この記事はFIXER 3rd Advent Calendar 2020 (https://adventar.org/calendars/5928) 6日目の記事です。
前日はこちら(https://tech-blog.cloud-config.jp/2020-12-05-tired-making-chatbot-1)
次回は「QnA Maker と Azure Bot Service でチャットボット作ってみた3」!この記事の続きの記事になります。
はじめに
Power Platform を好奇心でいじってるエンジニア歴 2 年目の、横田です!
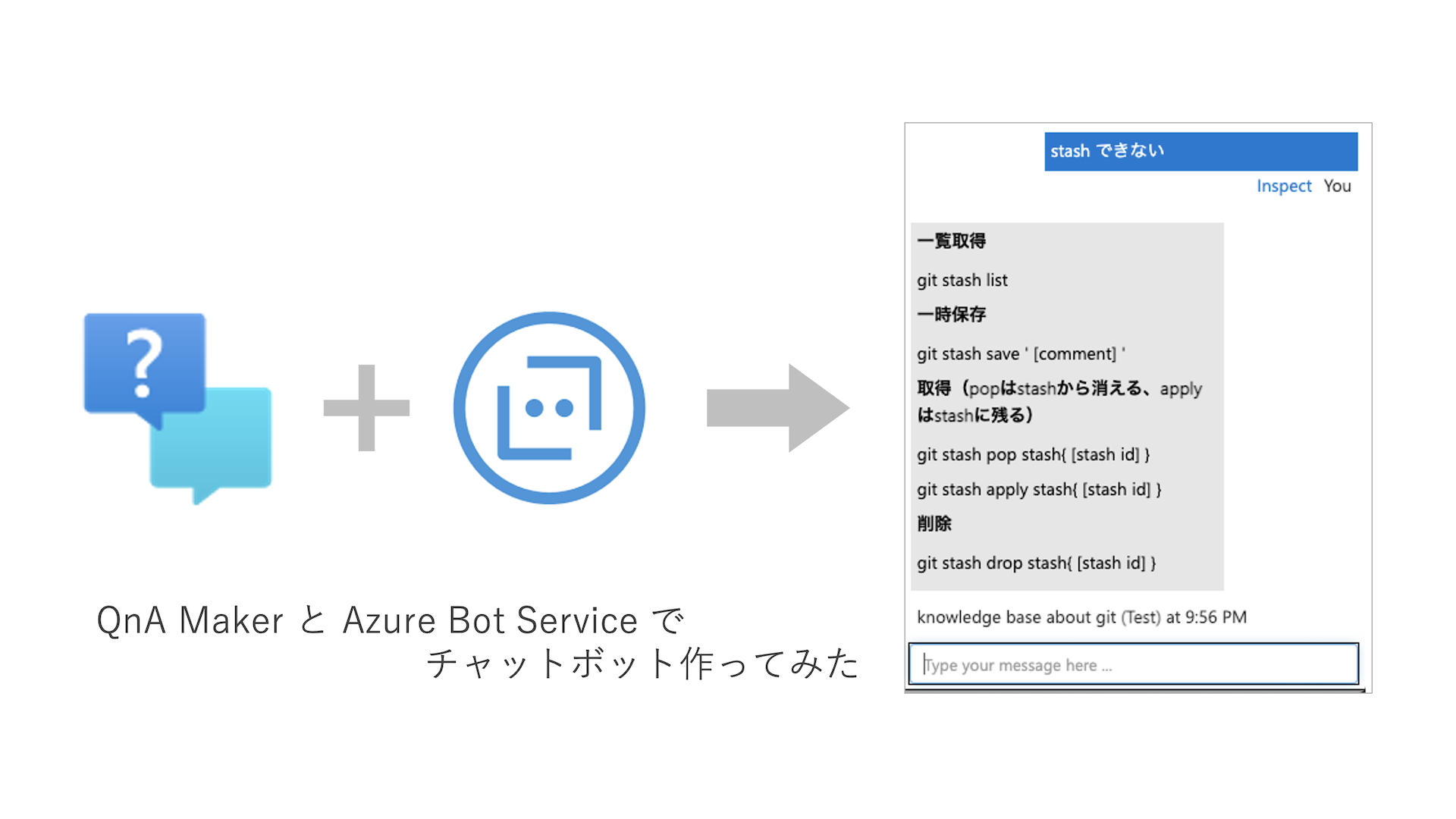
今回は、Azure の「QnA Maker」と「Azure Bot Service」を使って、Webアプリで動かせるチャットボットを作ったので、その連載記事の2記事目になります!
その他の連載記事
今回は「Azure Bot Service」についてサラッと説明した後に、前回「QnA Maker」で作った Q&A を Azure Bot Service と繋げてチャットボットを作成し、ローカル環境で動かすハンズオンを紹介していきます!
それではやっていきましょう!
Azure Bot Service とは
Azure Bot Service とは、ボットが作れるサービスです!QnA Maker や Luis などのサービスと繋げて、チャットボットを作成できます!すごいところは、Webアプリや slack、LINE など、様々な環境にチャットボットを展開できるところだと思ってます!
ハンズオン:Azure Bot Service でチャットボットを作る
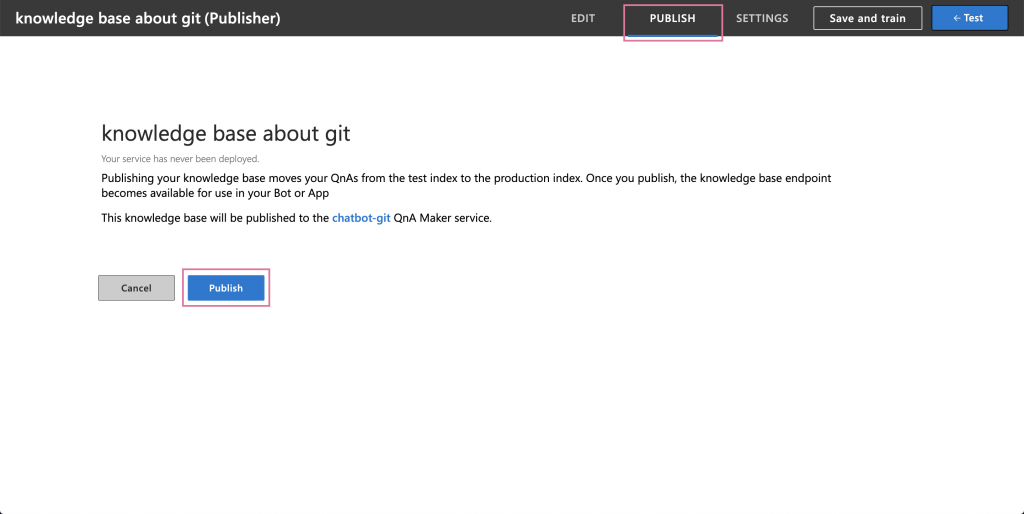
1. QnA Maker を公開する

2. Azure Bot Service のリソースを作る
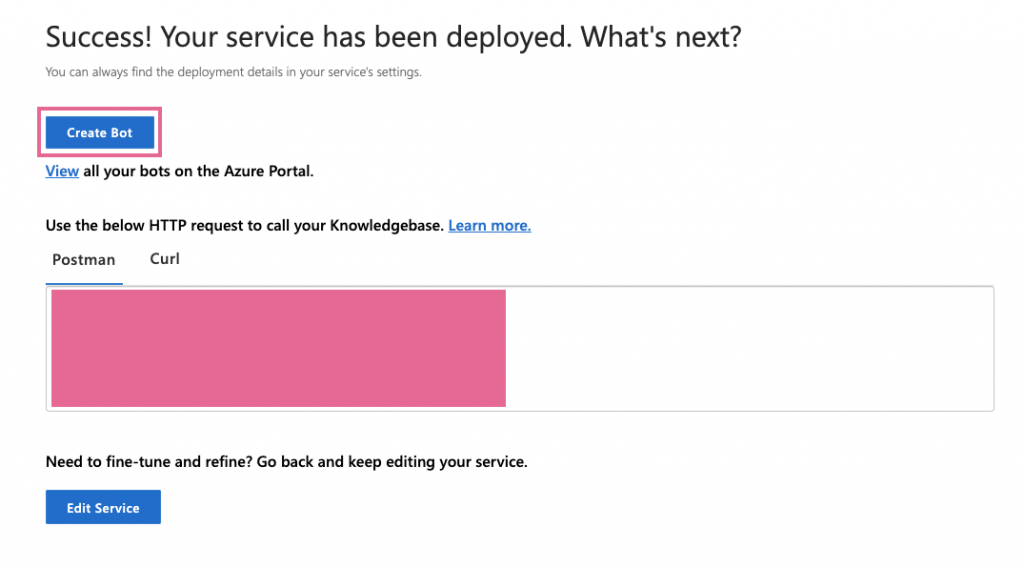
「Create Bot」から Bot を作成します。

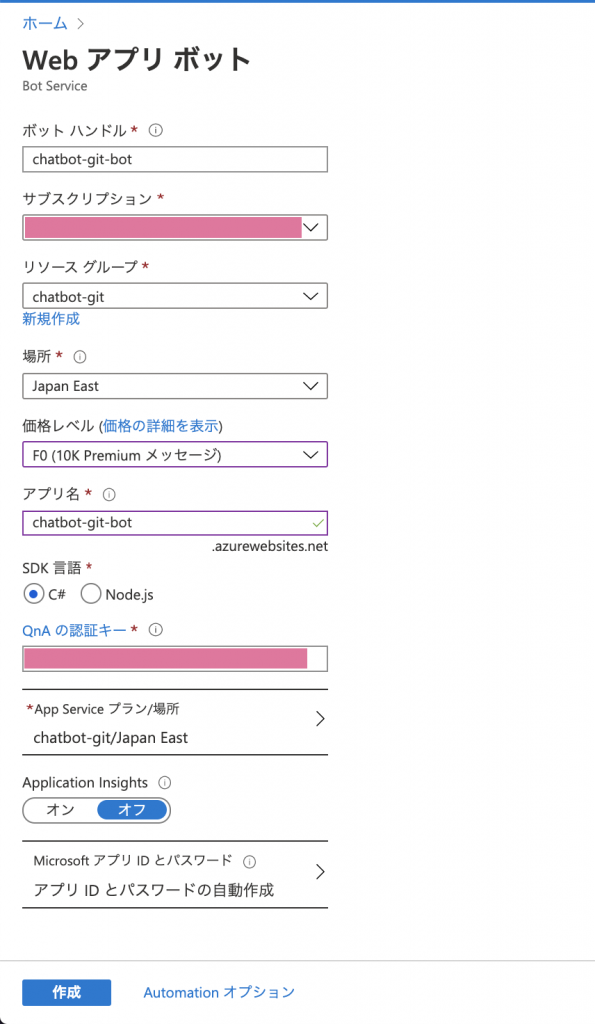
3. いい感じに入力する
※ 注意点として「QnA認証キー」「App Service プランと場所」は変更してはいけません(参考:マイクロソフトの公式ドキュメント)。

4. ローカルでチャットボットを動かしてみる
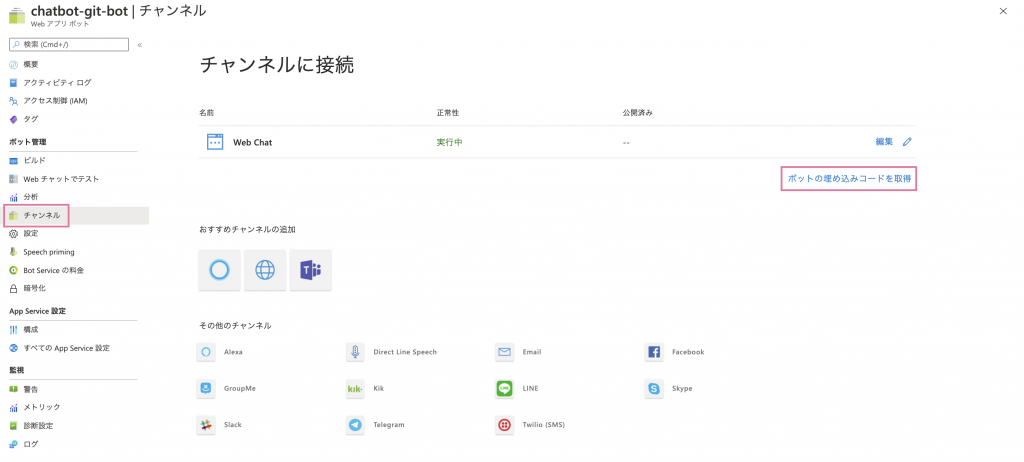
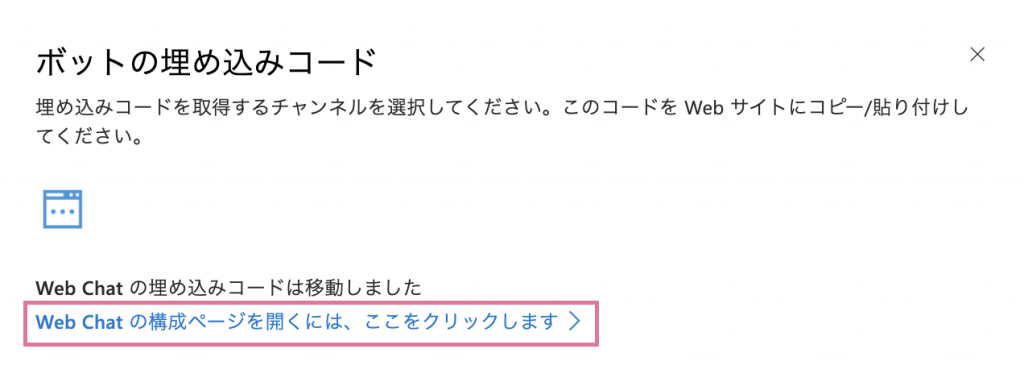
「チャンネル」に移動して、「ボットの埋め込みコードを取得」をクリックする


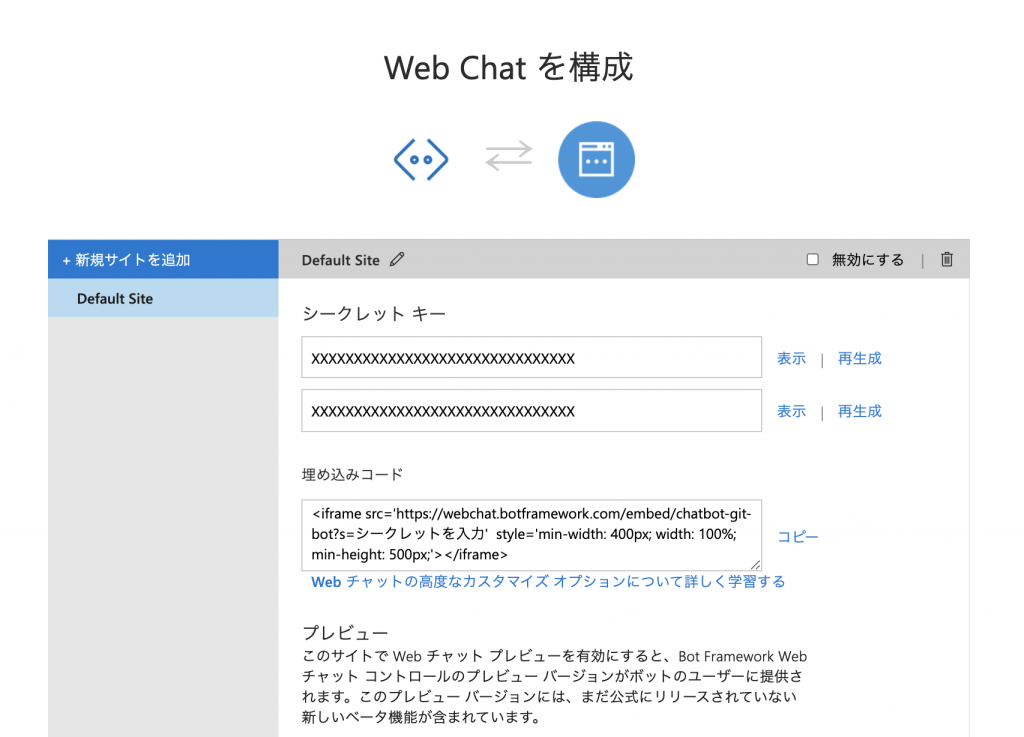
シークレットキーと埋め込みコードの画面を確認する

シークレットキーを貼り付けたHTMLを作って、ブラウザで開いてみると、良い感じに動くので遊んでみる
※ 本番環境で使用する場合は、シークレットキーではなくトークンを利用することが強く推奨されています(参考:マイクロソフトのBotFrameworkに関するgithub)。
<html>
<body>
<h2>Git について答えてくれる Bot</h2>
<iframe
src="https://webchat.botframework.com/embed/chatbot-git-bot?s=シークレットを入力"
style="min-width: 400px; width: 600px; min-height: 600px"
>
</iframe>
</body>
</html>
まとめ
今回は、「Azure Bot Service」について簡単に理解した後に、ハンズオン形式で QnA Maker と Azure Bot Service を繋げたチャットボットをローカル環境で動かしてみるところまでを紹介しました!次回は、実際にチャットボットが乗ったWebアプリを作っていきます!
その他の連載記事








![Microsoft Power BI [実践] 入門 ―― BI初心者でもすぐできる! リアルタイム分析・可視化の手引きとリファレンス](/assets/img/banner-power-bi.c9bd875.png)
![Microsoft Power Apps ローコード開発[実践]入門――ノンプログラマーにやさしいアプリ開発の手引きとリファレンス](/assets/img/banner-powerplatform-2.213ebee.png)
![Microsoft PowerPlatformローコード開発[活用]入門 ――現場で使える業務アプリのレシピ集](/assets/img/banner-powerplatform-1.a01c0c2.png)


