
みなさんCodePenはご存じでしょうか。
CodePenは、HTML / CSS / JavaScript で書いたコードをリアルタイムで反映することができるWebサービスです。
そんな便利なCodePenをここでサクッと宣伝して、CodePen仲間を増やしたい私欲のために今回投稿させていただきました。小寺です。よろしくお願いします。
サクッと宣伝なので、もっと色々知りたいぜって人がいたら続編でもっと細かい話を記事にできたらなあと思います。ちなみに別にCodePenの回し者ではありません。
(」・ω・)」まずはCodePenに侵入だ!
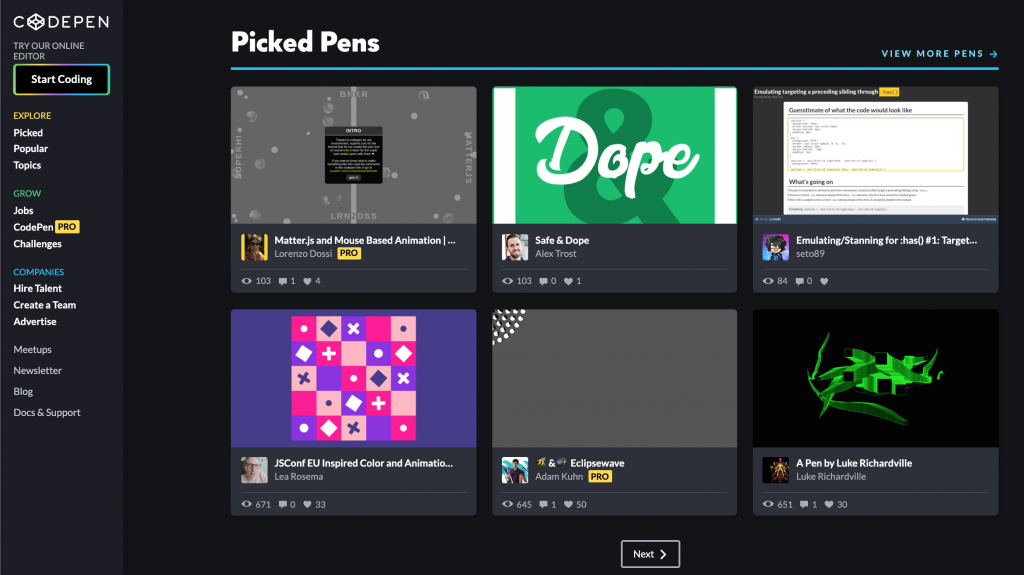
CodePenに侵入してみると、トップ画面にいくつか制作物がちらほら。
ここには全世界の人たちによって制作された作品たちが集まっているのです。
作品をクリックすると、中身のコードも見ることができます。どうやって制作したかが見られるのはとても勉強になりますね〜

(/・ω・)/よし、じゃあ早速制作してみよう
CodePenトップにある、「Create a Pen」ボタンを押すと早速はじめることができます。ただし、サインアップをしないと制作物の保存ができないので「Sign Up」ボタンを押して、ユーザー登録してから始めることを推奨します。
今回はサクッといきたいので「Create a Pen」から始めちゃいます。

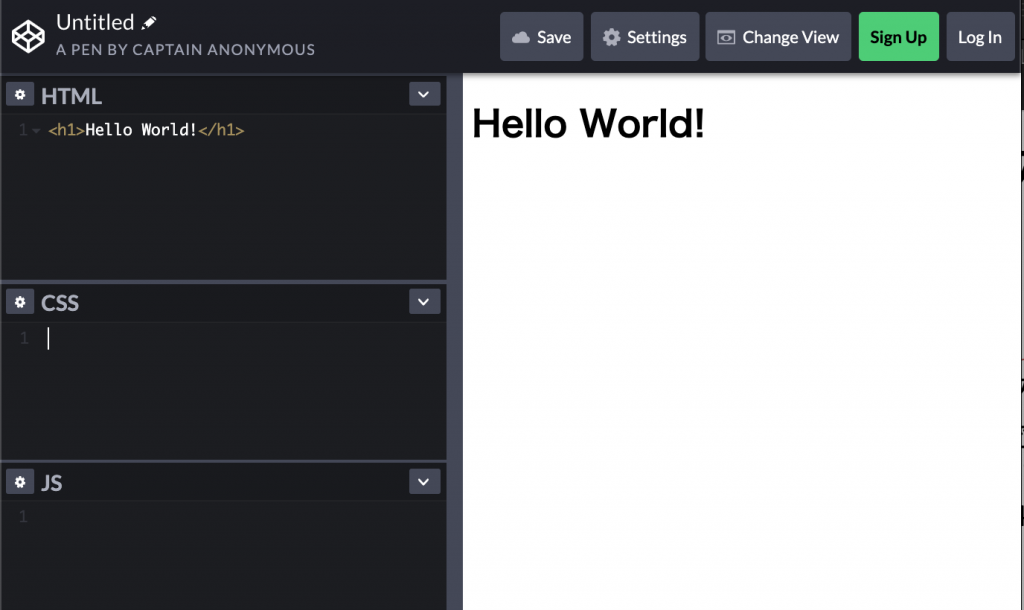
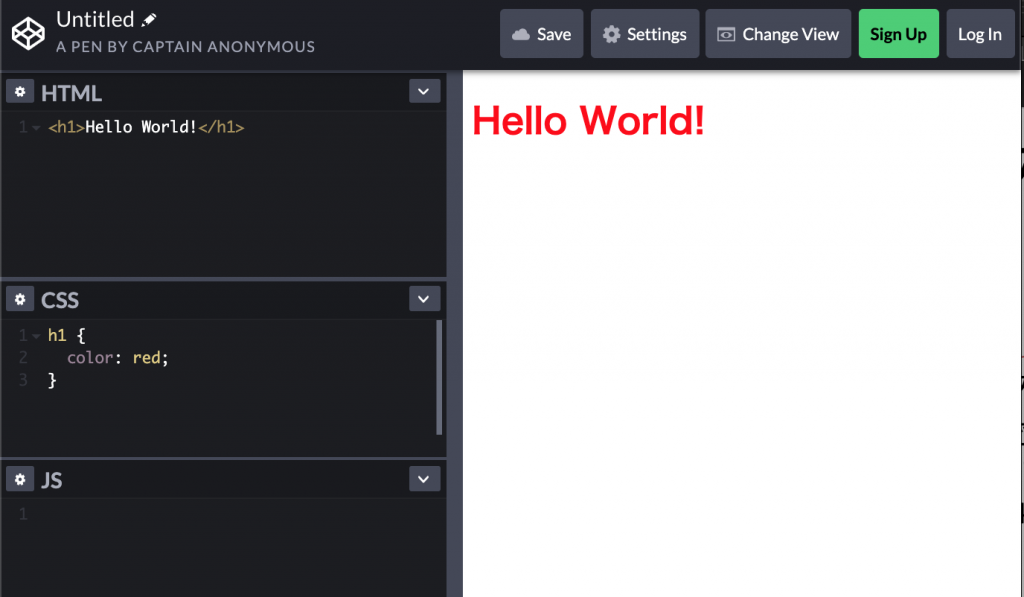
「Create a Pen」を押すと、制作画面に移りました。もう制作が開始できます!!

「Hello World」と表示されているので、CSSで文字色を変えてみましょう。
するとどうでしょう。一瞬で変わりました〜。
環境を何も準備せずにHTML / CSS / JavaScript が繋がって制作できるのはありがたいです。

(」・ω・)」便利な機能も...!!
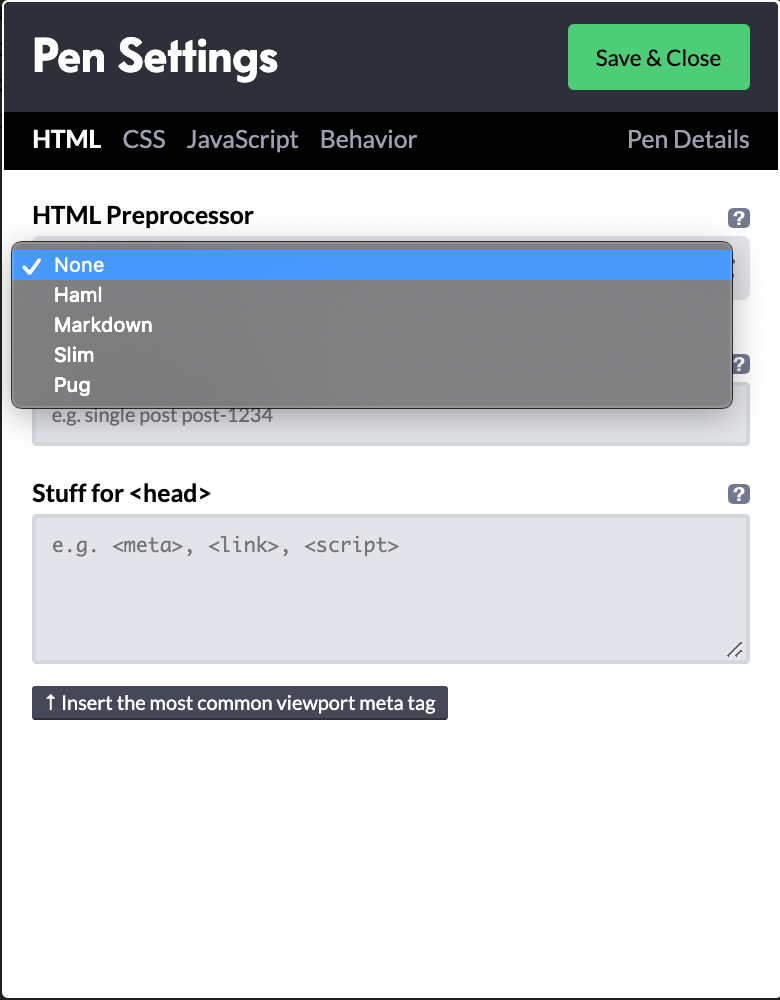
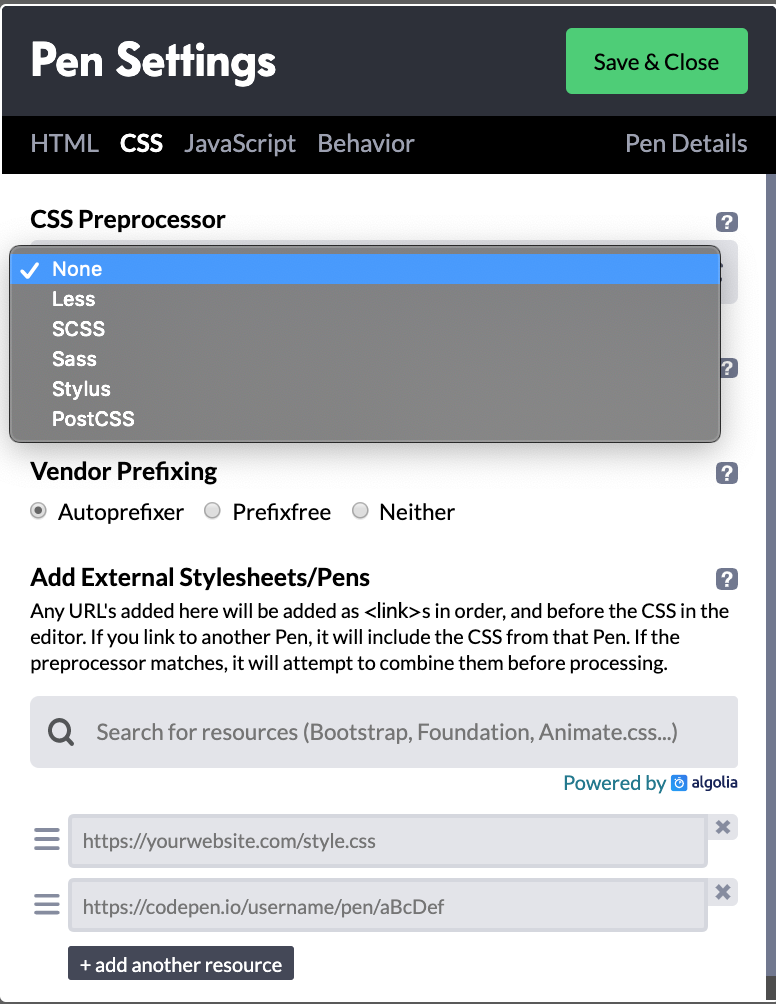
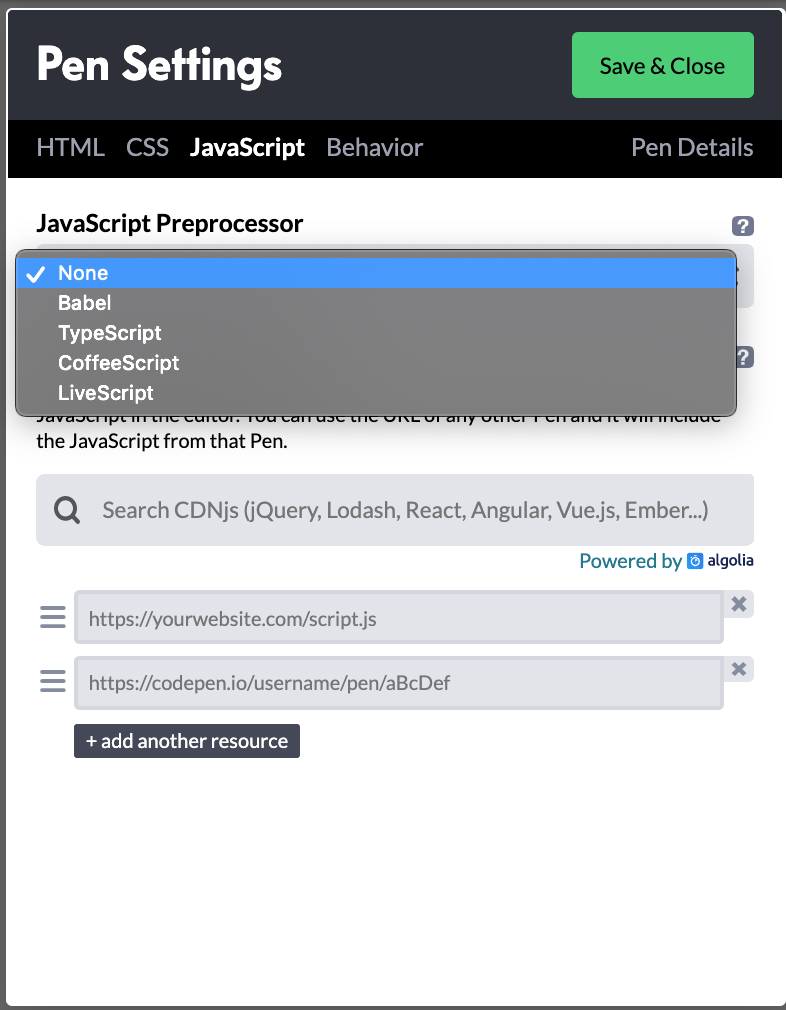
設定を変えれば、HTML / CSS / JavaScriptはいろんな方法で書くことができます。
CSSはSCSSで書くこともできますしnormalize.cssやBootstrapなども使用することもできます。
JSも、TypeScriptで書けますし、React.jsやVue.jsを読み込んで使うことができます。種類は豊富です。
私は現在Vue.jsをもくもくと勉強中です。動かせるものを作っていずれCodePenにあげたい。
(/・ω・)/ブログ記事に埋め込みもできる
つまりこういうことです。↓
デモを見せたいときにブログ記事から別ページに飛ばずに済み、ページ内でデモの様子が見られるのはありがたいです。
(」・ω・)」毎週のイベントCodePenChallenge
CodePenは毎週「CodePenChallenge」という激アツイベントがあります。
毎週CodePenがテーマを発表し、そのテーマに沿って何か作ってみい!という内容です。
アイデア出しから制作完了までの工程を1週間以内(実質1週間も期間与えられない)に行わないと間に合わないのでめちゃくちゃいいトレーニングになります( /・ω・)/
(/・ω・)/最後に宣伝させて
宣伝していいよって天の声が言ってくれたので宣伝させてください!
私も毎週のCodePenChallengeに挑戦しています。一緒にやってくれる仲間募集中です!
CSSが大好きすぎてHTML(Pug)とCSS(SCSS)のみの作品が多いですが、毎週アイデアに悩みながら楽しく頑張っているのでよかったら覗いてってください。絶対作品には画像は使わない主義です(謎)。CSSは誰にも負けたくない!という気持ちで日々過ごしております。
では!
私の作品たち:https://codepen.io/deren2525/










![Microsoft Power BI [実践] 入門 ―― BI初心者でもすぐできる! リアルタイム分析・可視化の手引きとリファレンス](/assets/img/banner-power-bi.c9bd875.png)
![Microsoft Power Apps ローコード開発[実践]入門――ノンプログラマーにやさしいアプリ開発の手引きとリファレンス](/assets/img/banner-powerplatform-2.213ebee.png)
![Microsoft PowerPlatformローコード開発[活用]入門 ――現場で使える業務アプリのレシピ集](/assets/img/banner-powerplatform-1.a01c0c2.png)


