
はじめに
前回の記事「入力チェック(バリデーション)の考え方と設計と実装 - 考え方編」では、
バリデーションの基本的な役割や実装における注意ポイントについて解説しました。
フロントエンドでのバリデーションがユーザビリティの向上やサーバー負荷軽減に貢献すること、
入力例を常に表示することの重要性、適切なチェックタイミングの選択、
そして入力規則の明示的な表示などについてお伝えしました。
本記事では、これらの考え方を実際のプロジェクトで活かすための、
具体的なバリデーション設計の方法に踏み込んでいきます。
なお、本記事で紹介する設計手法や実装例はあくまで一例です。
実際のプロジェクトでは、サービスの特性やユーザー層、
技術スタックなどによって最適な方法は異なります。
「こうした方がより良いのでは?」という点があれば、
ぜひ自分のプロジェクトに合わせて改修してください。
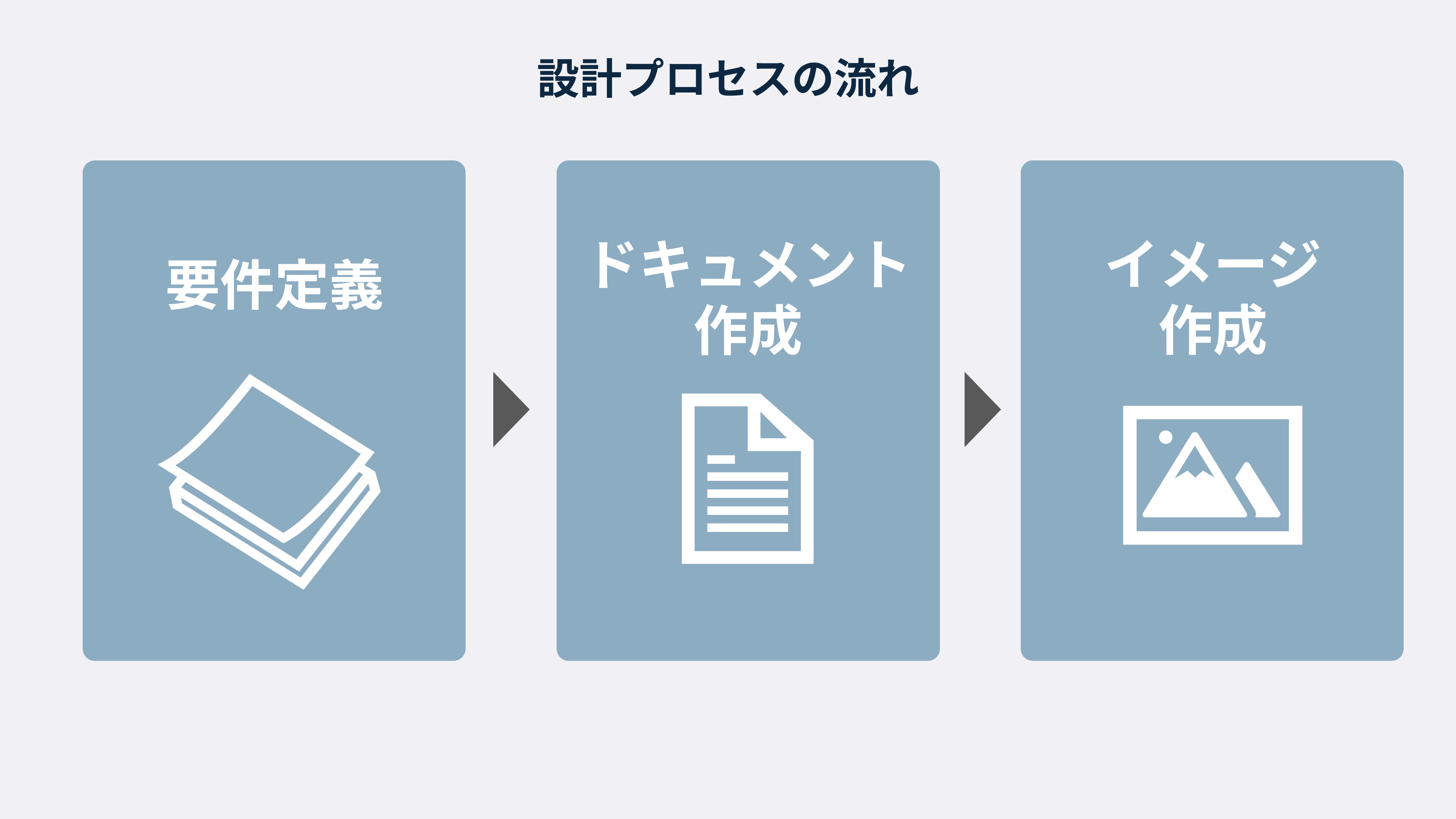
設計プロセスの流れ
バリデーション設計を進める際の主なステップは以下の通りです。

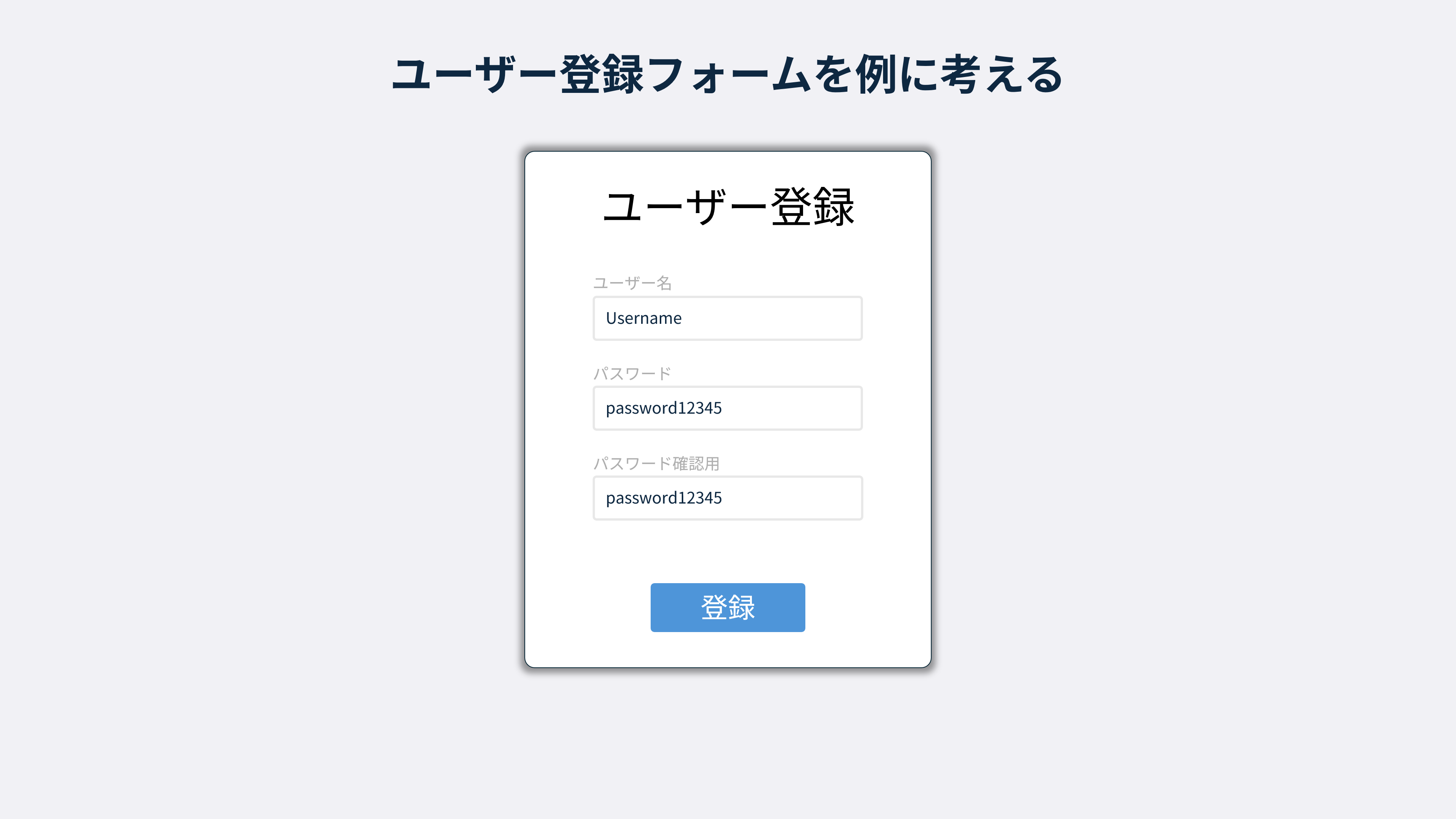
今回は、バリデーション設計の具体的な流れを理解するために、
最も一般的なフォームの一つである「ユーザー登録フォーム」を設計します。

このフォームには、ユーザー名とパスワード、パスワード確認の入力項目があります。
なお、ここでは入力値の検証に焦点を当てたバリデーション機能のみを扱います。
パスワードのハッシュ化、セッション管理、CSRF対策などのセキュリティ実装や、
データベース設計、APIエンドポイントの構築といった周辺機能については、
本記事の範囲外とします。あくまでフォーム入力時の検証プロセスに絞って解説します。
要件定義
まず、このユーザー登録フォームで何をチェックすべきかを整理します。
ユーザー名
- 既存ユーザーと重複しないこと(APIを叩くため今回は実装しない)
- 3〜20文字の範囲内
- 半角英数字とアンダースコアのみ
- 「admin」「system」などの特定の文字列は使用不可
- SQLインジェクションやXSS攻撃を防止するための文字フィルタリング
パスワード
- 8〜20文字の範囲内
- 大文字、小文字、数字、記号のうち3種類以上を含む
- 連続した数字(例:「12345」)や一般的なパスワード(例:「password」)は使用不可
- ユーザー名を含まない
- SQLインジェクションやXSS攻撃を防止するための文字フィルタリング
パスワード確認
- パスワードの値と完全に一致すること
設計ドキュメントの作成
要件定義が完了したら、次は具体的な設計ドキュメントを作成します。
このドキュメントは開発チーム内での共通理解を形成し、実装の指針となる重要な資料です。
バリデーション一覧の作成
まず、各入力項目に対するバリデーションルールをまとめます。
これにより、プロジェクト関係者全員が同じ認識を持てます。
エラーメッセージの作成
次に、各バリデーションルールに対応するエラーメッセージを設計します。
エラーメッセージは単なる技術的な通知ではなく、ユーザーコミュニケーションの一部です。
チェックタイミングの決定
各バリデーションルールをいつチェックするかも重要な設計ポイントです。
適切なタイミングでフィードバックを提供することで、ユーザー体験が向上します。
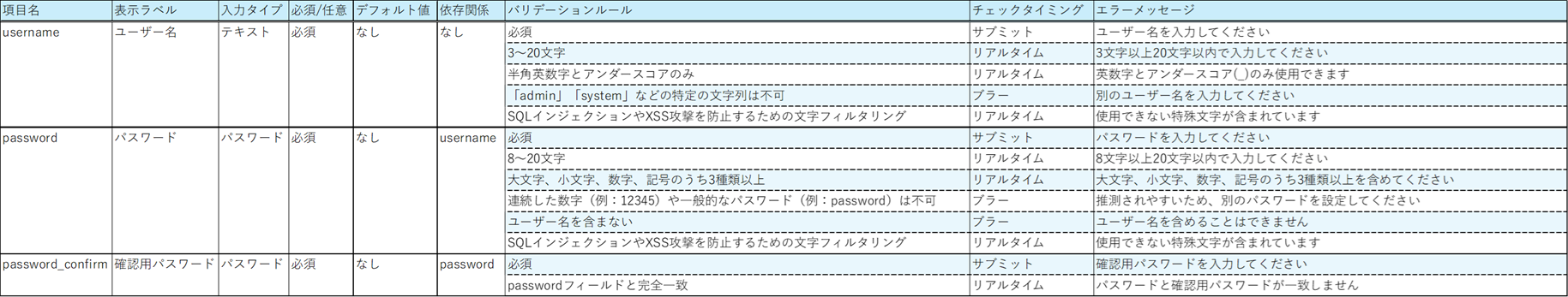
そして、これら全てをまとめた表を作成します。
今回は以下のような表を作成しました。(表項目はあくまで一例です。)

このドキュメントは、開発前の段階で関係者全員でレビューし、
認識の齟齬がないことを確認しておくと、後工程でのやり直しを減らせます。
また、実装が進むにつれて発見される課題や改善点を反映して、継続的に更新していくことも重要です。
イメージの作成
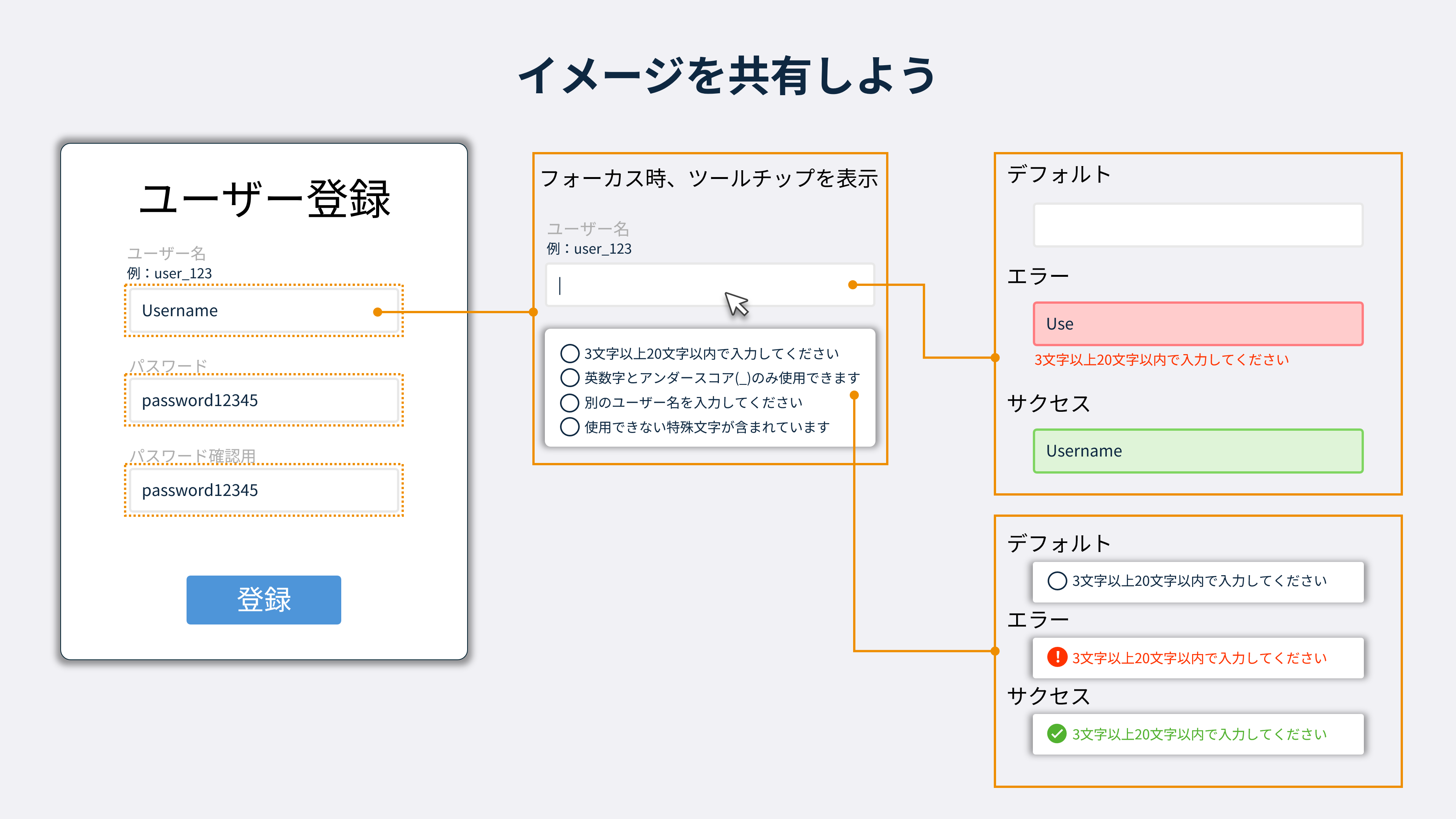
設計がある程度固まったら、ドキュメントをもとにイメージを作成します。
こちらは簡単なもので良いのでどんな人がみても実装のゴールが分かるようにしましょう。
今回は前回の記事で紹介したツールチップを実装しようと思います。

この図は、フォームの各状態(デフォルト、フォーカス時、エラー、サクセス)と
それぞれの状態でのUIコンポーネントの表示方法を示しています。
左側の基本フォームから、中央のフォーカス時のツールチップ表示、
右側の各状態(デフォルト/エラー/サクセス)での表示バリエーションまで、
ユーザーの操作に応じたインターフェースの変化を一目で理解できるようにしておきます。
このような状態遷移とコンポーネント動作を示す図を事前に作成しておくことで、
プロジェクトの関係者全員が同じビジョンを共有でき、
実装の方向性についての認識齟齬を防ぐことができます。
また、実装前に動作イメージを確認できるため、開発の効率化にも繋がります。
おわりに
本記事では、バリデーション設計のプロセスについて、
ユーザー登録フォームを例に具体的に解説しました。
要件定義から始まり、設計ドキュメントの作成、そして視覚的なイメージの作成まで、
一連の流れを紹介しました。
設計段階で十分な時間をかけることは、一見すると遠回りに感じるかもしれません。
しかし、実装段階でのやり直しや、リリース後のユーザーからの不満を減らすことができ、
長期的には大きな時間とコストの節約になります。
本記事が、より使いやすく、ユーザーフレンドリーなフォーム作成の一助となれば幸いです。
次回の記事では、今回作成した設計をもとに実際のコードでの実装を行っていきます。
第一回:入力チェック(バリデーション)の考え方と設計と実装 - 考え方編







![Microsoft Power BI [実践] 入門 ―― BI初心者でもすぐできる! リアルタイム分析・可視化の手引きとリファレンス](/assets/img/banner-power-bi.c9bd875.png)
![Microsoft Power Apps ローコード開発[実践]入門――ノンプログラマーにやさしいアプリ開発の手引きとリファレンス](/assets/img/banner-powerplatform-2.213ebee.png)
![Microsoft PowerPlatformローコード開発[活用]入門 ――現場で使える業務アプリのレシピ集](/assets/img/banner-powerplatform-1.a01c0c2.png)


