前回の続きです。
データベースの下準備
これからデータベースの操作を組んでいくんですが、データベースが空のままだと動作確認したときの楽しさが半減です。
データベースにテスト用のデータが入った状態にしておきましょう。
Data\DbInitializer.cs を開いて、Initialize メソッドを下記のように修正しましょう。
public static void Initialize(MyDbContext context)
{
context.Database.EnsureCreated();
if (context.Organizations.Any())
{
return; // DB has been seeded
}
var orgs = new Organization[]
{
new Organization {Name = "営業部"},
new Organization {Name = "開発部"},
};
foreach (var o in orgs)
{
context.Organizations.Add(o);
}
context.SaveChanges();
var users = new UserInfo[]
{
new UserInfo {Name = "山田太郎", OrganizationId = orgs.First(o => o.Name == "営業部").Id},
new UserInfo {Name = "田中次郎", OrganizationId = orgs.First(o => o.Name == "開発部").Id},
new UserInfo {Name = "鈴木三郎", OrganizationId = orgs.First(o => o.Name == "開発部").Id},
};
foreach (var u in users)
{
context.UserInfoes.Add(u);
}
context.SaveChanges();
}下記 using の追加が必要です。
using DBAccessSample.Models;こうしておくことで、アプリ起動時に組織情報テーブルが空だったら、テスト用データをデータベースに入れることができます。
お手軽にデータベース操作処理を作りたい!
前回まででデータベースの作成はできましたが、データベースを操作する処理が作られていないので、今回はその辺りを整備していきましょう。
データベースを操作する処理って何でしょう?
データベースとのアクセスに必要なライブラリを用意して、SQL文を書いて、なんてことを想像する方もいらっしゃるかと思いますが、C# と SQL Server 系の DB の組み合わせであれば、Entity Framework Core を使用し SQL の代わりに LINQ を使ってデータベース操作ができます。
よって C# でゴリゴリ書いていけばよいんですが、よくあるデータベース操作(一覧表示、データ1件追加、データ1件修正、データ1件削除)を毎回自分で書くのは面倒ではありませんか?
Visual Studio を使用すれば、よくある操作は自動で実装してくれちゃいます。
スキャフォールディングという機能です。
スキャフォールディングによる自動実装
何だか聞きなれない言葉ですが、安心してください、簡単です。
早速やってみましょう。
ソリューション エクスプローラーで Controller フォルダを右クリックして、「追加」→「コントローラー」を選びます。
「スキャフォールディングを追加」ダイアログが出るので、「Entity Framework を使用したビューがある MVC コントローラー」を選んで「追加」を押しましょう。
「Entity Framework を使用したビューがある MVC コントローラー」ダイアログが表示されるので、必要事項を設定しましょう。まずは組織情報に関するものを作りましょう。
- モデルクラス:Organization
- データコンテキスト クラス:MyDbContext
これでコントローラー名が自動設定されるはずなので、「追加」ボタンでスキャフォールディングを実行しましょう。
しばらく待つと、いくつかファイルが作成されました。Controllers フォルダに OrganizationsController.cs が、 Views フォルダに Organizations フォルダが作成され、いくつかの cshtml ファイルが作られました。
以上で組織情報テーブルに対するデータベース処理が完成です!
超簡単ですね!
早速起動してみましょう。

一見、何も変わっていないように見えますが、これは今回修正を加えていないトップページなので想定通りです。
コントローラーを追加したので、URL 指定すれば今回追加した画面が見れます。
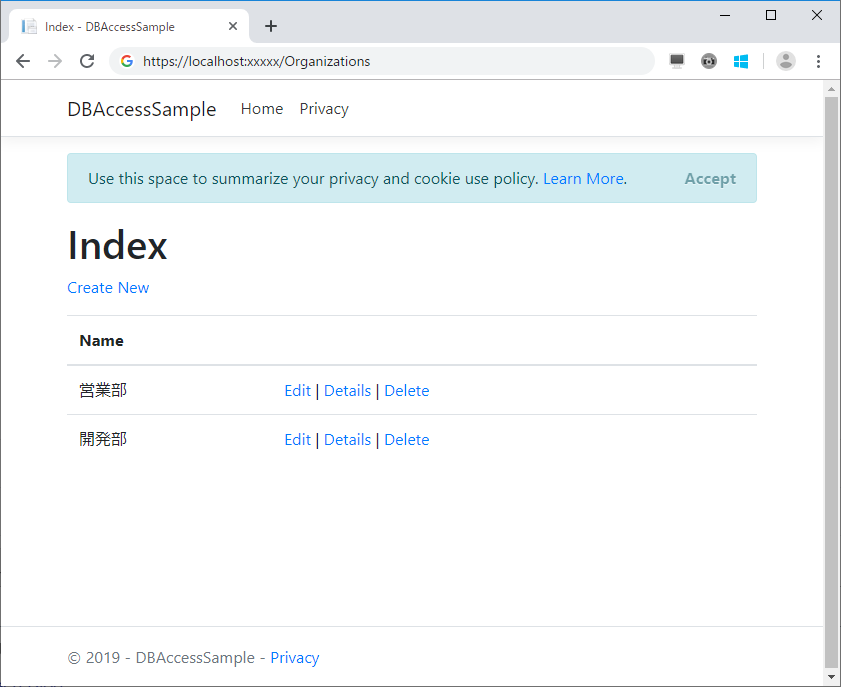
下記の URL に移動してみてください。
https://localhost:xxxxx/Organizationsxxxxx の部分はトップ画面で出ているポート番号のままにしてください。

おお~、無事に組織情報のテストデータが一覧表示されました。Create New や Edit 等のリンクでデータの追加編集削除も可能です。動かしてみてください。
一通り遊んでみたら、追加されたコードも確認してみてください。
今回は詳細の説明を避けますが、非常に参考になるコードが作られていますので、読み解いてみると良いですね。
ちなみに .NET Framework の頃とは内容が違いますよ?
ユーザ情報も同じくスキャフォールディングすれば出来上がり!と言いたいところですが、組織情報との関連を持っているので一手間加える必要があります。
次回解説していきたいと思います。








![Microsoft Power BI [実践] 入門 ―― BI初心者でもすぐできる! リアルタイム分析・可視化の手引きとリファレンス](/assets/img/banner-power-bi.c9bd875.png)
![Microsoft Power Apps ローコード開発[実践]入門――ノンプログラマーにやさしいアプリ開発の手引きとリファレンス](/assets/img/banner-powerplatform-2.213ebee.png)
![Microsoft PowerPlatformローコード開発[活用]入門 ――現場で使える業務アプリのレシピ集](/assets/img/banner-powerplatform-1.a01c0c2.png)


