
初めに
こんにちは。KQLにどハマり中の入社1年目の山下です。
早速ですが、本題に入っていこうと思います。本テーマは、KQLを使って簡単にデータ検索ができるということを前編、後編、応用編に分けた記事(超簡単!KQLの書き方)の応用編になります。前編はこちら、後編はこちらをご覧ください。
前提
前編と後編では、Azure Data ExplorerでKQLを使ってきましたが、今回は、Azure Log AnalyticsでKQLを使っていこうと思います。
※Azure Data ExplorerとAzure Log Analyticsでは同じKQLを使いますが、よく使われる演算子の中で、render演算子では、若干2つに違いがありますので気をつけましょう。参考はこちら。
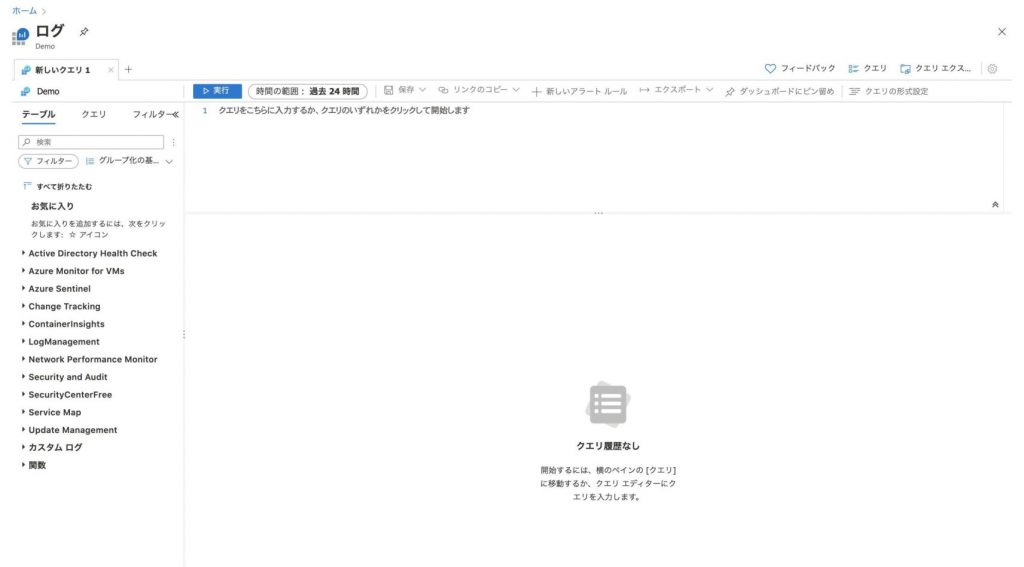
今回のAzure Data Analyticsにもデモがありますので、こちらからご利用ください。デモサイトに飛ぶと以下のようなデモページが開かれると思います。

こちらのデモページから、ページの閲覧数を取得する方法を解説していきます。
今回は、デモページで行うので元から、ログを取る上で必要な設定がされているという前提で進めていきます。必要な設定は、弊社の先輩である松枝さんが設定方法を書いて下さっているので、以下の記事をご覧頂ければと思います。(前編の記事でも書きましたが、アスキーさんに掲載して頂いている記事になります。)
ASCIIさん:https://ascii.jp/elem/000/004/031/4031739/
元記事 :https://tech-blog.cloud-config.jp/2020-08-12-tips-for-finding-the-diagnostic-log-you-want/
KQLを使ってAzure Log Analyticsでページの閲覧数を取得する
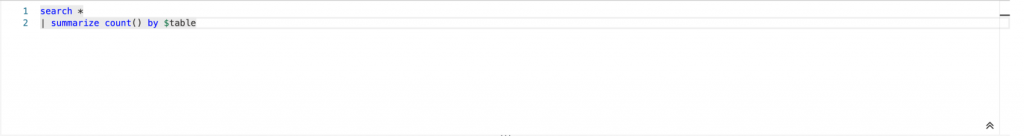
では、早速手を動かしていきましょう。どこから説明をするか迷いますが、まずは、以下のクエリを実行してみてください。

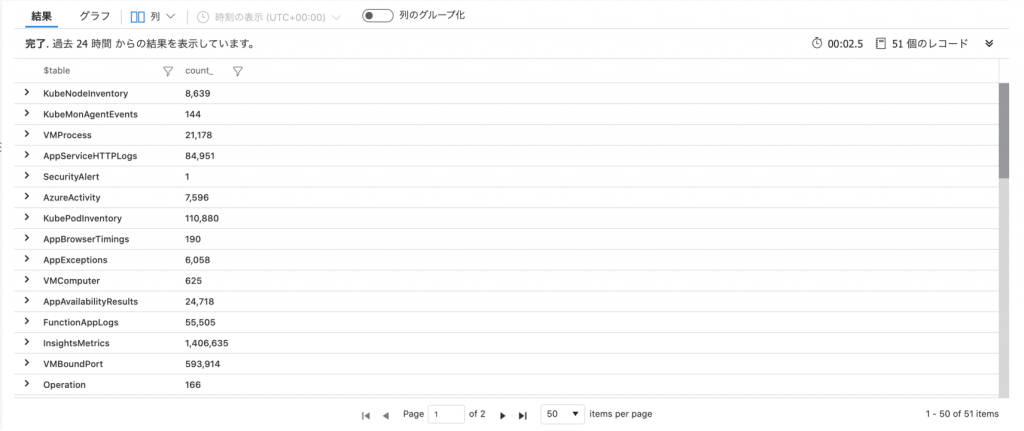
こちらは、このデモページに存在する全てのテーブルの数を取得するクエリです。こちらを実行すると

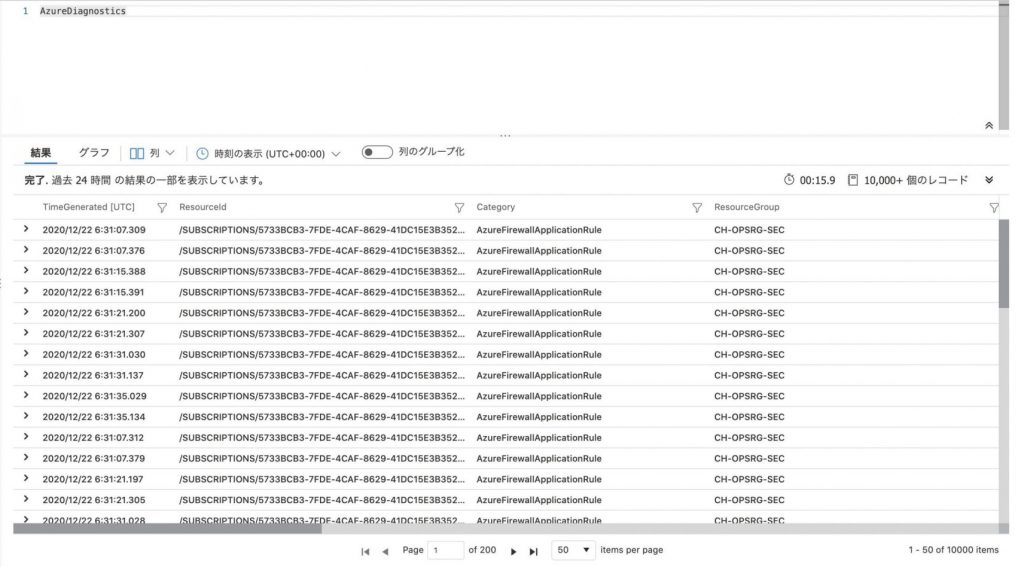
これで、このデモページに存在する全てのテーブルを取得することができました。そして取得したテーブル一覧の中にAzureDiagnosticsというテーブルがあるかと思います。このAzureDiagnosticsに今回の目的であるページの閲覧数がカウントされます。それでは、AzureDiagnosticsの中身を見ていきましょう。以下のように、テーブル名だけで実行するとそのテーブル内にある全てのデータを取得できます。

AzureDiagnosticsの中にどのようなカラムが存在するか上記クエリで確認できたと思うので、これから実際にページの表示数を取得していきましょう。その前に、どのようなデータをどのように表示するかを決めます。今回は、以下のような条件でデータを取得し、表示させます。
- https://〇〇(Frontdoorで設定しているドメイン)へのアクセス数
- 1時間ごとのページ閲覧数
- 横軸:日付、縦軸:アクセス数で線グラフで表示
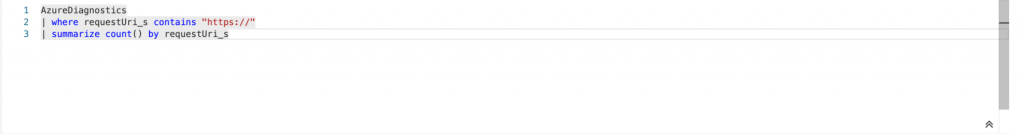
それではやっていきましょう。今回はデモページのため、自分が設定しているページを取得できませんが、イメージとしてつかんで頂ければと思います。上記1を実行するために、以下のようなコマンドを入力してみましょう。

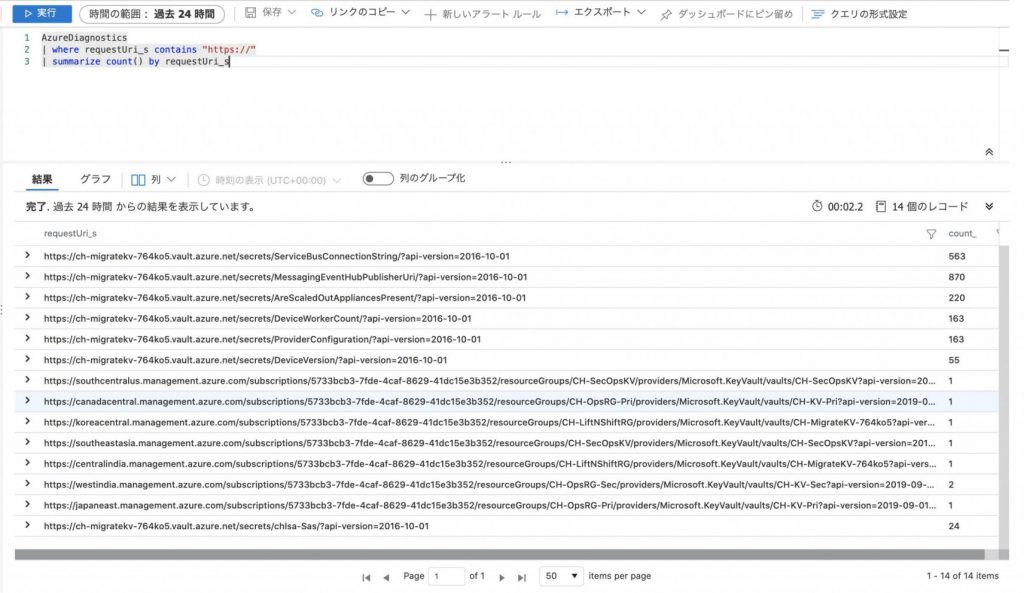
この"https://"の部分を取得したい、自分でFrontdoorに設定したURLに書き換えてやることで、取得したいページの閲覧数の合計が取得できます。とても簡単ですよね。今回は、24時間以内のデータを取得するため、時間の範囲をデフォルトの24時間に設定していますが、秒単位で条件が絞り込めますし、クエリで絞り込むことももちろん可能です。以下が実行画面と出力結果です。

色々と出ましたね。デモなので、出力されたデータは全く関係ないものですが、今回は、https://ch-migratekv-764ko5.vault.azure.net/secrets/MessagingEventHubPublisherUri/?api-version=2016-10-01が閲覧数を取得したかったページと仮定し、上記2,3を行っていきます。
2を行うには、1時間ごとの結果を出力する必要があります。この1時間ごとの出力で鍵となるのが、bin()という演算子になります。
bin()
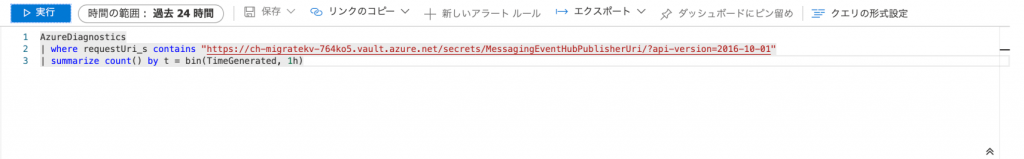
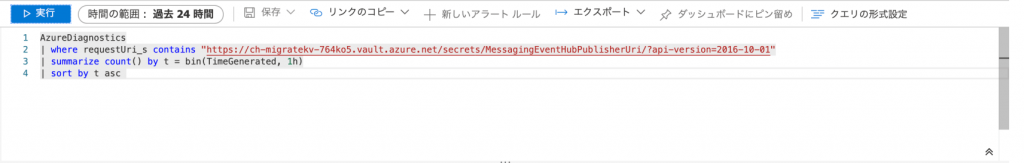
構文は、bin(value,roundTo)で、valueには時間や数値、rountToには、value を分割する数値または期間が入ります。使い方を実際に見ていきましょう。以下のようなクエリを実行してみましょう。

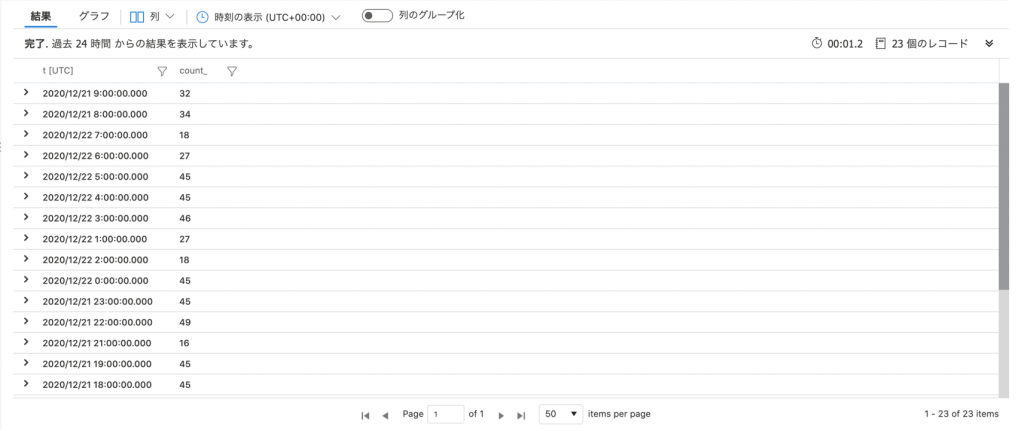
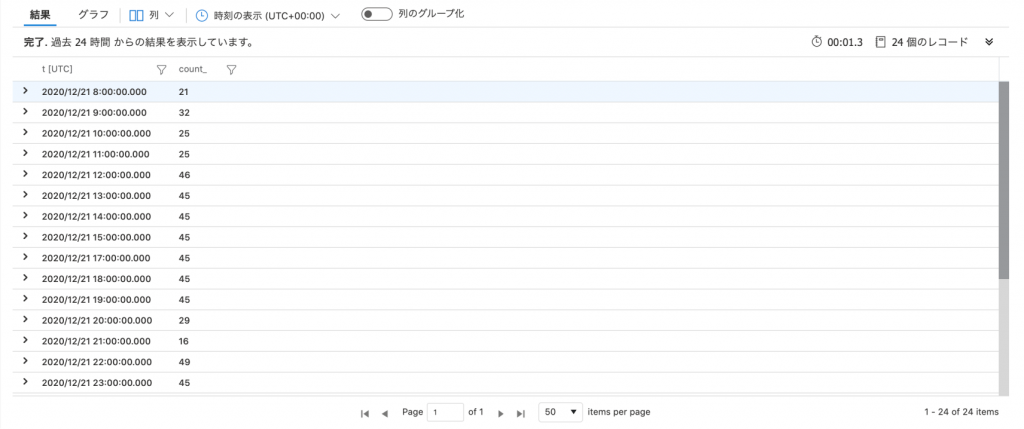
2行目は、先ほど仮で取得することを決めたURLのデータのみを表示させるwhereです。そして3行目ですが、ここでbin()を使っています。これは、TimeGeneratedというdatetime型の時間を1時間ごとに表示した数になります。こちらの出力結果が以下になります。

1時間単位で数が表示されていますね!bin()はとても便利なので覚えておいた方が今後役に立つと思います。因みに、t =と書いてありますが、こうすることで、クエリ内で、変数のように扱え、出力するカラムの名前として出力ができます。余談ですが、bin()は大きな区切り(1日、1時間、1分単位)でしかできません。30分単位など更に細かい区切りで実行したい場合は、format_datetime()を使ってみてください。参考サイトはこちら。
KQLを使ってAzure Log Analyticsでページの閲覧数を取得する(続き)
閑話休題。1時間ごとに取れたはいいけど順番がバラバラだ、と思う方もいらっしゃると思います。そこで、前回説明した、sortが役に立ちます。この場合、古い順から並べたいので、以下のようにsort文を追加しましょう。

ここで気づいたかもしれませんが、3行目で使ったtを使うことができるのでとても読みやすくなります。そして、古い順なので、昇順にするために、ascを追加して実行すると・・・

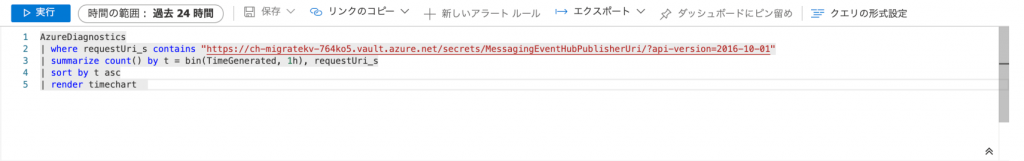
しっかりと古い順、且つ、1時間区切りで表示することができました!ここまで来たらあと少しです。こちらも前回説明した、render演算子を用いて、線グラフで表示させてみましょう。以下のようにクエリを変えてみてください。

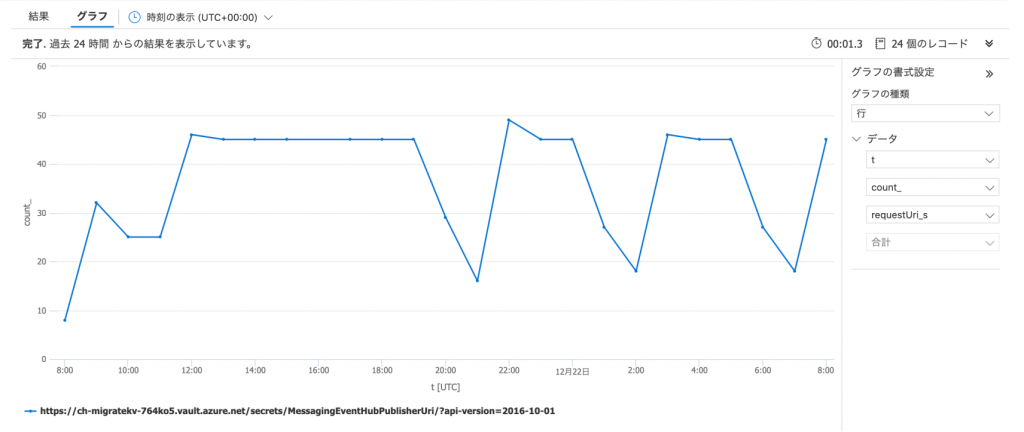
summarizeでrequestUri_sを追記しているのは、1件のみの取得では必要ありませんが、複数のページを取得する際はこちらを追加しておかないと、全部ごちゃ混ぜで表示されてしまうためです。renderはtimechartにしています。これで実行すると・・・

それっぽいものが出力できました!因みに実行ボタンの右の方にエクスポートというボタンがあるので、CSVで欲しい場合はエクスポートを押せばCSVで出力も可能です。
終わりに
少し説明が大雑把になった部分もありますが、このような感じで、ページの閲覧数を取得することがザックリとでもわかって頂けたかと思います。自分のページが、何人に・どんな時間帯に見られてるかわかるので、個人の方でも法人の方でも十分に活用できると思います。
3編に渡りKQLについて書いてきましたが、とても簡単にかけることがわかって頂けましたでしょうか。KQLは怖くないよ!と記事を読んで少しでも思って頂けたなら幸いです。これからもKQLは書いていきますので、何か参考になりそうなことを見つけたらこのような形で皆様に発信していこうと思います。その時にまたお会い(?)できればと思います。ありがとうございました。







![Microsoft Power BI [実践] 入門 ―― BI初心者でもすぐできる! リアルタイム分析・可視化の手引きとリファレンス](/assets/img/banner-power-bi.c9bd875.png)
![Microsoft Power Apps ローコード開発[実践]入門――ノンプログラマーにやさしいアプリ開発の手引きとリファレンス](/assets/img/banner-powerplatform-2.213ebee.png)
![Microsoft PowerPlatformローコード開発[活用]入門 ――現場で使える業務アプリのレシピ集](/assets/img/banner-powerplatform-1.a01c0c2.png)


