はじめに
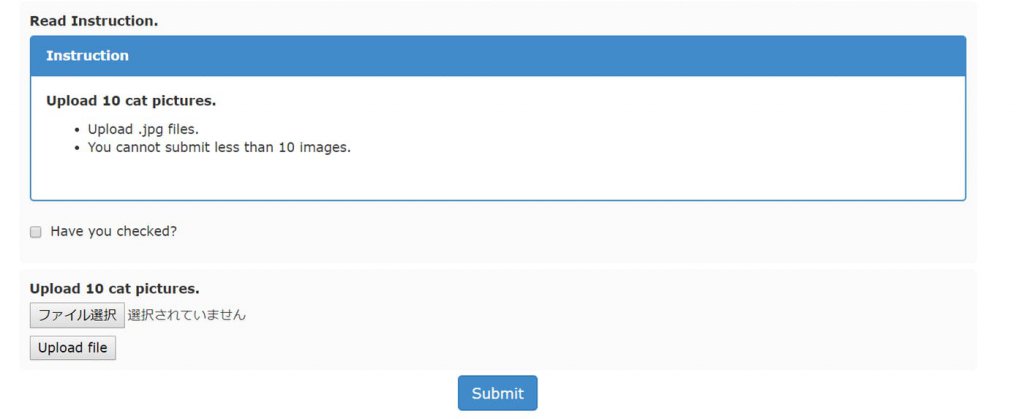
Amazonのクラウドソーシング、Amazon Mechanical Turk(MTurk)で機械学習用の以下のような画像収集タスクを出してみました。

特徴としては以下です。
- Amazon S3に収集した画像を保存
- 「ファイル選択」から画像を複数枚選択可能
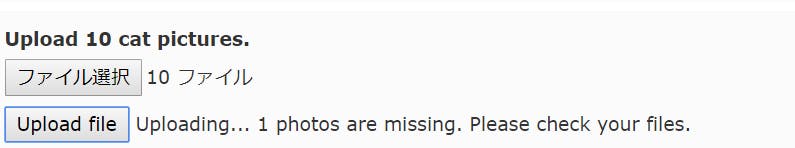
- 画像をアップロード中にアップロード済みの枚数を表示
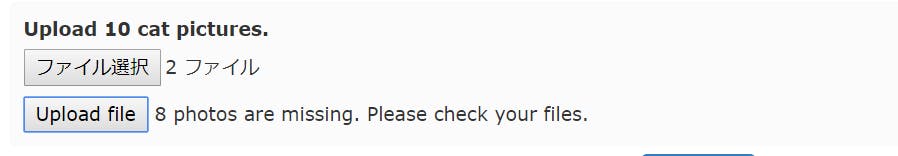
- ファイルが10個未満の場合、エラー文を出力
- .jpgファイルが10個未満の場合、エラー文を出力
- アップロードできないファイルがあった場合にエラー文を出力
Amazon CognitoとAmazon S3のセットアップ
このページを参考にセットアップしてください。
権限さえあれば10分くらいでできるはずです。
手順通りだったため、省略します。
Mturkのプロジェクトの作成
このページを参考にMturkのプロジェクトを作成していきます。
Design Layoutの部分で、以下のコードを利用します(チェックボックスは記述しないとエラーがでることがあります)。
See the Pen MTurk sample by Sato Sato (@sssssf) on CodePen.
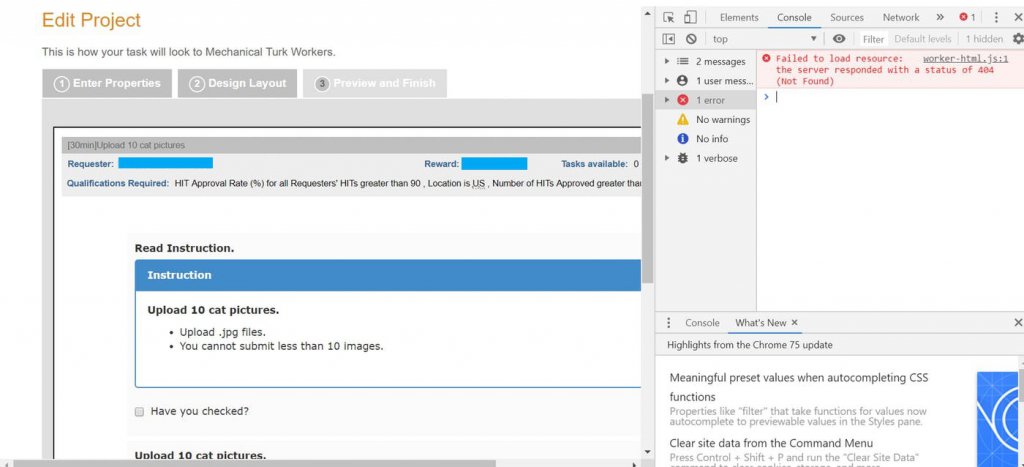
https://static.codepen.io/assets/embed/ei.jsPreview and Finishで実際に動作させることができます(一番上のエラーは無視でOK)。

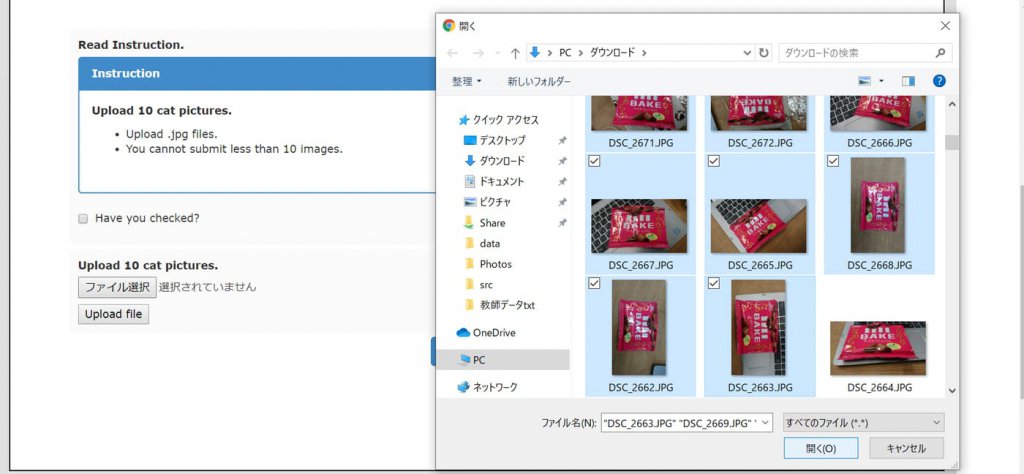
スクロールして、「ファイルを選択」を押すと、以下のように選択ウィンドウがでてきます。

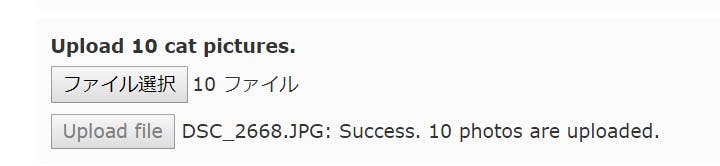
.jpgファイルを10個選択して、「Upload file」をクリックすると、以下のように表示されます。

また、Amazon S3を確認すると、選択した画像が保存されていることが分かります(プレビュー画面での実行のため、本来IDなどが入る場所がundefinedになっています)。

選択したファイルが10個未満のときは以下のように表示され、アップロードは行われません。

.jpgファイル以外のものが混じっていると以下のように表示され、アップロードされません。

一通り確認が終わったら、Publish Batchをして、タスクをTurkerに出します。
おわりに
Amazon Mechanical Turk(MTurk)で機械学習用の以下のような画像収集タスクを出してみました。
便利なクラウドソーシングを用いて、効率的にデータ収集をこれからもしたいですね。








![Microsoft Power BI [実践] 入門 ―― BI初心者でもすぐできる! リアルタイム分析・可視化の手引きとリファレンス](/assets/img/banner-power-bi.c9bd875.png)
![Microsoft Power Apps ローコード開発[実践]入門――ノンプログラマーにやさしいアプリ開発の手引きとリファレンス](/assets/img/banner-powerplatform-2.213ebee.png)
![Microsoft PowerPlatformローコード開発[活用]入門 ――現場で使える業務アプリのレシピ集](/assets/img/banner-powerplatform-1.a01c0c2.png)


