「...うぅ...つ...作りたい...作りたいぃ...」

「ログイン画面を...作りたいィィィィィィィィィ!!!!!」

すいません。唐突にログイン画面を作らないと発症する発作が出てしまいました。宮路です。
発作を収めるために早速ログイン画面を作っていきたいと思います。
どうやって発作を抑えるか
とはいえ、どのようにログイン画面を作っていくかが問題です。
今回の発作は急に発症し、症状も激しいので一刻の猶予もありません。
ここはサクッとページを作成していけるVue.jsと、導入やユーザー管理も簡単なFirebaseを使って作っていきましょう。
なぜVue.jsとFirebaseを使うのかは、それを説明しないと発症する発作が出れば説明します。強いて言えば「少しだけ知見があるから」。そんなもんです。
できるかな?じゃない、やるんだよ
早速やっていきましょう。まずは環境構築です。
環境構築
Shell Session$ node -v
v10.15.3
$vue -V
3.7.0
$ npm -v
6.4.1
Vue-cliのバージョン確認は-Vね。小文字じゃないよ。
んでVue-cliは、3.0以前と以降で若干インストールのコマンドが違うんですよ。
まだ導入してない人は気を付けてね!
パッケージのインストール
いわゆるログインページの"器"を作ります。
コンソールで今いる場所を確認してから作ってね。直下にプロジェクトファイルができます。
Shell Sessionvue create login_test
なんか出てきた。
Shell SessionVue CLI v3.7.0
┌───────────────────────────┐
│ Update available: 3.9.2 │
└───────────────────────────┘
? Please pick a preset: (Use arrow keys)
> default (babel, eslint)
Manually select features
ほーん。defaultかManually select featuresを選べってか。
defaultにはbabelとeslintしか入ってないのね。
他にもいっぱいぶち込みたいのでManually select featuresを選びましょう。
Shell Session? Check the features needed for your project: (Press <space> to select, <a> to toggle all, <i> to invert selection)
(*) Babel
( ) TypeScript
( ) Progressive Web App (PWA) Support
( ) Router
>( ) Vuex
( ) CSS Pre-processors
(*) Linter / Formatter
( ) Unit Testing
( ) E2E Testing
必要なものにカーソルを合わせてスペースでチェックを入れていきましょう。
今のところ必要なのは以下の2つ。
- Router: ページ遷移するのに必要
- Vuex: 後述
Vuexについては後で説明しますがめちょめちょに大事なので絶対入れといてください。後からでも入れれるけどね。だるいので。
Shell Session? Use history mode for router? (Requires proper server setup for index fallback in production) (Y/n)
Yesで大丈夫です。
Shell Session? Pick a linter / formatter config: (Use arrow keys)
> ESLint with error prevention only
ESLint + Airbnb config
ESLint + Standard config
ESLint + Prettier
これも1番上で大丈夫。
Shell Session? Pick additional lint features: (Press <space> to select, <a> to toggle all, <i> to invert selection)
>(*) Lint on save
( ) Lint and fix on commit
上でいいでしょう。
Shell Session? Where do you prefer placing config for Babel, PostCSS, ESLint, etc.? (Use arrow keys)
> In dedicated config files
In package.json
BabelとかESLintの設定をどこに置くか。私は全部package.jsonにまとめてあるほうが好きなので下ですね。ここら辺は全部好みです。
? Save this as a preset for future projects? (y/N)
今後プロジェクトを作るときに今までの設定を反映させるか。んー...今回だけなのでNoで。
Shell SessionVue CLI v3.7.0
✨ Creating project in C:\Users\miyaji.yusei\Documents\login_test.
? Initializing git repository...
⚙ Installing CLI plugins. This might take a while...
yarn install v1.15.2
info No lockfile found.
[1/4] Resolving packages...
( ^ω^)おっ
インストール始まりましたね。
Shell Sessionsuccess Saved lockfile.
Done in 14.09s.
⚓ Running completion hooks...
? Generating README.md...
? Successfully created project login_test.
? Get started with the following commands:
$ cd login_test
$ yarn serve
インストール終わりっ!めっちゃ簡単。
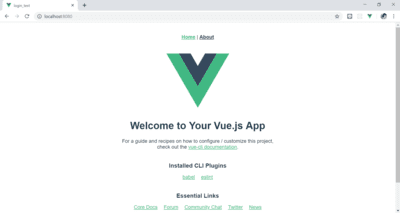
これで環境が整いました!テンプレートができてるはずなので起動してみましょう!
Shell Session$ cd login_test
$yarn serve
起動してくれます。。。
DONE Compiled successfully in 5902ms 17:43:36
App running at:
- Local: http://localhost:8080/
- Network: http://192.168.116.39:8080/
Note that the development build is not optimized.
To create a production build, run yarn build.
起動完了!Vue.jsのlocalhostはデフォルトで8080です。chrome等でURLを叩きましょう。
localhost:8080

できた!あとはログイン画面を作るだけや!

まだまだ長いやんけ...
でも発作は収まったので良しとします。
また発症したら続きを描きます。宮路でした。








![Microsoft Power BI [実践] 入門 ―― BI初心者でもすぐできる! リアルタイム分析・可視化の手引きとリファレンス](/assets/img/banner-power-bi.c9bd875.png)
![Microsoft Power Apps ローコード開発[実践]入門――ノンプログラマーにやさしいアプリ開発の手引きとリファレンス](/assets/img/banner-powerplatform-2.213ebee.png)
![Microsoft PowerPlatformローコード開発[活用]入門 ――現場で使える業務アプリのレシピ集](/assets/img/banner-powerplatform-1.a01c0c2.png)


