この記事はFIXER 3rd Advent Calendar 2020 2日目の記事です。
ライトなVimmerの和田です。今までVSCode上でVIMと同様の操作を行えるようにVSCodeVimを導入してたんですが、こいつはまだまだ発展途上らしく、動作がもっさりしていたりだとか.vimrcのサポートが甘かったりなどの問題を感じていました。最近Vue.jsを触りはじめてVSCodeを使う機会も多くなってきていたので、なんかいい代替がないかな~とネットサーフィンをしていたら件のvscode-neovimが良いらしいという話を見つけました。というわけで今回は、お試しでvscode-neovimを導入してみたいと思います。
vscode-neovimとは
https://github.com/asvetliakov/vscode-neovim
VSCodeVimのようにVIMをエミュレートするのではなく、NeoVimとVSCodeを統合する拡張機能です。ほとんどの操作を埋め込まれたNeoVimインスタンスで動作させるので速いらしい。
導入手順
1. Neovimのインストール
NeovimのNightly 0.5.0以上が必要です。プレリリース版なので注意しましょう。chocolateyのリポジトリにあったので、今回はchocolateyを使用します。(chocolateyはWindowsのパッケージマネージャです)
choco install neovim --preインストールが終わったらnvimコマンドでNeovimが立ち上がることを確認しときましょう。
2. vscode-neovimのインストール
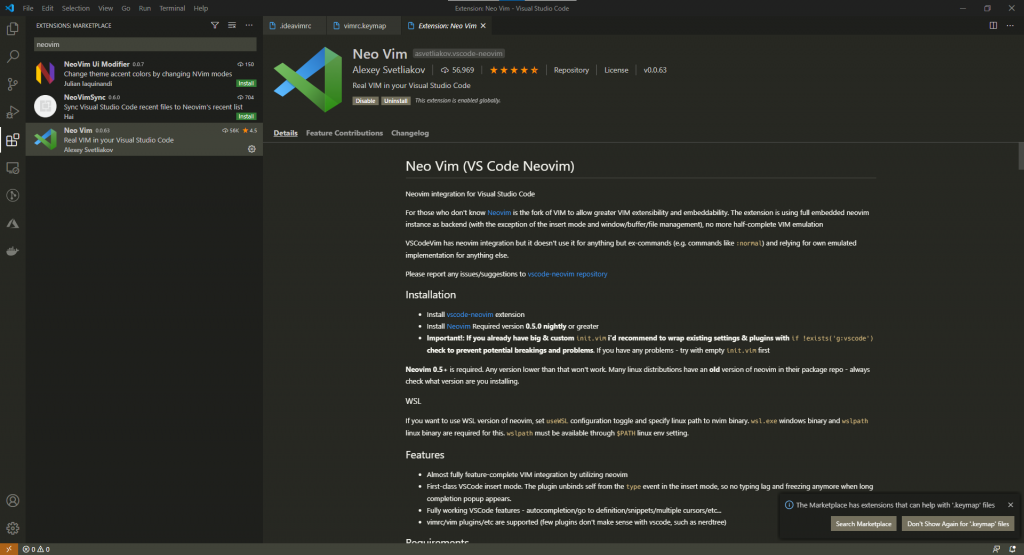
VSCodeのマーケットプレイスでNeo Vimをインストールします。

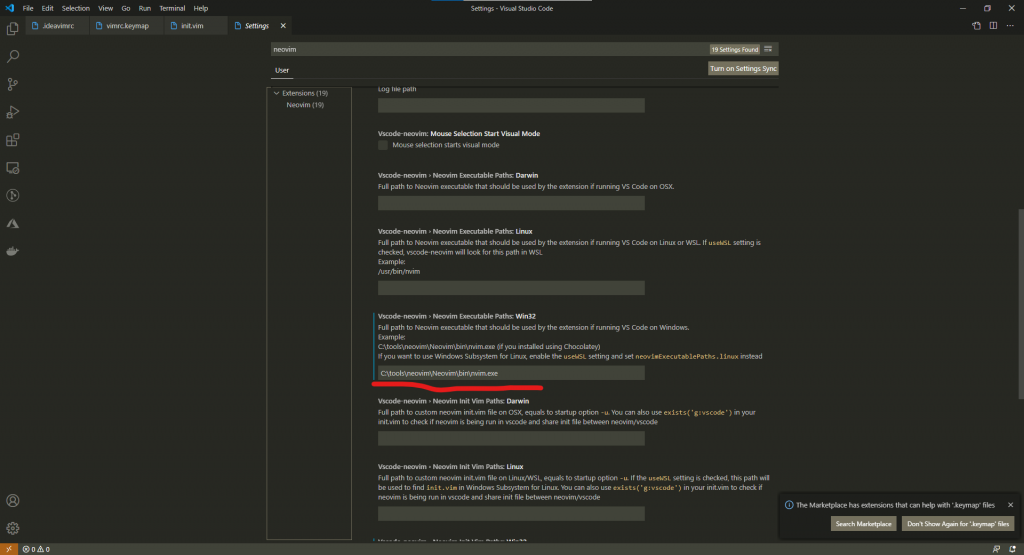
次に、Neovimのバイナリへのパスを設定します。

VSCodeを再起動すれば、vim操作が有効になっているはずです 🎉 あ、VSCodeVimをインストールしている方は忘れずに無効化するかアンインストールするかしてくださいね。
.vimrcを読み込む
Neovimでは設定ファイルがinit.vimという名前になります。僕の場合は既に.vimrcに設定を記述していたので、それを読み込むだけです。
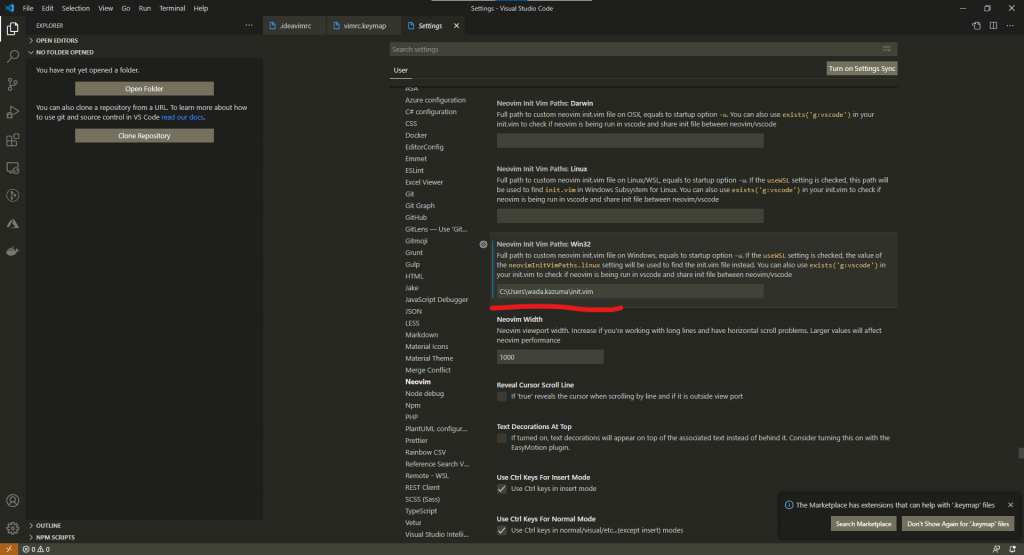
source ~/.vimrcinit.vimファイルを作成したら、その絶対パスも設定する必要があります。

再起動してちゃんと設定ファイルが読み込めているかを確認してみましょう。設定したキーバインドになっていれば完了です🥳🥳🥳
おわりに
バ ッ チ バ チ に 高 速 化 で き ま し た 。
もともとVSCodeVimを使用していたときは起動するたびに有効になるまで体感1秒ぐらいかかっていたのがNeovimでは体感0.3秒ぐらいにまで縮まり、ノーマルモードとインサートモードとビジュアルモードの切り替えのもっさり感も皆無になり、RiderのIdeavimと設定ファイルの共有もできるようになって、仕事もうまくいくようになり、彼女もできました。最後の方は冗談ですが、これからいい感じなのは確かなので、これから使い倒していきたいと思います。








![Microsoft Power BI [実践] 入門 ―― BI初心者でもすぐできる! リアルタイム分析・可視化の手引きとリファレンス](/assets/img/banner-power-bi.c9bd875.png)
![Microsoft Power Apps ローコード開発[実践]入門――ノンプログラマーにやさしいアプリ開発の手引きとリファレンス](/assets/img/banner-powerplatform-2.213ebee.png)
![Microsoft PowerPlatformローコード開発[活用]入門 ――現場で使える業務アプリのレシピ集](/assets/img/banner-powerplatform-1.a01c0c2.png)


