配色とフォントどうしよう? 非デザイナーのエンジニアが利用した便利なサービス紹介
はじめに
アプリの美醜を決めるのは配色とフォント。
だけれど、非デザイナーエンジニアにとっては鬼門。
そんなときに利用させていただいたサービスを2つ紹介します。
配色の悩みはこれで解決 Adobe Color CC
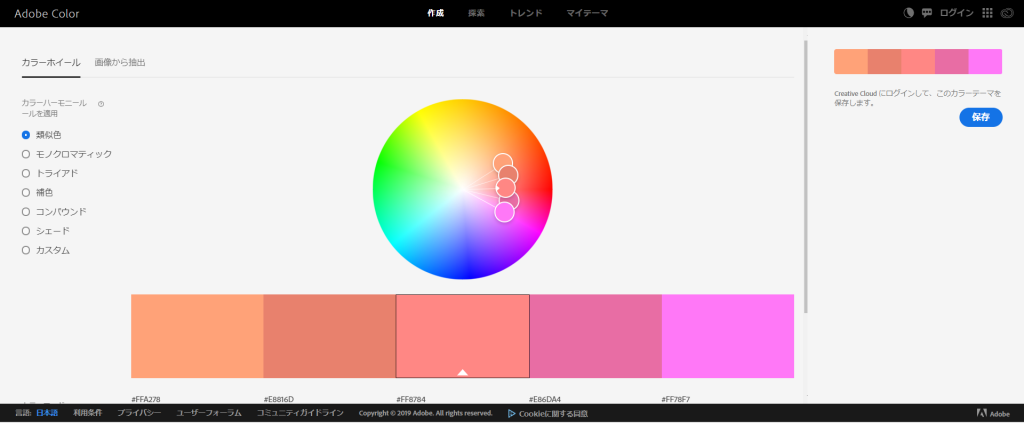
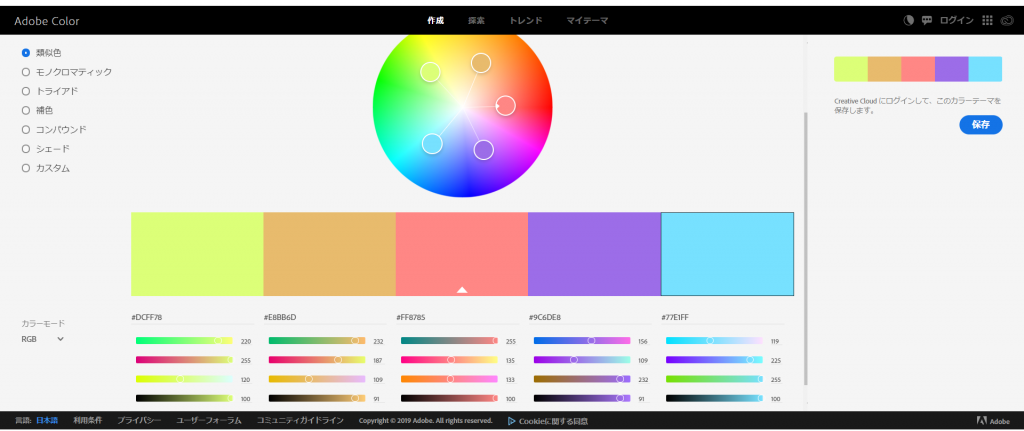
Adobe Color CCは以下のように直感的&視覚的にカラーホイールを動かして良い感じの配色を出力してくれるサービスです。

以下のように円の部分の角度を変えたり、バーを弄って色を調整することができます。
また、左側のラジオボタンを選択すると、円の部分の角度がその項目通りに変化します。

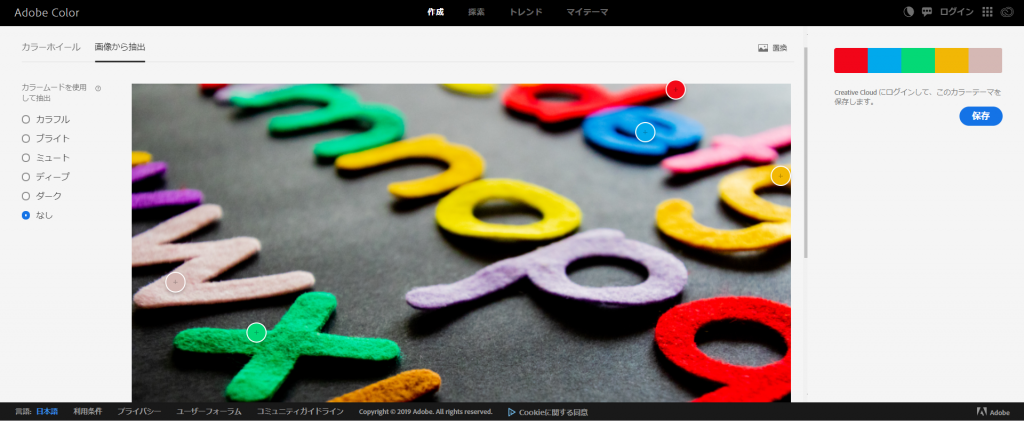
画像から自動抽出も可能です。
いい感じの色を画像から勝手に取ってきてくれるなんてとても便利ですね。
また、円の部分はドラッグ&ドロップで調整することも可能です。

他にもいろいろ便利な使い方はこちらに載っています。
利用可能なWebフォントがその場で見れる Google Fonts
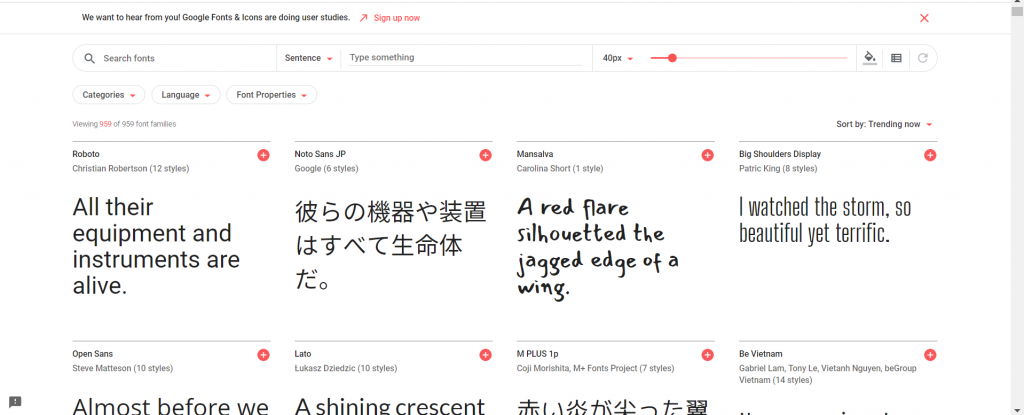
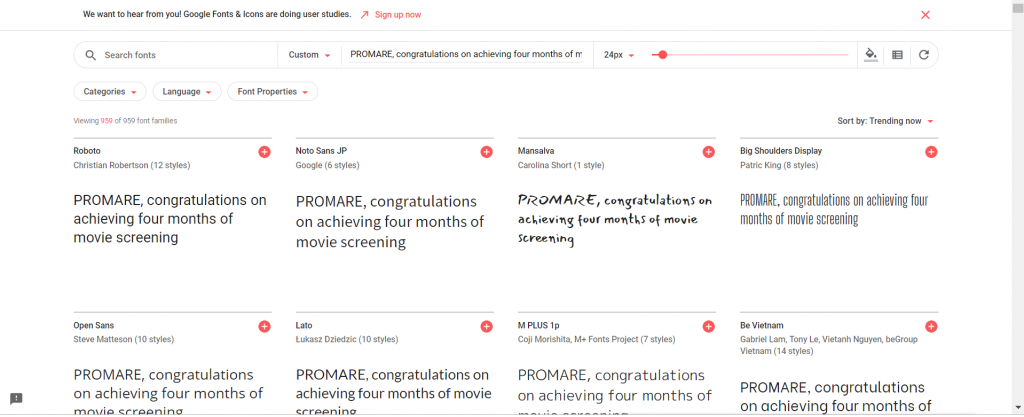
Google Fontsは以下のようにオープンソースのフォントを一望できるサービスです。

デフォルトだとSF小説の一節が表示されますが、以下のように確認したい文を入力して表示することも可能です。

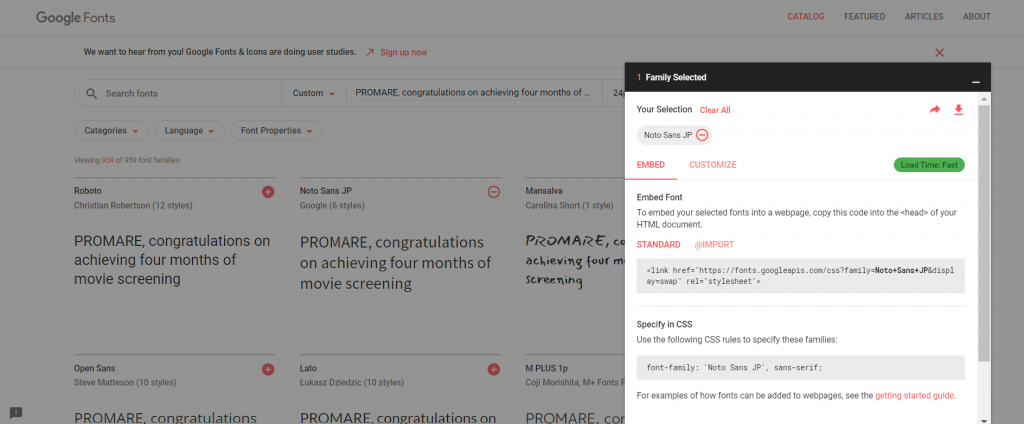
実際に利用する際はフォントの右上の+マークを押すと以下のようにフォントを埋め込むためのコードが出てきます。

おわりに
アプリを作成するときに見た目的に重要な配色とフォントを非デザイナーエンジニアでもなんとなくイケてる風に決めることができる便利なサービスを紹介しました。
この2つの便利なサービスを利用してさくさくアプリ作成していきたいですね。








![Microsoft Power BI [実践] 入門 ―― BI初心者でもすぐできる! リアルタイム分析・可視化の手引きとリファレンス](/assets/img/banner-power-bi.c9bd875.png)
![Microsoft Power Apps ローコード開発[実践]入門――ノンプログラマーにやさしいアプリ開発の手引きとリファレンス](/assets/img/banner-powerplatform-2.213ebee.png)
![Microsoft PowerPlatformローコード開発[活用]入門 ――現場で使える業務アプリのレシピ集](/assets/img/banner-powerplatform-1.a01c0c2.png)


