お色直ししたAzureポータルを自在にカスタマイズ!
はじめに
前回、"メニューバーやアイコンが変更!? Azureポータルがお色直し!"で、Azureポータルのデザイン変更部分を紹介しました。
今回は、Azureポータルのデザインを自在にカスタマイズできる方法について紹介します。
ちなみにカスタマイズできるのは以下の4つです。
- 既定のビュー(Microsoft Azureアイコンを押したときに遷移するページ)
- メニューバー
- テーマ
- ハイコントラストのテーマ
この中から今回は見た目が大きく変わる「既定のビュー」と「メニューバー」について紹介します。
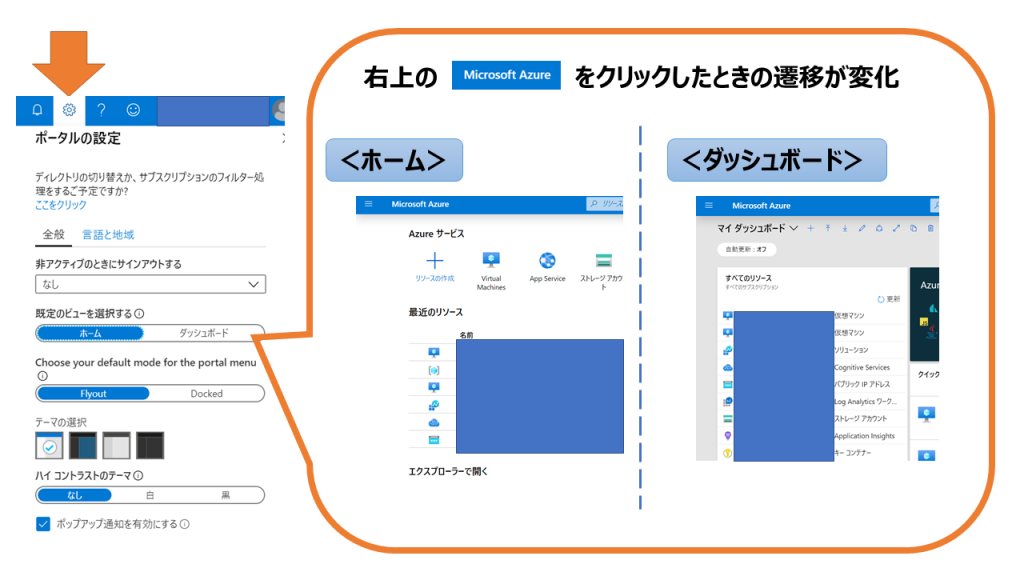
既定のビュー
既定のビューとはMicrosoft Azureアイコンを押したときに遷移するページのことです。
現在、ホームとダッシュボードが選択でき、それぞれ設定すると、以下のようになります。

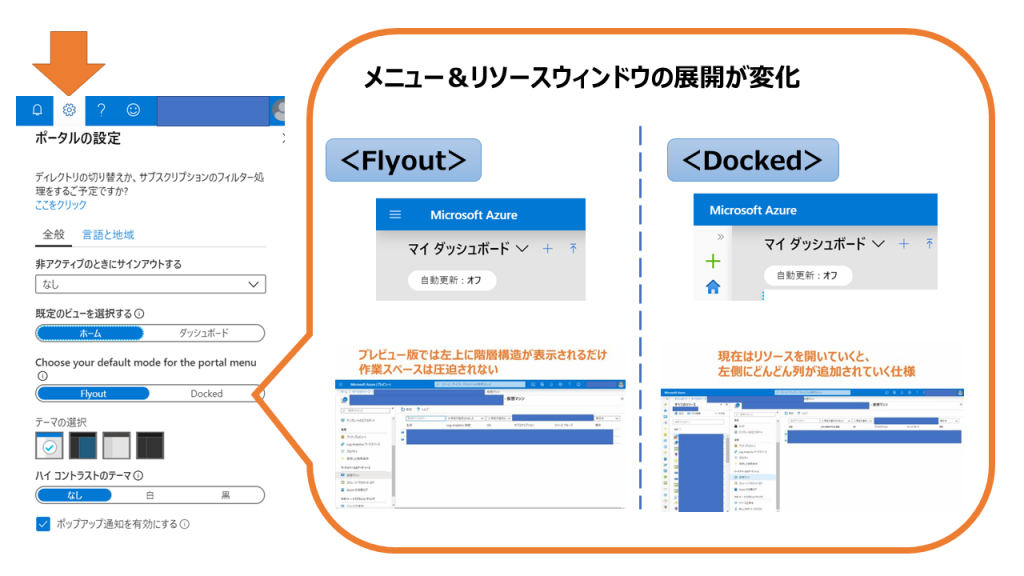
メニューバー
前回の記事でも取り上げたメニューバーとリソースウィンドウ展開の変化をどちらにするか設定することができます。
Flyoutを選択するとハンバーガーメニュー+左上に階層構造が表示され、Dockedを選択するとメニューバー+左側にどんどん列が追加されていきます。

おわりに
今回は、Azureポータルのデザインで既定のビューとメニューバーを自在にカスタマイズできる方法について紹介しました。
使いやすいようにカスタマイズして、Azure Portalをより使いこなしていきたいですね。
こちらの記事はこのqiitaにも投稿されています。








![Microsoft Power BI [実践] 入門 ―― BI初心者でもすぐできる! リアルタイム分析・可視化の手引きとリファレンス](/assets/img/banner-power-bi.c9bd875.png)
![Microsoft Power Apps ローコード開発[実践]入門――ノンプログラマーにやさしいアプリ開発の手引きとリファレンス](/assets/img/banner-powerplatform-2.213ebee.png)
![Microsoft PowerPlatformローコード開発[活用]入門 ――現場で使える業務アプリのレシピ集](/assets/img/banner-powerplatform-1.a01c0c2.png)


