前回の続きです。
他のデータと関連のあるデータを扱う
前回は組織情報、テーブルのデータを表すモデルのクラスに int と string しかない単純なデータを扱いました。
今回は、ユーザ情報、他のクラスとの関連を含んだデータをどう扱うかを説明します。
基本的には前回同様、スキャフォールディングをすれば大枠ができるので、そこに少しずつ修正を加えていくのが簡単です。
スキャフォールディングによる自動実装
前回同様、Controller フォルダを右クリックしてスキャフォールディングを実行しましょう。
「Entity Framework を使用したビューがある MVC コントローラー」で指定すべき値は下記の通りです。
- モデルクラス:UserInfo
- データコンテキスト クラス:MyDbContext
完了したら早速実行してみましょう。
URL は下記になります。
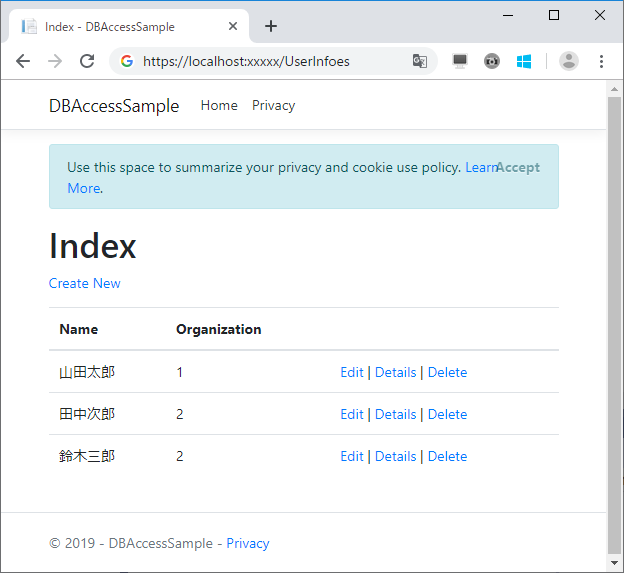
https://localhost:xxxxx/UserInfoes
組織名が出てほしいところ (Organization 列) に数字が出ています。組織IDですね。
何故でしょう?
スキャフォールディングでは対象のデータに閉じた実装をしてくれるものの、関連したデータについては Id くらいしか画面に出してくれません。ある意味当然ですね、どこまで出せばいいかは判断できないので。
コードを修正していきましょう。
Index.cshtml の修正
まずは上記の Index 画面で組織名が出せるように直してみましょう。
cshtml ファイルはデフォルト設定の場合、プログラム実行中に修正した内容が反映できますので、実行状態のままソリューション エクスプローラーで UserInfoes\Index.cshtml を開きましょう。
31行目くらいに下記の記述があるはずです。
@Html.DisplayFor(modelItem => item.Organization.Id)ここが組織 ID を出している記述なので、ここで組織名を出せば良さそうですね。下記の記述に修正して保存しましょう。
@Html.DisplayFor(modelItem => item.Organization.Name)実行中の画面に戻り、F5 キー等で画面を更新してください。
組織名が出るようになりましたね!
スキャフォールディングで生成された Controller で関連テーブルのデータも読み込んでいるので、容易に組織名が出せました。
同様に Details.cshtml や Delete.cshtml も修正してみてください。
Edit.cshtml の修正
続いて編集画面、Edit.cshtml の方も直していきましょう。Index の画面で Edit のリンクを押したときの画面です。
こちらは所属組織のIDをプルダウンリストで選ぶ形になっていますが、組織名で選びたいですよね。
※ .NET Framework 経験者としては、cshtml ファイルの記述が全然違っていて焦りました。
プルダウンリストの内容は Controller 側で作成しています。
プログラムを一度終了して、Controllers\UserInfoesController.cs を開きましょう。
編集画面の表示に関わるアクションメソッドは Edit メソッドです。初期表示用と値入力後のPOST遷移用の 2 つあり、どちらも組織のプルダウンリストのネタを作る処理があるのでこれを修正しましょう。
該当部分は下記です。
ViewData["OrganizationId"] = new SelectList(_context.Organizations, "Id", "Id", userInfo.OrganizationId);SelectList クラスの実体を ViewData に入れ込むことで、 Edit.cshtml から扱えるようになります。
SelectList クラスのコンストラクタで、プルダウンリストの項目値と項目表示内容を指定していて、スキャフォールディング直後はどちらも Id を採用するようになっています。表示内容を Name にすることで組織名が出せるので、コンストラクタの第 3 引数を "Name" にしておきましょう。
ViewData["OrganizationId"] = new SelectList(_context.Organizations, "Id", "Name", userInfo.OrganizationId);これで編集画面のプルダウンリストの表示が切り替わりましたね!
切り替えて保存して、一覧画面で値が更新できていることを確認してください。
また、データ追加画面に対応する Create メソッドの方も同様に修正してみてください。
まとめ
駆け足ですが、スキャフォールディングを用いることで、わずかな実装により DB アクセスを含む単純な Web アプリの実装ができました。
実際に開発を行う場合は、デザインパターンを取り入れたりしてもう少し構成が変わってくると思います。
スキャフォールディングで出来上がるコードは基本的なポイントを押さえたコードだと思います。
是非一つひとつのコードの意味を確認しておいてください。








![Microsoft Power BI [実践] 入門 ―― BI初心者でもすぐできる! リアルタイム分析・可視化の手引きとリファレンス](/assets/img/banner-power-bi.c9bd875.png)
![Microsoft Power Apps ローコード開発[実践]入門――ノンプログラマーにやさしいアプリ開発の手引きとリファレンス](/assets/img/banner-powerplatform-2.213ebee.png)
![Microsoft PowerPlatformローコード開発[活用]入門 ――現場で使える業務アプリのレシピ集](/assets/img/banner-powerplatform-1.a01c0c2.png)


