
- はじめに
- まずは動かしてみよう
Teamsへ出力- さいごに
はじめに
こんにちは! 新卒一年目の椎名 泰之です。Tech Blog講習で「4月中に1本記事を書きましょう!」みたいなことがあったので、3パートに分けて本稿を書いていきます。 (間に合ってない)
内容は、「テレワークで顔を突き合わせても、表情が分かりにくくて話しづらい!」みたいなことを解決する内容です~(絶対どこかに既出だ…)
本稿はその中でも 1 / 3 "Face Detection"(顔検出)までを進めていきます。
自己紹介

- 生年月日: 2000年3月4日(晴れて20歳)
- 出身地: 東京都
- 趣味: スキー、音楽制作、シミュレーターゲーム
- 好きなゲーム: 洞窟物語、WarThunder、MetalGearなど
- 関心のあること: クラウドインフラ
- ビジョン: 情報の流れを滑らかにしたい
自己紹介はこの辺にして、本題に移りましょう!
Face APIとは?
AzureのCognitive ServiceのFaceサービスを使用すると、高度な顔アルゴリズムにアクセスすることができます。
Microsoft Faceのアルゴリズムにより、顔属性(例えば、頭部姿勢、性別、年齢、感情、顔ひげ、眼鏡)の検出と顔検証(認識)、類似顔判定、顔の分類、人物特定などができるので、かなり活用の幅が広そうです!
Microsoft Teamsとは?
Microsoft Teams - グループ チャット ソフトウェア > まるですぐそこにいるかのようなリモートワークを。
というコンセプトでMicrosoft社より提供されている、コミュニケーションプラットフォームです。
まずは動かしてみよう!
必要なもの
-
Azureサブスクリプション
Azureを利用するにはアカウントとサブスクリプション(支払情報) が必要になります。
ここから登録ができると思うので、先にやっておきましょう。 -
クライアントSDK
- .NET Core
- Python 3.x
- 最新のGo
上記向けにはSDKが配布されているので、NuGetで持ってくるなど良しなにしましょう。
他にも、REST APIがあるのでそちらを叩いてもいいのですが、今回はC# .NETでやっていきたいと思います。
Step.1 Faceリソースの作成
まずはAzureポータルにてFaceの動くリソースを作成していきます。
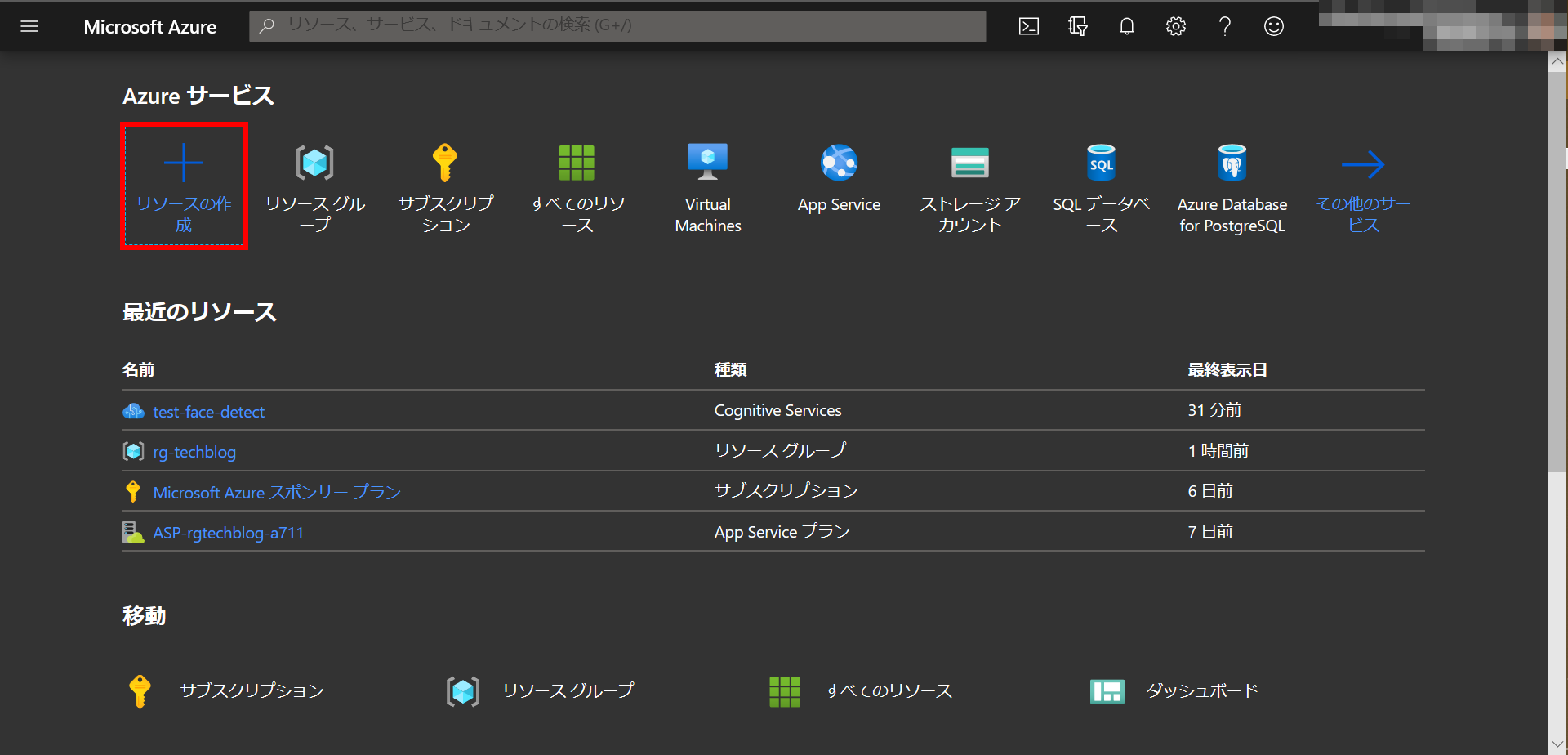
Azure Portalにアクセスすると、次のような画面が出てきます。
ここで、リソースの作成を選びましょう。
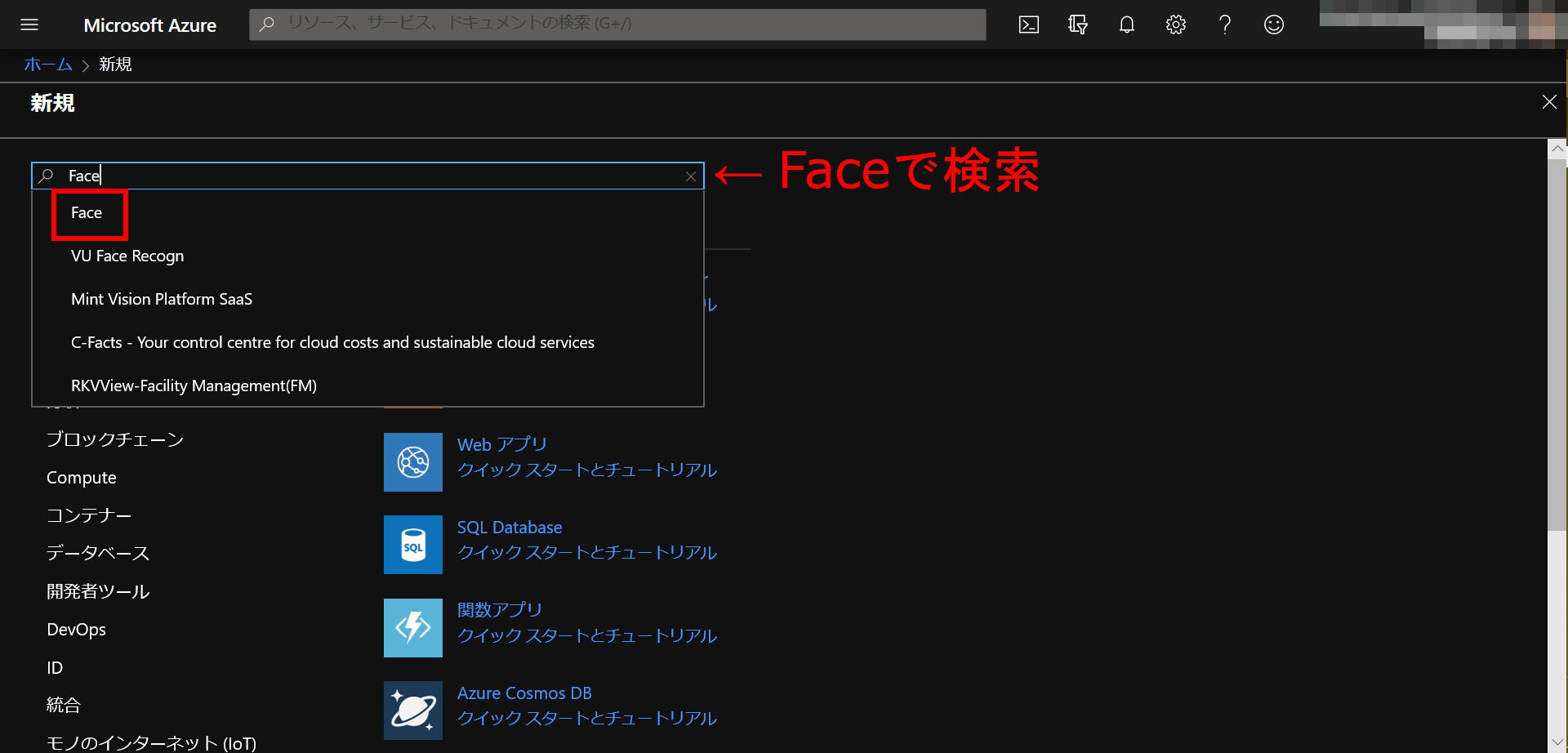
すると、Marketplaceに移動します。
上部にて検索ができますので、"Face"と入力するとサジェストでFaceが出てきます。これをクリックしてそのまま作成に移りましょう。
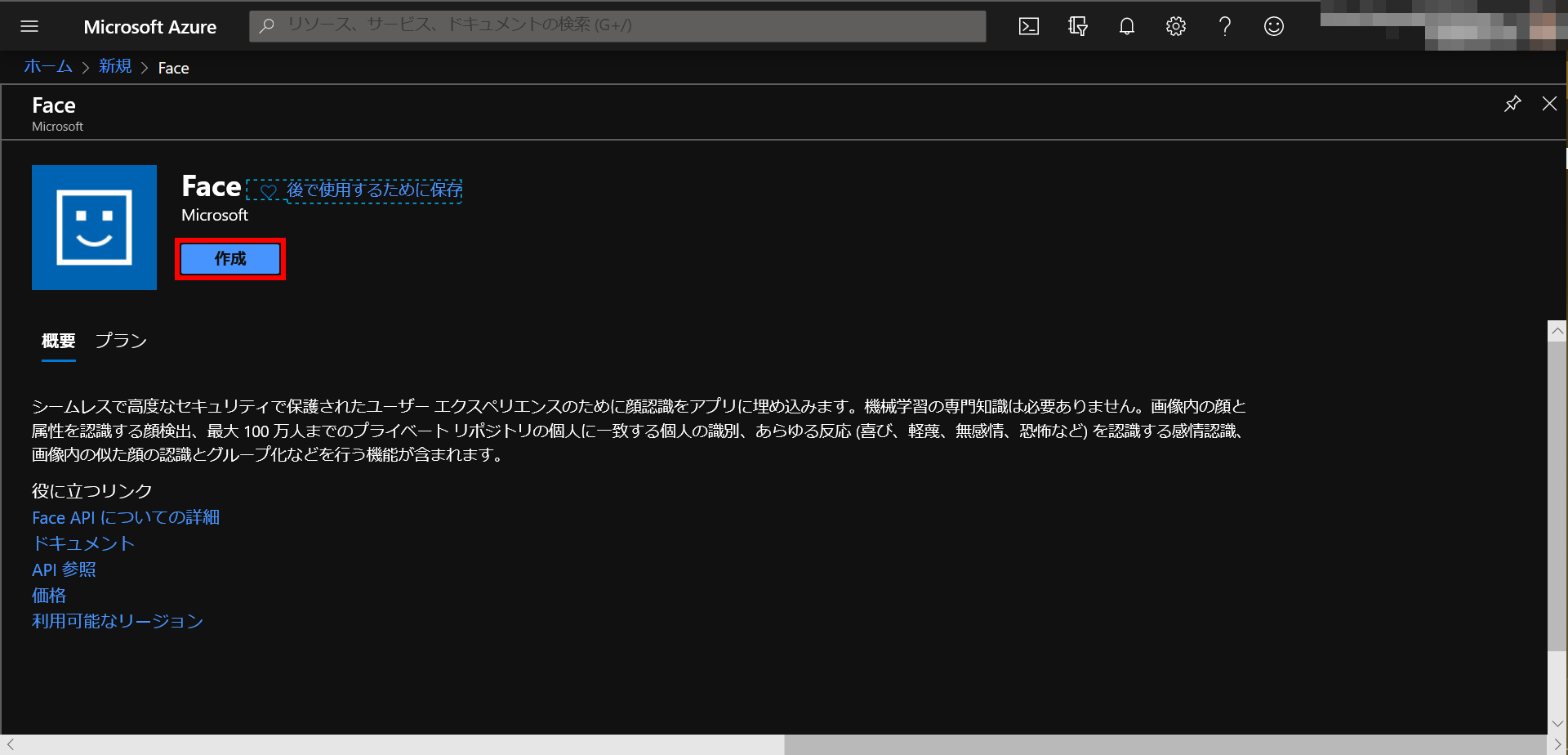
ここではFaceの概要やプランについて説明されていますが、とりあえず「作成」を押してみましょう。
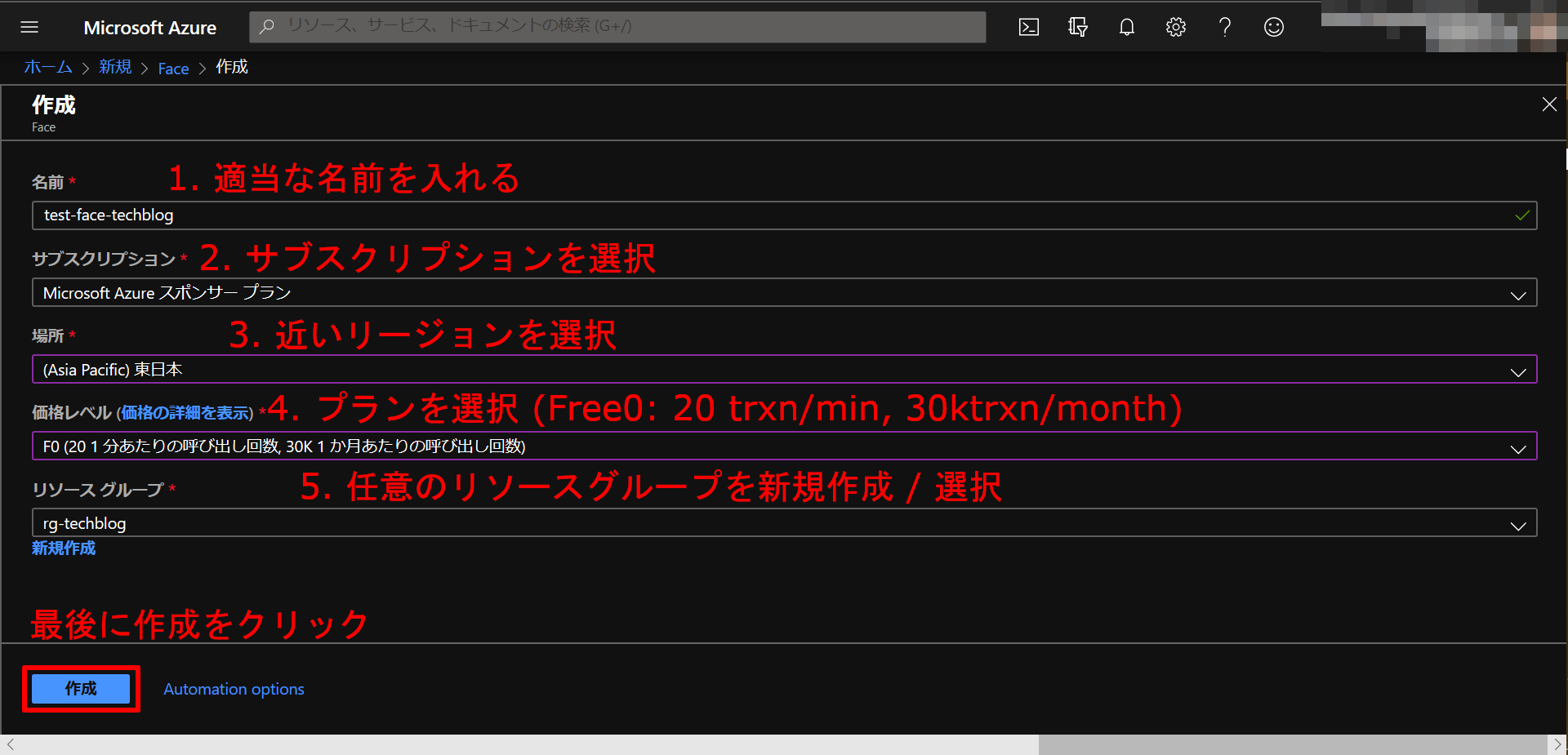
ここからは基本的な構成の入力になります。
- まずは適当な名前を入力しましょう(ここで入力した名前がリソース名になります)
- 続いて、お持ちのサブスクリプションを選択してください
- リソースを置くリージョン(場所)を選択します(今回は
japaneastでやっていきます) - ここでは料金プランを選択します 現時点ではFreeとStandardがありますが、F0: Freeを選択します(1分当たり20トランザクション、1か月あたり30kトランザクションの制限付きです 詳しくはこちらへ)
- 最後にリソースを入れるリソースグループを選択/新規作成します
- 以上の記入事項に誤りがないことを確認し、作成をクリックしましょう

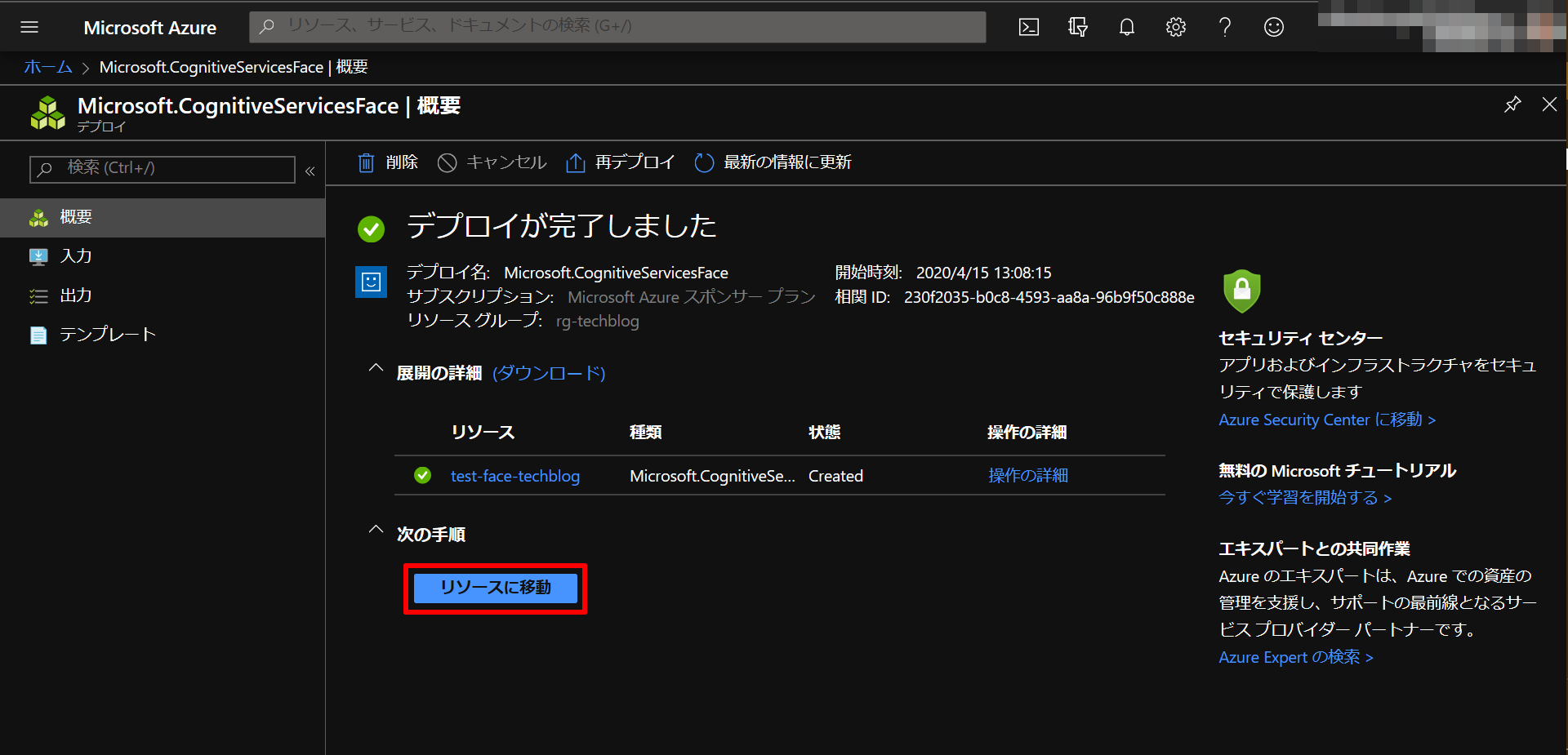
デプロイが完了するまでは少し時間がかかるので、この画面が表示されるまで待ちます。
完了したら、「リソースへ移動」を押してリソースを見に行ってみましょう。
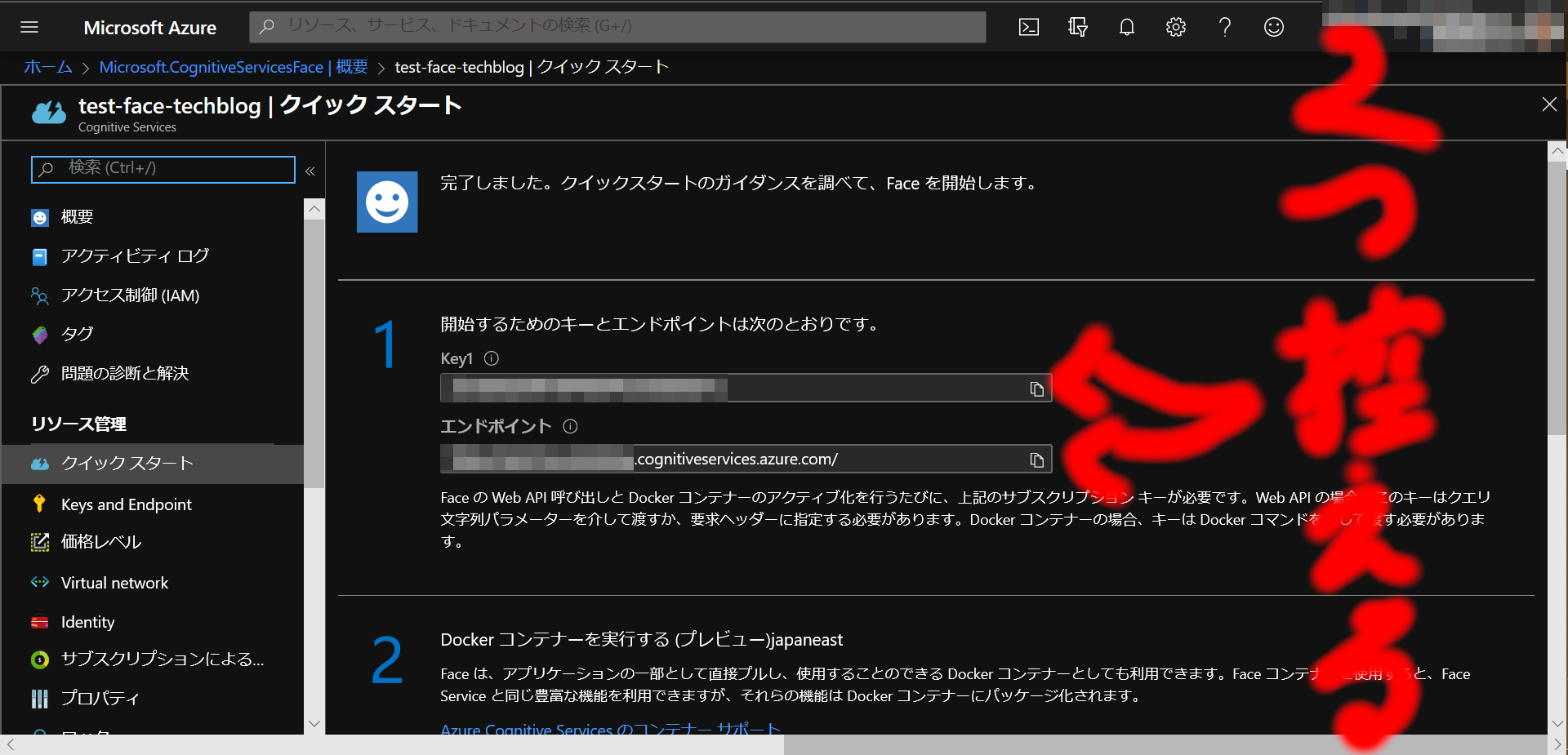
リソースを開くとクイックスタートにこのような2つの文字列が表示されるので、事前にメモをしておきましょう。
最近はどうやら直接は表示されないらしいので、「キーとエンドポイント」 という画面から確認して下さい。(2020/4/30追記)
Step.2 新規C#アプリケーションの作成
裏で動くリソースができたので、プログラム本体に移りたいと思います。
まずは、後程使うために環境変数を追加しておきたいと思います。
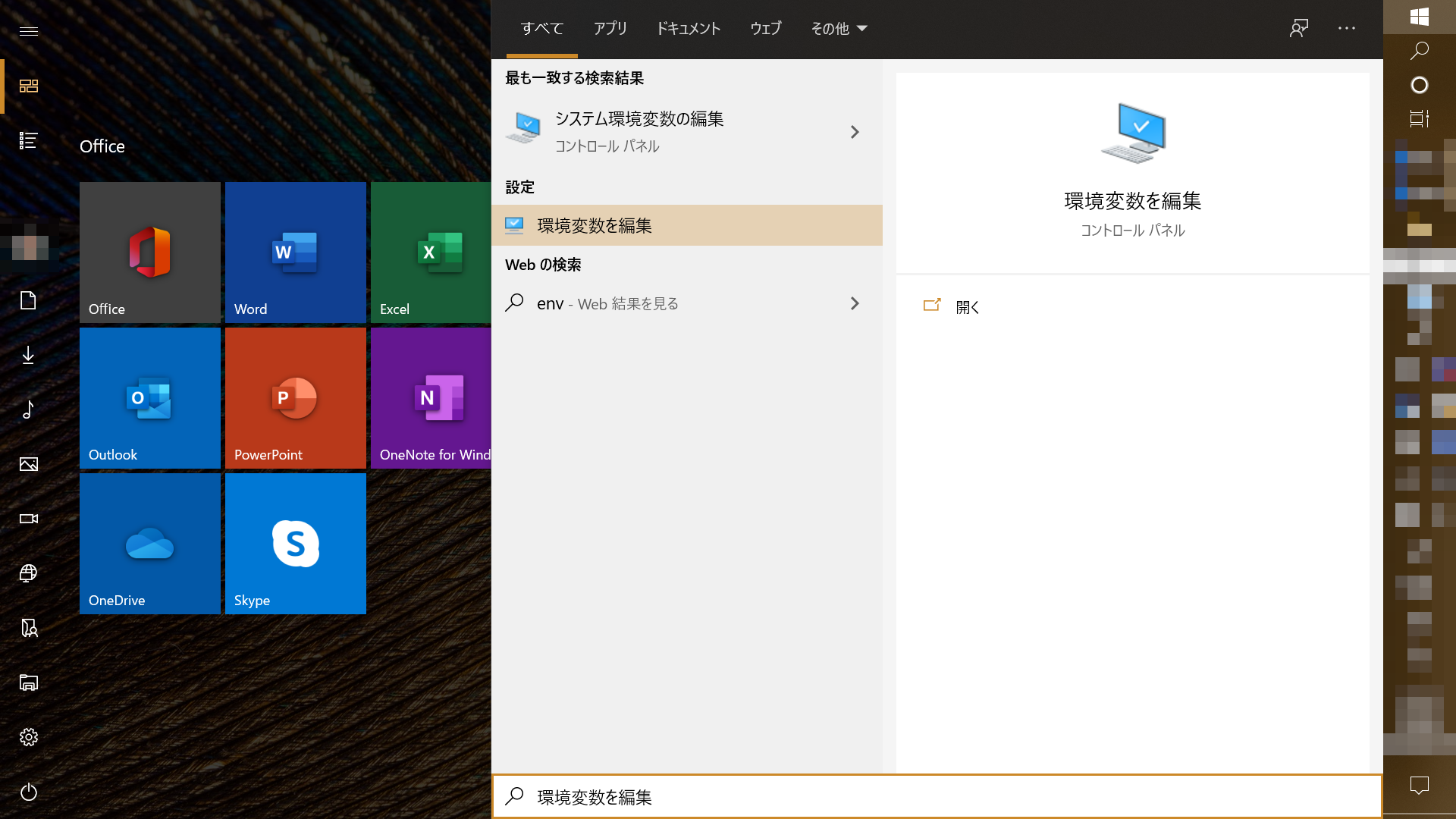
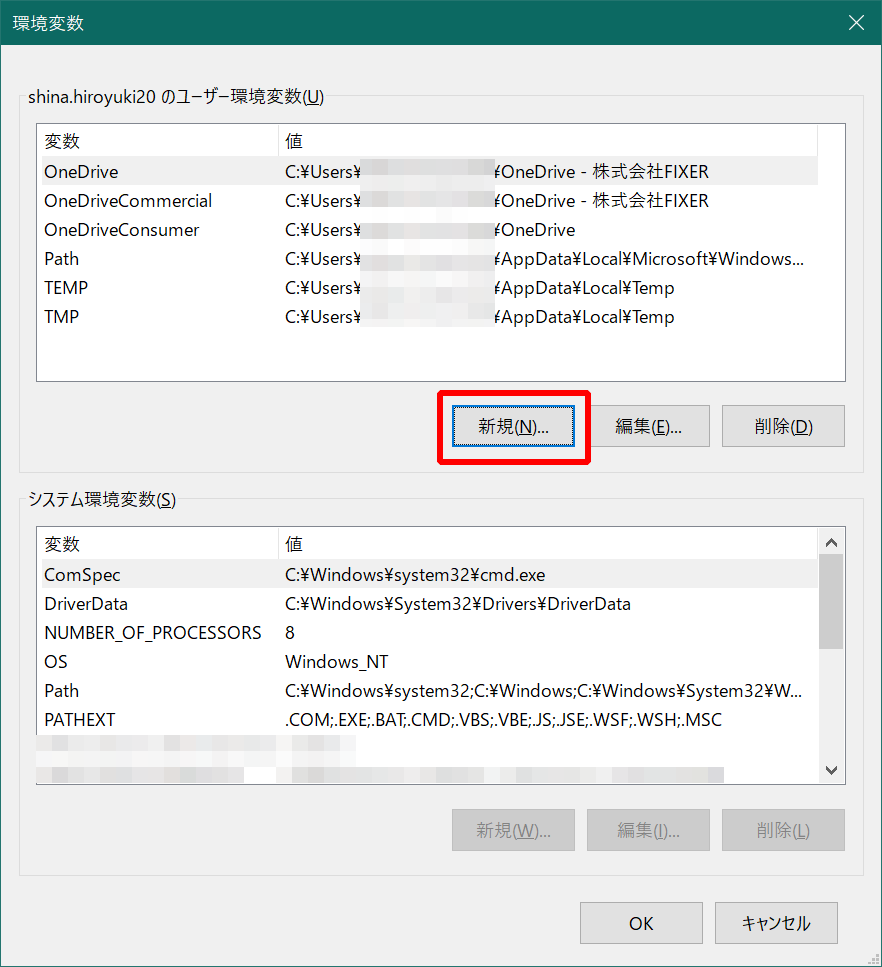
これから使用するプログラムに環境変数を利用するので、ユーザー環境変数に登録をしていきます。(Windowsでない方はスルーしてください)
まずスタートボタンから検索をしましょう。
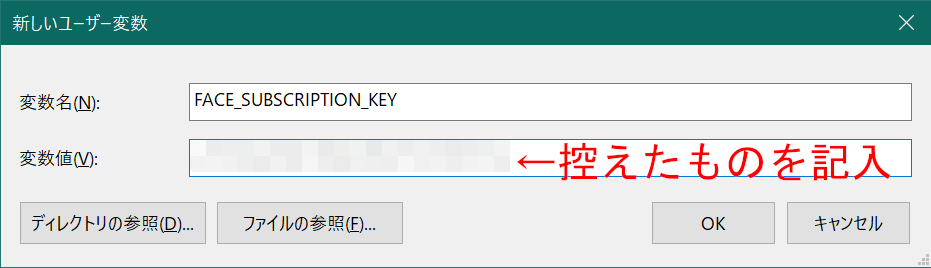
そしてユーザー環境変数で新規をクリックします。
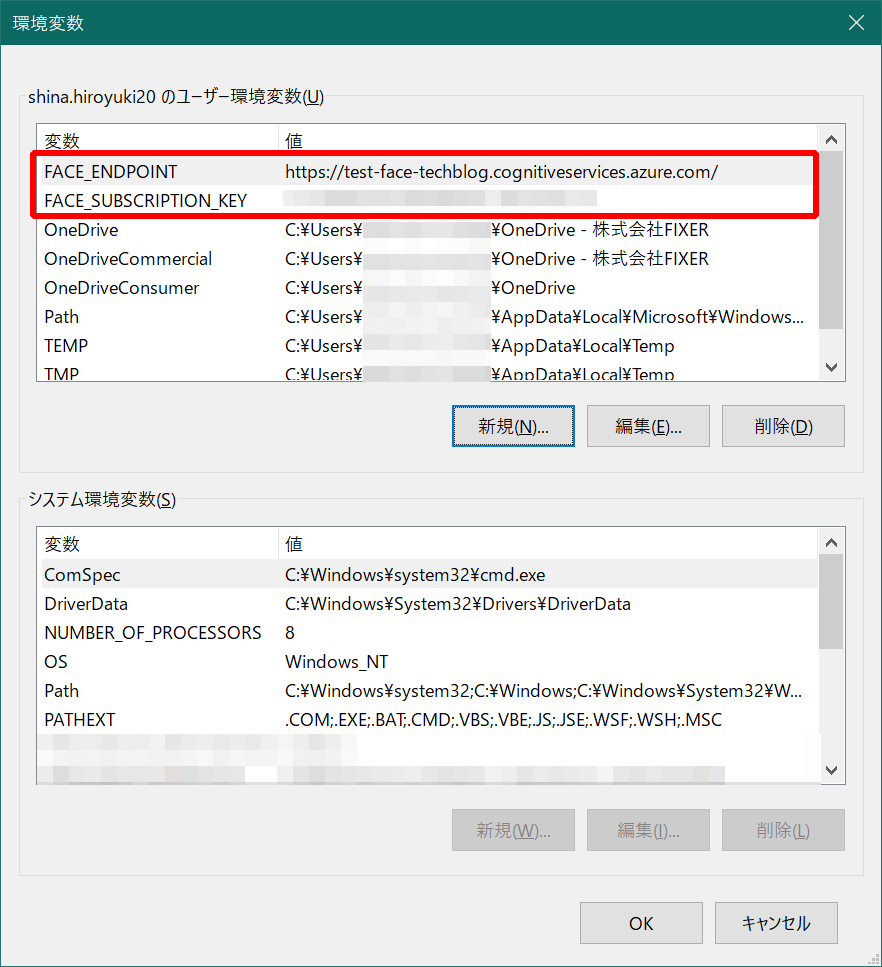
キー名は何でもいいですが、ここではFACE_ENDPOINTとFACE_SUBSCRIPTION_KEYという名称で登録します。
登録が完了すると、次のように見えるようになります。
以上でリソースの作成は完了です。
Teamsへ出力
すみません……ここで力尽きてしまいました。
公式のDocsがdeprecatedだらけだったので、悪戦苦闘しましたがAPIコール以降が動きません……
ここは必ずリベンジしたいと思います(不退転の構え)。
さいごに
今回はこのような締まりのない終わりになってしまいましたが、Part.2, Part. 3にかけてこの記事は続きます!
次回は感情(emotion)の検出にかけてご説明していきたいので、ご期待下さい :-)
それではまた!







![Microsoft Power BI [実践] 入門 ―― BI初心者でもすぐできる! リアルタイム分析・可視化の手引きとリファレンス](/assets/img/banner-power-bi.c9bd875.png)
![Microsoft Power Apps ローコード開発[実践]入門――ノンプログラマーにやさしいアプリ開発の手引きとリファレンス](/assets/img/banner-powerplatform-2.213ebee.png)
![Microsoft PowerPlatformローコード開発[活用]入門 ――現場で使える業務アプリのレシピ集](/assets/img/banner-powerplatform-1.a01c0c2.png)


