
はじめに
この記事は2019/10/8に発表されたAnnouncing Support for Native Editing of Jupyter Notebooks in VS Codeの要約記事&弄ってみたレポートをしたいと思います。
Announcing Support for Native Editing of Jupyter Notebooks in VS Codeの要約記事が載っている前編はこちらです。
今回は発表の機能を以下の7点に絞って動作を確認したレポートを掲載させていただきます。
- 動作確認1:そもそもJupyter Notebookの環境がVS Codeで利用できるようになっているか
- 動作確認2:オートコンプリート
- 動作確認3:OSコマンドとマジックコマンドの利用
- 動作確認4:変数エクスプローラー
- 動作確認5:グラフの表示
- 動作確認6:Markdownの記述
- 動作確認7:Pythonコードとしてのエクスポート
VS Code で快適Jupyter Notebooksコーディング
導入編
この記事を参考に、ショートカットCtrl+Shift+P(macの場合はCommand+Shift+P)でVS Codeコマンドパレットを開いて、「Python: Create Blank New Jupyter Notebook」を選択します。
私の環境ではアップデートしてもこちらのコマンドが見つからなかったので、空のJupyter Notebooksを作成して、VS Codeで開きました(そのあとは「Python: Create Blank New Jupyter Notebook」が出るようになったので、更新がうまくいっていなかったようです)。
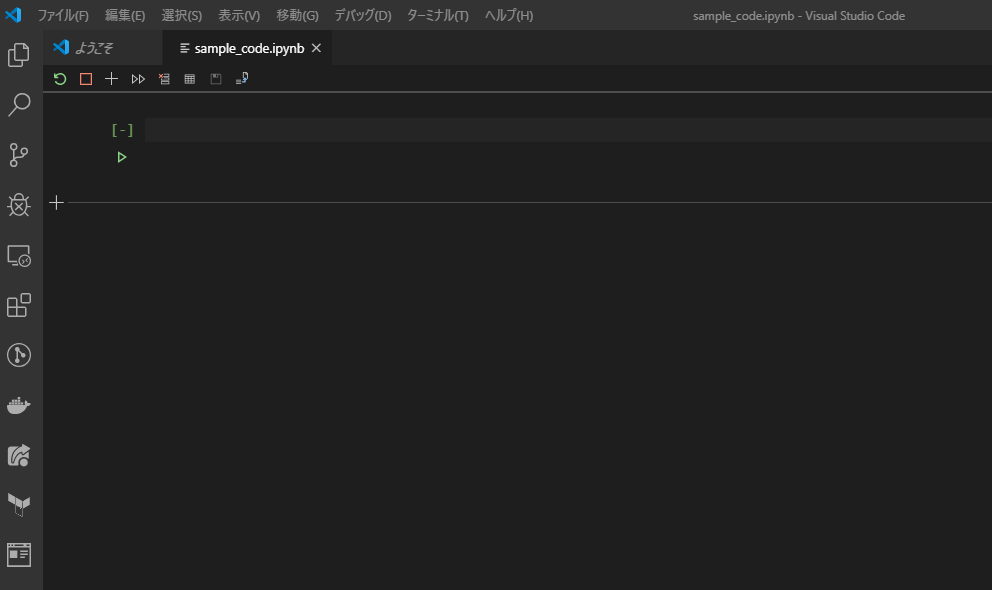
一瞬、ipynbファイルのJSONが開いた後に以下のようなJupyter Notebookっぽい画面に切り替わりました。

動作確認1:そもそもJupyter Notebookの環境がVS Codeで利用できるようになっているか
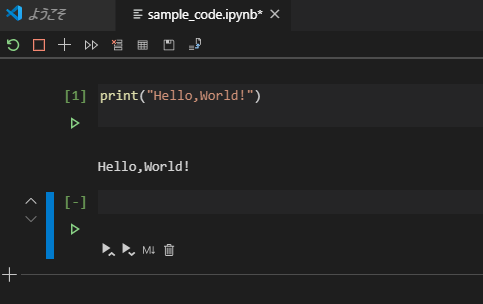
まずはJupyter Notebookの環境がVS Codeで利用できるようになっているか、簡単なprint文で確認してみました。
コードを書いて左下の再生ボタンをクリックすると、少し時間はかかりましたが、以下のように結果が表示されました。

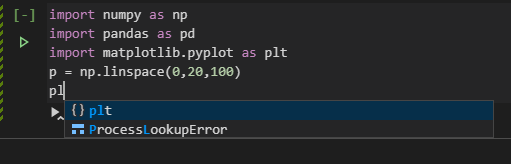
動作確認2:オートコンプリート
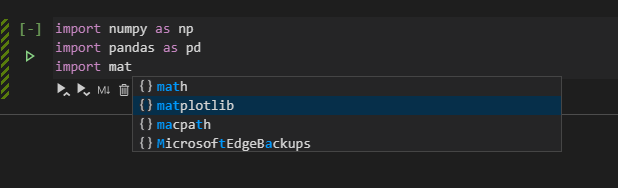
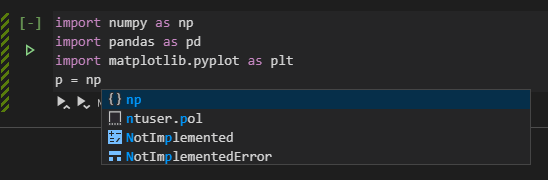
ライブラリ名や変数名は快適にオートコンプリートされました。



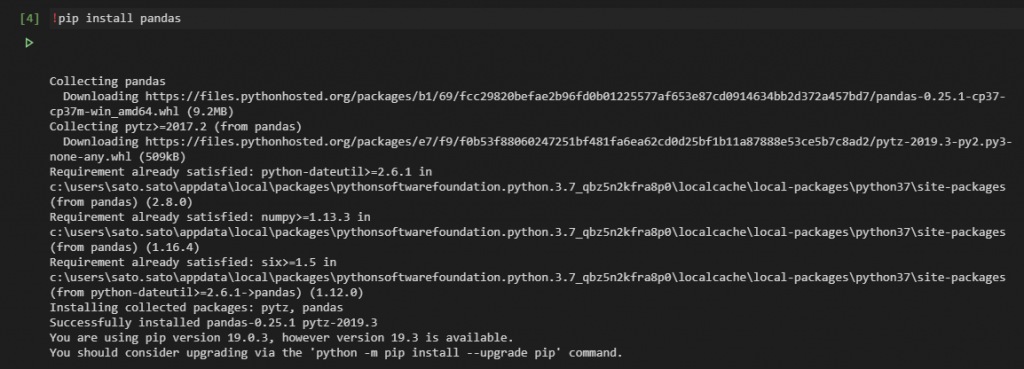
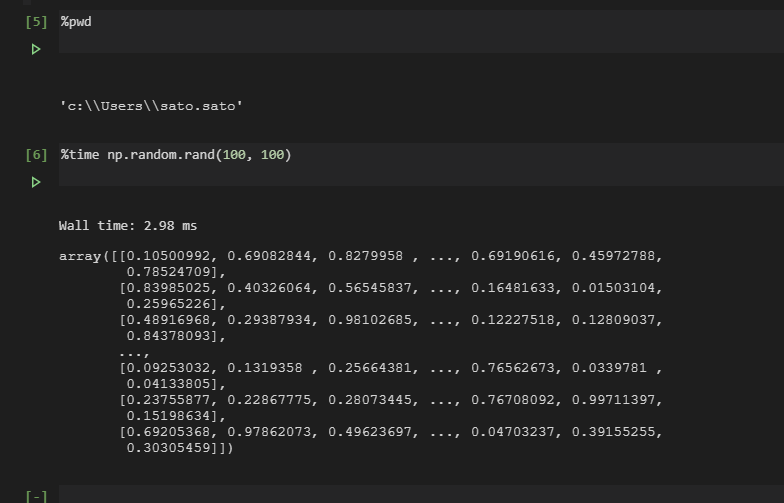
動作確認3:OSコマンドとマジックコマンドの利用
Jupyter Notebookでは先頭に「エクスクラメーション(!)」を付けることでOSのコマンドを実行することができます。
今回のVS Codeでも同様に利用することができました。

また、ここに載っているようなマジックコマンドも利用することができました。

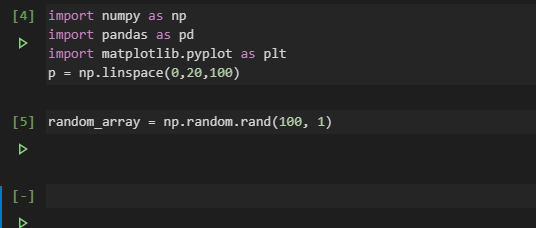
動作確認4:変数エクスプローラー
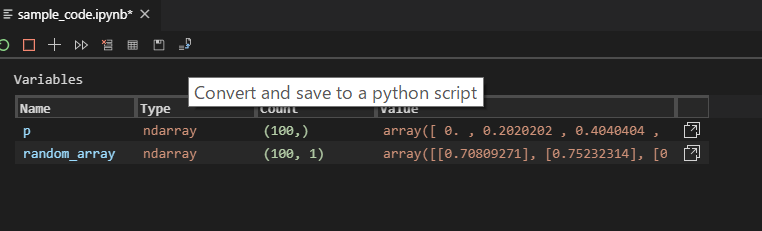
この記事でも紹介したように、変数エクスプローラーでは定義した変数の今の状態を見ることができます。
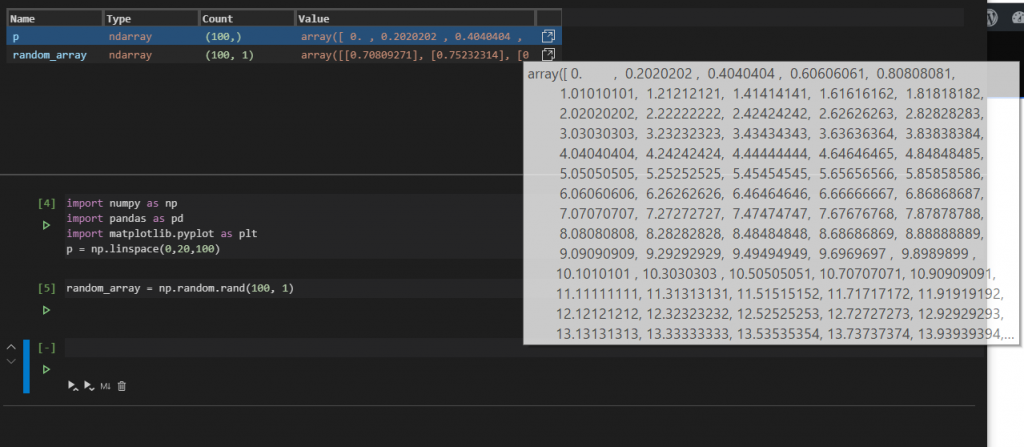
以下のように変数を定義します。

そして、左から3つ目のアイコンをクリックすると、以下のように変数の中身を見ることができます。

動作確認5:グラフの表示
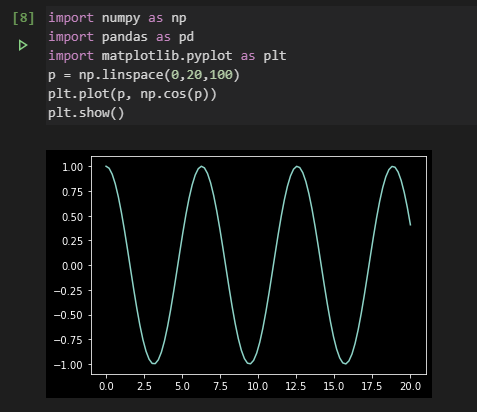
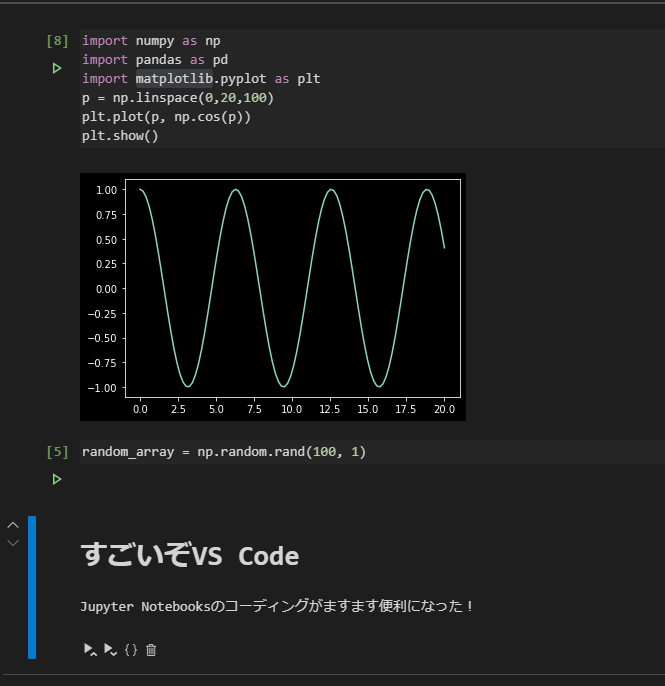
matplotlibを用いたグラフの表示もできました。

動作確認6:Markdownの記述
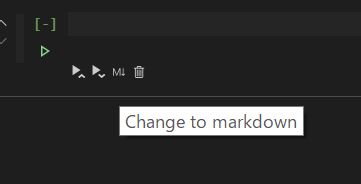
セルにオンマウスしたときに現れる、以下のような左から2つめのMのアイコンをクリックすると、Markdown記法で文章を書くことができます。

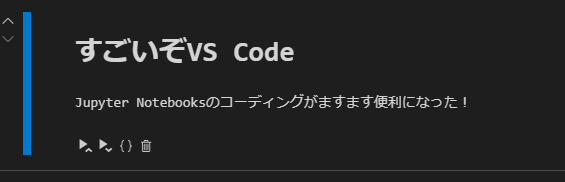
以下のように編集&プレビューすることができました。


ちなみに右下の左から2つめの{}アイコンをクリックすると、Jupyter Notebooksに戻ります。
動作確認7:Pythonコードとしてのエクスポート
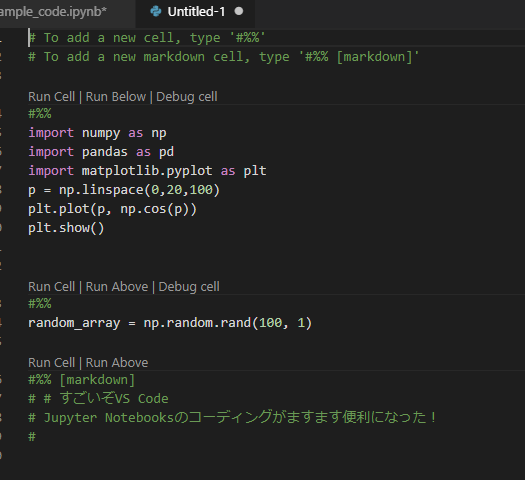
以下の右上の一番右のアイコンをクリックすることでPythonコードとしてエクスポートすることもできます。

ちなみに以下のJupyter NotebooksをPythonコードとしてエクスポートしてみました。

結果は以下のようなPythonコードになりました。

おわりに
2019/10/8に発表されたAnnouncing Support for Native Editing of Jupyter Notebooks in VS Codeの弄ってみたレポートをしました。
今回は動作確認を行いませんでしたが、他にも以下の機能などがサポートされるそうです。
- リモートJupyterサーバーへの接続:Jupyter Notebooksを開くと、デフォルトでローカルにJupyterサーバーが自動的に作成されますが、VS CodeコマンドパレットでJupyterサーバーURIを指定すると、リモートJupyterサーバーに接続できます。
- Jupyter Notebooksのデバッグ:上の「Pythonコードとしてのエクスポート」機能を使用して、Jupyter Notebooksのデバッグをサポートしています。Pythonインタラクティブウィンドウにコードを配置したら、VS Codeの統合デバッガーでコードをデバッグすることができます。今後、Jupyterエディターにセルデバッグできる機能が追加される予定です。
ますます便利になるVS Code。今後もその動向から目が離せませんね。
この記事はこちらのQiitaにも掲載されています。







![Microsoft Power BI [実践] 入門 ―― BI初心者でもすぐできる! リアルタイム分析・可視化の手引きとリファレンス](/assets/img/banner-power-bi.c9bd875.png)
![Microsoft Power Apps ローコード開発[実践]入門――ノンプログラマーにやさしいアプリ開発の手引きとリファレンス](/assets/img/banner-powerplatform-2.213ebee.png)
![Microsoft PowerPlatformローコード開発[活用]入門 ――現場で使える業務アプリのレシピ集](/assets/img/banner-powerplatform-1.a01c0c2.png)


