[機械学習であそぼ]PowerAppsで名刺リーダーアプリを作ろう

はじめに
前回はAI Builderで顧客の購入予測をしてみました。 今回は、PowerAppsのAI Builderの名刺リーダーを利用して、名刺リーダーアプリを作成してみました。
名刺リーダーアプリの作成
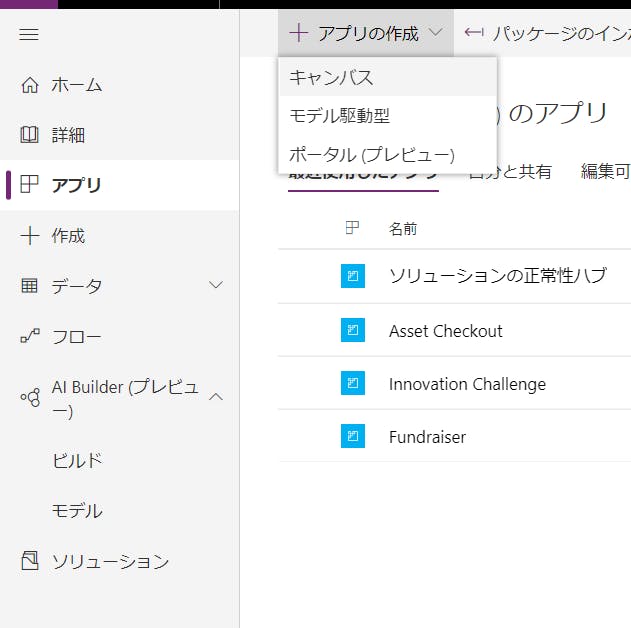
1. PowerAppsの「アプリ」タブの左上の「アプリの作成」>「キャンパス」をクリック

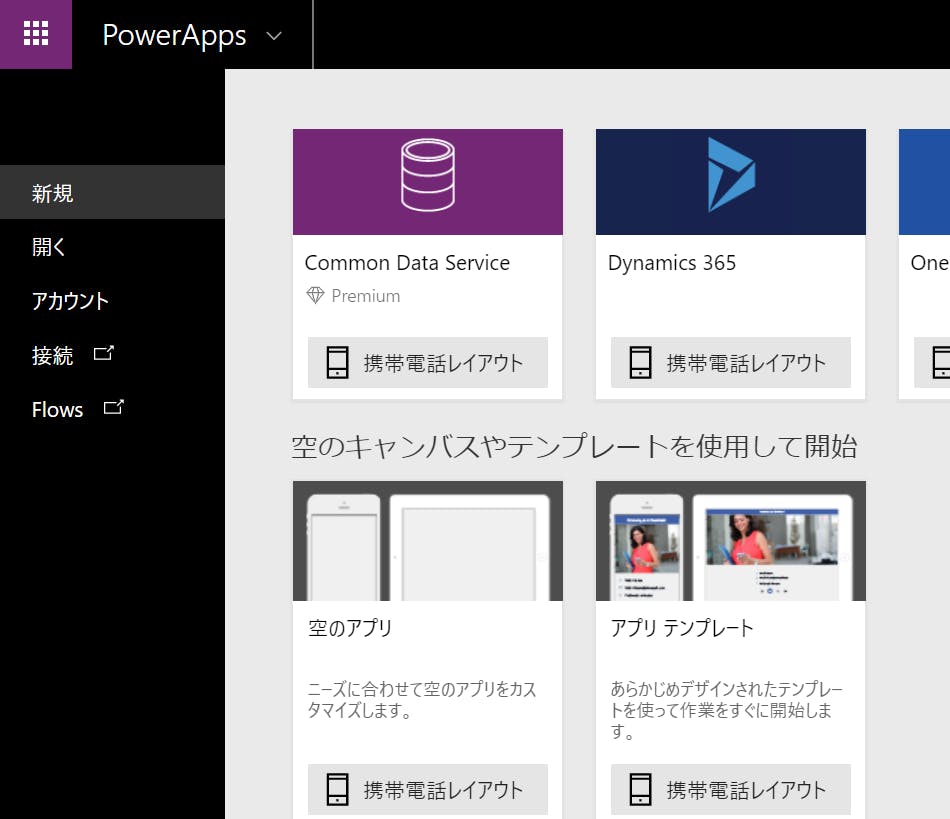
2. 「空のアプリ」>「携帯電話レイアウト」を選択

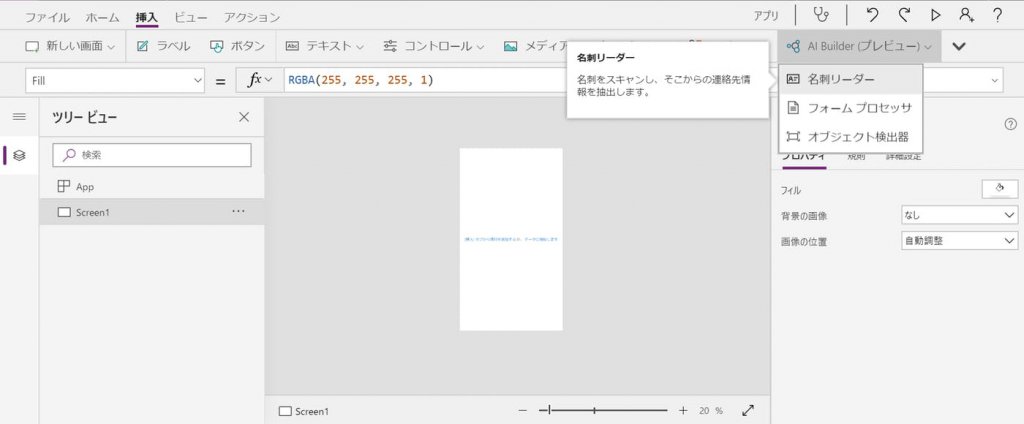
3. 「AI Builder」>「名刺リーダー」を選択

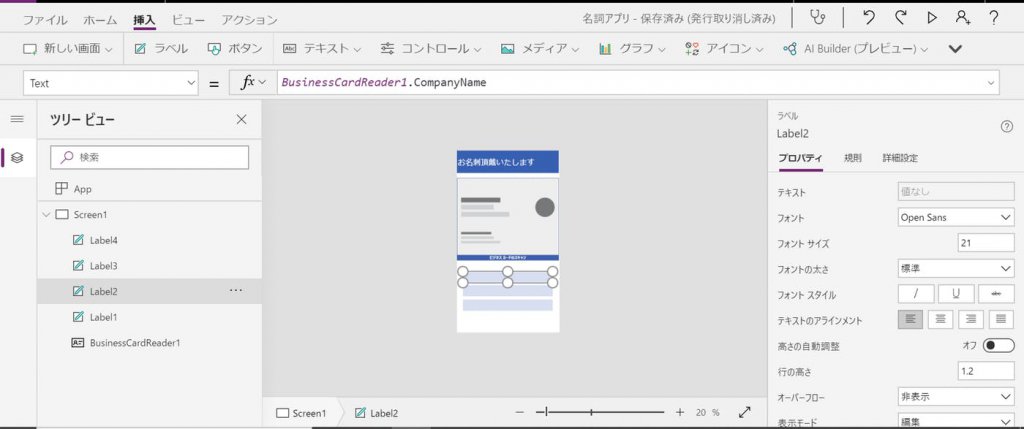
4. いい感じにラベルやらを配置
ラベルにBusinessCardReader1.FullNameなどを入力すると、名刺から読み取った値が挿入されます。
このページによると取得できる値は、以下の12個のようです。
- CompanyName
- Department
- FirstName
- FullAddress
- FullName
- JobTitle
- LastName
- Phone1
- Phone2
- Phone3
- Website
今回はCompanyName、Department、FullNameを上から順に配置してみました。

6. 「ファイル」>「名前を付けて保存」でアプリを保存
以上でPowerAppsの作成は終了です。
それではせっかくなので、スマートフォンでのアプリの実行をしてみましょう。
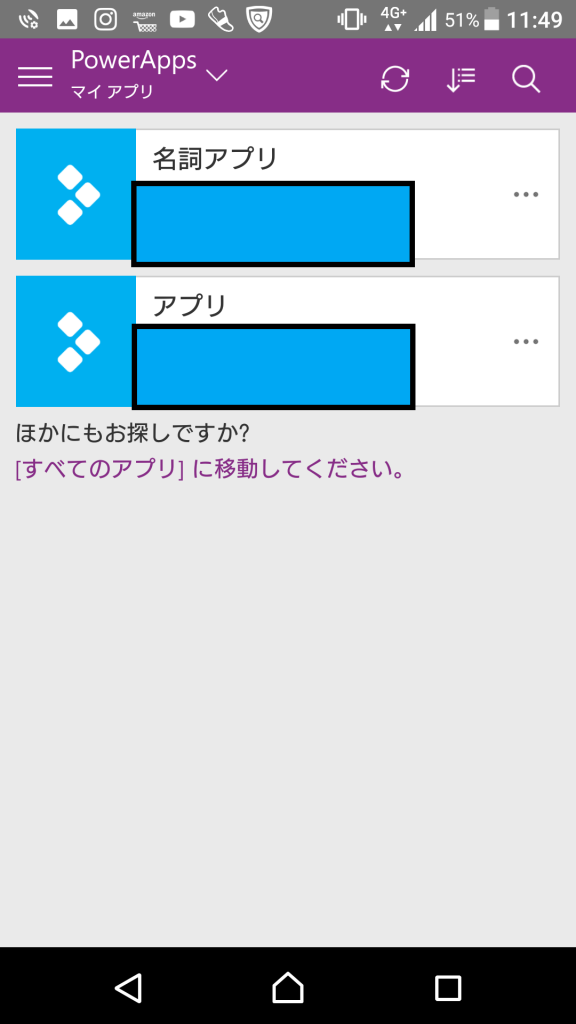
1. アプリの起動

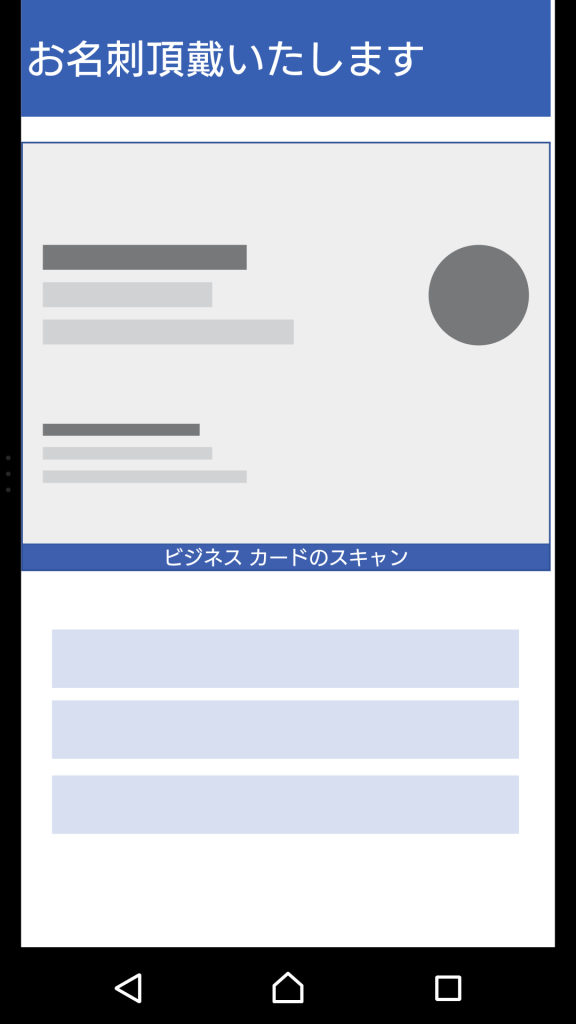
2. ビジネスカードのスキャンをタップ

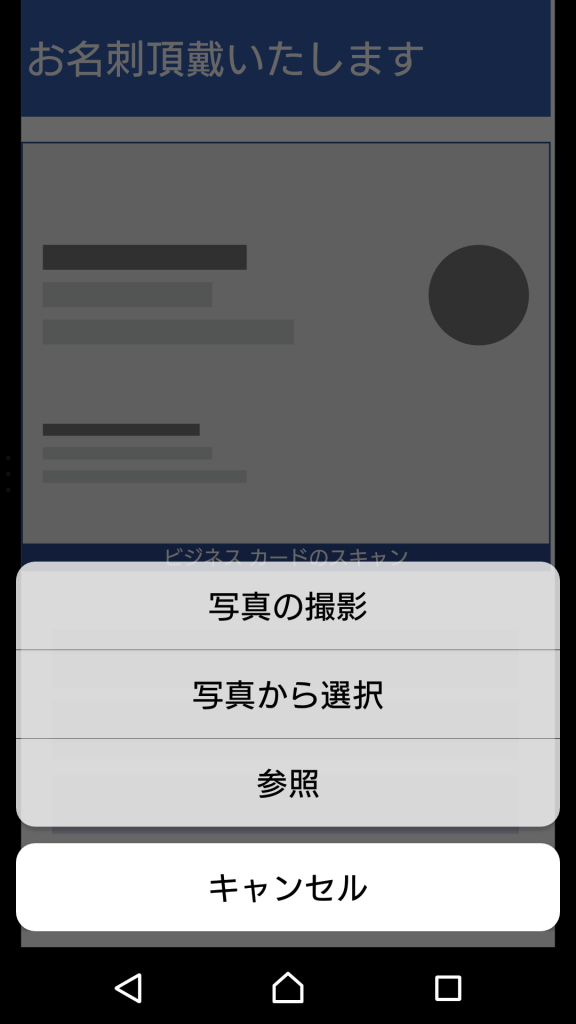
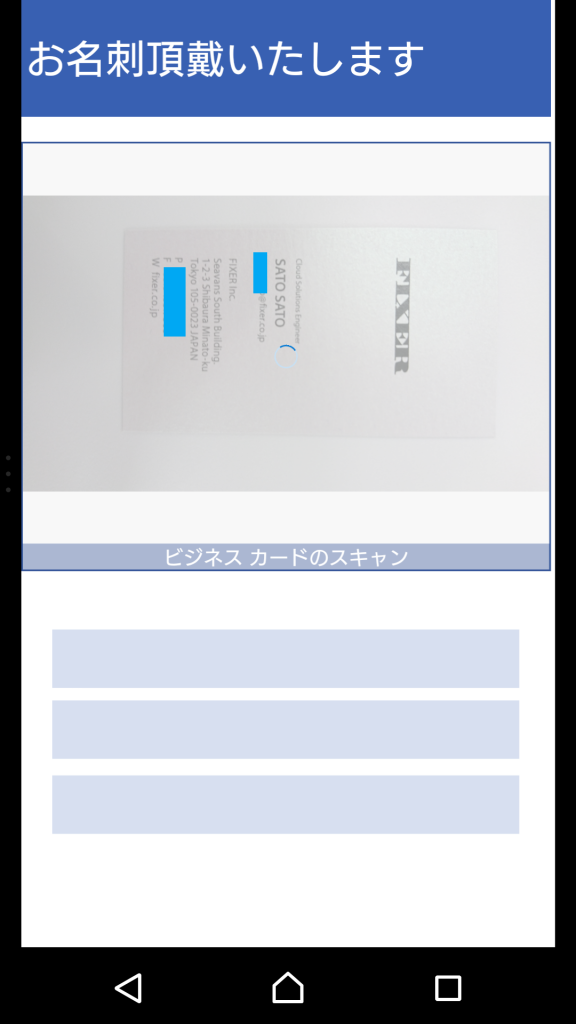
3. 写真から撮影で名刺を撮影


まだ英語にしか対応していないため、新名刺だと全くなにも読み取れませんでした。

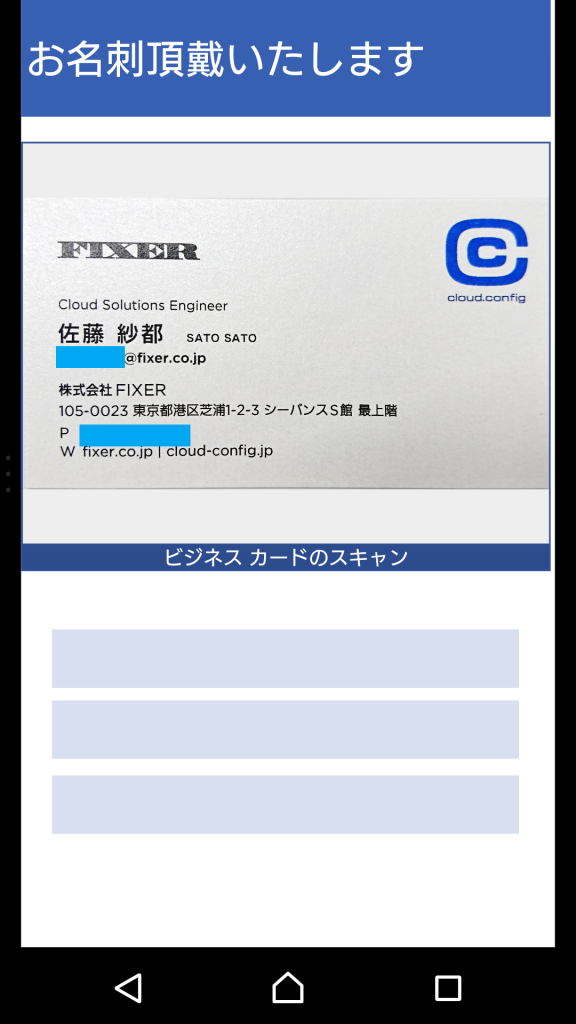
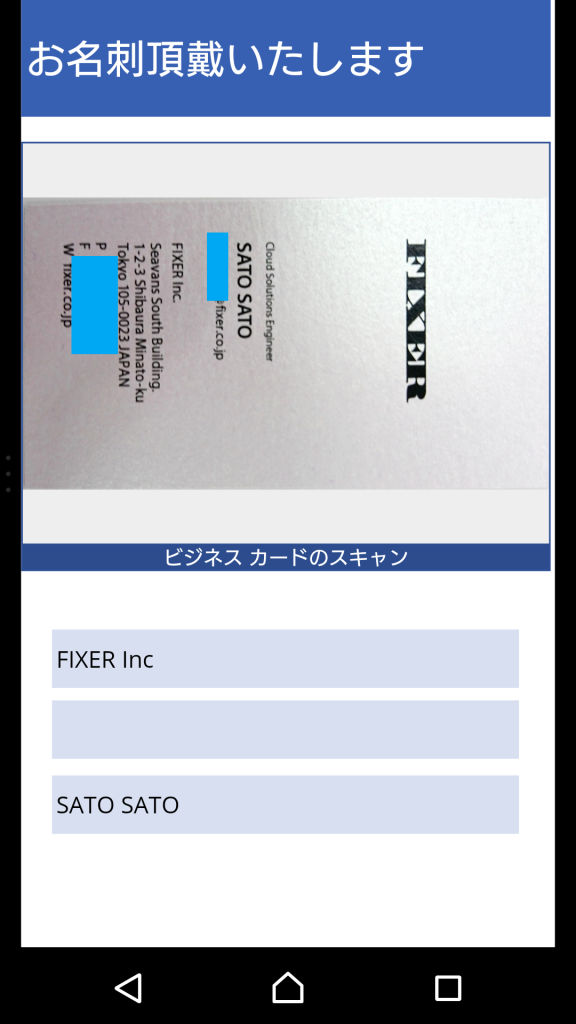
旧名刺の英語面を読み込ませてみました。

部署名は書いてないので、読み取れませんでしたが、企業名とフルネームは読み取れました。

おわりに
PowerAppsで名刺リーダーアプリの作成を行いました。
日本語対応に期待ですね。
【DX人材を育成する新サービスのご案内】
このたび、ノーコード・ローコード開発に興味のある方に向けて、Power Platformを活用した「クラウドアプリ開発実践講座」をご用意しました!
さっそく、金融機関様などで全社的な研修にご採用をいただいております。
ほぼマウス操作だけでアプリが作れてしまう時代。プログラミング未経験の方でも、社内業務の自動化やデータ可視化ツールの開発をリードできるようになります。
いまならお試し60分無料体験講座を開催中です!ぜひお試しください☆
クラウドアプリ開発実践講座
https://sales.fixer.co.jp/dx-training







![Microsoft Power BI [実践] 入門 ―― BI初心者でもすぐできる! リアルタイム分析・可視化の手引きとリファレンス](/assets/img/banner-power-bi.c9bd875.png)
![Microsoft Power Apps ローコード開発[実践]入門――ノンプログラマーにやさしいアプリ開発の手引きとリファレンス](/assets/img/banner-powerplatform-2.213ebee.png)
![Microsoft PowerPlatformローコード開発[活用]入門 ――現場で使える業務アプリのレシピ集](/assets/img/banner-powerplatform-1.a01c0c2.png)


