張るだけ。簡単

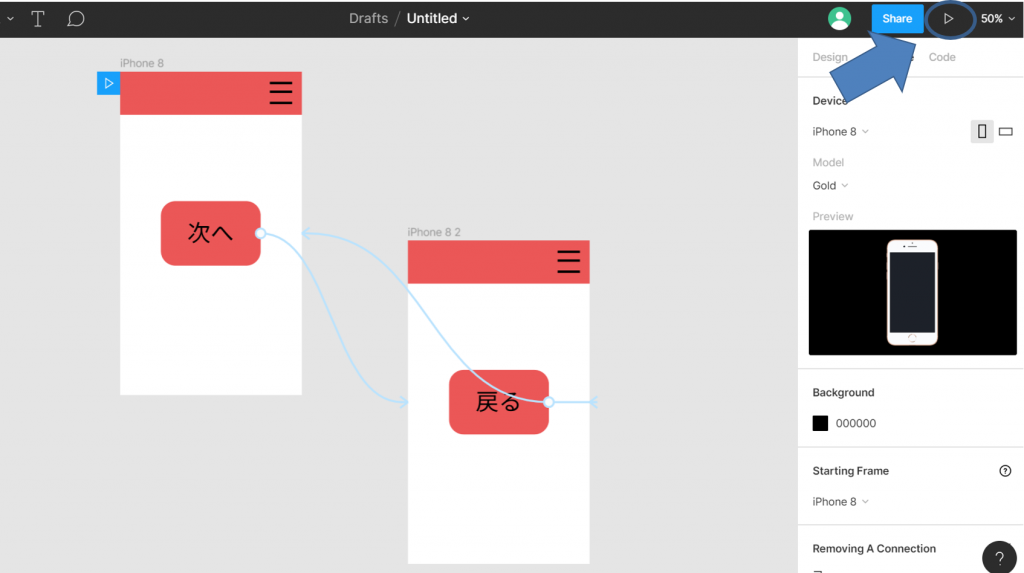
作成したデザインをプレビューできます。

こんな感じでプレビューできます。ボタンを押せば画面遷移も。
まとめ
というわけでFigmaを使ってみました。めっちゃいいですね。有料機能だったので使えませんでしたが、複数人の同時作業の機能を使えば非常に効率的に仕事ができそうですね。また、Figmaの話ではありませんが、セッションの中で出てきたFireBaseも気になる……









![Microsoft Power BI [実践] 入門 ―― BI初心者でもすぐできる! リアルタイム分析・可視化の手引きとリファレンス](/assets/img/banner-power-bi.c9bd875.png)
![Microsoft Power Apps ローコード開発[実践]入門――ノンプログラマーにやさしいアプリ開発の手引きとリファレンス](/assets/img/banner-powerplatform-2.213ebee.png)
![Microsoft PowerPlatformローコード開発[活用]入門 ――現場で使える業務アプリのレシピ集](/assets/img/banner-powerplatform-1.a01c0c2.png)


