Gridレイアウトとは、WPF等でおなじみの行と列でコントロールを配置する方法です。
行と列の大きさを割合で設定することで、画面の縮小拡大に強いデザインを作ることができるのが特徴です。
PowerAppsでは元々画面の縮小拡大に合わせてUIの大きさが変わるのでそういった意味では需要がなさそうです。
しかし、「UIをきれいに並べたい!」や「コントロールのサイズをまとめて変更したい!」などの要望を叶える意味では需要があると思ったので方法をまとめておきます。


Grid を実現する方法
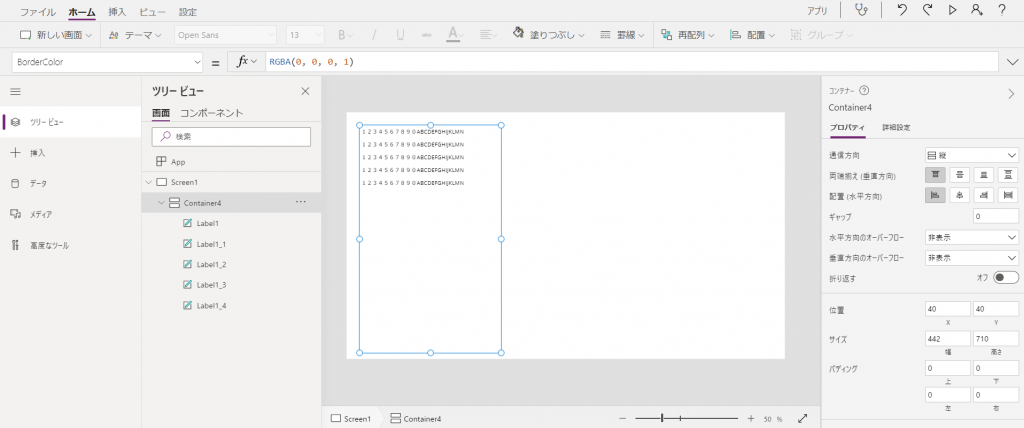
1,レイアウトから垂直コンテナーを追加する。
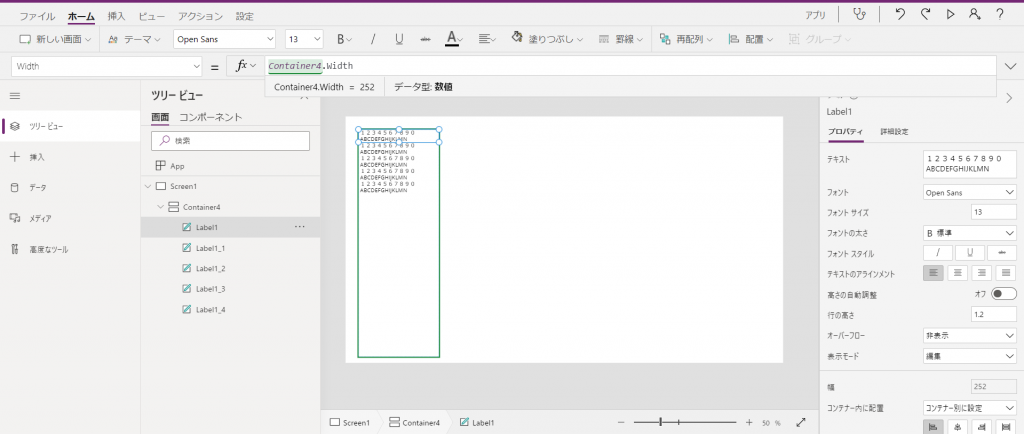
2,コンテナーに追加したコントロールのWidthをコンテナー名.Widthにする

基本的にはこれだけです。
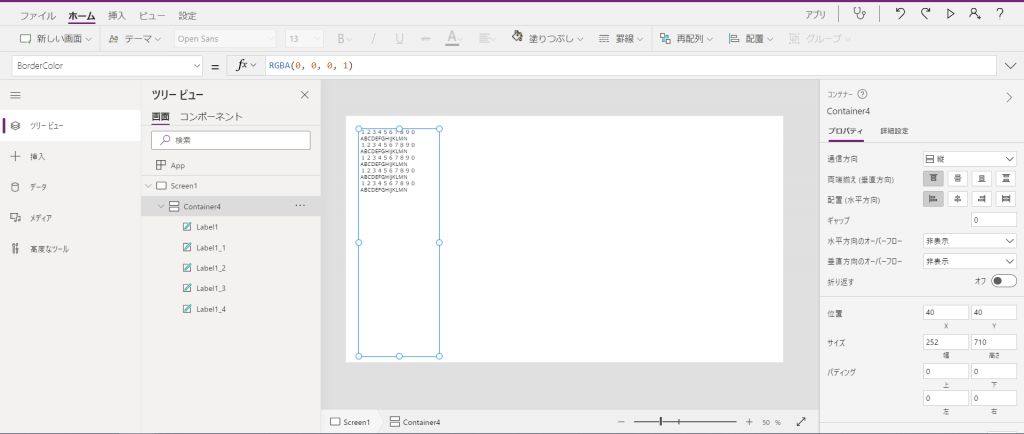
横向きに並べたい場合は水平コンテナーからHeightで同様のことをすれば〇
しかし、一列(あるいは一行)だけではGridとは言えません。
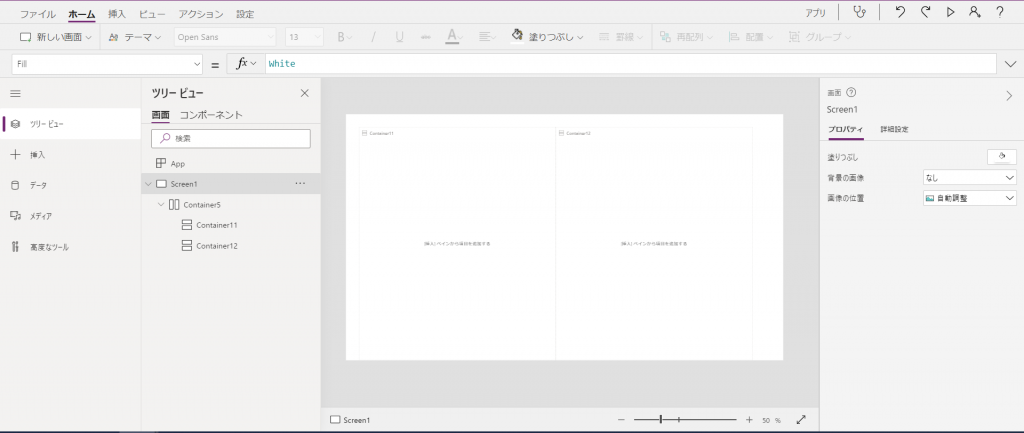
階層を増やすには水平コンテナーの中に垂直コンテナーを入れればいいと思うかもしれませんが、残念ながらこれはGridにはなりません。

垂直(水平)コンテナーの中にコンテナーを複数並べると大きさが等分されてしまい変更ができないのです。
これはこれで使い道がありそうですが、好きな割合で行と列の大きさを指定できるGridとはちょっと違いますね。
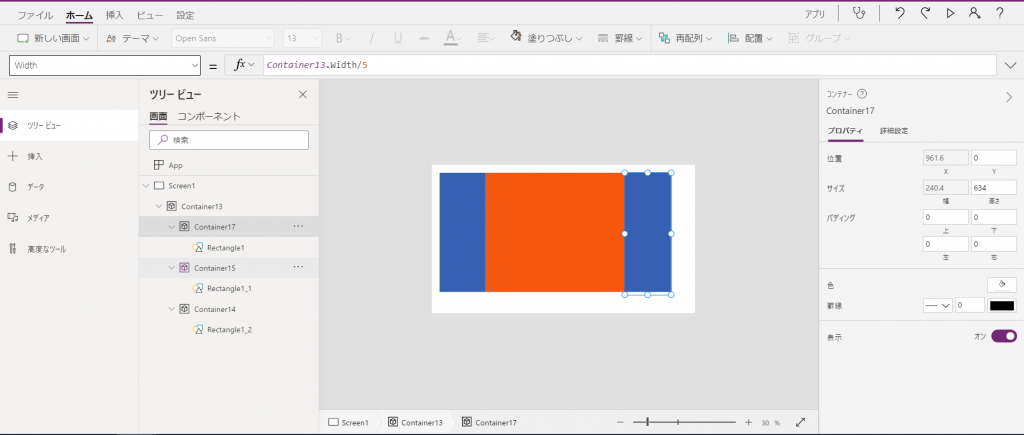
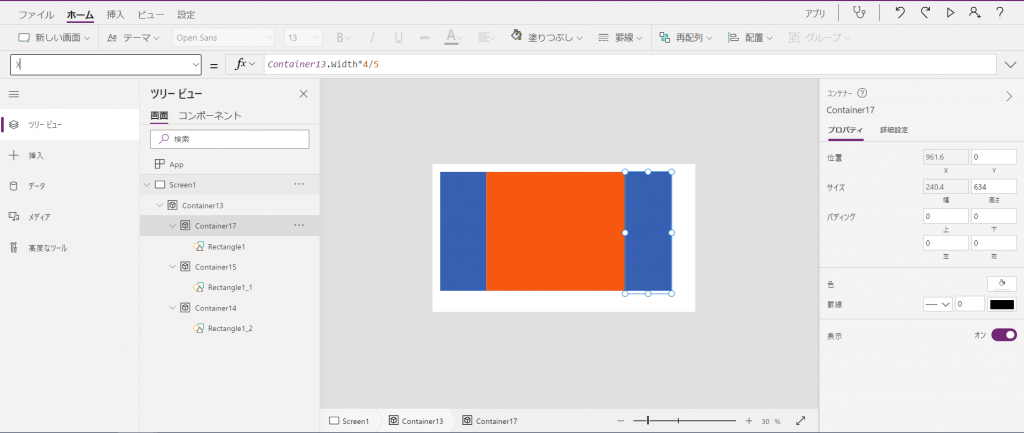
面倒ですが、水平でも垂直でもないコンテナーを用います。
追加したコンテナーのWidthを外側のコンテナーのWidthの割合に設定します。

また、追加したコンテナーのXも指定する必要があることに注意してください。
ややこしいのですが、このXでは外側のコンテナーの内側の座標系(つまり外側のコンテナーの左端が0)なので、今設定している追加したコンテナーより左側にある追加したコンテナーのWidthを全て足した値が設定すべき値になります。

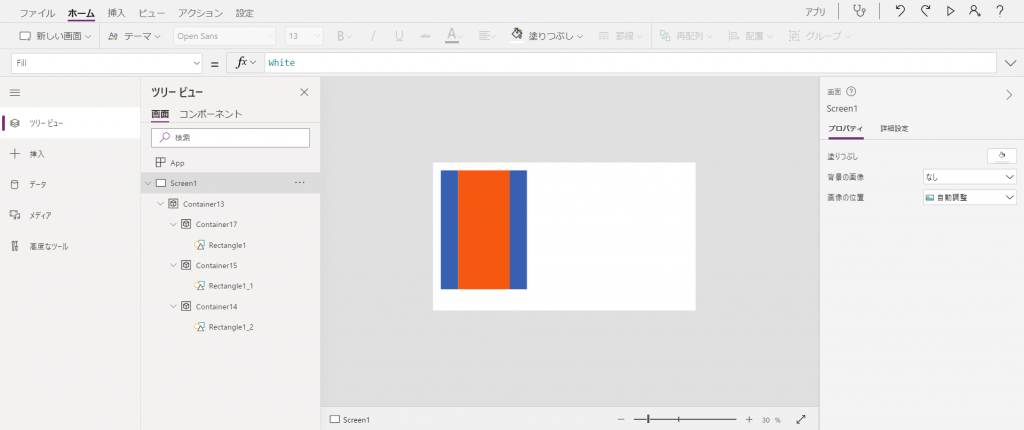
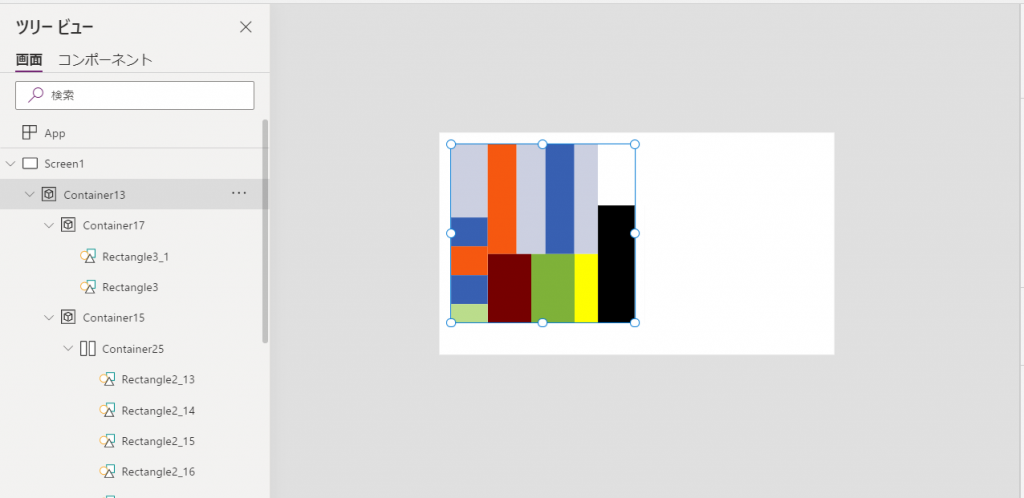
今回は横方向に1:3:1の割合で幅を設定し、各領域がわかりやすいように色を付けた四角で埋めてみました。
外側のコンテナーの大きさを変更しても、1:3:1の関係は保たれていることが確認できます。

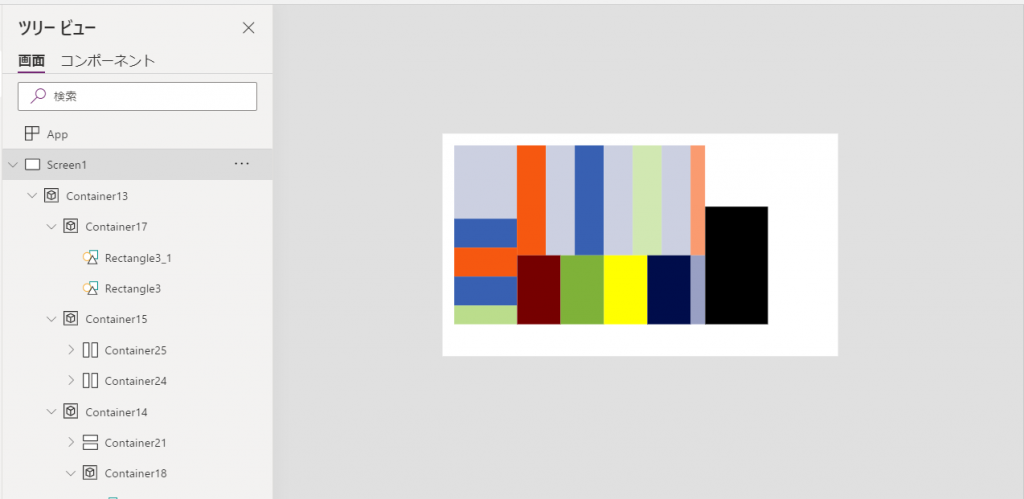
コンテナーの中のコンテナーの中の…というようにネストを深くしていけば複雑なデザインも可能です。
また、垂直コンテナーや水平コンテナーも組み合わせることでより表現の幅は広がります。


まとめ
・画面レイアウト作成にはコンテナーが使える
・WidthとHeightを一つ上の階層のコンテナー参照にすることで変化に強いレイアウトになる
・Gridの完全な再現も可能(ただしハイパーめんどくさい)
【DX人材を育成する新サービスのご案内】
このたび、ノーコード・ローコード開発に興味のある方に向けて、Power Platformを活用した「クラウドアプリ開発実践講座」をご用意しました!
さっそく、金融機関様などで全社的な研修にご採用をいただいております。
ほぼマウス操作だけでアプリが作れてしまう時代。プログラミング未経験の方でも、社内業務の自動化やデータ可視化ツールの開発をリードできるようになります。
いまならお試し60分無料体験講座を開催中です!ぜひお試しください☆
クラウドアプリ開発実践講座
https://sales.fixer.co.jp/dx-training








![Microsoft Power BI [実践] 入門 ―― BI初心者でもすぐできる! リアルタイム分析・可視化の手引きとリファレンス](/assets/img/banner-power-bi.c9bd875.png)
![Microsoft Power Apps ローコード開発[実践]入門――ノンプログラマーにやさしいアプリ開発の手引きとリファレンス](/assets/img/banner-powerplatform-2.213ebee.png)
![Microsoft PowerPlatformローコード開発[活用]入門 ――現場で使える業務アプリのレシピ集](/assets/img/banner-powerplatform-1.a01c0c2.png)


