この記事はFIXER Advent Calendar 2019 17日目の記事です。 昨日の記事はこちら (和田さん、記事の中でちょっとだけご紹介してくれててありがたいです。感謝!)
ご挨拶
こんにちは!FIXER STF Service Designチームのエンジニア前田です!
はじめに一つだけご報告兼宣伝を! この度社内向けに予約管理アプリのリリースをいたしました!

さらによいプロダクトにするべく、これからも鋭意開発を続けていくので応援よろしくお願いします。
さて、当予約管理アプリ、バックエンドはNode.jsを使って開発されているのですが、なかなか珍しいフレームワークを使って開発されております。
その名もNestJSです! 公式ページにアクセスすると猫ちゃんが迎えてくれます。かわいいですね。
本記事ではNestJSを用いた開発についてお話していきます。
NestJSとは?
まずNestJSについて簡単にまとめます
- TypeScriptで書きやすい
- Angular風
- Node.jsのWebフレームワーク
- ほかの有名なフレームワーク(express、Koaや、Fastify)と比べると新しめ
- controller, service等を使った構成でシステムを作れるのでメンテナンス性が高い
- passportとかTypeORMとか使える
- OpenAPI(swagger)のモジュールを提供してくれてる
- ドキュメントに割といろいろ書いてくれている
たぶんほかにもいっぱい特徴があると思いますが、ざっと挙げるとこれくらいでしょうか。
実際に使ってみた感想
TypeScriptで書けるのうれしい
まず個人的にアドだったのは「TypeScript(JavaScript)で書ける」ことです。
もともとJavaScriptを書いていたので、基本的な構文、書き方などについてすでに知識がある状態でコーディングすることができたので、開発もスムーズに進められたと思います。
バックエンドTypeScript、フロントエンドTypeScriptでTypeScriptオンリーなWebアプリケーションも容易に作れると思います。
nest-cliで楽できる
NestJSにはNestアプリケーションの開発を支援するCLIツール「nest-cli」というものがあります。
実際に試してみましょう。
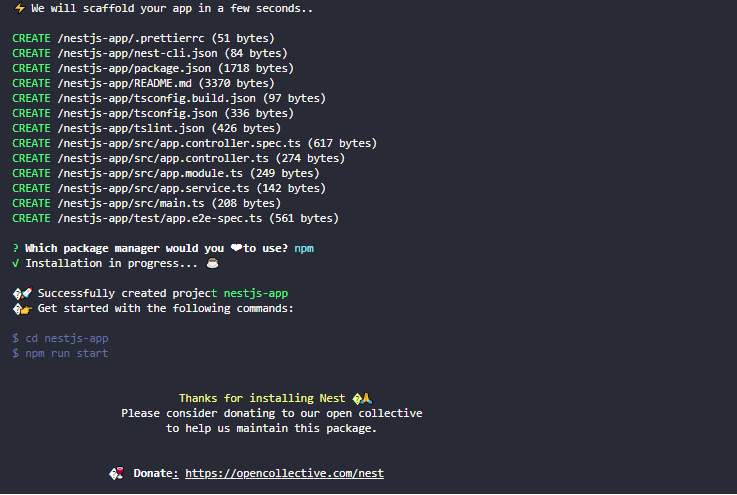
> nest new nestjs-app

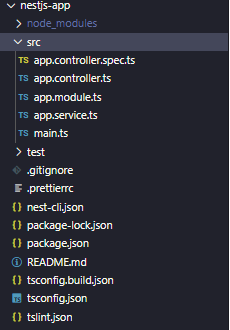
これでアプリケーションの雛型ができました。
ここからさらにモジュールやコントローラー、サービスを追加していきたいと思います
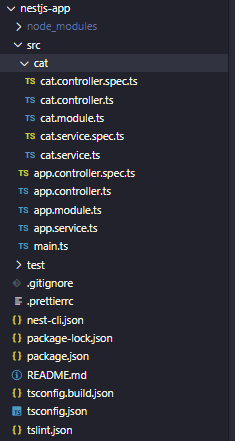
> nest g mo cat // モジュールの作成
> nest g co cat // コントローラーの作成
> nest g s cat // サービスの作成実行するとそれぞれの雛型と、テストファイルまで生成してくれます!初動が楽でいいわねえ。

デコレーターについて
ここは好みが分かれそうな点なのですが、NestJSではエンドポイントの指定からswaggerで表示される内容、ミドルウェア、インターセプターなどの指定をデコレーターを使って行うようにしています。
@Post('cat') // リクエストメソッド、エンドポイントの指定
@ApiOperation({ title: 'おすすめオブジェクトの作成' }) // swagger
@ApiBearerAuth() //swagger
@UseGuards(Guard) // ガード
@UseInterceptors(Interceptor) // インターセプター
async postCat(){
// なんか処理
}このようにクラスやメソッドに対して多くのデコレーターがつくことになります。人によっては煩雑に感じたり、美しくないと思うかもしれません。 個人的には、開発するうえでは楽だなあと思いつつも、どうにかスマートに記述できないものかと思いながら書いています。
日本語の記事が少ない
まだ登場して間もないのもあって、記事のほとんどが英語です。
公式ドキュメントも当たり前ですが英語で書かれています。
しかし日本でもコミュニティがあったりはするので、これからどんどんNestJSに関する記事が見れるようになるんじゃないかなあと思っています。
いろいろ書きましたが、開発中に困ったことといえばデータベースや認証回りくらいだったので、単純にREST APIやBFFの開発ならあまりストレスなく開発できると思います。
終わりに
いかがでしたか?
NestJSのことが少しでもわかってもらえたらうれしいです。興味がある人はお手軽なのでぜひ触ってみてください。
Node.js界隈の記事でも見かけたり(最近見た記事→20 ways to become a better Node.js developer in 2020)
今後、より注目されていくことが期待できそうですね。
さて、明日は水曜日なのでFIXER Advent Calendar 2019ではAzureに関する記事が投稿されます。いったいどんな内容になるのか楽しみです!
以上、前田でした。








![Microsoft Power BI [実践] 入門 ―― BI初心者でもすぐできる! リアルタイム分析・可視化の手引きとリファレンス](/assets/img/banner-power-bi.c9bd875.png)
![Microsoft Power Apps ローコード開発[実践]入門――ノンプログラマーにやさしいアプリ開発の手引きとリファレンス](/assets/img/banner-powerplatform-2.213ebee.png)
![Microsoft PowerPlatformローコード開発[活用]入門 ――現場で使える業務アプリのレシピ集](/assets/img/banner-powerplatform-1.a01c0c2.png)


