こんにちは。Power Platform Masterを目指し始めた荒井です。
前回に引き続き、楽しみながらAIやPower Platformを学べたらと思い、お試しで作ってみたアプリを紹介します。
今回は社内/社外どちらのWebサービスでも作れるPower App Portalを作ってみます。豊富なテンプレートが用意されているので、作った直後にちょっとしたタイトルと本文を修正するだけでそれっぽいWebサービスに様変わりします。ぜひ、やってみてください。楽しいですよ(/・ω・)/
Power Appってそもそもなんやねん!という方は、以下の参考サイトをご覧くださいませ。とっても丁寧に解説されています。
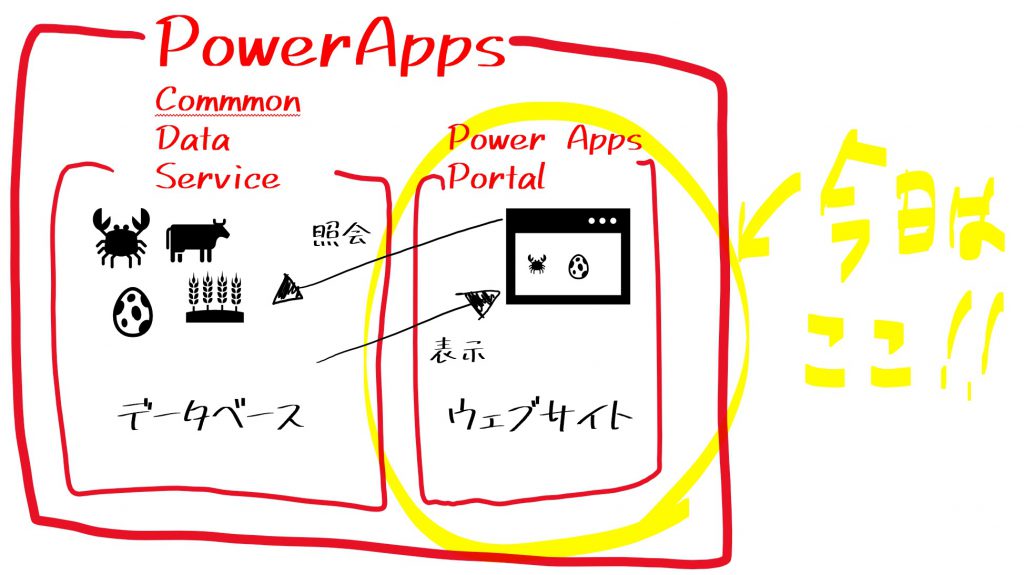
アプリ構成
今回はシンプル!以下の「ウェブサイト」を作ります。

アプリ作りに必要なもの
以下のライセンスをお持ちでない方は、「Power Apps 試用版プラン」を利用すれば、無料で検証ができますのでご検討くださいませ。
- Power App ライセンス
(Office Eシリーズ付帯のライセンスではPortal(Webサイト)が作成できませんので注意しましょう)
早速作ってみよう!!
1)Power Appsのポータル「https://make.powerapps.com/」へGo!!! ログインしましょう!!
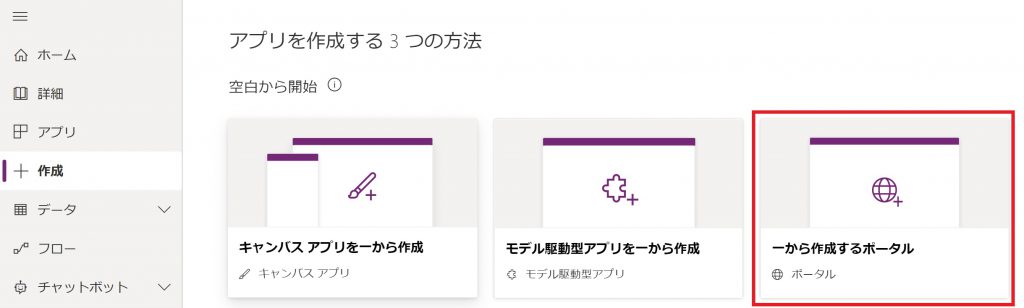
2)「+作成」-「一からポータルを作成する」をクリック!

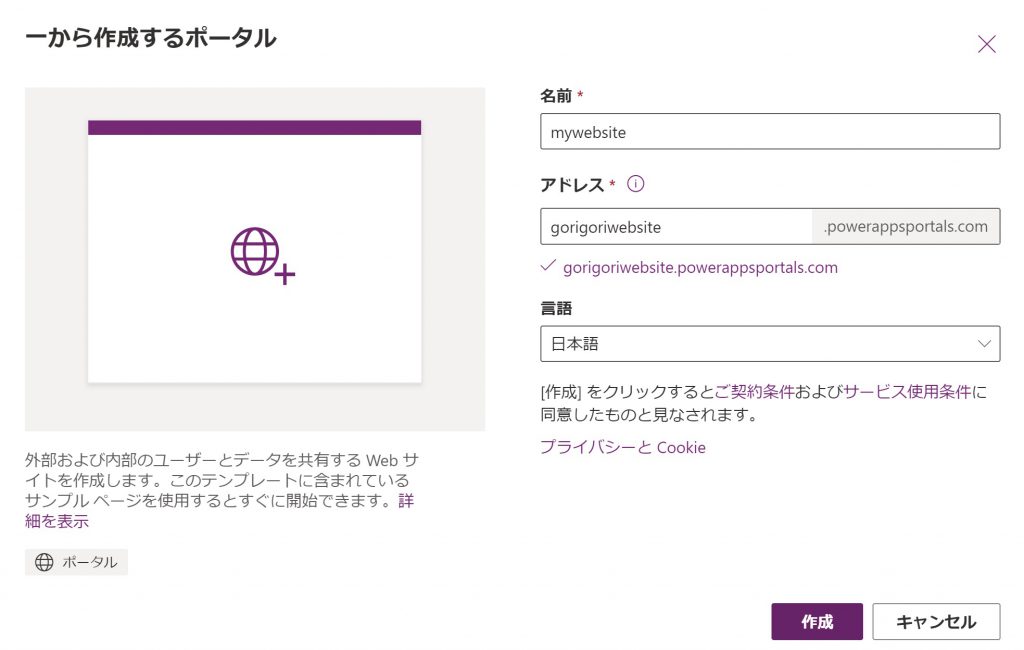
3)「名前」、「アドレス」はお好みの名前でどうぞ。その後「作成」をクリック!

はいっ!これで構築はほぼ完成です(/・ω・)/ 超楽~
この後は、数分~数十分したら、Webサービスが起動してきます。
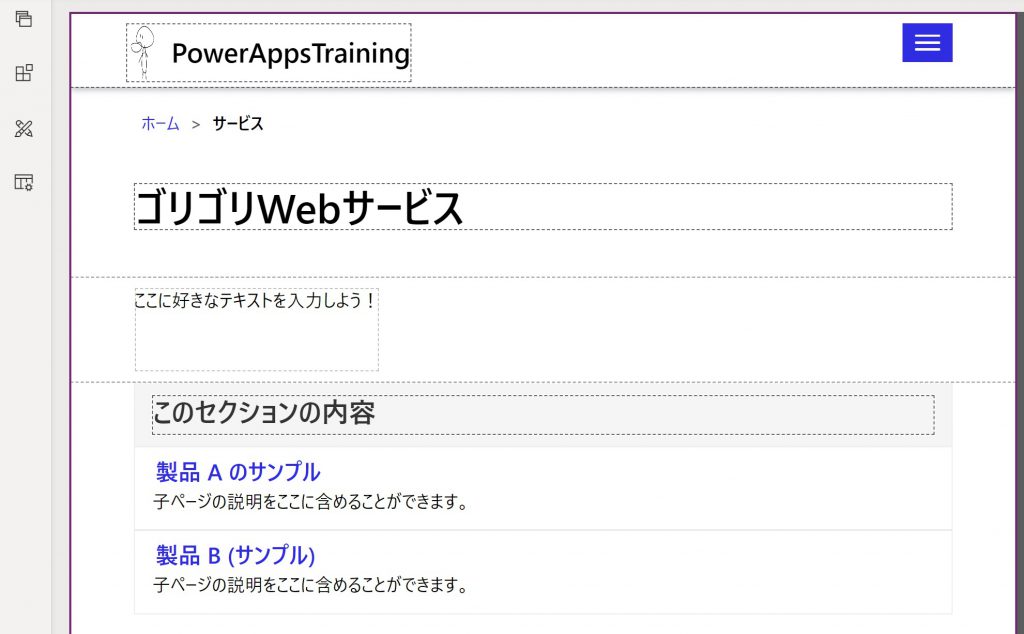
4)Webサービスが起動したら、その後は、標準テンプレートをよしなにちょこちょこ修正するだけで、自分ごのみのWebサイトが出来ちゃいます。
修正する時は、タイトルを選択して文字入力、ロゴを置換したい時はクリックして画像のアップロードをするといった感じです。直感的に操作できるので専門的な知識がなくても全然OKです!

いかがだったでしょうか!?簡単すぎてビックリでしたね。ぜひ皆さんごのみのWebサービスを作ってみてくださいね。
後日書く予定のブログでは、今日作ったWebサービスにデータベース照会機能を実装させてみようと思っています。今後のブログをお楽しみ!!
以上、「Power Apps で Power Apps Portal を作ってみた」ブログでしたー!
最後までお読みいただき、ありがとうございました。
【DX人材を育成する新サービスのご案内】
このたび、ノーコード・ローコード開発に興味のある方に向けて、Power Platformを活用した「クラウドアプリ開発実践講座」をご用意しました!
さっそく、金融機関様などで全社的な研修にご採用をいただいております。
ほぼマウス操作だけでアプリが作れてしまう時代。プログラミング未経験の方でも、社内業務の自動化やデータ可視化ツールの開発をリードできるようになります。
いまならお試し60分無料体験講座を開催中です!ぜひお試しください☆
クラウドアプリ開発実践講座
https://sales.fixer.co.jp/dx-training








![Microsoft Power BI [実践] 入門 ―― BI初心者でもすぐできる! リアルタイム分析・可視化の手引きとリファレンス](/assets/img/banner-power-bi.c9bd875.png)
![Microsoft Power Apps ローコード開発[実践]入門――ノンプログラマーにやさしいアプリ開発の手引きとリファレンス](/assets/img/banner-powerplatform-2.213ebee.png)
![Microsoft PowerPlatformローコード開発[活用]入門 ――現場で使える業務アプリのレシピ集](/assets/img/banner-powerplatform-1.a01c0c2.png)


