
こんにちは。Power Platform Masterを目指し始めた荒井です。
楽しみながらAIやPower Platformを学べたらと思い、お試しで作ってみたアプリを紹介します。
アレルゲン特定アプリ概要
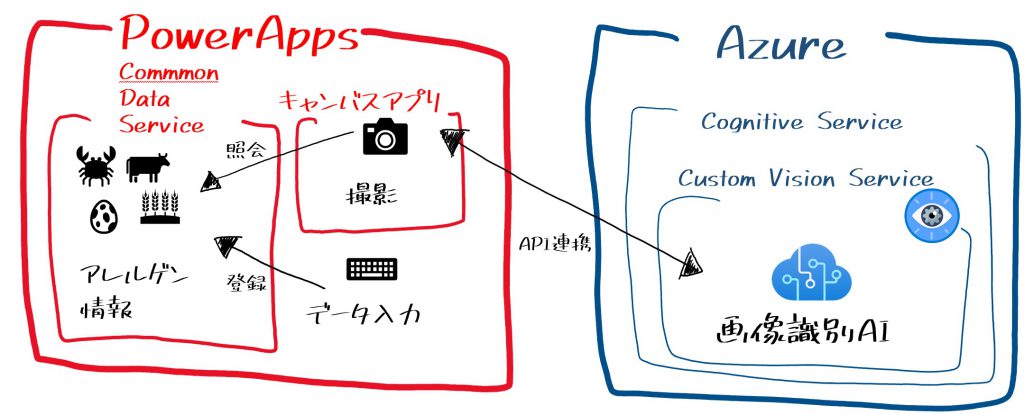
アレルゲンの有無が気になる食べ物を撮影したら、AI ( Custom Vision Service ) がいい感じに画像を識別して食品名を特定。その後、商品名を条件にしてにアレルゲンデータを照会し画面に表示して返してくれるって感じのアプリです。
【アレルゲン特定アプリ概要】

では、早速始めてまいりましょう!
ってCustom Vision Service、Power Apps、Commmon Data Service概要に触れないまま本題へ入るんかい!ってツッコみがありそうなので、参考リンクを張り付けておきます(汗
【参考】
アプリ作りに必要なもの
以下のライセンスをお持ちでない方は、「Azure の無料アカウント」や「Power Apps 試用版プラン」を利用すれば、無料で検証ができますのでご検討くださいませ。
- Azure サブスクリプション
- Power App ライセンス
大まかな作業の流れ
- Custom Vision Serviceのポータルから画像識別の予測モデルを作る
- Power Appsのポータルで撮影アプリを作る
- Custom Vision Serviceの予測モデルを撮影アプリに繋げる(API連携する)
- Power Apps のポータルからCommmon Data Service上で商品登録画面と情報(商品別のアレルゲン情報)を作成する
- Commmon Data Serviceの商品情報を撮影アプリに繋げる
1.Custom Vision Serviceのポータルから画像識別の予測モデルを作る
まず最初に画像識別AIを作っていましょう!丁寧に画像と手順で解説を書くぞぉと意気込みましたが、Microsoftさんが超丁寧な解説付き手順を公開していたので、詳細は「クイックスタート: Custom Vision Web サイトで分類子を構築する」を参照くださいませ。
2.Power Appsのポータルで撮影アプリを作る
画像識別AIを作ったら、今度は Power Appsで撮影アプリを作っていきます。Power Appsのポータル「https://https://make.powerapps.com/」へGo!!!
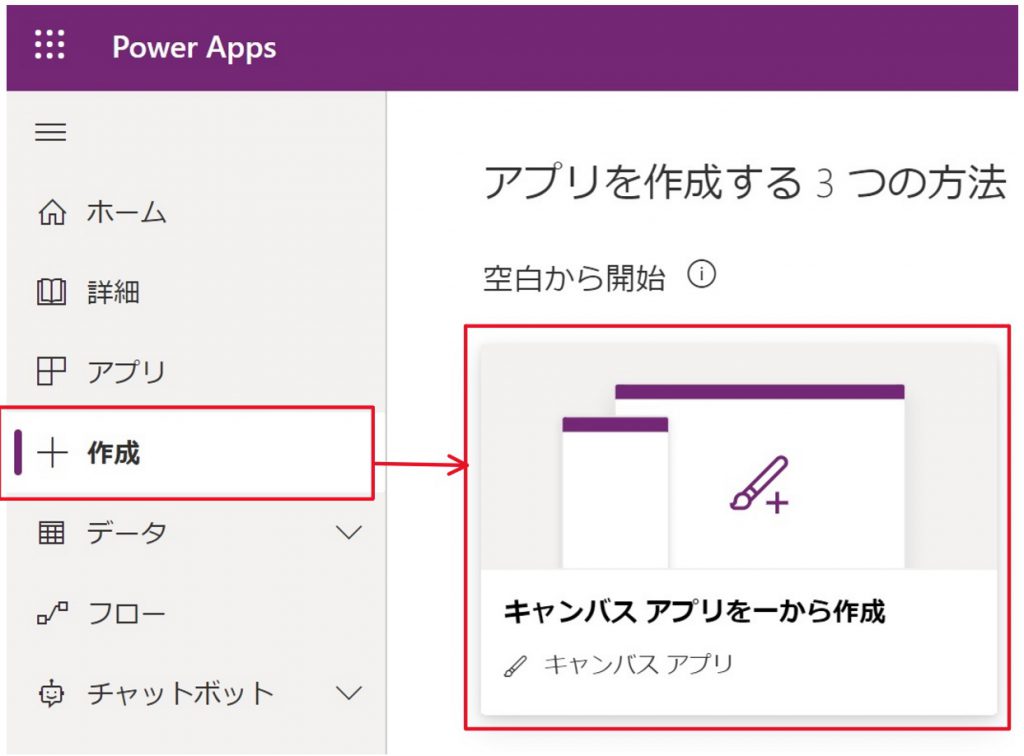
1)「+作成」-「キャンバスアプリを一から作成」をクリック!

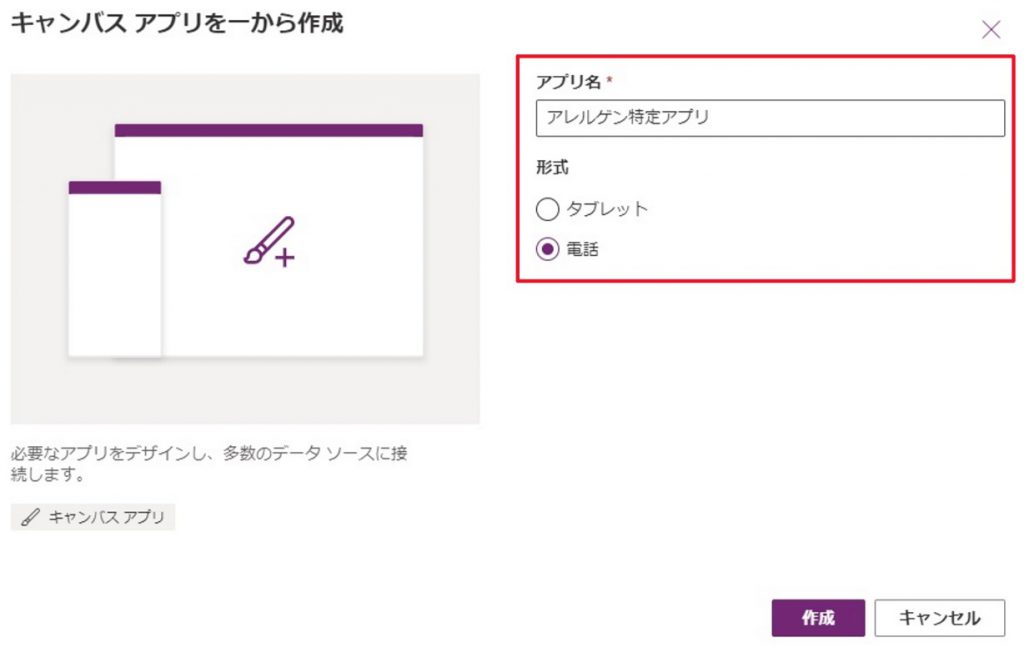
2)形式は「電話」、アプリ名はお好みの名前でどうぞ。その後作成をクリック!

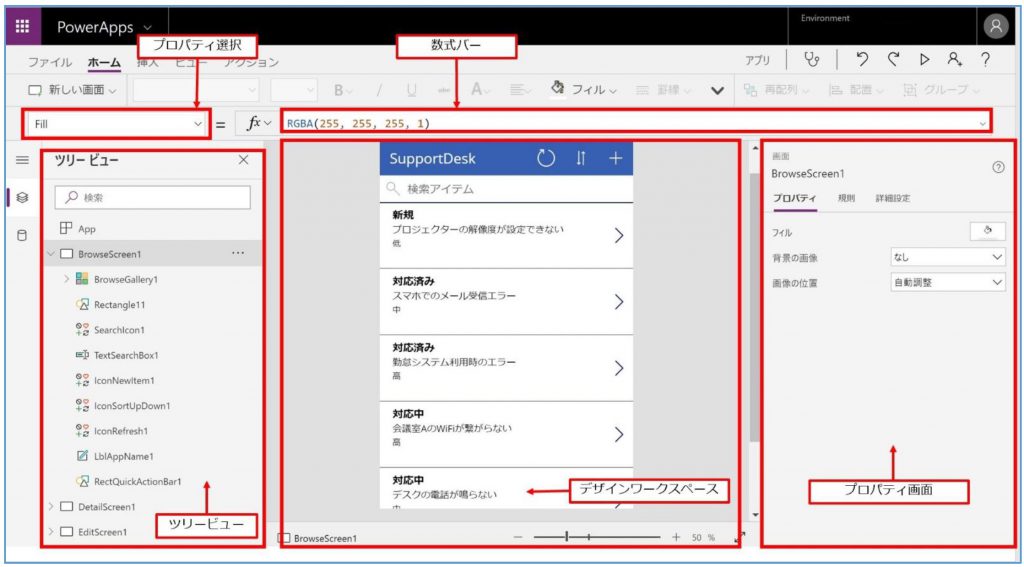
3)Power Apps Studioが表示されます。画面の構成と用途の詳細は以下のとおりです。

| 名称 | 用途 | |
| プロパティ選択 | コントロール(ボタンやテキストボックスなど)で定義可能な動作を選ぶところ | |
| 数式バー | 動作、値を実装するところ。Excelの数式バーと見た目がそっくりですね。 | |
| ツリービュー | アプリ内の画面と画面内に配置するコントロールを表示するところ | |
| デザインワークスペース | コントロールの配置場所、サイズなどを設定するところ | |
| プロパティ画面 | データソース(情報提供元)、レイアウト(見栄え)、コントロールのプロパティを設定するところ |
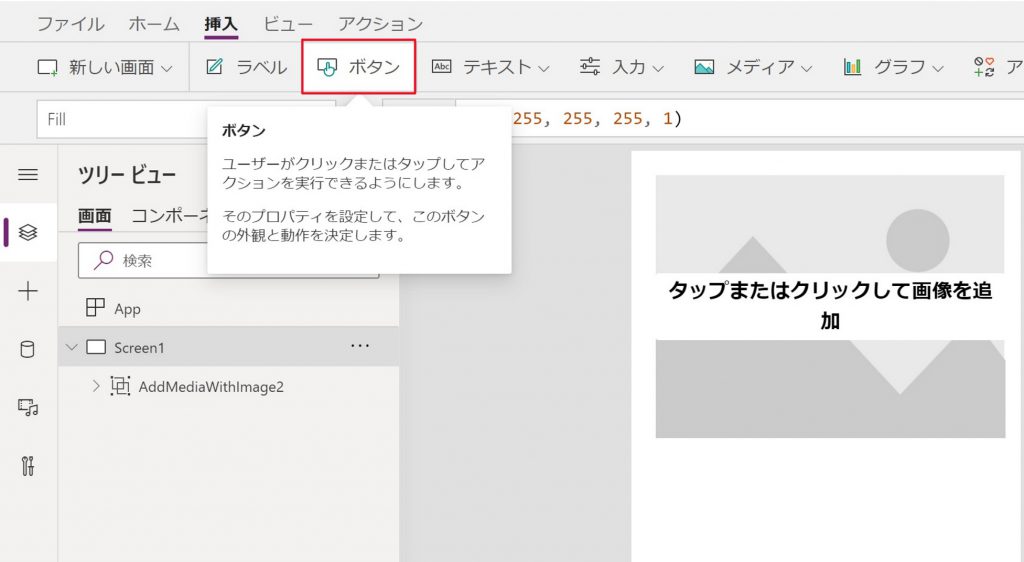
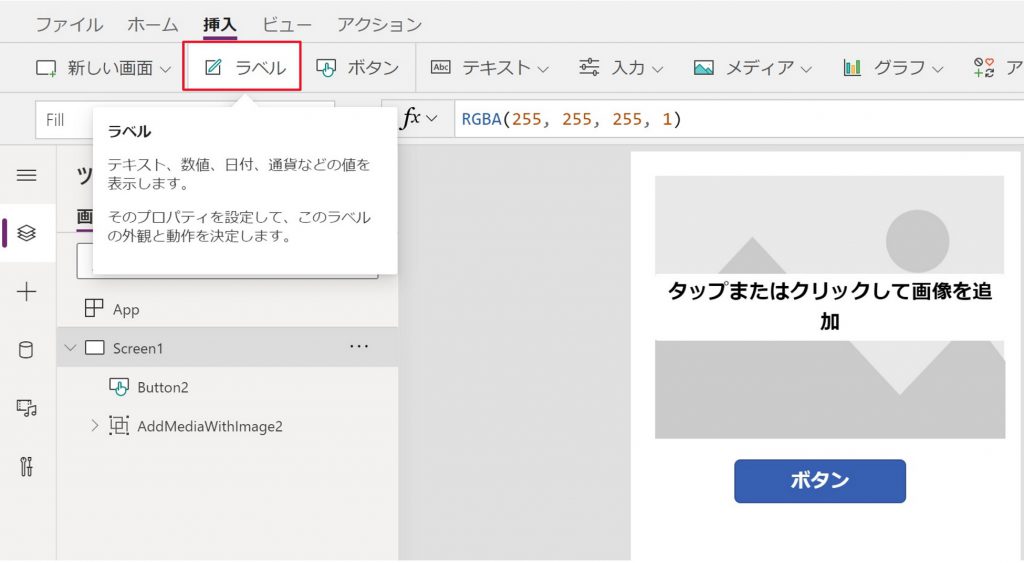
4)コントロールを配置していきます。「挿入」から「メディア - 画像の追加」、「ボタン」、「ラベル」×2を挿入くださいませ。
例)「画像の追加」コントロールを挿入する

例)「ボタン」コントロールを挿入する

例)「ラベル」コントロールを挿入する

3.Custom Vision Serviceの予測モデルを撮影アプリに繋げる(API連携する)
「1.Custom Vision Serviceのポータルから画像識別の予測モデルを作る」で作成した予測モデルをPower Appsの撮影アプリに繋げます。Custom Vision Serviceのポータルへアクセスし、予測モデルの公開後、以下の情報を確認くださいませ。
| 必要な情報 | 補足 |
| Model name | 予測モデル名。予測モデルを公開する際に入力を促されます |
| Project Id | Custom Vision Serviceのどのプロジェクトを使うのか指定する際に使用します |
| Key | 誰でもアクセスして言い訳じゃございません。秘密のキーを知っている人だけが予測モデルを 使えます |
| Endpoint | 予測モデルにアクセスするためのURLです |
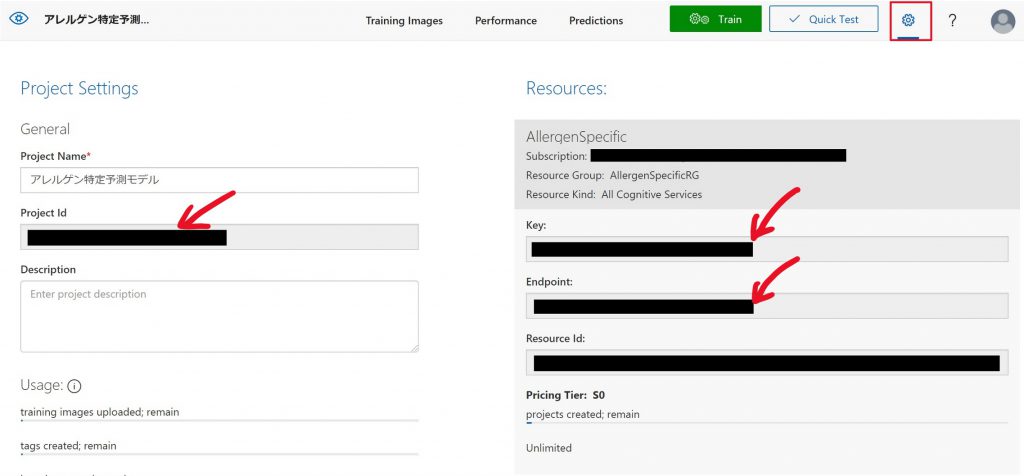
1)予測モデルの公開方法とModel nameの確認は「Prediction API でモデルを使用する」を参照しながらやってみましょう。ファイト!!
2)その他、「Project Id」、「Key」、「Endpoint」は、Custom Vision Serviceの設定(右上のネジボタン)をクリックし、表示された画面から情報を確認できます。確認する箇所は赤矢印のところです!コピペして控えておきましょう。

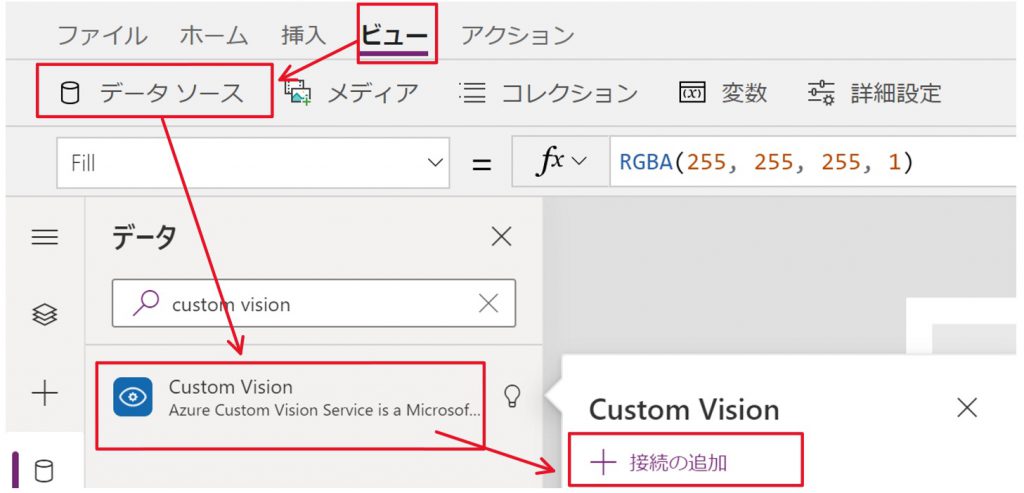
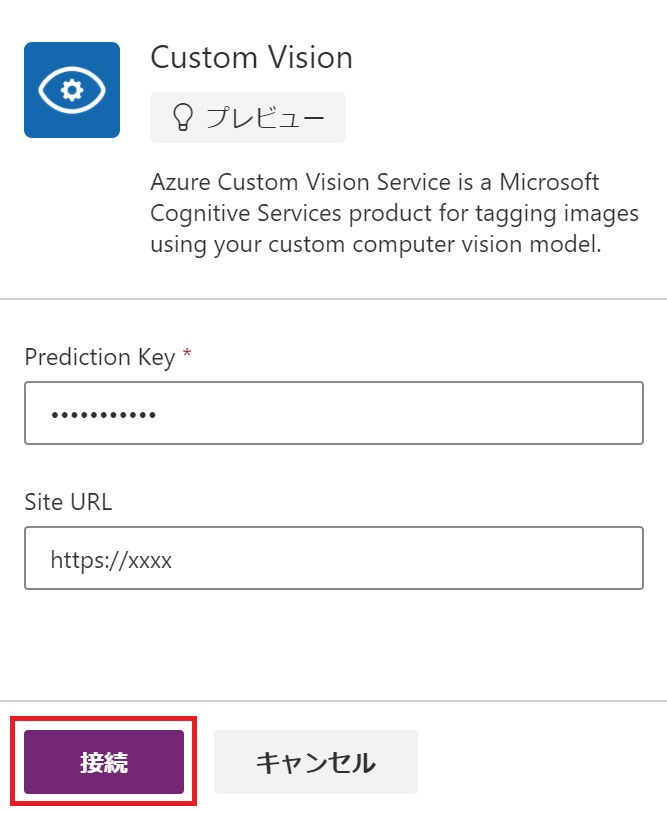
3)Power Appsのアプリから.Custom Vision Serviceの予測モデルにAPI連携する準備が整いました。次は Power Appsポータルに戻り、「ビュー」-「データソース」-「Custom Vision 」を選択し、Custom Vision Serviceに接続しましょう。接続にあたり「Key」と「Endpoint」を入力が必要になります。一つ前の手順で控えた「Key」と「Endpoint」をコピペして設定は保存しましょう。予測モデルの繋ぎ込み(API連携)が完了しました。
例) Custom Vision Serviceをデータソースに指定する

例) Custom Vision Serviceの接続先情報を入力する

4)ボタンコントロールをクリックし、「On Select」プロパティを選択し、数式バーに以下を入力しましょう。《 》部分は各自の環境値に読み替えてくださいませー。
| プロパティ名 | 数式バー |
| On Select | Set(pic,UploadedImage1.Image); Set(predres,CustomVision.ClassifyImageV2("《Project Id 》","《 Model name 》",pic).predictions) |
Set関数はグローバル変数を作る関数です。詳細が知りたい方は「Power Apps の Set 関数」をご覧ください。
今回のアプリでは、グローバル変数を2つ作り、1つ目は撮影画像の格納用途、2つ目は、画像識別をトリガーし結果を格納する用途で定義します。
5)次は画像識別した結果を画面に表示するためにラベルコントロールの「Textプロパティ」に以下を入力くださいませ。こちらでは、predres(Custom Vision Serviceの画像識別結果テーブル)のどの値を表示するか指定します。Custom Vision Serviceの画像識別結果は複数行で返却があるので、最初の行を抽出するためFirst関数を使っています。
| コントロール名 | プロパティ名 | 数式バー |
| Label1 | Text | "商品名称:"& First(predres).tagName |
| Label2 | Text | "識別精度:"& First(predres).probability*100 & "%" |
ここまでの手順で画像識別予測モデル定義、撮影アプリで画像識別予測モデルの呼び出しと結果格納まで完了しています。右上にある「▷」ボタンを押すとプレビューで動作確認できます。試してみてください。ここまでやるだけでも充分楽しめます。
4.Power Apps のポータルからCommmon Data Service上で商品登録画面と情報(商品別のアレルゲン情報)を作成する
画像識別と結果表示までの動作確認が終わったら、照会用の商品別のアレルゲン情報を登録していきましょう。
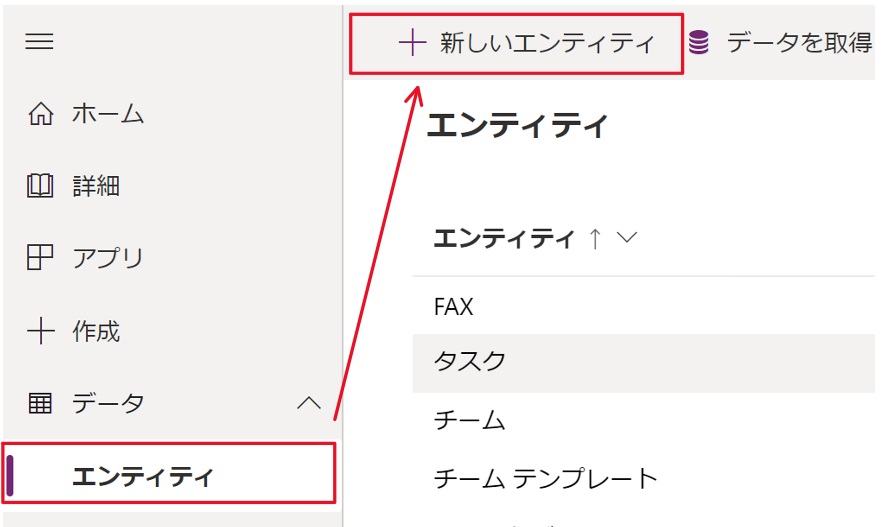
1)Power Appsポータルのホームから「データ」-「エンティティ」を選択します。表示された画面で「+新しいエンティティ」をクリックします。

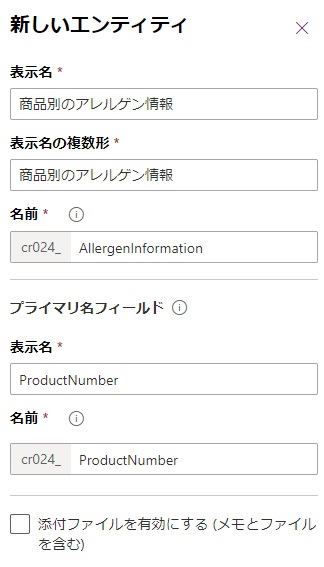
2)エンティティに任意の名前をつけ、エンティティ作成しましょう。私はエンティティ名を「商品別のアレルゲン情報」としました。

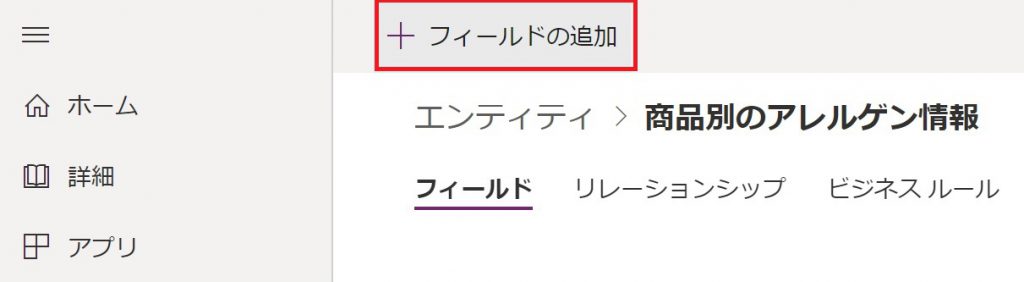
そのあとフィールドを登録していきます。「+フィールドの追加」をクリックします!
フィールドというのはExcelでいうところの列名だと思ってください(汗)。作りたい列数分、フィールドの追加していきましょう。

今回はこんな感じのフィールドを作ってみました。お好みでアレンジいただいてOKです。
| 表示名 | 名前 | データ型 | 必須 | 検索可能 | ||
| 商品番号 | ProductNumber | 一意識別子 | 必須 | ☑ | ||
| 商品名称 | ProductName | テキスト | 必須 | ☑ | ||
| アレルゲン情報 | AllergenInformation | テキスト | 必須 | ☑ |
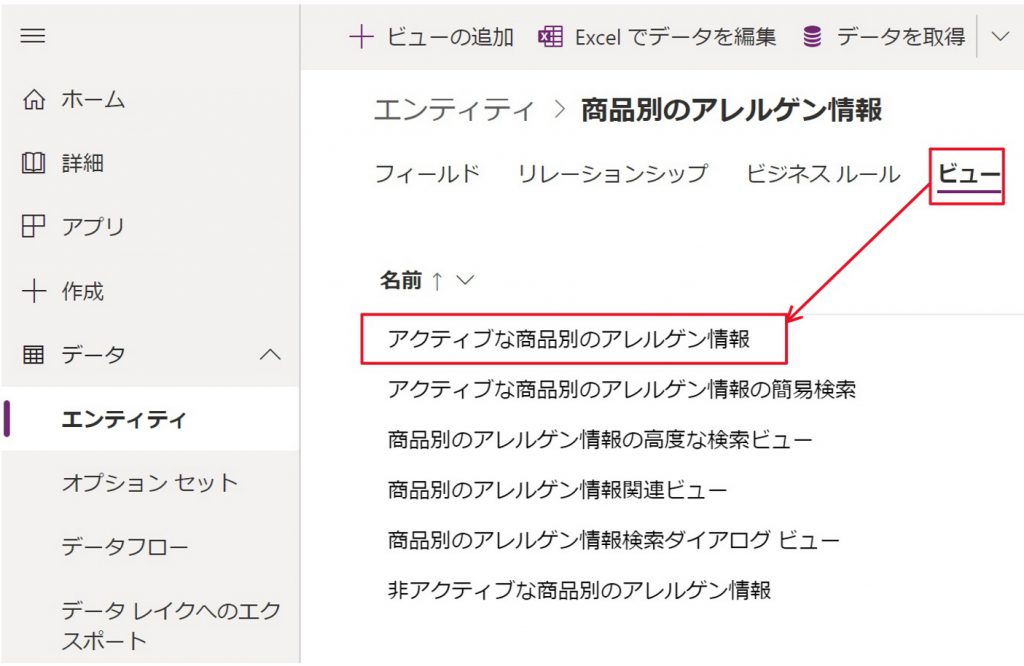
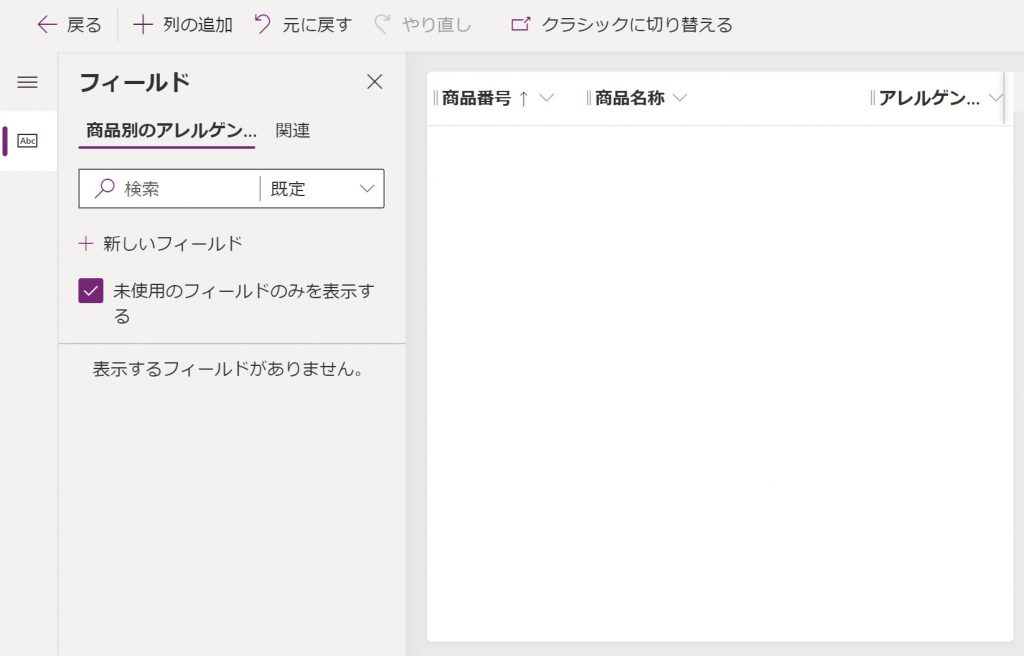
3)フィールドの定義が終わったら、ビューと呼ばれる一覧画面の定義をします。「ビュー」-「アクティブな商品別のアレルゲン情報」をクリックし、入力画面定義を行います。「商品番号」、「商品名称」、「アレルゲン情報」をドラッグ&ドロップで移動させ、「保存」したのち「公開」をクリックします。これで入力画面定義の完成です。
例) ビューの編集画面へアクセス

例)ビューの編集画面

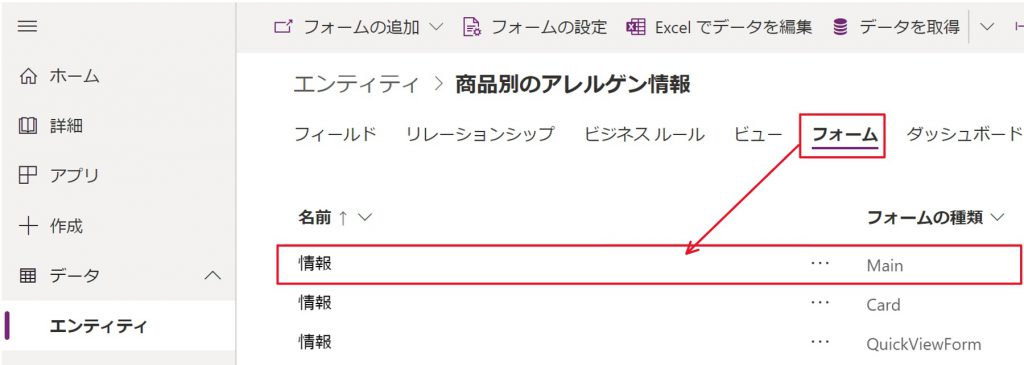
4)次はフォームと呼ばれるデータ入力画面を作ります。データ登録時に使います。「フォーム」-「情報(main)」をクリックし、入力画面定義を行います。
例) フォームの編集画面へアクセス

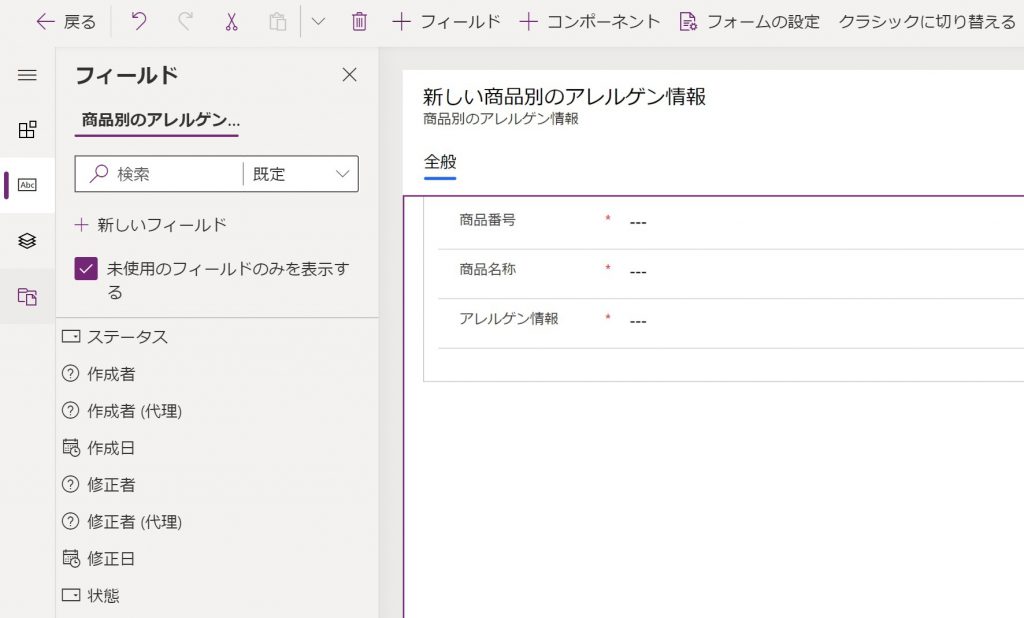
「商品番号」、「商品名称」、「アレルゲン情報」をドラッグ&ドロップで移動させ、「保存」したのち「公開」をクリックします。これで入力画面定義の完成です。
例)フォームの編集画面

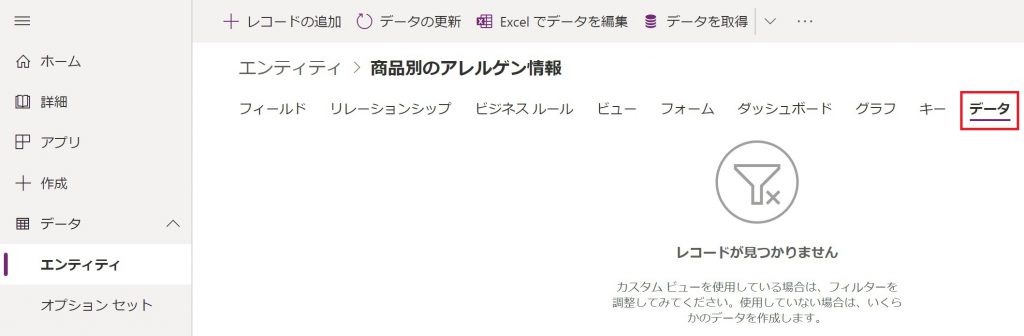
5)ここまできたら最後にデータを登録しましょう。「データ」をクリックして、データ登録画面に行きましょう。

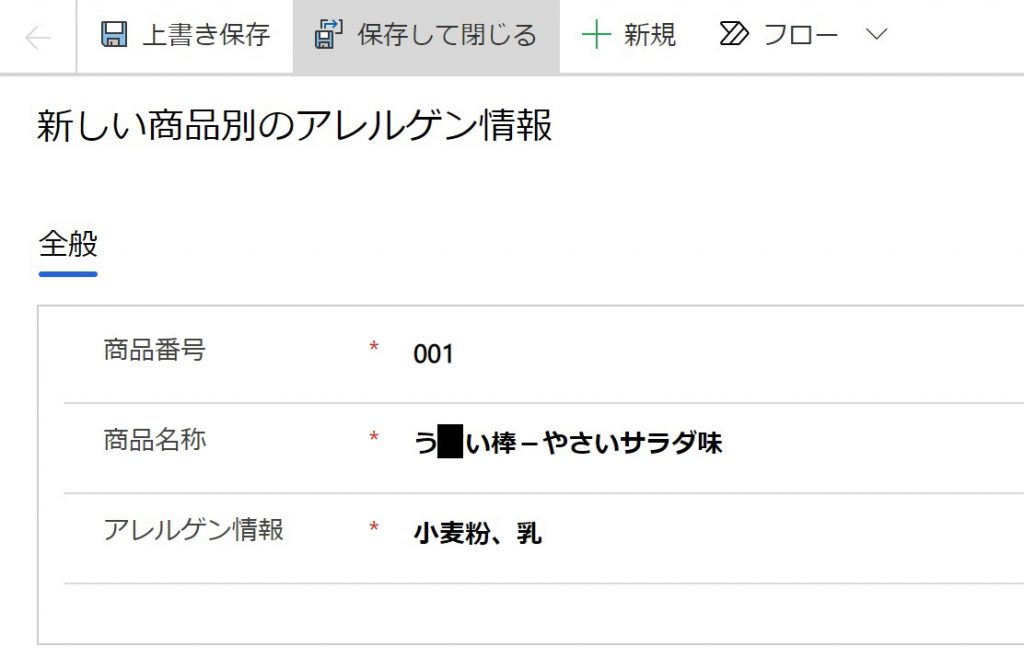
「+レコードの追加」で1レコードずつ登録していきます。手順を覚えるために1レコードは手動で実施してみてください。
例) フォームでのデータ登録

2レコード以降は「Excelでデータを編集」や「Excelでデータを取得」等で一括どんしてもらって全然OKです。だって手入力めんどくさいっすもんね。
5.Commmon Data Serviceの商品情報を撮影アプリに繋げる
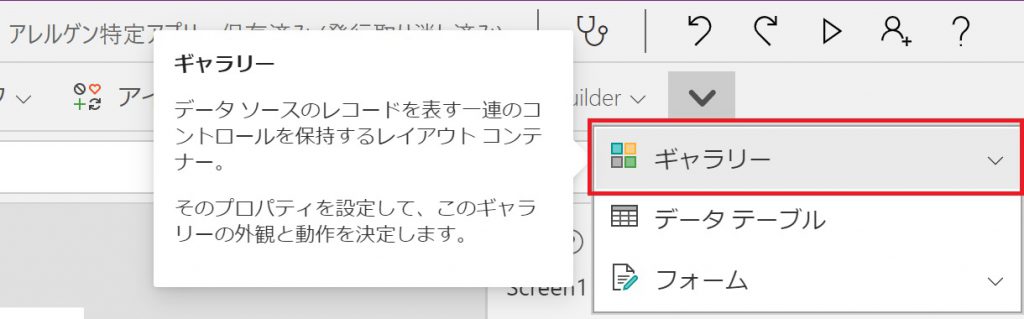
画像識別AIで商品名が特定できたらアレルゲン情報を表示したいので、ギャラリーコントロールを配置していきます。
1)「挿入」から「ギャラリー」-「縦」をクリックします。

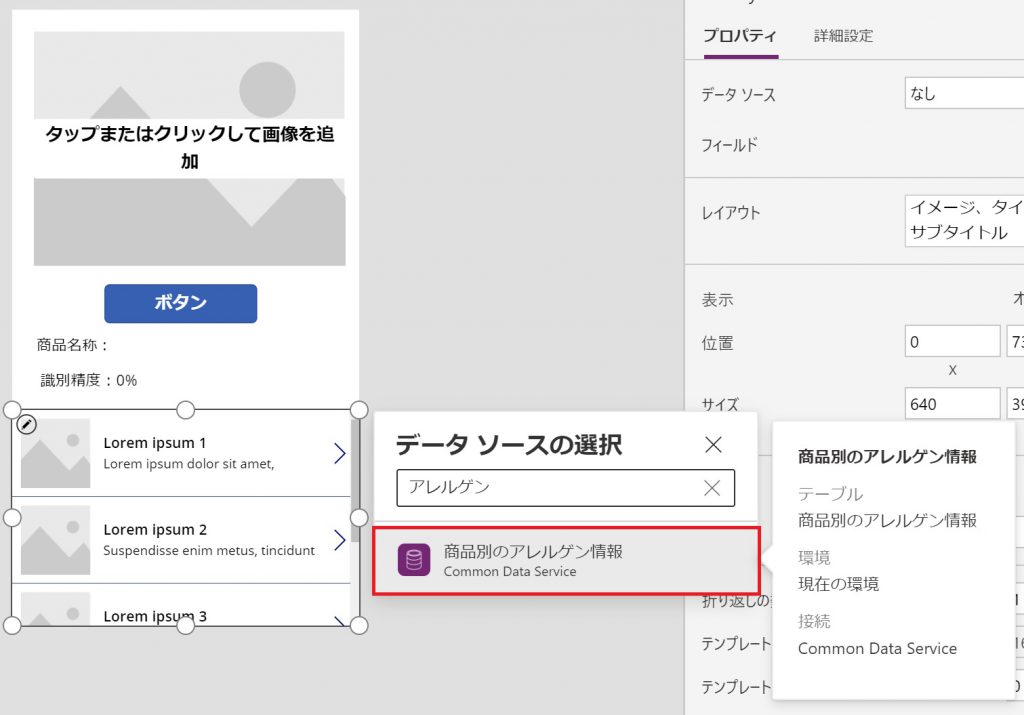
2)ギャラリーコントロールを選択すると「データソース」の指定ポップアップが表示されるので、先ほど【5. - 2)】で作成した商品別のアレルゲン情報を指定します。指定方法は「データソース」-「>エンティティ」-「商品別のアレルゲン情報」です。

3)デフォルトのギャラリーは、レイアウトがイメージ付ですが、今回はタイトルのみにします。
4)ギャラリーコントロールの「Item」プロパティに以下を入力すれば、画像識別で判明した商品名に基づいてデータを検索し、該当する商品があれば表示するという機能が作れます。
| コントロール名 | プロパティ名 | 数式バー |
| 例文 | - | Search([@エンティティ名],検索条件テキスト,"検索対象とするエンティティの列名") |
| Gallery1 | Item | Search([@商品別のアレルゲン情報],First(predres).tagName,"cr024_productname") |
5)ギャラリーコントロール内のタイトル欄の「Text」プロパティを「ThisItem.商品番号」から「ThisItem.商品名称」に変更します。
以上で完成です!お疲れ様でした!いかがでしたか!?
最初は画面構成やデータソースへの接続などでアレルギーが出る方もいらっしゃるかもしれませんが、覚えてしまえば本当に楽で、こんな数手順で画像識別AI撮影アプリが完成しました。各コントロールでは色やフォント指定などもアレンジできますので、あとはお好みで飾り付けなさってくださいませ。もっと自家製アプリを気に入ること、間違いなし!!
そして、今回は商品の識別とアレルゲン特定をテーマに実施しましたが、ここで学んだ画像識別AIの作り方と、それを活用した撮影アプリの作り方を覚えたら、アイディア次第で多用途に使えます。
例)ラベルなどのない部品を画像識別し、利用方法を表示など
社員の顔を識別し、パーソナライズされた案内するなど
みなさんはどんなアイディアが思いつきましたか?ぜひ試しに作ってみてくださいね!!
今後も試しに作ったアプリなどを定期的に紹介しつつ、私自身Power Appsスキルを洗練できるように頑張ってまいりたいと思います!
つたないブログではございましたが、最後までお読みいただき、ありがとうございました!!!
【DX人材を育成する新サービスのご案内】
このたび、ノーコード・ローコード開発に興味のある方に向けて、Power Platformを活用した「クラウドアプリ開発実践講座」をご用意しました!
さっそく、金融機関様などで全社的な研修にご採用をいただいております。
ほぼマウス操作だけでアプリが作れてしまう時代。プログラミング未経験の方でも、社内業務の自動化やデータ可視化ツールの開発をリードできるようになります。
いまならお試し60分無料体験講座を開催中です!ぜひお試しください☆
クラウドアプリ開発実践講座
https://sales.fixer.co.jp/dx-training







![Microsoft Power BI [実践] 入門 ―― BI初心者でもすぐできる! リアルタイム分析・可視化の手引きとリファレンス](/assets/img/banner-power-bi.c9bd875.png)
![Microsoft Power Apps ローコード開発[実践]入門――ノンプログラマーにやさしいアプリ開発の手引きとリファレンス](/assets/img/banner-powerplatform-2.213ebee.png)
![Microsoft PowerPlatformローコード開発[活用]入門 ――現場で使える業務アプリのレシピ集](/assets/img/banner-powerplatform-1.a01c0c2.png)


