
目次
- ユーザビリティ10原則とは
- #1: システムの状態を可視化する (Visibility of system status)
- #2: 実世界とシステムをマッチングさせる (Match between system and the real world)
- #3: ユーザに制御の主導権と自由を与える (User control and freedom)
- #4: 一貫性と標準性を保持する (Consistency and standards)
- #5: エラーを起こさない (Error prevention)
- #6: 覚えなくても理解できるデザインにする (Recognition rather than recall)
- #7: 柔軟性と効率性をもたせる (Flexibility and efficiency of use)
- #8: 最小限で無駄のないデザインにする (Aesthetic and minimalist design)
- #9: ユーザ自身で認識、診断、回復ができるようにする (Help users recognize, diagnose, and recover from errors)
- #10: ヘルプとマニュアルを用意する (Help and documentation)
- まとめ
WEB アプリを作る過程で、ヤコブ・ニールセンのユーザビリティ10原則について学びました。学んだことを自分なりに噛み砕いて解釈することができたので共有したいと思います。
ユーザビリティ10原則とは
ユーザビリティ研究の第一人者であるヤコブ・ニールセンが提唱した UI デザインのために注意すべき点をまとめたものです。
1994 年に提唱され、今でも UI デザインの問題抽出の際に用いられています。
まずは 10 原則を列挙した後、それぞれの解説をしていきます。
#1: システムの状態を可視化する (Visibility of system status)
#2: 実世界とシステムをマッチングさせる (Match between system and the real world)
#3: ユーザに制御の主導権と自由を与える (User control and freedom)
#4: 一貫性と標準性を保持する (Consistency and standards)
#5: エラーを起こさない (Error prevention)
#6: 覚えなくても理解できるデザインにする (Recognition rather than recall)
#7: 柔軟性と効率性をもたせる (Flexibility and efficiency of use)
#8: 最小限で無駄のないデザインにする (Aesthetic and minimalist design)
#9: ユーザ自身で認識、診断、回復ができるようにする (Help users recognize, diagnose, and recover from errors)
#10: ヘルプとマニュアルを用意する (Help and documentation)
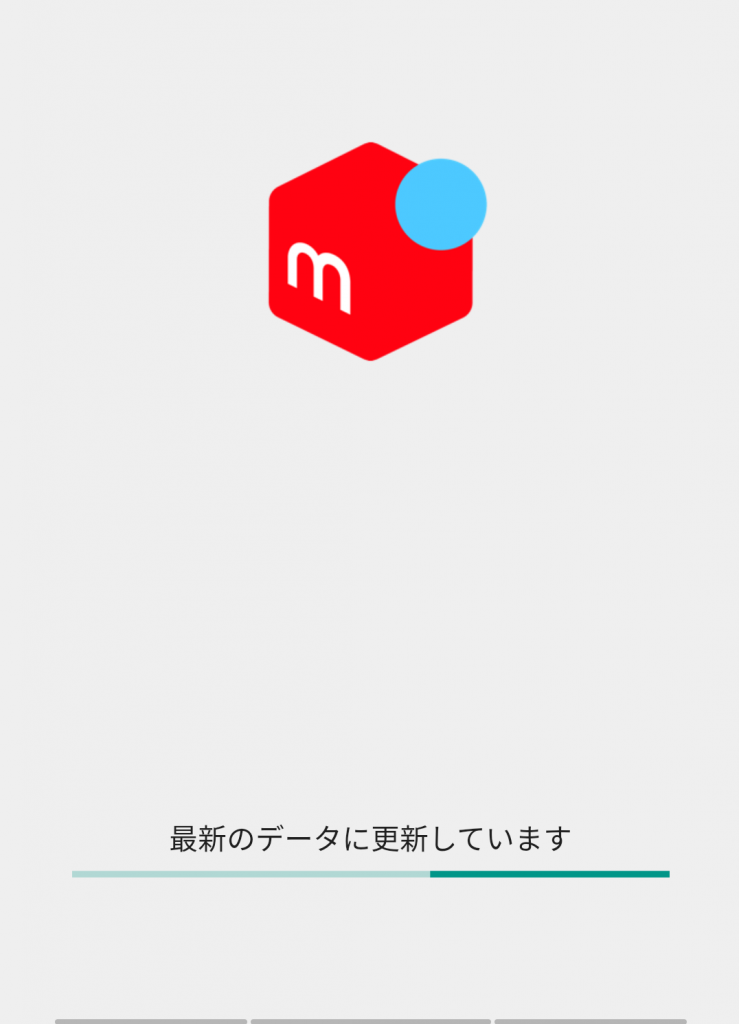
#1: システムの状態を可視化する (Visibility of system status)
システムは常に何を行っているのかを視覚的に表示し、ユーザがシステムの状況を把握できるようにしなければいけません。 これはメルカリの画面を立ち上げたときの画面ですが、下の表示がないまま 10 秒待たされてしまうとユーザーはフリーズしてしまったと勘違いしてアプリを終了させてしまうかもしれません。

#2: 実世界とシステムをマッチングさせる (Match between system and the real world)
実世界とはユーザーを取り巻く環境のことです。システムはユーザーに合わせた情報の提示をしなければいけません。 言語や慣習的なことだけでなく、位置情報や時間もマッチングさせる要素になります。

#3: ユーザに制御の主導権と自由を与える (User control and freedom)
ユーザーは間違って機能を起動させたり、興味本位でシステムを起動させたりします。そのため、システムはユーザにアクションをキャンセルさせる機能も準備する必要があります。

#4: 一貫性と標準性を保持する (Consistency and standards)
同様の機能を持つものが別の場所で異なるデザイン、言葉で表されるべきではありません。

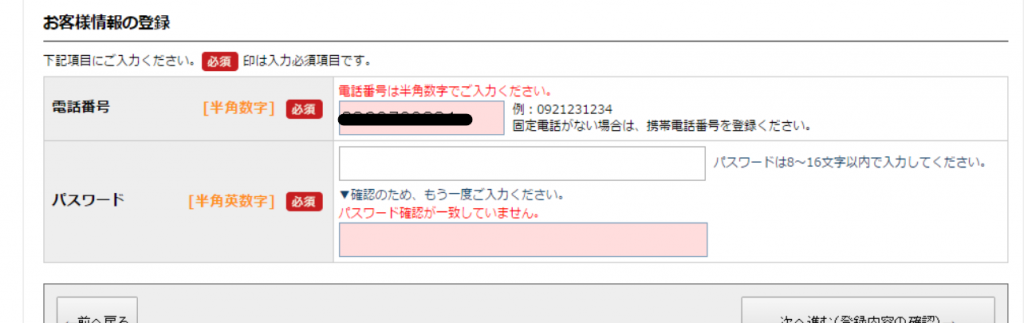
#5: エラーを起こさない (Error prevention)
適切なエラーメッセージを表示することよりも問題が起こらないように注意して設計することが大切です。また、ある程度のエラーを許容するような設計も大切です。例えば、入力フォームにおける全角半角のミスは自動で修正してくれるようにすればエラーは起きません。

#6: 覚えなくても理解できるデザインにする (Recognition rather than recall)
ユーザの記憶に依存するようなデザインをしてはいけません。操作法は見ただけでわかるようにする必要があります。

#7: 柔軟性と効率性をもたせる (Flexibility and efficiency of use)
初心者ユーザーとエキスパートユーザーの両方を意識してデザインする必要があります。エキスパートユーザに対してより早くアクションを実行できるような仕組みを持たせられるような柔軟性が必要です。

#8: 最小限で無駄のないデザインにする (Aesthetic and minimalist design)
不必要な情報や滅多に必要とされない情報を表示するべきではありません。無駄な情報は可読性を低下させます。

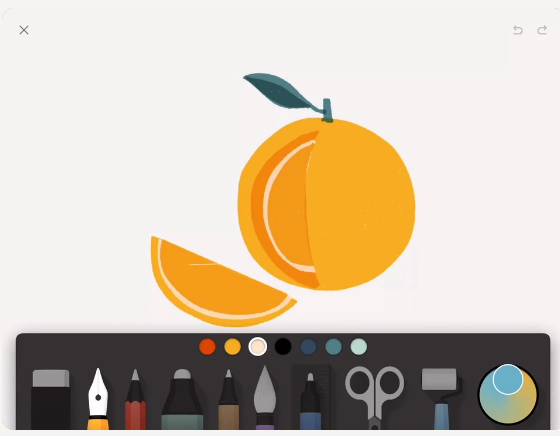
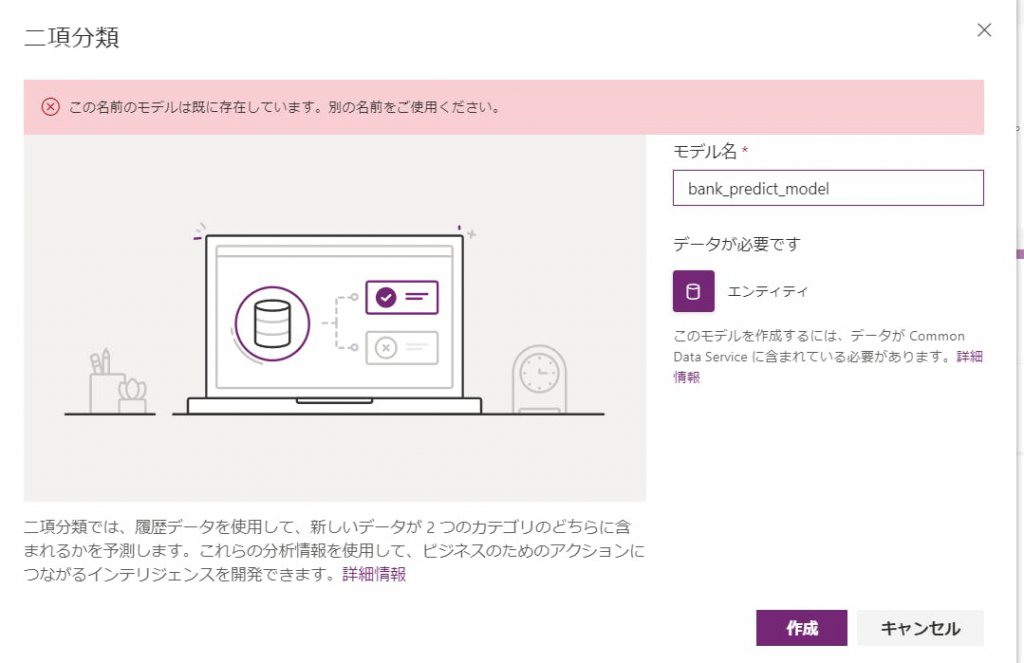
#9: ユーザ自身で認識、診断、回復ができるようにする (Help users recognize, diagnose, and recover from errors)
エラーメッセージはユーザーにとってわかりやすいものでなければいけません。システムは、ユーザーが問題を正確に把握し、適切な対応を取れるような表示をする必要があります。

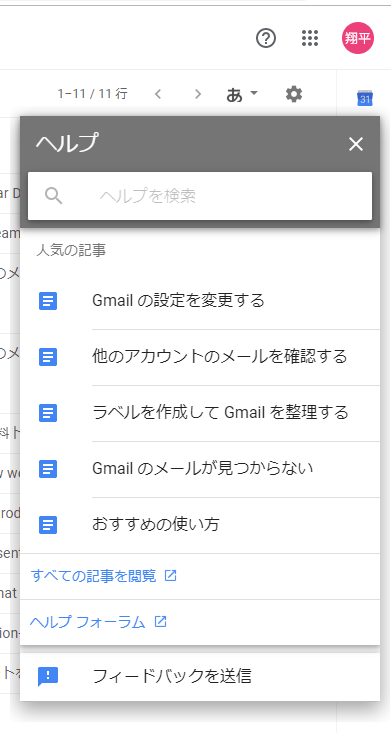
#10: ヘルプとマニュアルを用意する (Help and documentation)
ユーザーは文書化した情報を求める場合もあります。システムはそれらを実際のケースに則った形で、探しやすいように整理された状態で準備する必要があります。

まとめ
ユーザビリティ 10 原則を学ぶことで、ユーザー目線の”使いやすさ”について考える事ができました。UI デザインは非常に奥が深いですが、身の周りのデザインを意識するようになるいいきっかけになったと思います。デザインの意図を汲み取るために大切な能力だと思うので、バックエンドエンジニアも UI デザインについて学ぶべきだと感じました。
異なる解釈をお持ちの方がいましたらコメントにて教えていただけると非常に勉強になります。ぜひよろしくお願いします。
============================
◆◇FIXERってどんな会社?◇◆
気になるあなたに、ぜひ参加していただきたい企業説明会を実施しています!
採用担当 が毎回、小さな疑問も大きな不安もじっくりお答えしています♪
聞きづらい質問もどんとこーい!な企業説明会です!
FIXER企業説明会はこちらからどうぞ!◆◇FIXERでは今、新卒・中途問わず仲間を募集しています!◇◆
ぜひ求人も覗いてみてください!↓↓↓
FIXERの求人はこちらからどうぞ
============================







![Microsoft Power BI [実践] 入門 ―― BI初心者でもすぐできる! リアルタイム分析・可視化の手引きとリファレンス](/assets/img/banner-power-bi.c9bd875.png)
![Microsoft Power Apps ローコード開発[実践]入門――ノンプログラマーにやさしいアプリ開発の手引きとリファレンス](/assets/img/banner-powerplatform-2.213ebee.png)
![Microsoft PowerPlatformローコード開発[活用]入門 ――現場で使える業務アプリのレシピ集](/assets/img/banner-powerplatform-1.a01c0c2.png)


