こんにちは。寒くなってきてバイクがつらくなってきた石川です。
今回は、mkdocsというものを使ってお手軽に静的サイトを作成する方法を紹介します。
Mkdocsとは
Markdown形式で書いたドキュメントをWebサイトとして生成してくれる静的サイトジェネレーターです。設定はyml形式で記述し、サイトの大元となるドキュメントはMarkdownで記述します。
セットアップから紹介してもいいのですが、Dockerイメージが公開されていますのでそちらを用いることにします。
今回やることは大きく分けて2つです。
- Markdownでドキュメントを書きMkdocsで静的サイトを生成
- Azure App Serviceで公開
Markdownでドキュメントを書きMkdocsで静的サイトを生成
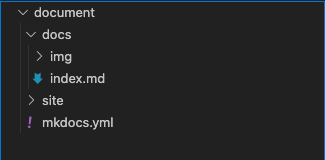
以下のようなファイル/フォルダ構成を作っておきます。

静的サイトを生成する上で必要な設定ファイルを記述していきます。
# サイトタイトルの設定
site_name: techblog
# ページ名とmdファイルの設定
nav:
- 概要: index.md
# デザインの設定
theme:
name: 'material'
language: 'ja'
palette:
primary: 'indigo'
accent: 'indigo'
font:
text: 'Roboto'
code: 'Roboto Mono'
# 検索の言語設定
extra:
search:
language: 'jp'次に、ページ本体となるMarkdownを記述します。
# いんでっくす
## いんでっくすです
最初に表示されるページ
## 対応してる書式
- 箇条書き
- あ
- い
- う
- コードブロック
```javascript
const post = () => {
await api.post('hoge')
}
```
- インラインコードブロック
`/var/log` を確認する
- 見出し
# これは H1
## これは H2
### これは H3
---
- イタリック
*これはイタリック体*
---
- 太字
**これは太字**
---
- 折り畳み
<details><summary>cloud.config TechblogはFIXER社員有志によるブログです。</summary>テーマはなんでもござれ!</details>
---
- 引用
> これは引用です
>> ネストもできるよ
ざっくりですがこのファイルをページとして生成してみます。
コンテナイメージが公開されていますので、今回はそれを用いて行います。
Dockerのインストールなどは省きますので適宜環境を整えてください。
コマンドラインでdocumentディレクトリに移動し以下のコマンドを実行します。
docker run --rm -it -v ${PWD}:/docs squidfunk/mkdocs-material buildカレントディレクトリ(documentディレクトリ)をコンテナ側の /docs としてマウントができればいいので ${PWD}は環境に応じて置き換えてください。
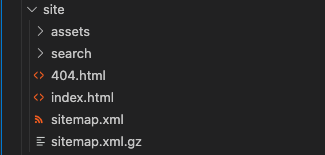
すると /site 以下に静的サイトのデータが生成されます。

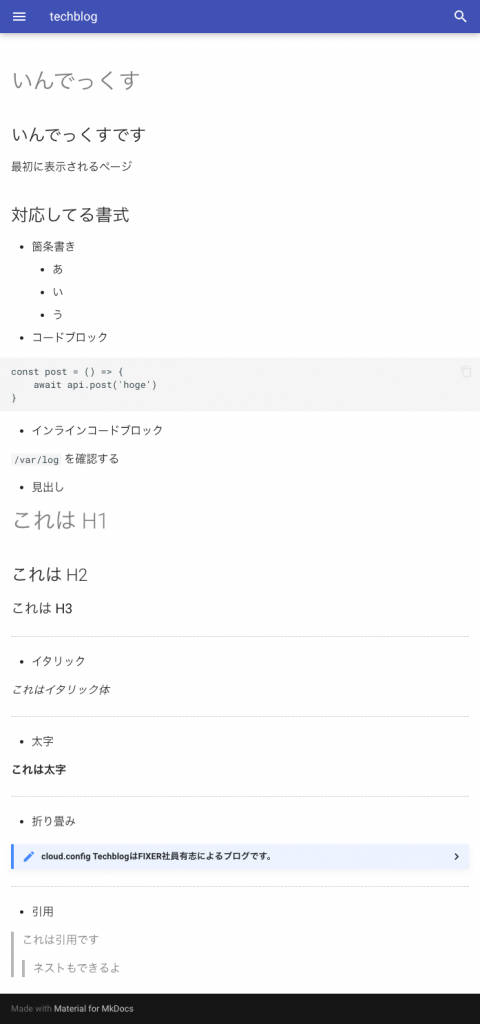
表示するとこんな感じに。

これをAzure App Serviceでホスティングします。
Azure App Serviceで公開
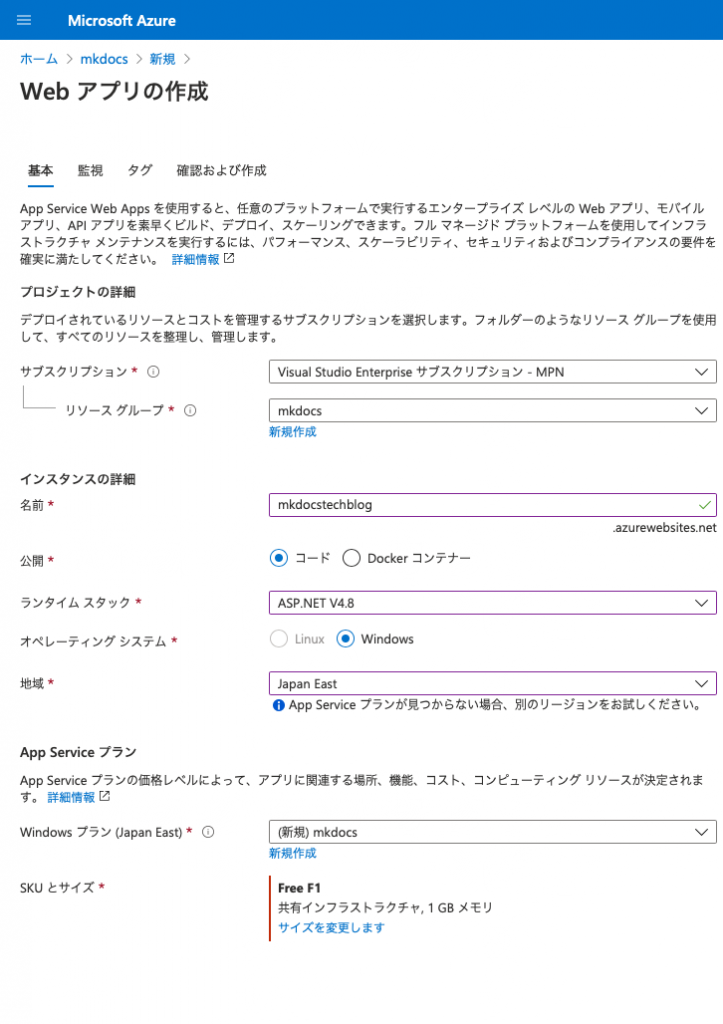
まずは、Azure App Serviceを作ります。

サクサク作っていきます。

できました。
VS Codeの拡張機能からピャッとデプロイします。

結果がどうなっているかは以下からご覧ください!
サクッと作れちゃうのでメモとかを置くのにも便利です。個人的なものはアクセス制限や認証をかけてセキュアにしておきましょう。
それでは








![Microsoft Power BI [実践] 入門 ―― BI初心者でもすぐできる! リアルタイム分析・可視化の手引きとリファレンス](/assets/img/banner-power-bi.c9bd875.png)
![Microsoft Power Apps ローコード開発[実践]入門――ノンプログラマーにやさしいアプリ開発の手引きとリファレンス](/assets/img/banner-powerplatform-2.213ebee.png)
![Microsoft PowerPlatformローコード開発[活用]入門 ――現場で使える業務アプリのレシピ集](/assets/img/banner-powerplatform-1.a01c0c2.png)


