はじめに
こんにちは。酒井です。もう少しで入社して2か月になります。研修ではPower Platform(特にPower Apps)で
開発する機会が多く、意外と使いこなせるようになってきた気がします。
今回は研修中に見つけたPower Appsの小ネタをご紹介します。あまりにニッチなネタですがどこかで
役に立つかも?
完成イメージ
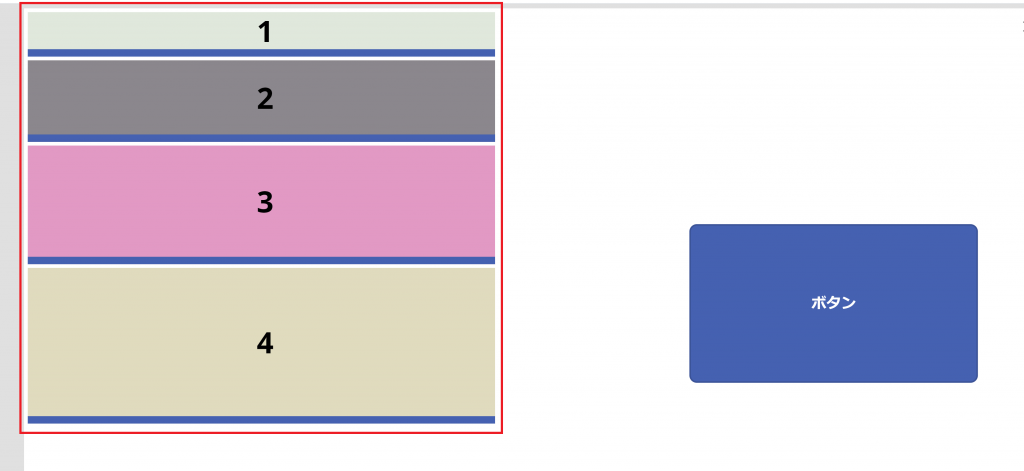
こちらが完成イメージです。

ギャラリー(画像の赤線部分)のアイテムの数値に応じて、高さが変わっていることが確認できると思います。
作成手順
それではさっそく作成手順を見ていきましょう。
1. 空のキャンバスアプリを作成
まずは空のキャンバスアプリを作成しましょう。これが無いと始まりません。

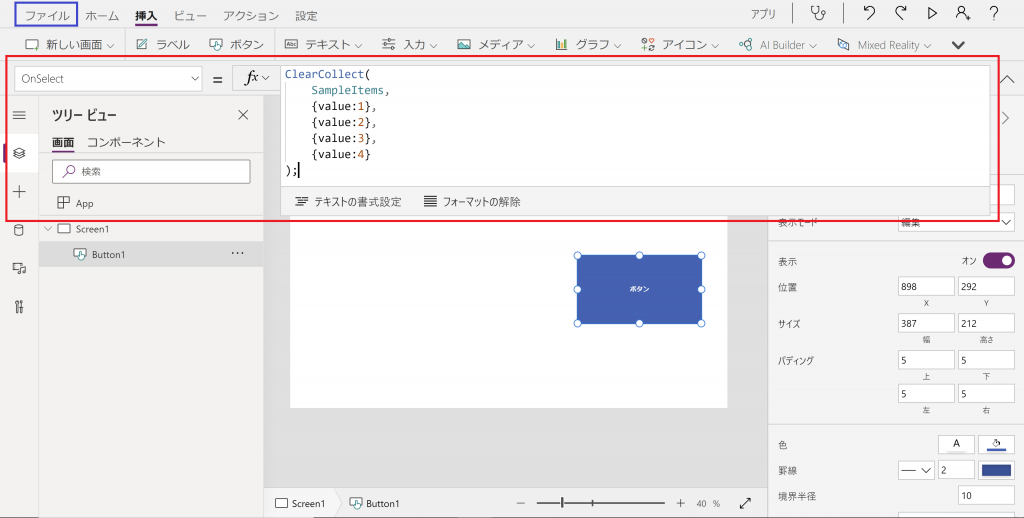
2. ボタンを追加する(スキップ可)
適当にボタンを追加します。そして、ボタンのOnSelectにClearCollect関数を設定します。
このボタンを押すとSampleItemsというコレクションが作成されます。

この手順はギャラリーのデータソースとなるコレクションを作成するために行っております。
そのため、他にデータソース(Microsoft Dataverseのテーブル、SharePointのリストなど)がある場合には、
この手順をスキップできます。
作成したコレクションは画面左上の「ファイル」メニュー(画像の青線部分)のコレクションから
確認することができます。

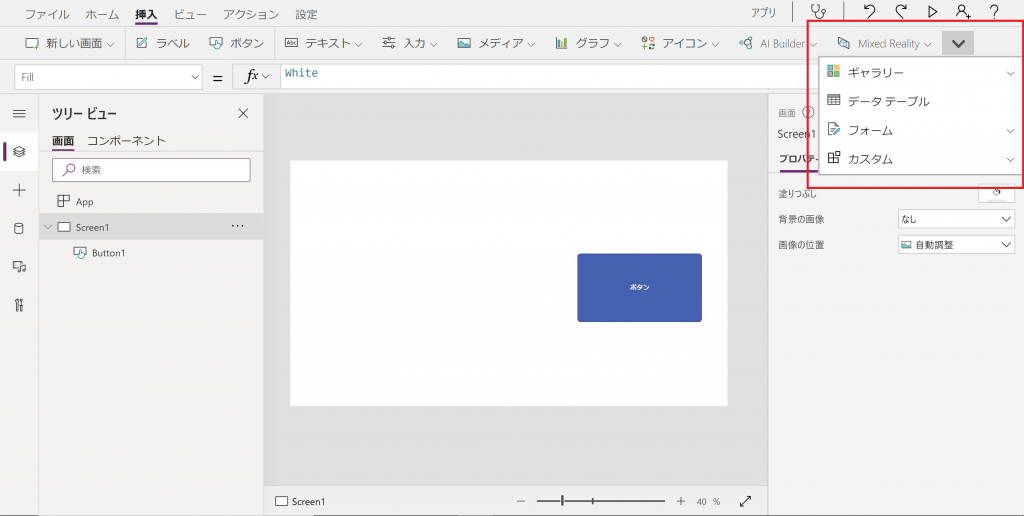
3. ギャラリーを追加する
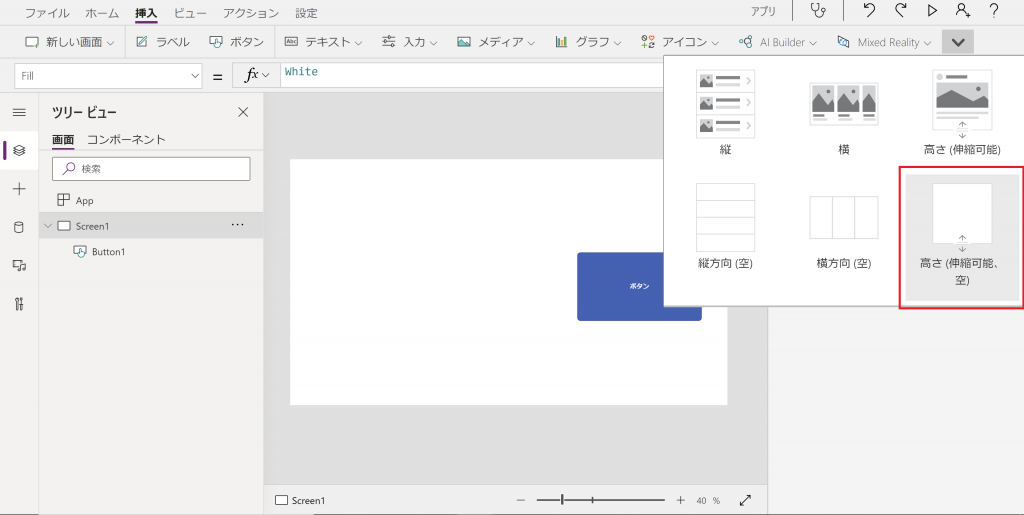
画面右上の下向き矢印をクリックすると出てくるメニューからギャラリーを選びます。

ギャラリーは「高さ(伸縮可能、空)」を使用します。

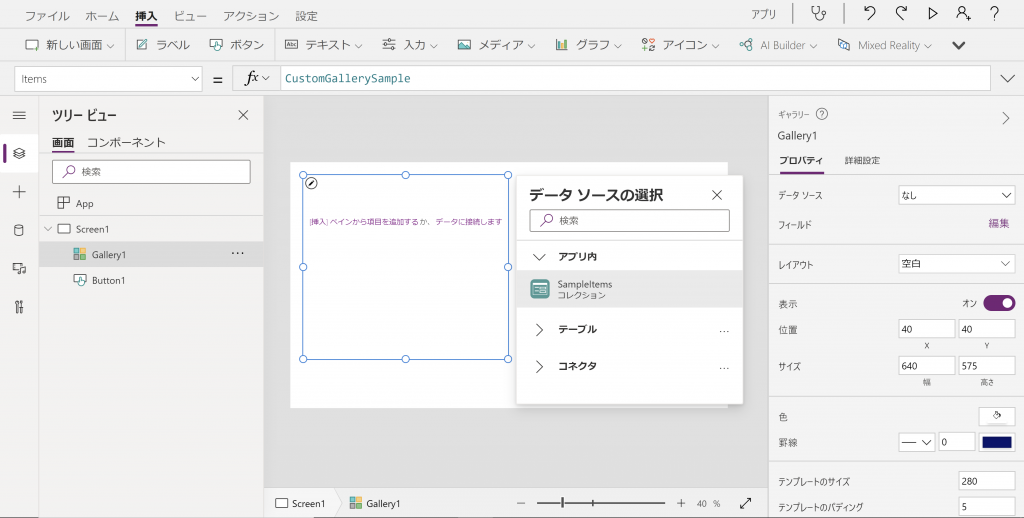
空のギャラリーが追加できました。

データソースは先ほど作成したSampleItemsを選択します。実際に試してみるときは各自で好きなデータソースを
設定してください。

4. ギャラリーに項目を追加する
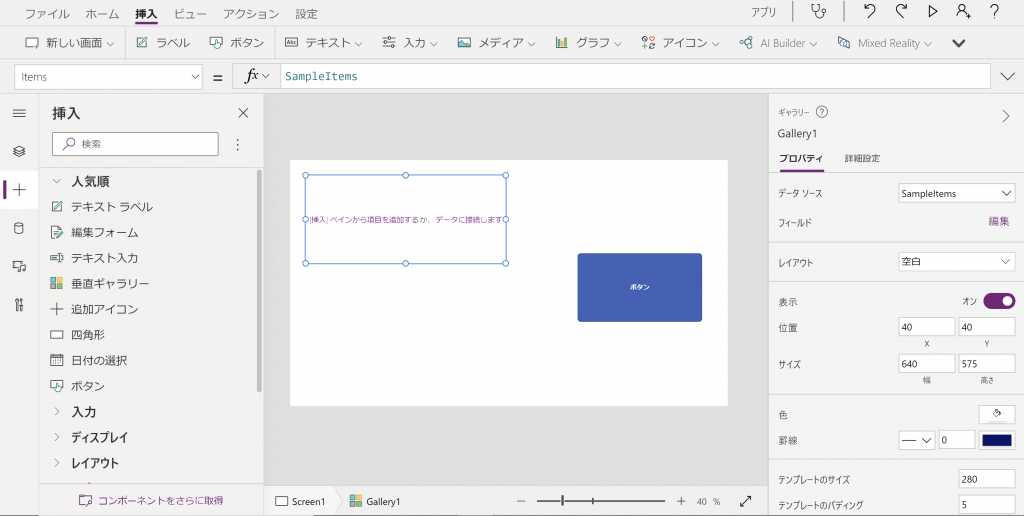
データソースに接続できましたが、何も表示されていないので項目を追加します。
「[挿入]ペインから項目を追加する」をクリックします。

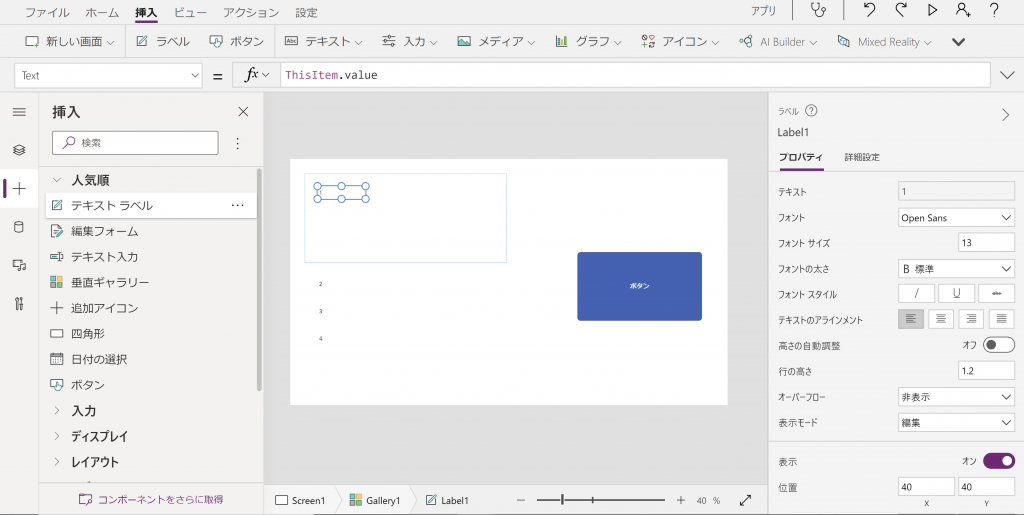
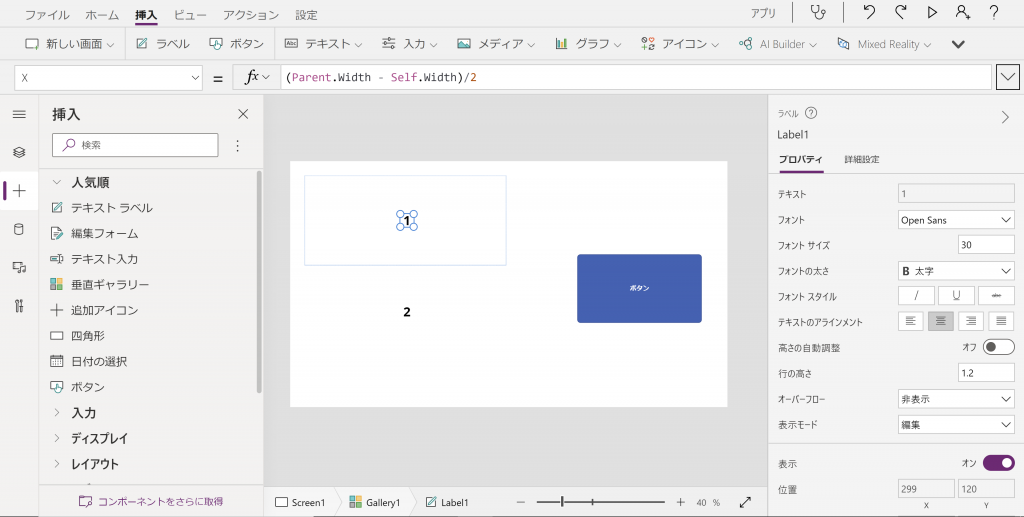
[挿入]ペインが表示されました。次にテキストラベルを挿入します。valueの値が表示されました。

このままではわかりづらいので見た目を適当に調整します。

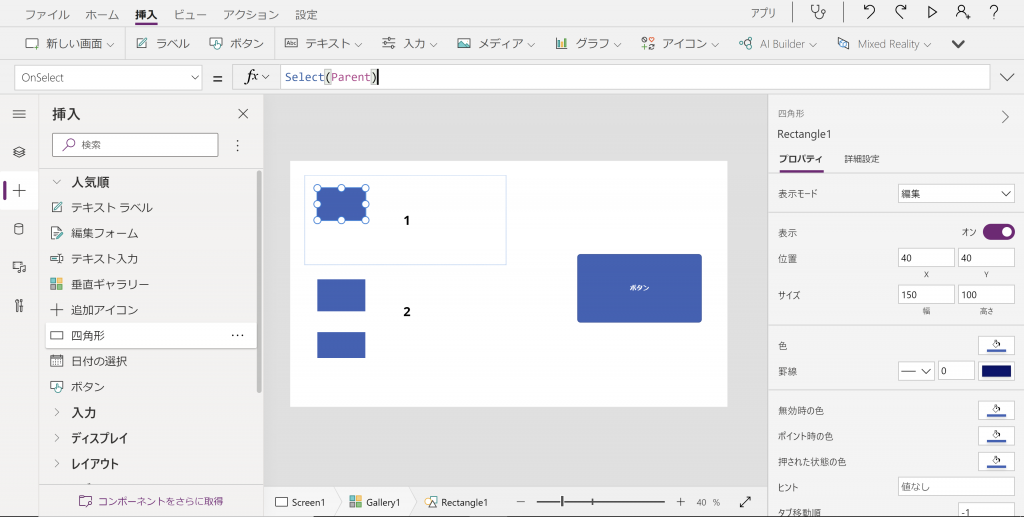
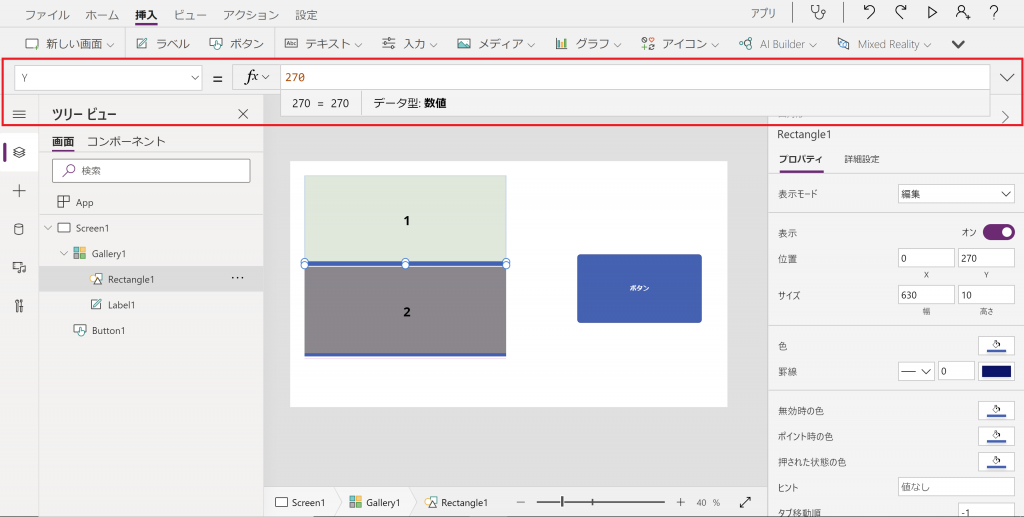
次に四角形を追加します。

適当にサイズを変更して境界線っぽくします。

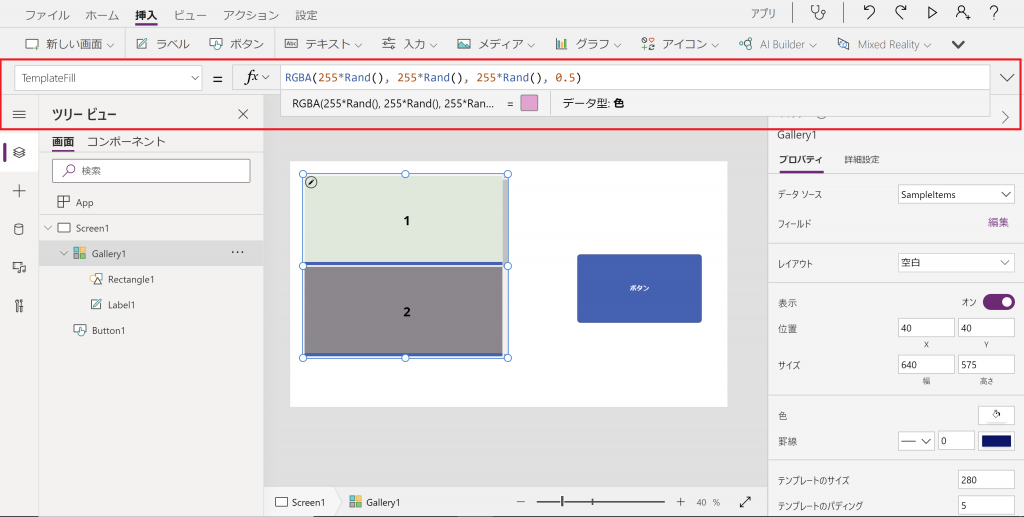
わかりやすいようにギャラリーの背景色を変更します。
背景色はギャラリーの「TemplateFill」プロパティから変更できます。

5. ギャラリーの高さを変更する
下準備が終わりましたので、ここからいよいよ本題に入ります。
とは言ってもそんなに難しくはありません。一瞬で終わります。
先ほど追加した四角形のY座標を弄るだけです。

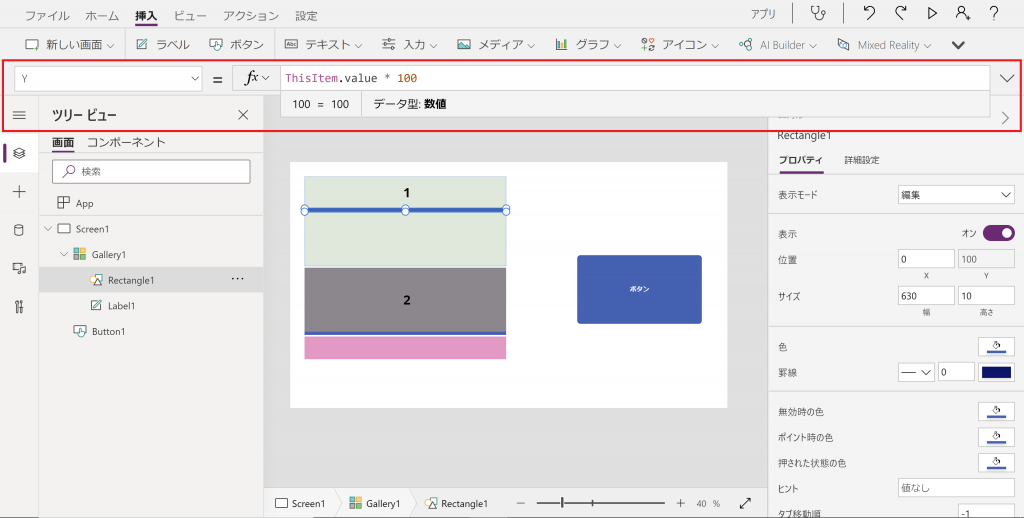
試しに四角形のY座標を「ThisItem.value * 100」にしてみましょう。
こうすることでY座標の値が「ギャラリーの各アイテムの値×100」になります。

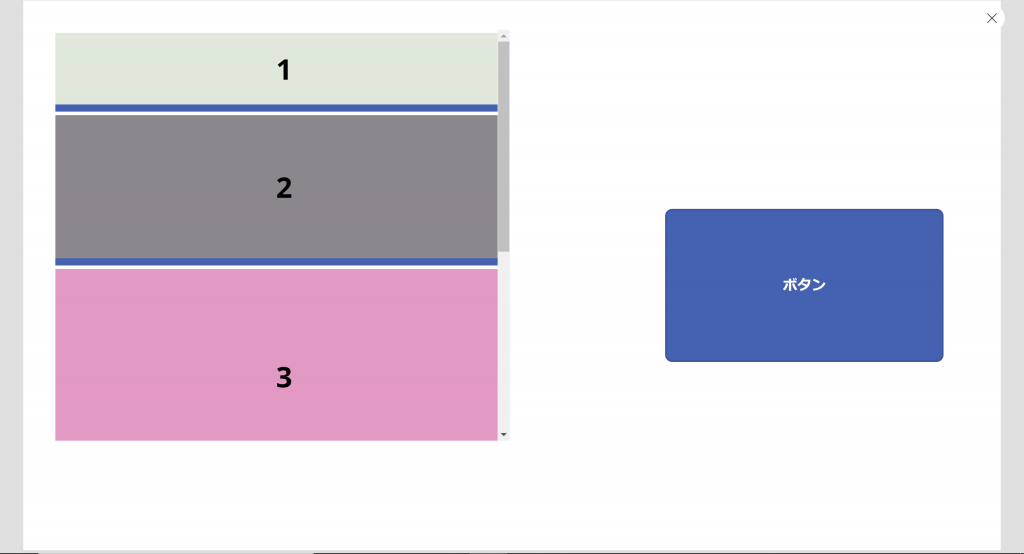
実行してみましょう。

アイテムの値によってギャラリーの大きさが変わっていることが確認できました。
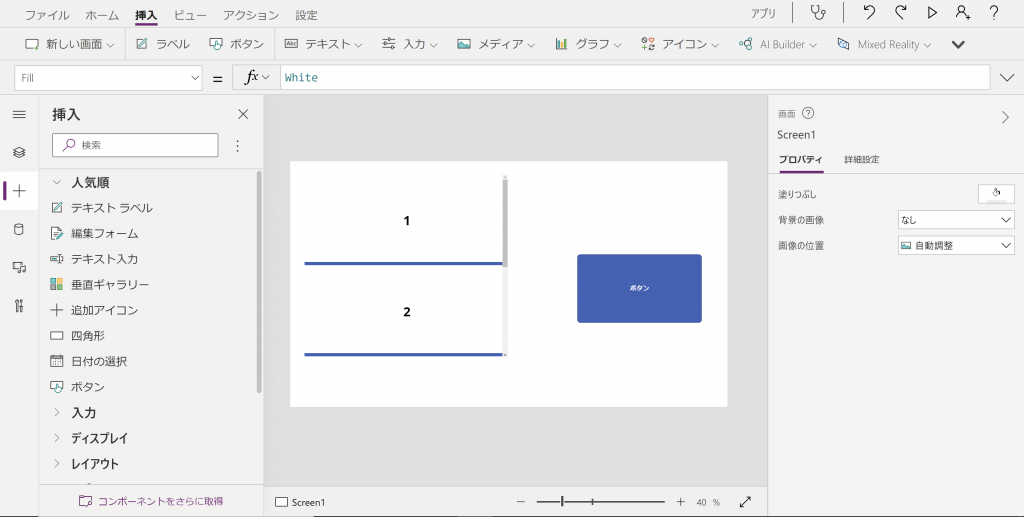
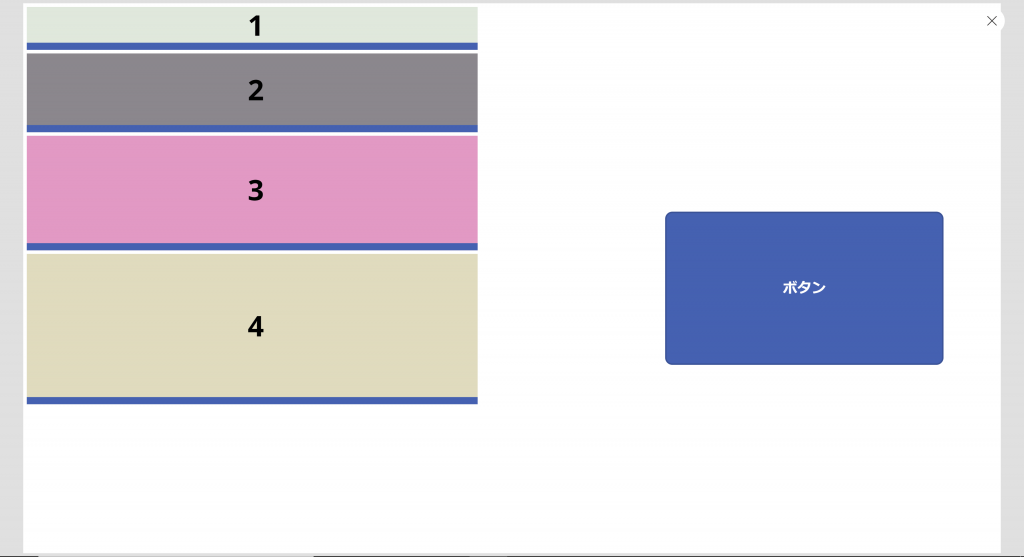
少しわかりづらいので、四角形のY座標を「ThisItem.value * 50」にセットしてギャラリーのサイズを
変更しました。その結果がこちらになります。

以上です。
予定表アプリなんかを作るときに活かせるかもしれません。一度お試しあれ。








![Microsoft Power BI [実践] 入門 ―― BI初心者でもすぐできる! リアルタイム分析・可視化の手引きとリファレンス](/assets/img/banner-power-bi.c9bd875.png)
![Microsoft Power Apps ローコード開発[実践]入門――ノンプログラマーにやさしいアプリ開発の手引きとリファレンス](/assets/img/banner-powerplatform-2.213ebee.png)
![Microsoft PowerPlatformローコード開発[活用]入門 ――現場で使える業務アプリのレシピ集](/assets/img/banner-powerplatform-1.a01c0c2.png)


