業務アプリケーションをフロントから解析までローコード開発が可能なpowerplatformの中で、恐らく最初に触ることになるであろうPowerAppsについての記事です。
本記事では多くのアプリケーションで必要になるデータのアクセス方法についてご紹介いたします。
PowerAppsで利用できるデータソース
PowerAppsでは、データソースとしてテーブルと呼ばれるものが主に使用されます。
ここでいうテーブルとは One Drive に置いたExcelのテーブルであったり、Share Point のリストであったり様々です。
それらはPowerAppsの管理コンソール上から容易に接続することができます。
一度接続したテーブルは基本的にはデータソースを意識することなく使用可能です。
Power Apps とPower Automate の有料版には Microsoft Dataverse の容量が付与されるので、そちらを利用するのが一般的になっていくのではないでしょうか。
また、Office365 に付属の Power Platform を使うのであれば、Office内に接続することになるので Share Point を利用する機会が多くなるでしょう。
データソースに接続する
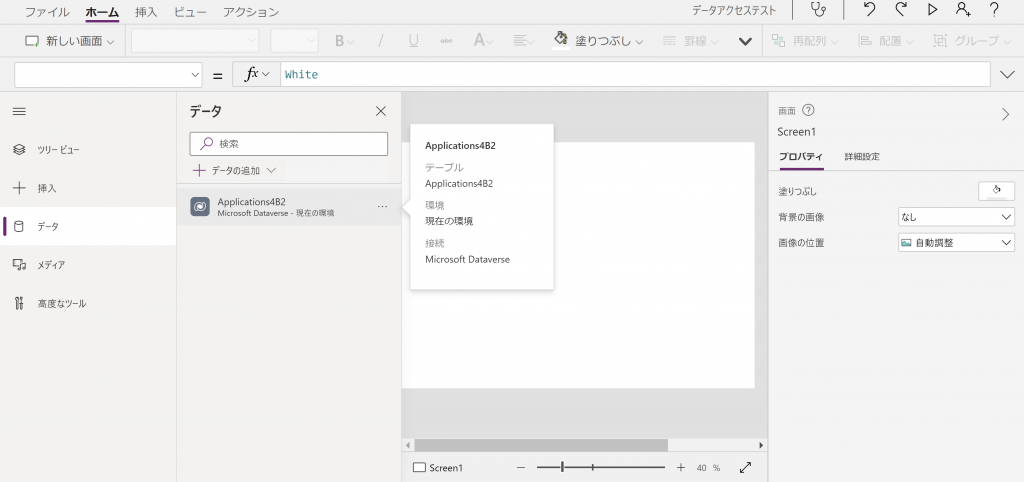
エディターの左側のメニューよりデータ->データソースの追加と選択すると、現在自分が利用できるデータソースが表示されます。
今回は Dataverse のテーブルを選択します。

追加したデータを確認します。
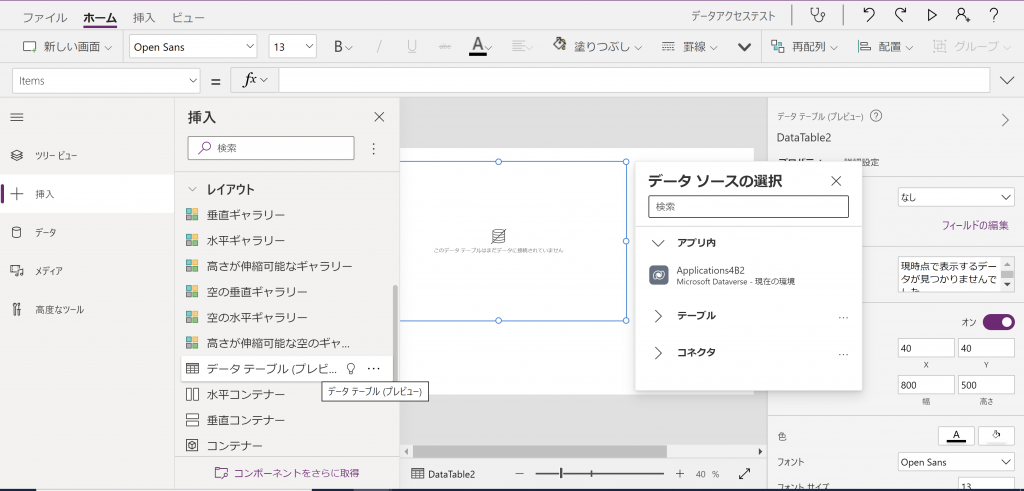
挿入タブからレイアウト→データテーブルを選択します。

データソースに先ほど追加したものが表示されるので選択します

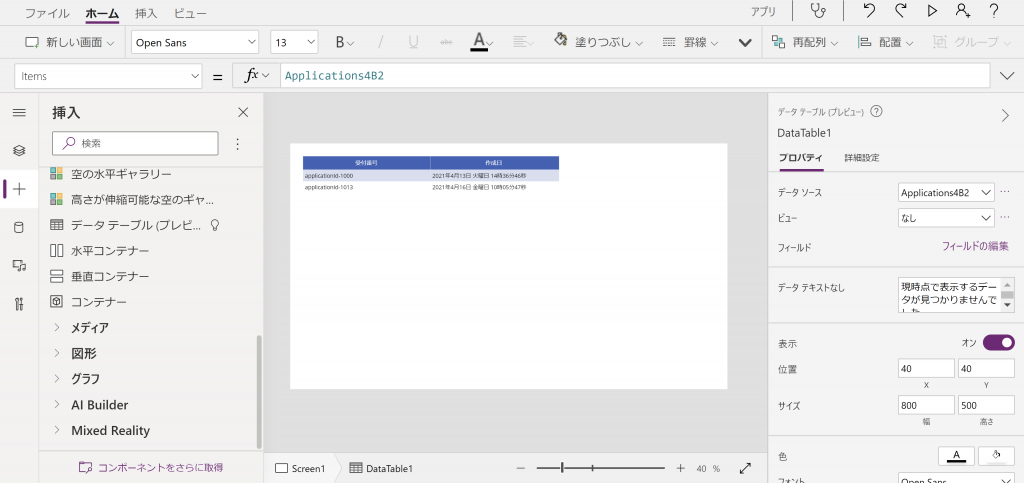
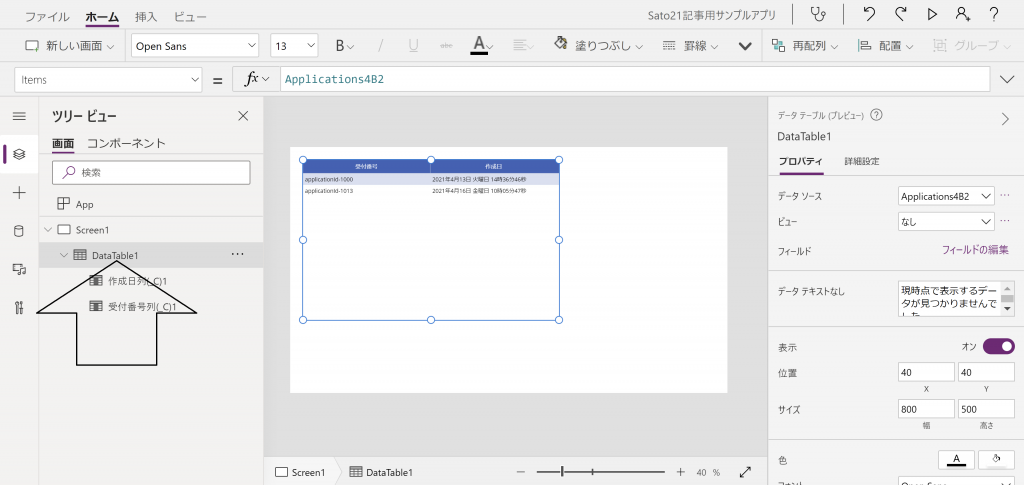
選択したデータソースにアクセスできていることがわかります。
ノーコードにデータを表示する
ただ表示しただけでは使いにくいので、データテーブルの見え方を編集してみましょう。
最初に、表示する項目を選択してみます。
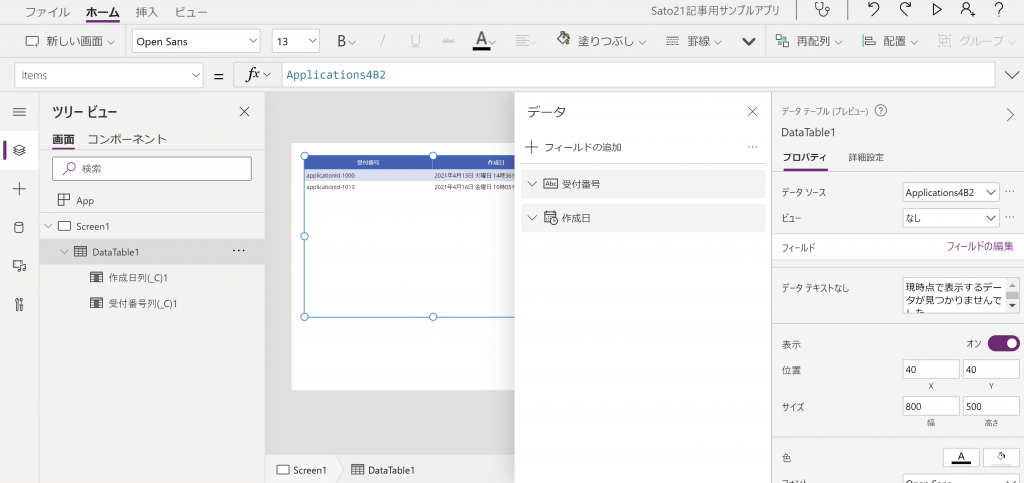
右側のDataTableのプロパティからフィールドの編集を選択します。

この時右側に表示されているものがDataTableでない場合は、画面左のツリービューをクリックしてDataTableをクリックしてください。

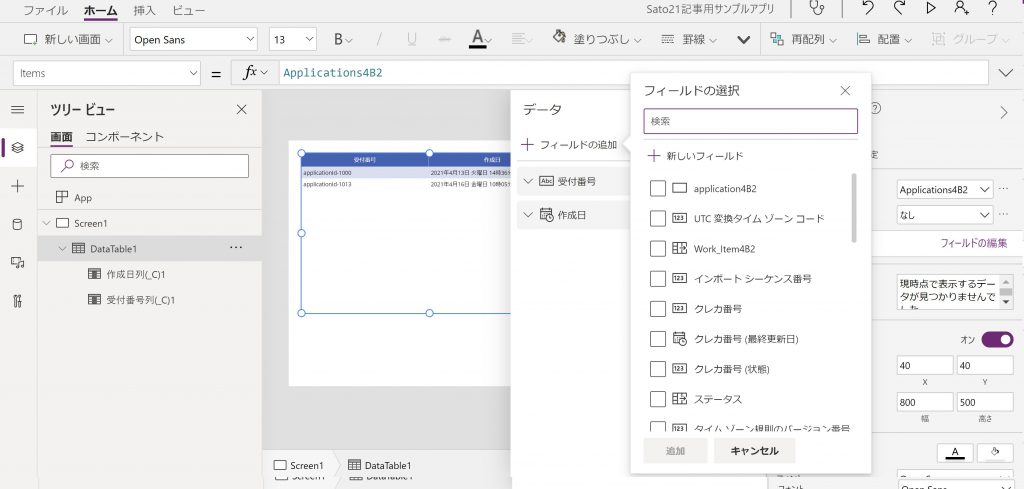
データのスライドメニューが開きます。
フィールドの追加を押すと、データソース上の列が一覧で表示されます。

ここから追加したい項目を選択すると、それだけでビューのデータテーブルにも反映されます。
データのスライドメニューでは、一度追加した項目を削除することもできますし項目をドラッグ&ドロップすることでテーブル上の表示順を変えることもできます。
この変更は表示上の話なので元のデータソースには影響がありません。
ローコードにデータを追加する
続いて、データの追加方法をご紹介します。
FormMode を FormMode.New に変更し、SubmitForm 関数を実行するとレコードの追加が行われます。
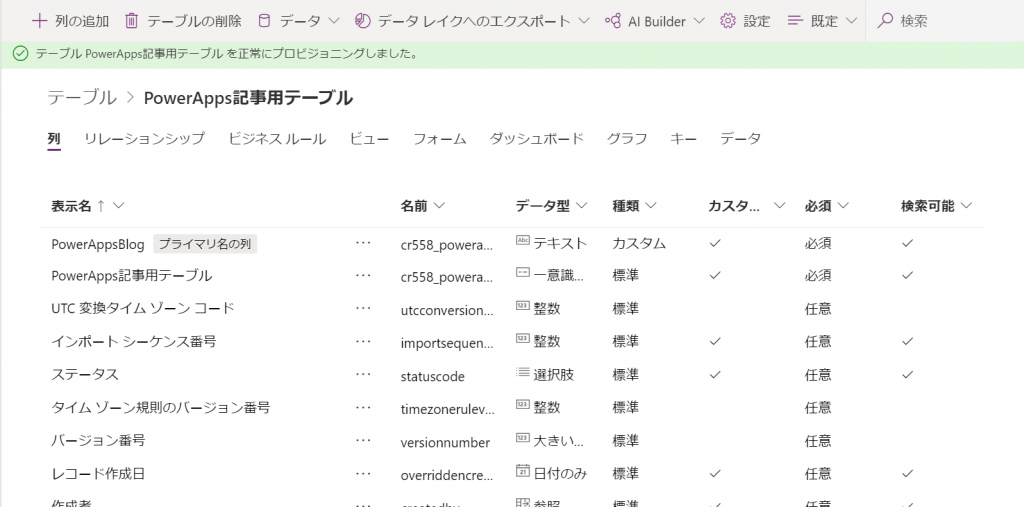
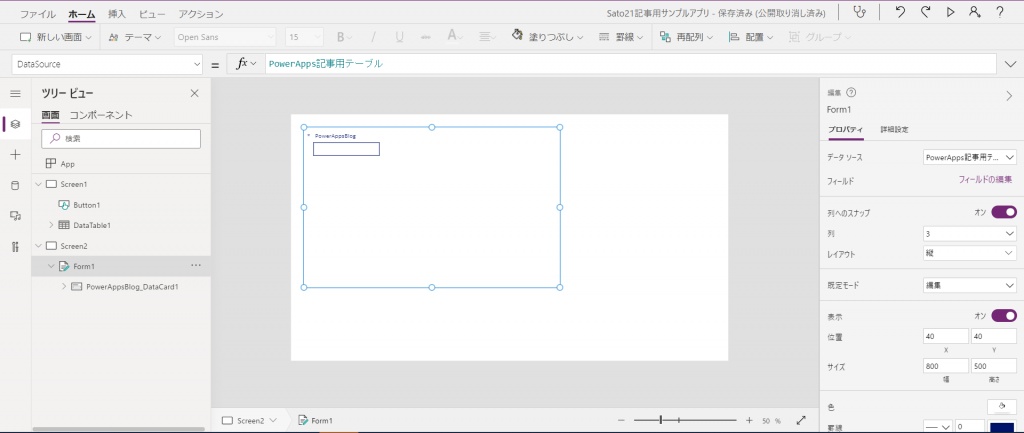
編集してもいいように新しく「PowerApps記事用テーブル」という名前のテーブルを作成してきました。

自分が指定したのは「PowerAppsBlog」という列だけで、あとはDataverseが自動で生成した列になります。
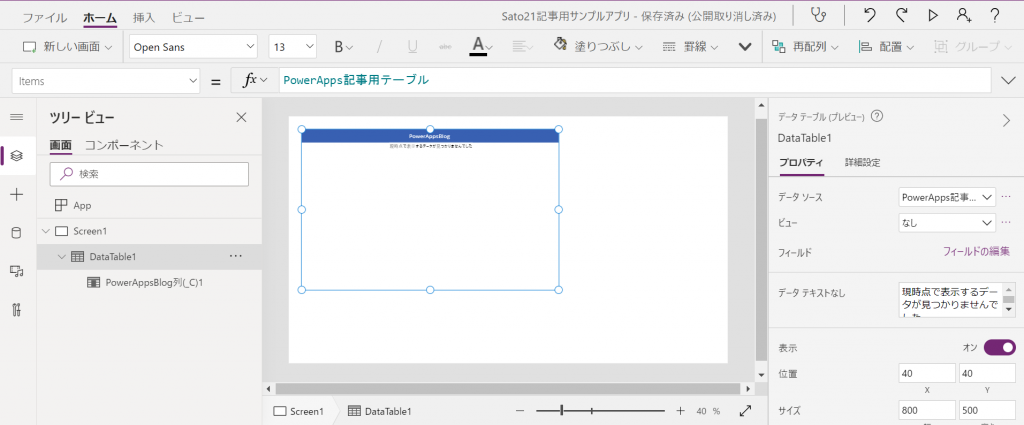
テーブルのデータソースを「PowerApps記事用テーブル」に差し替え、フィールドに「PowerAppsBlog」を指定します。

追加したばかりのテーブルなので、中身は空です。
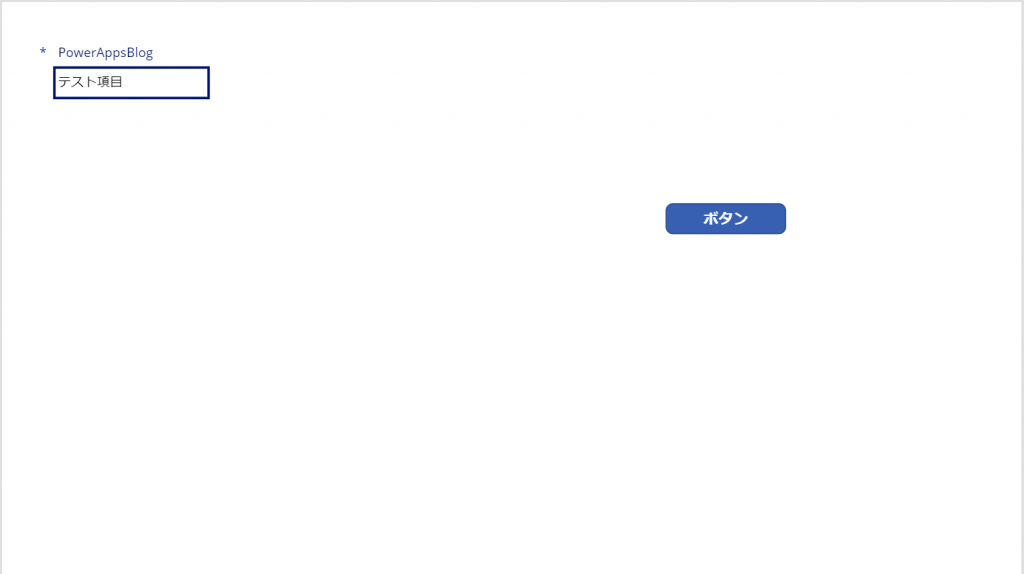
新しい画面(Screen2)を作成し、編集フォームを追加します。データテーブルに追加した時と同じようにデータソースとフィールドを選択します。

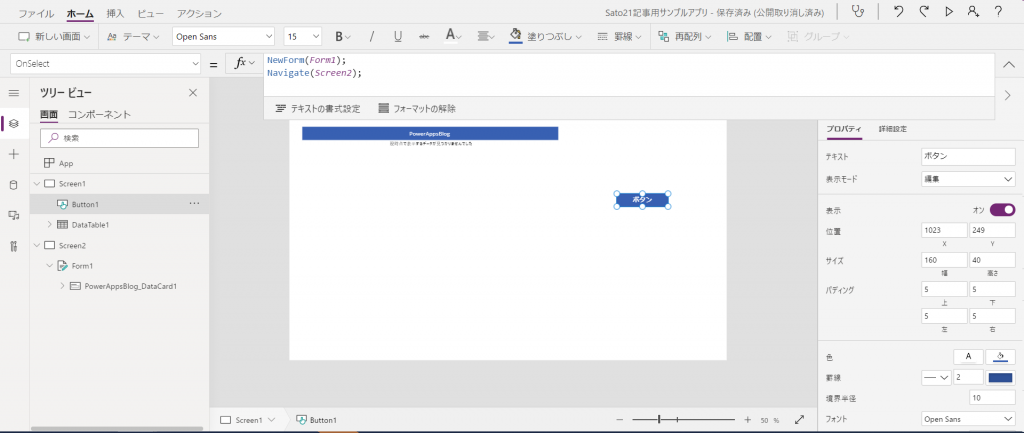
ここで、以前の画面(Screen1)に戻ってボタンを追加します。
OnSelectプロパティを編集し、このボタンを押したときにFormModeを変更しScreen2に移動するようにします。

PowerAppではコードを書くときはなんらかのコンポーネントのプロパティに書くことになります。
詳しく説明すると長くなるので、今回は「ボタンを押したとき実行したい内容はそのボタンのOnSelectプロパティに書く」とだけ覚えてもらえれば十分です。
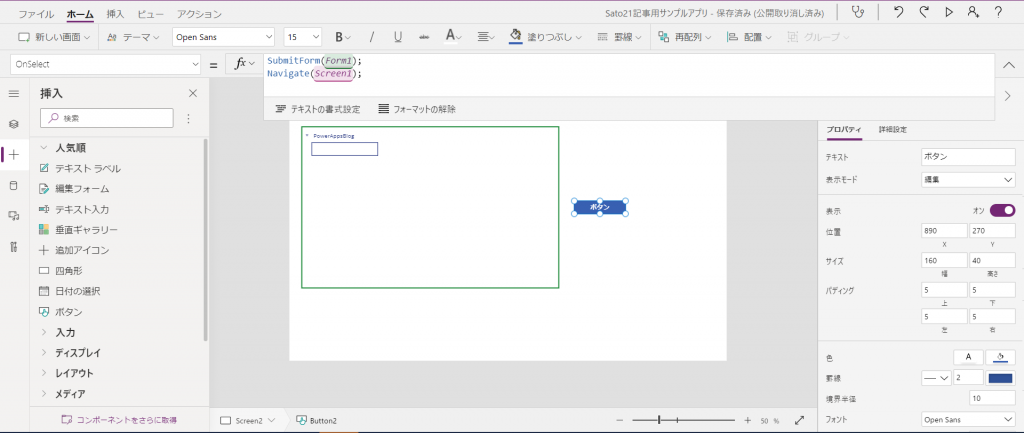
再びScreen2に戻り、こちらにもボタンを追加します。
こちらのボタンでもどうようにOnSelectプロパティを編集し、データの追加を実行した後にScreen1に戻るようにします。

これでデータを追加する一連の流れが完成しました。
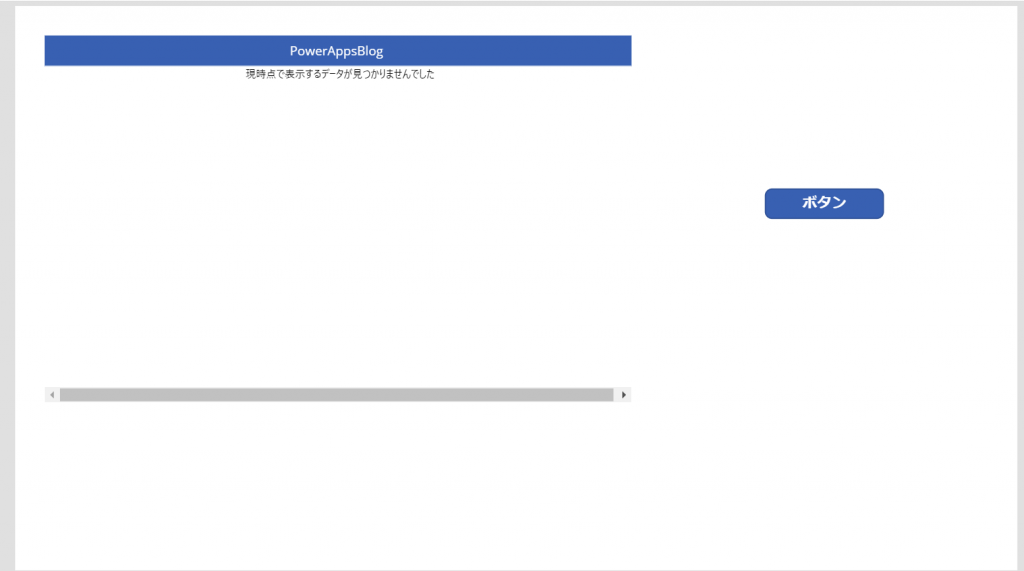
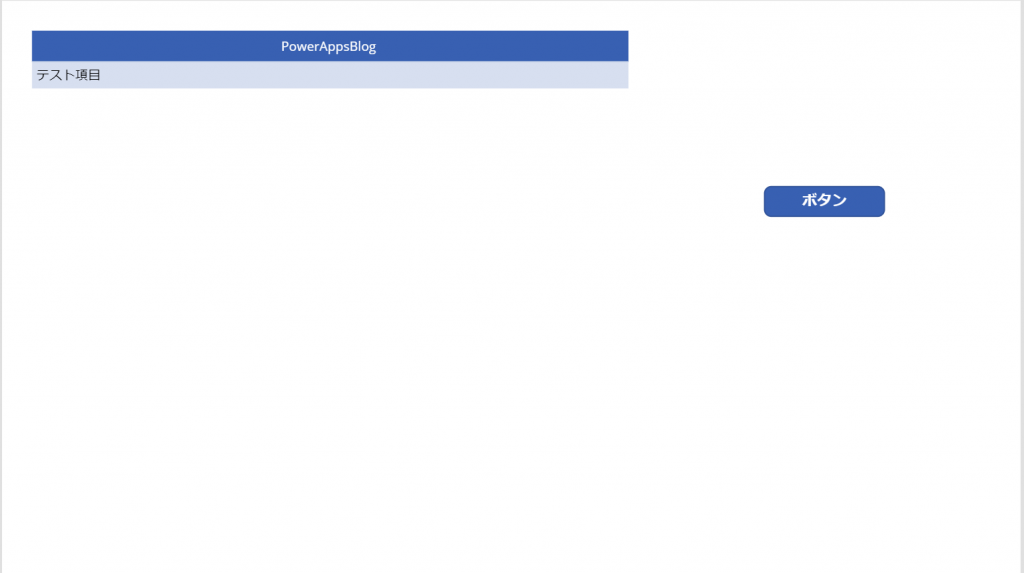
最後に、実際にテストして値の追加が行われていることを確認します。



データが追加されていることが確認できますね。
まとめ
・PowerAppsでは様々なデータソースに接続できる
・接続されたデータはデータテーブルを用いて表示できる
・フォームを用いることでデータソースに値を追加できる
参考
EditForm、NewForm、SubmitForm、ResetForm、および ViewForm 関数 - Power Apps | Microsoft Docs
【DX人材を育成する新サービスのご案内】
このたび、ノーコード・ローコード開発に興味のある方に向けて、Power Platformを活用した「クラウドアプリ開発実践講座」をご用意しました!
さっそく、金融機関様などで全社的な研修にご採用をいただいております。
ほぼマウス操作だけでアプリが作れてしまう時代。プログラミング未経験の方でも、社内業務の自動化やデータ可視化ツールの開発をリードできるようになります。
いまならお試し60分無料体験講座を開催中です!ぜひお試しください☆
クラウドアプリ開発実践講座
https://sales.fixer.co.jp/dx-training








![Microsoft Power BI [実践] 入門 ―― BI初心者でもすぐできる! リアルタイム分析・可視化の手引きとリファレンス](/assets/img/banner-power-bi.c9bd875.png)
![Microsoft Power Apps ローコード開発[実践]入門――ノンプログラマーにやさしいアプリ開発の手引きとリファレンス](/assets/img/banner-powerplatform-2.213ebee.png)
![Microsoft PowerPlatformローコード開発[活用]入門 ――現場で使える業務アプリのレシピ集](/assets/img/banner-powerplatform-1.a01c0c2.png)


