
この記事はFIXER 2nd Advent Calendar 2020 (https://adventar.org/calendars/5752) 12日目の記事です。
こんにちは、最近Vuetifyが素晴らしくて感動が止まない石川です。今回はApplication Gatewayでリダイレクト設定をする方法を紹介します。
リダイレクト?
あまりユースケースが思いつかないですが、 http(s)://xxx.com にアクセスしたら http(s)://yyy.com に飛ばすような挙動/処理をリダイレクトといいます。HTTPレスポンスコードでいうと 301 とかのあいつです。色々なところからそのレスポンスを返すことができますが、今回は Application Gateway で返してみようと思います。
Application Gateway を作る - 基本設定
では早速。

こいつですね。作成していきましょう。

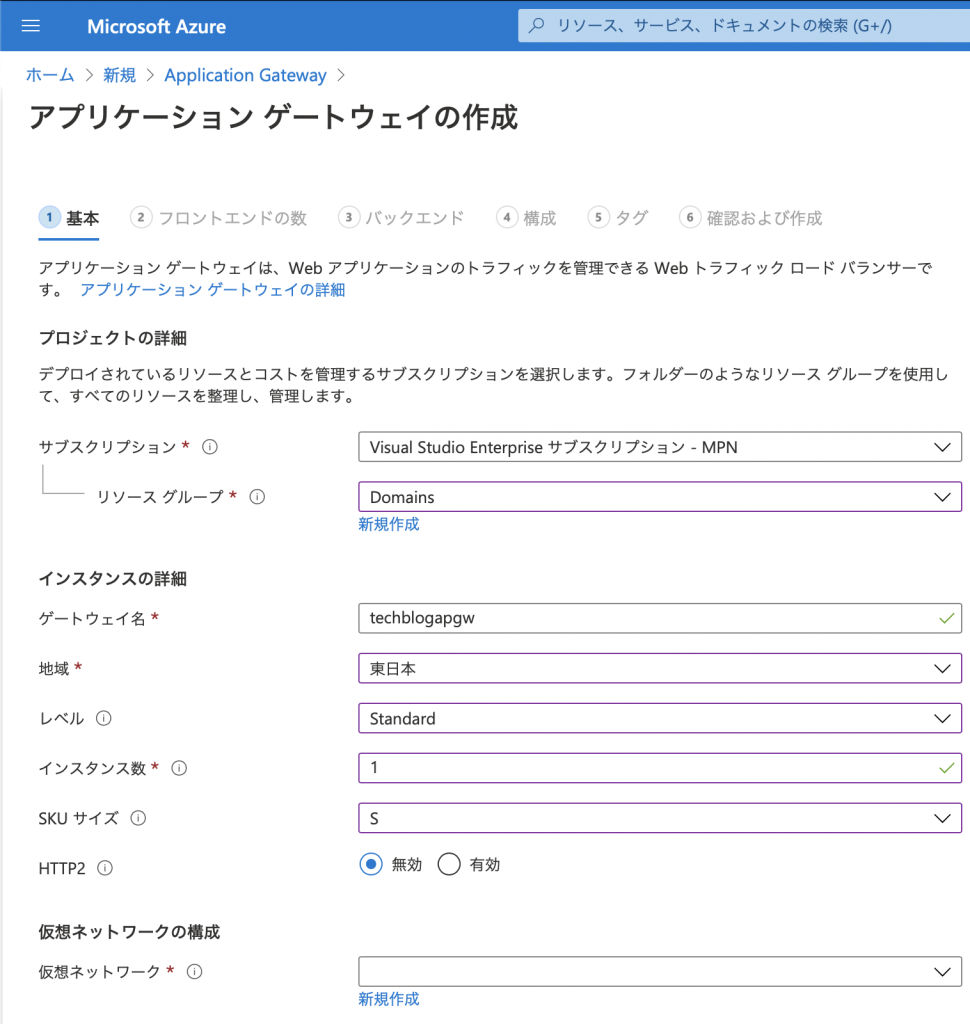
項目は以下の通りです。
- サブスクリプション: リソースを作成する Azure サブスクリプション
- リソースグループ: リソースを所属させるリソースグループ
- ゲートウェイ名: リソース名
- 地域: リソースを作成する地域
- レベル: Standard, Standard V2, WAF, WAF V2から選択、無印より V2 の方が高額
- インスタンス数: ゲートウェイインスタンスの数
- SKUサイズ: インスタンスあたりのサイズ
- 仮想ネットワーク: ゲートウェイを所属させる仮想ネットワーク
適当に設定を埋めてみました。 Application Gateway は VNet に所属させる必要があるので一緒に作成します。
新規作成を押してアドレス空間等を設定し作成します。
Application Gateway を作る - フロントエンド

設定ページは1ページだけじゃありませんでした。
次に Application Gateway に割り当てる IP アドレスを設定します。
VNet内など閉じられた環境で使う場合はプライベート IP を当てるといいでしょう。今回はパブリック IP を設定しておきます。
Application Gateway を作る - バックエンド
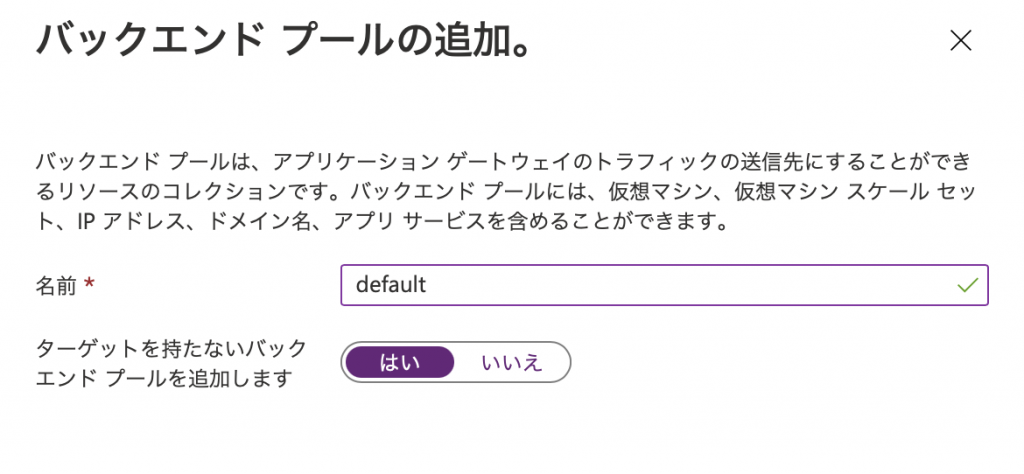
Application Gateway は文字通りゲートウェイなので裏側にルーティング対象が必要です。今回はリダイレクト設定を行うため、対象はリダイレクト先になるのですが一旦仮でターゲットなしの設定をしておきます。

バックエンドプールの追加を押下すると設定画面が出るので…

こんな感じで設定。
そのまま次の設定に行きます。
Application Gateway を作る - 構成

見慣れないものが出てきましたね。
この画面では、
- フロントの IP アドレス
- トラフィックのルーティング設定(特定のパスは A のサーバー, 別のパスは B のサーバーへルーティング)
- ルーティング対象のサーバー群
の設定が行えます。
今回は、1箇所にリダイレクトをするだけのゲートウェイを作成するので、フロントエンドとバックエンドプールについては規定値のままで大丈夫です。
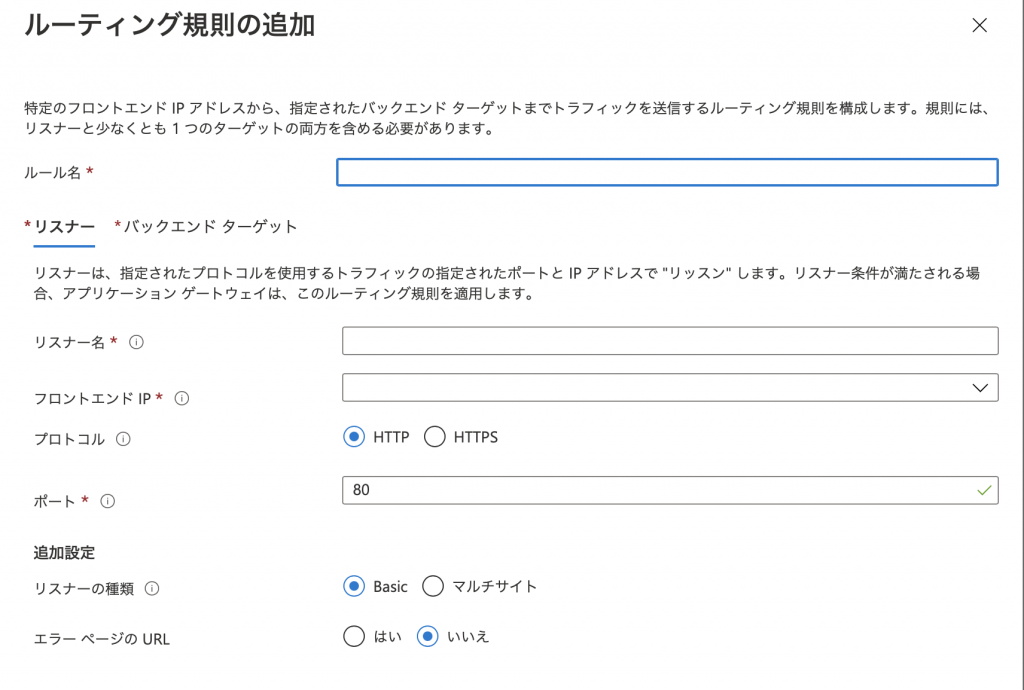
では真ん中のルーティング規則を設定していきます。

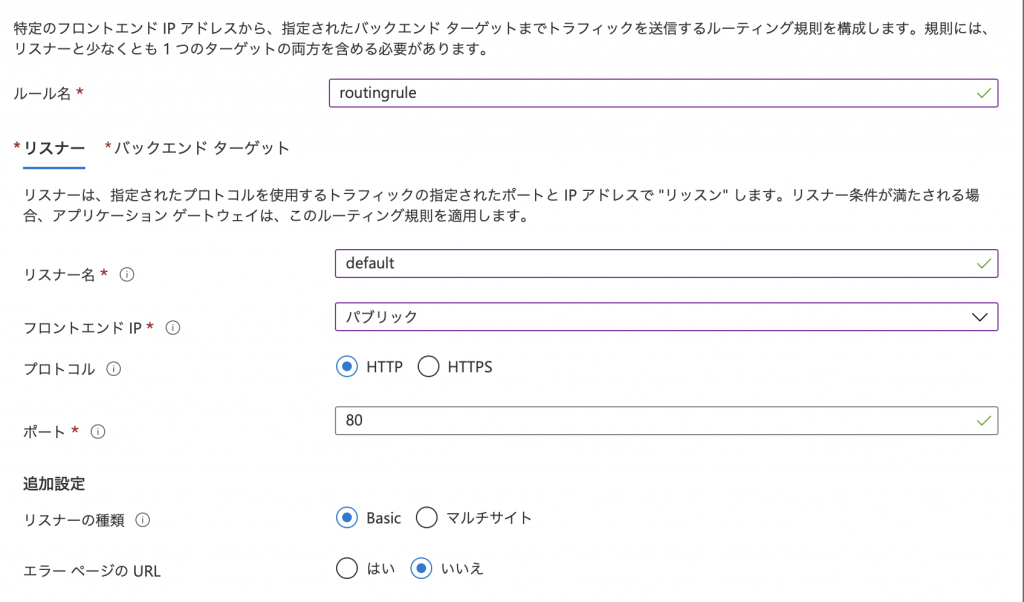
まずはリスナーから設定します。プロトコルと IP を選択して listen するリスナーを作成してあげましょう。HTTPS で通信を受ける場合には証明書の設定が必要なので注意してください。

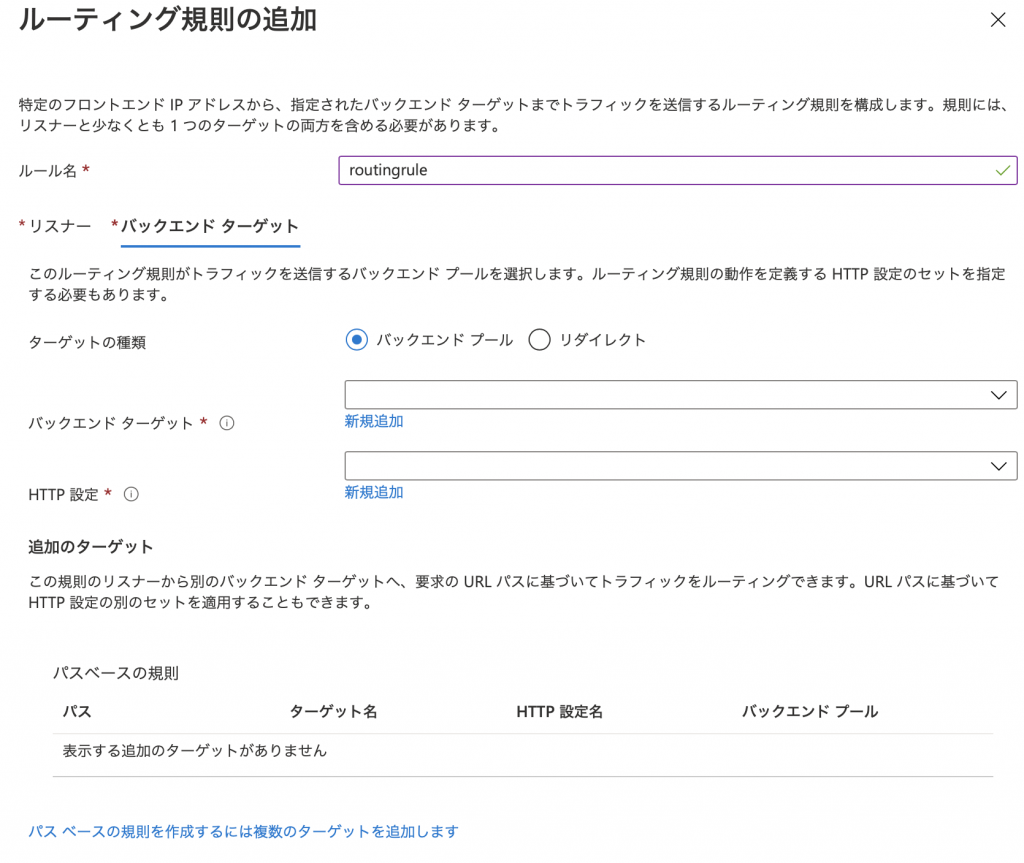
画面下部の追加ボタンは押さずにそのままバックエンドターゲットの設定を行います。

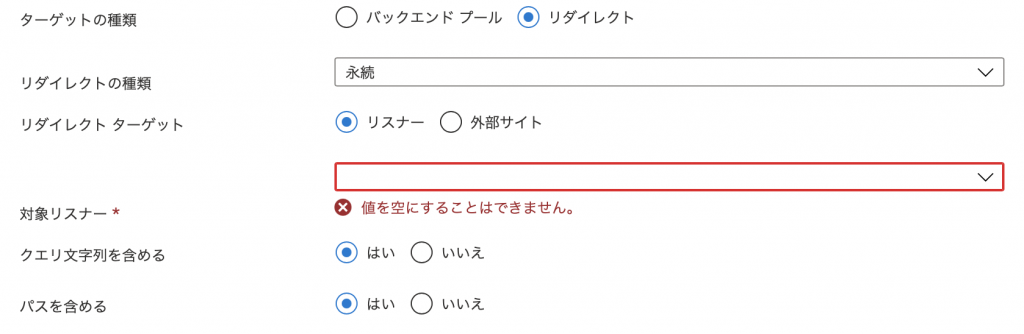
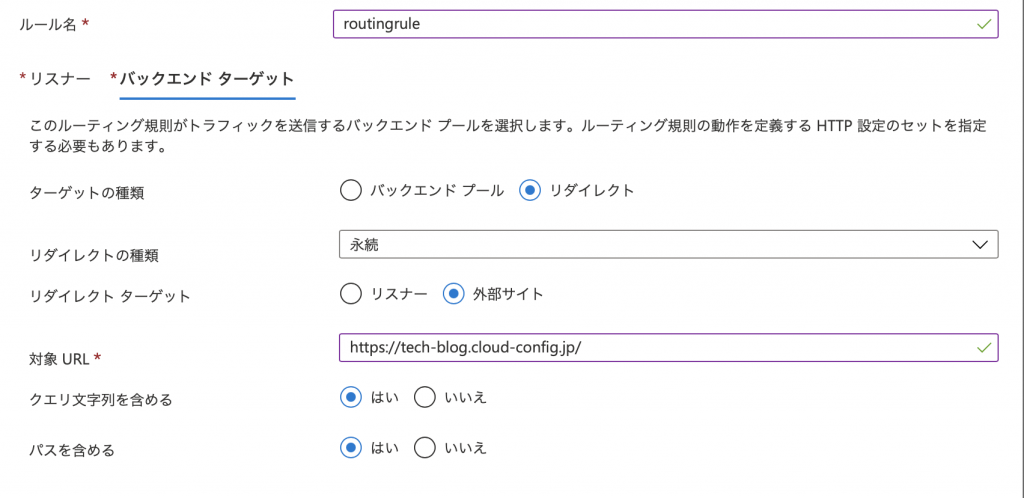
まず、ターゲットの種類をリダイレクトにします。
すると画面がちょい変わります。

中央のラジオボタンを外部サイトにすると、また設定画面が変わります。(スクリーンショットは割愛)
外部サイトを選択すると、リダイレクト先のURLを入力できるので入力します。

あとは追加を押して画面を進めていって作成しちゃいましょう。
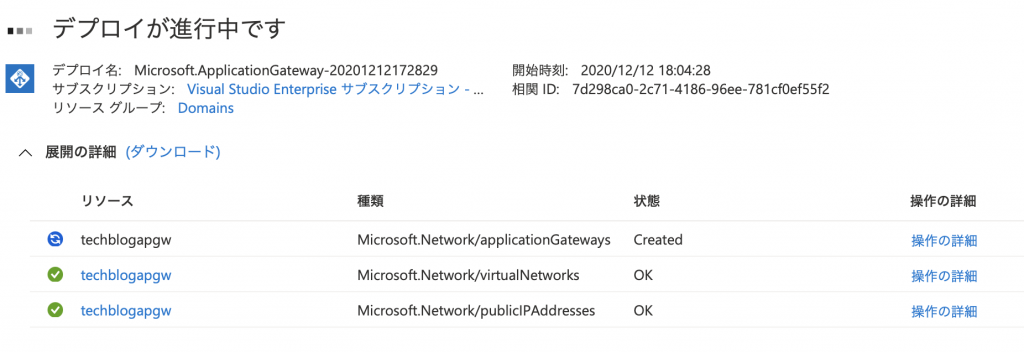
デプロイには少し時間がかかりますのでお茶でも飲んで待ちましょう。


遅い…

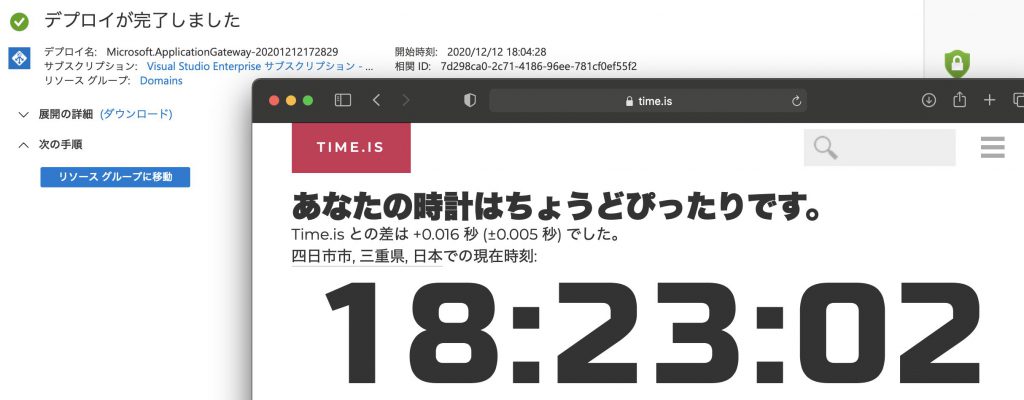
デプロイにかかった時間は19分でした。なげえ〜〜〜〜〜〜〜〜〜〜〜
ゲートウェイの IP アドレスにアクセスするとこのブログが表示されれば成功です。
気になった方は↓確認してみてください
-
つくったやつ
-
パスベースで作ったおまけ
それでは〜。







![Microsoft Power BI [実践] 入門 ―― BI初心者でもすぐできる! リアルタイム分析・可視化の手引きとリファレンス](/assets/img/banner-power-bi.c9bd875.png)
![Microsoft Power Apps ローコード開発[実践]入門――ノンプログラマーにやさしいアプリ開発の手引きとリファレンス](/assets/img/banner-powerplatform-2.213ebee.png)
![Microsoft PowerPlatformローコード開発[活用]入門 ――現場で使える業務アプリのレシピ集](/assets/img/banner-powerplatform-1.a01c0c2.png)


