
最近、7年物のwifiルーターを買い換えたらDownloadの速度が 50Mbps から 250Mbps まで上がって快適になりました、横田です。「PowerAppsで乱数を20個生成したい!」こんな考えを持ったことはないでしょうか?少しでもプログラミングをかじったことのある人なら「for文で回せばいいじゃん」ってなると思います。しかしながら、今現在(2019/11/14)のPowerAppsで使えるfor文では、colectionに対してfor文を回す機能しかないため、実現できません。やろうと思ったらTimerで現実するしかないです。今回はそのTimerを使って乱数を生成し、泡みたいなhome画面を作成してみました!「これ作ってどうするの?」...次回の記事で生きてくるはずです。
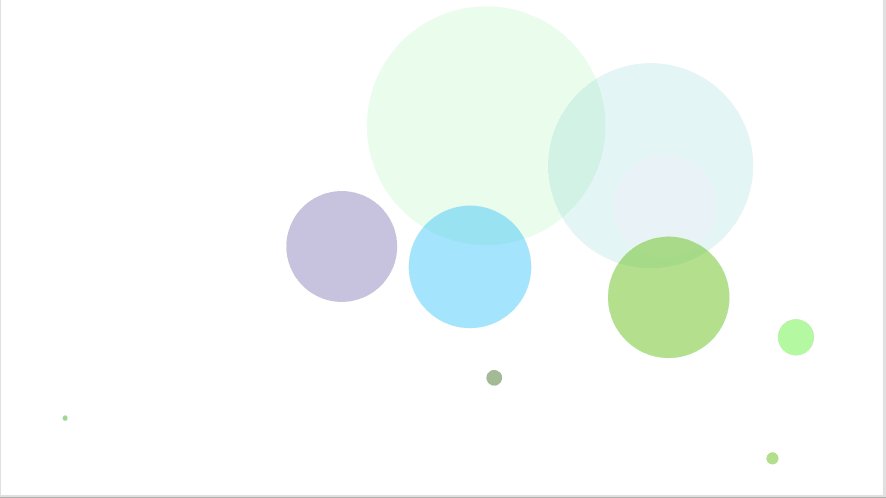
今回作成するhome画面のイメージ:泡みたいなhome画面
完成図はこちらです。
実装のイメージは、timerで生成したcircleStyleの状態をgarallyのcircleに反映させる。さらにtimerでcircleStyleの状態を変化させて動きを加える。それではやっていきましょう!

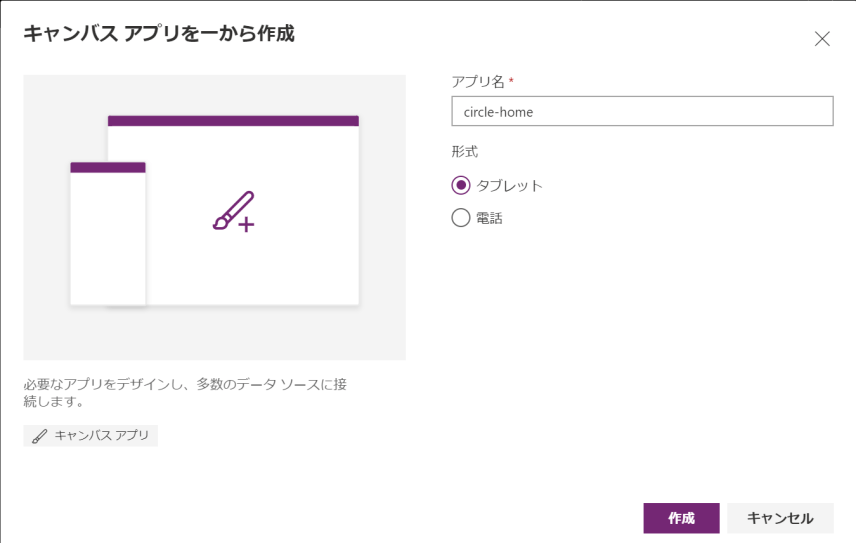
プロジェクトの作成

circle の追加
garally に circle を配置
①garally の追加。画面全体に広げて設置

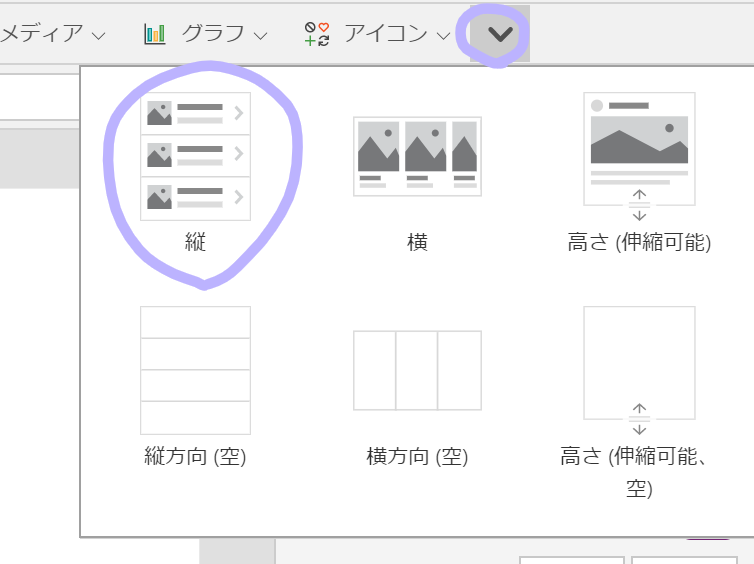
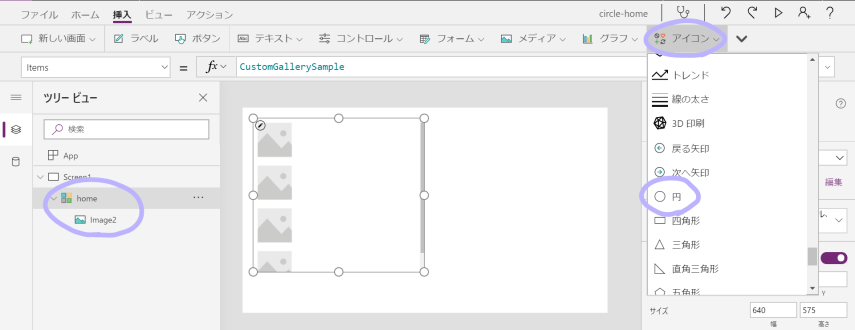
②garally に「アイコン/円形」を追加して、その他の要素を削除する
※「アイコン/円形」の追加はgarally内の要素を選択した状態じゃないと追加できません
※「アイコン/円形」を追加する前にgarallyの中身を空にすると追加できなくなります

③garally のプロパティを変更
- ShowScrollbar : false スクロールバーを非表示
- items : circleStyle garallyで表示するアイテムの設定(今はエラーになるけど気にしない)
- TemplateSize : 0 garallyのitem間のサイズ(garallyの中身を削除せずに値を変えてみると何の値かわかると思います。)
circle の生成 : Collection(circleStyle)に値を生成
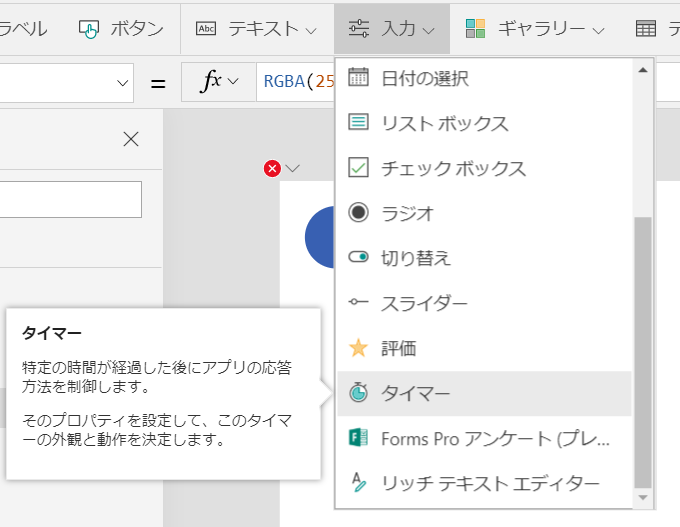
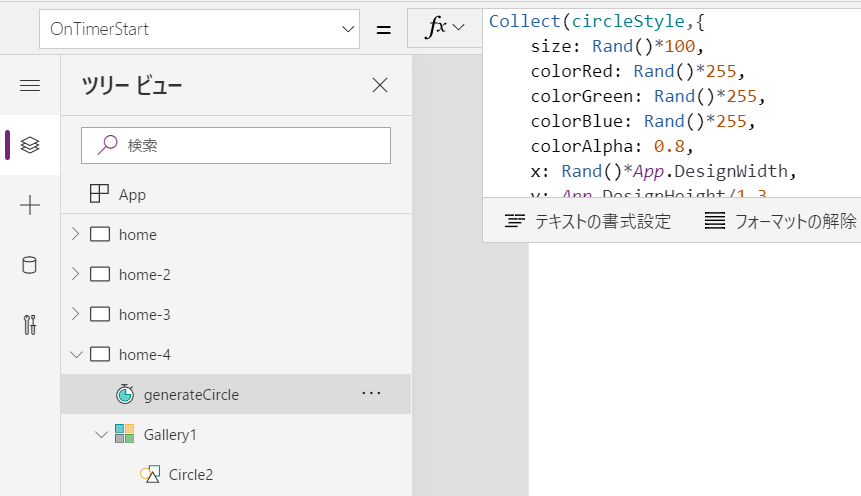
timer(generateCircle)を追加
これは0.2秒に1個circleを生成するためのタイマーです。circleの最大数は10個としています。

timer のプロパティを変更
- visible : false 非表示に
- AutoStart : true 自動でスタートするように
- Repeat : true リピートするように
- Duration : 200 タイマーの時間、生成のタイミング、今回は200msに一回
- OnTimeStart : ※code-1
※code-1
Collect(circleStyle,{
size: Rand()*100,
colorRed: Rand()*255,
colorGreen: Rand()*255,
colorBlue: Rand()*255,
colorAlpha: 0.8,
x: Rand()*App.DesignWidth,
y: Rnad()*App.DesignHeight,
dx:(Rand()-0.5)*20,
dy:-App.DesignHeight/50
});
If(10<CountA(circleStyle.size),Remove(circleStyle,First(circleStyle)));
※code-1を追加する時は最後の要素に「,」を追加するとエラーになるので注意してください

garally の circle に circleStyle を反映
circle のプロパティを変更
- Width : size
- Height : size
- Fill : RGBA(colorRed, colorGreen, colorBlue, colorAlpha)
- X : x
- Y : y
この時点で実行してみるとカラフルなcircleが生成されると思います。このcircle達にアニメーションを加えていきます。

circle が大きくなるアニメーションを追加 : Collection(circleStyle)の値を変更
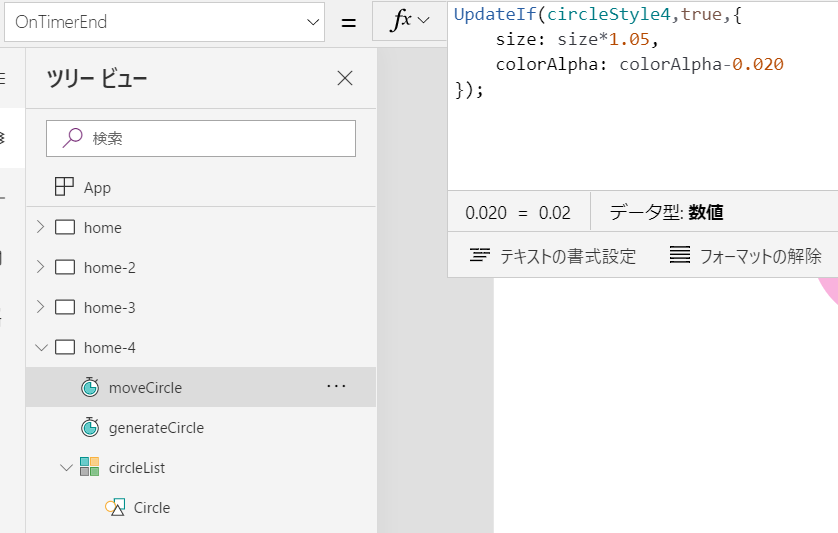
timer(moveCircle)を追加
- visible : false 非表示するために
- AutoStart : true 自動でタイマーがスタートするために
- Repeat : true リピートするために
- Duration : 20 タイマー時間、動作は20msに一回
- onTimeEnd : ※code-2
※code-2
UpdateIf(circleStyle,true,{
size: size*1.05,
colorAlpha: colorAlpha-0.020
});
この時点でcircleの左上を起点として大きくなるようなアニメーションがついたと思います。 この起点をcircleの中央にしてみましょう。
circle が大きくなる起点を中心に変更
circle のプロパティを変更
- X : x-size/2
- Y : y-size/2
中央を起点としたアニメーションがついたと思います。 最後に上に行くアニメーションを加えていきましょう。
circle が上に行くアニメーションを追加
moveCircle のプロパティを変更
- OnTimeEnd: ※code-3
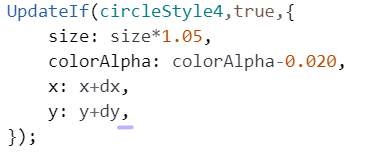
※code-3
UpdateIf(circleStyle,true,{
size: size*1.05,
colorAlpha: colorAlpha-0.020,
x: x+dx,
y: y+dy
});generateCircle のプロパティを変更
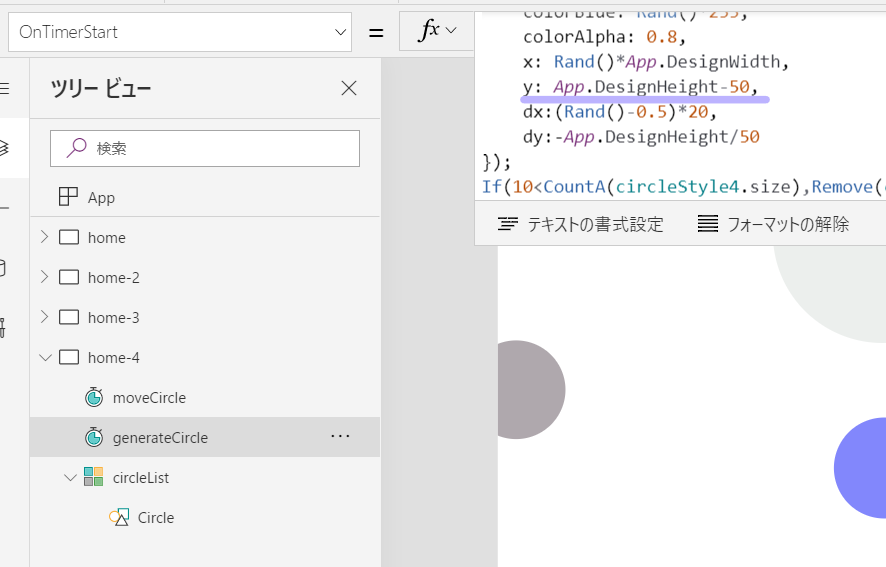
- OnTimeStart: ※code-4
※code-4
Collect(circleStyle,{
・・省略・・
x: Rand()*App.DesignWidth,
y: App.DesignHeight-50,
dx:(Rand()-0.5)*20,
dy:-App.DesignHeight/50
});
If(10<CountA(circleStyle.size),Remove(circleStyle,First(circleStyle)));
これで上に行くアニメーションがついたと思います。お疲れ様でした。

最後に
冒頭でも言いましたが、PowerApps で「乱数を20個生成したい」などのfor文で何かを生成するということが、現状のPowerAppsのfor文ではできません。そのため、timerを利用して生成するしかないです。そもそもPowerAppsをこんな使い方することが間違っている気もしますが、そこは見逃してください。7年経ったら5倍ぐらい作りやすくなっていることを祈ります。終わりです。







![Microsoft Power BI [実践] 入門 ―― BI初心者でもすぐできる! リアルタイム分析・可視化の手引きとリファレンス](/assets/img/banner-power-bi.c9bd875.png)
![Microsoft Power Apps ローコード開発[実践]入門――ノンプログラマーにやさしいアプリ開発の手引きとリファレンス](/assets/img/banner-powerplatform-2.213ebee.png)
![Microsoft PowerPlatformローコード開発[活用]入門 ――現場で使える業務アプリのレシピ集](/assets/img/banner-powerplatform-1.a01c0c2.png)


