
この記事はFIXER Advent Calendar 2019( https://adventar.org/calendars/4579 )2日目の記事です。
前日は石川くんの「Azure Storageを触ってみる」でした。
手順が丁寧でわかりやすかったです。続編期待しています!
※この記事はQiita(CSSでアドベントカレンダー作ったよー)にも投稿されているものです。
(」・ω・)」そもそもアドベントカレンダーってなに
アドベントカレンダー (Advent calendar) は、クリスマスまでの期間に日数を数えるために使用されるカレンダーである。待降節の期間(イエス・キリストの降誕を待ち望む期間)に窓を毎日ひとつずつ開けていくカレンダーである。すべての窓を開け終わるとクリスマスを迎えたことになる。
『ウィキペディア日本語版』(2018年11月23日 (金) 09:37 UTC)
技術ブログのアドベントカレンダーに参戦している人ならご存知の方が多いと思いますが、アドベントカレンダーはクリスマス当日までのカウントダウンを楽しむものとして存在しています。サンタさーん!こっちですよー!!!
家庭のアドベントカレンダーは中身にお菓子が入っていることが多いらしいですね。私はやったことないのですが
(/・ω・)/CSSで作ってみた
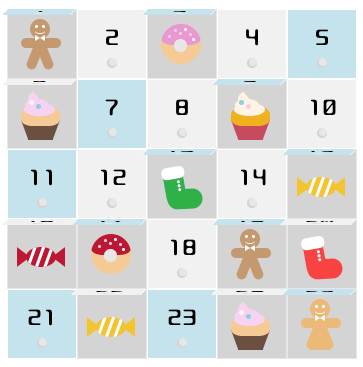
クリスマスが待ち遠しいのでCSSでカレンダー作ってみました。見た目だけ!!!
画像は使っていません。
日付をクリックすると扉パカパカします。中身にプレゼントが入っています。プレゼントもCSSです。
中身のプレゼントにカーソル当てるとゆらゆら揺れます。
※ スマホで見ると多少バグが発生するかもしれないですmm
See the Pen CSS Advent Calendar by Deren (@deren2525) on CodePen.
(」・ω・)」どう作ってるの
あまり綺麗なコードとは言えないのですが、せめてここだけでも…という部分を紹介します(させてください)
日付ボックス開けたり閉めたりしてる部分

チェックボックス乱用しています。
日付の扉をチェックボックスに紐づいた<label>
チェックボックス自体は、あると格好悪いので隠しています。
// クリック処理の部分のみ抜粋
.box { // input
display: none;
&:checked {
+ label {
.door { // 日付の扉
transform: rotatey(-5deg) rotatex(85deg);
}
}
}
}HTMLPugPug
- for (var i = 1; i <= 25; i++) // 25日分
.advent-calendar__item
input.box(type="checkbox" name=`${i}` value=`${i}` id=`${i}`)
label(for=`${i}`)
.contents
// この中でプレゼントごにょごにょ作ってる
.door: span #{i} // 扉ちなみに PugHTML
<div class="advent-calendar__item">
<input class="box" type="checkbox" name="1" value="1" id="1">
<label for="1">
<div class="contents">
<!-- この中でプレゼントごにょごにょ作ってる -->
</div>
<div class="door"><span>1</span></div>
</label>
</div>なんか寂しいから雪を降らせる

なんか寂しかったのでCSSアニメーションで雪を振らせました。
2の倍数番目、3の倍数番目、4の倍数番目…てかんじで雪がバラバラ落ちてくれるようにしています。
アニメーション時間とかはめちゃくちゃに適当です。
// アニメーション部分のみ抜粋
@mixin snow-animation($duration, $delay) {
-webkit-animation: #{$duration}s ease-in-out #{$delay}s infinite snowMove;
animation: #{$duration}s ease-in-out #{$delay}s infinite snowMove;
}
.snow-ball {
@include snow-animation(6, 0);
&:nth-of-type(2n) {
@include snow-animation(5, 2);
}
&:nth-of-type(3n) {
@include snow-animation(5, 1);
}
&:nth-of-type(4n) {
@include snow-animation(5, 3);
}
&:nth-of-type(5n) {
@include snow-animation(5, 5);
}
&:nth-of-type(6n) {
@include snow-animation(5, 4);
}
&:nth-of-type(7n) {
@include snow-animation(6, 2);
}
&:nth-of-type(8n) {
@include snow-animation(6, 3);
}
&:nth-of-type(9n) {
@include snow-animation(6, 1);
}
}
@keyframes snowMove {
0% {
transform: translateY(-10px);
}
100% {
transform: translateY(170px);
}
}ここもPug
- for (var i = 0; i < 35; i++) // 雪の数
.snow-ball(style=`left: ${12*i}px;`) (/・ω・)/おわり
CSSだけで作らないといけない理由は正直ない
サンタさーん!プレゼント待ってます!メリークリスマス〜〜







![Microsoft Power BI [実践] 入門 ―― BI初心者でもすぐできる! リアルタイム分析・可視化の手引きとリファレンス](/assets/img/banner-power-bi.c9bd875.png)
![Microsoft Power Apps ローコード開発[実践]入門――ノンプログラマーにやさしいアプリ開発の手引きとリファレンス](/assets/img/banner-powerplatform-2.213ebee.png)
![Microsoft PowerPlatformローコード開発[活用]入門 ――現場で使える業務アプリのレシピ集](/assets/img/banner-powerplatform-1.a01c0c2.png)


