イケてるアイコンを利用してみた話
はじめに
優秀な同期の横田くんにReactでイケてるアイコンを使う方法を教えてもらったので、紹介します。
使い方
まずパッケージをインストールします。
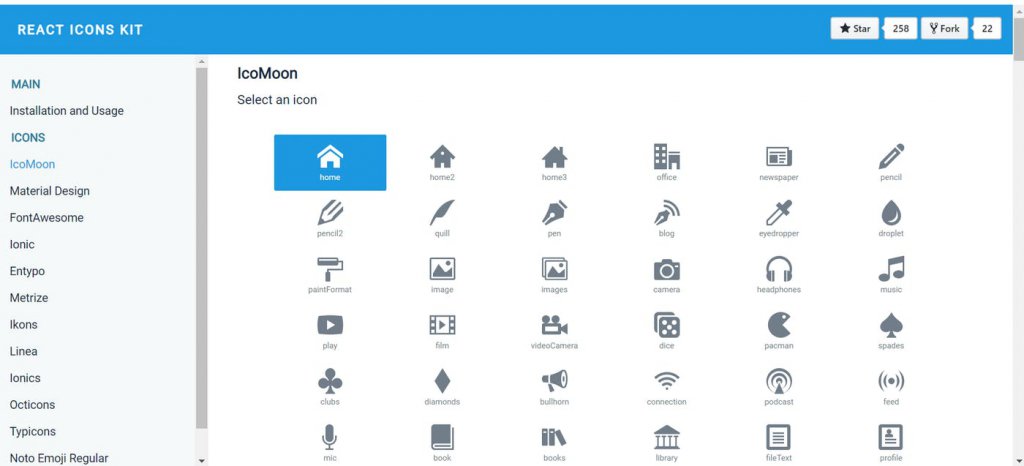
npm install --save react-icons-kitあとは、このページから良さそうなアイコンを選びます。

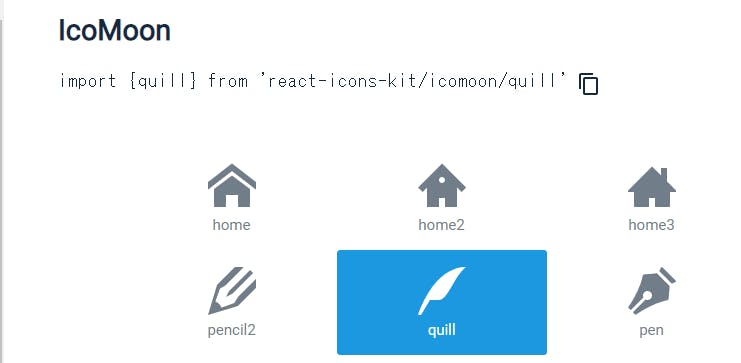
気に入ったアイコンがあったら、クリックすると以下のようにコードが出現します。

これを利用して以下のようなコードを書きます。
create-react-appして、App.jsを上書きするのが一番簡単な試し方かもしれません。
import React from 'react';
import logo from './logo.svg';
import './App.css';
import { Icon } from 'react-icons-kit'
import { quill } from 'react-icons-kit/icomoon/quill'
function App() {
return (
);
}
export default App;すると、以下のようにアイコンを利用することができます。

おわりに
このイケてるアイコンなら、唐口くんの記事のヤコブ・ニールセンのユーザビリティ 10 原則もやりやすそうです。 このアイコンをたくさん利用して、かっこよくてUXが良いアプリを作成したいですね。







![Microsoft Power BI [実践] 入門 ―― BI初心者でもすぐできる! リアルタイム分析・可視化の手引きとリファレンス](/assets/img/banner-power-bi.c9bd875.png)
![Microsoft Power Apps ローコード開発[実践]入門――ノンプログラマーにやさしいアプリ開発の手引きとリファレンス](/assets/img/banner-powerplatform-2.213ebee.png)
![Microsoft PowerPlatformローコード開発[活用]入門 ――現場で使える業務アプリのレシピ集](/assets/img/banner-powerplatform-1.a01c0c2.png)


