◆初めに
お久ぶりです。Fintech Divisionの中村です。
「誰だっけ?」という声が聞こえてきそうなので改めてどんな人かというと
DevOps周りに関する記事を書いてる人です。
でも、今日はDevOps関係ないです。(いきなりキャラ崩壊感)
今日は、久しぶりに多くの人の前でプレゼンをする機会があったので
プレゼンを作った時のお話をさせてもらいます。
少し長い記事になってしまいましたが、最後までお付き合いよろしくお願いいたします。
◆プレゼンをVS Codeで作ったよ。
それは先週のことです。人事の方から
「OBによる就職対策セミナーが母校で開催されるから行ってきて」
「お、懐かしいですね。お世話になりましたし行ってきます」
詳細は後日に送られてくるとのことで、この時は完全に油断していました。
そうして翌日メールボックスを開くと、詳細内容が書かれたメールには
「プレゼンテーションをお願いします」の文字が。。。
「...........。」
私は「この世の終わりか」と思うほどの絶望感に見舞われました。
なぜなら私は、プレゼン資料を作るのが滅茶苦茶苦手なのです。
でも作らなければ。
パワーポイントを立ち上げたその瞬間思い出しました。
たしか、VS Codeでmarkdown使ってプレゼン資料作れる方法があったな。
調べてみるとありました!
さっそく拡張機能をダウンロード。
ですがサンプルを動かそうとしてもうまくいきません。
ハマりポイントその1
- バージョン2.03でしか動かない。
試してみたら、このバージョンでしか動かせませんでした。
皆さん使うときはこのバージョンです。
ちなみにこの時のVS Codeのバージョンは1.36.1です。
今回使用したOSはWindows10です。
このOS意外だと普通に動作するかもしれません。情報求ム!!!
さてさて、動かしてみましょう。
ファイルを.mdの拡張子で保存してください。
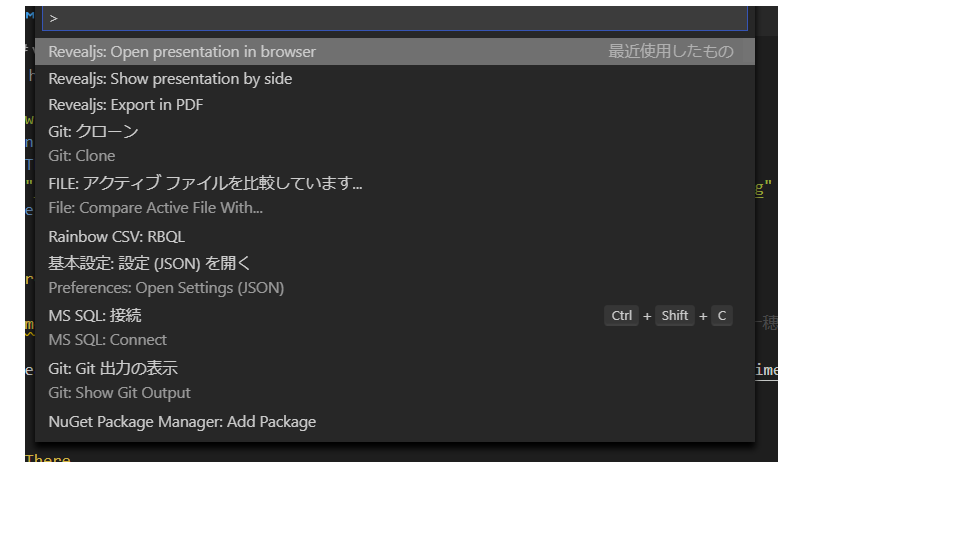
F 1キーを押すとコマンドパレットが開くので『rev』と入力

Revealjs: Show presentation in browserをクリック

ブラウザが立ち上がり、スライドが開きました!
あとは、markdownでコツコツ作っていきます。
公式サイトに小技が色々載っているので本格的なプレゼンテーションを作ることができますよ。
◆まとめ
いかがだったでしょうか。(あれ?ハマりポイント1つしかなかった......)
VS Codeでmarkdownを使って何となくいい感じのプレゼンテーション資料を作ることができました。
これさえあれば、プレゼンテーション資料を作ることが苦手な人でもCoolな資料を作成できると思います。
それにmarkdownで書いているのでGitでバージョン管理ができますよね!
個人的に最高です。
また、PDFにも変換できますので、SlideShareに普通のパワポの資料のような形で上げることもできます!
皆様も、一度お試しあれ。
それではまたお会いしましょう。








![Microsoft Power BI [実践] 入門 ―― BI初心者でもすぐできる! リアルタイム分析・可視化の手引きとリファレンス](/assets/img/banner-power-bi.c9bd875.png)
![Microsoft Power Apps ローコード開発[実践]入門――ノンプログラマーにやさしいアプリ開発の手引きとリファレンス](/assets/img/banner-powerplatform-2.213ebee.png)
![Microsoft PowerPlatformローコード開発[活用]入門 ――現場で使える業務アプリのレシピ集](/assets/img/banner-powerplatform-1.a01c0c2.png)


