こんにちは。田中です。
今回はタイトル通りPower AppsからAutomateを呼び出してみます。
例としてキャンバスアプリで入力した値をAutomateに送り、その値をそのままメールで送信します。
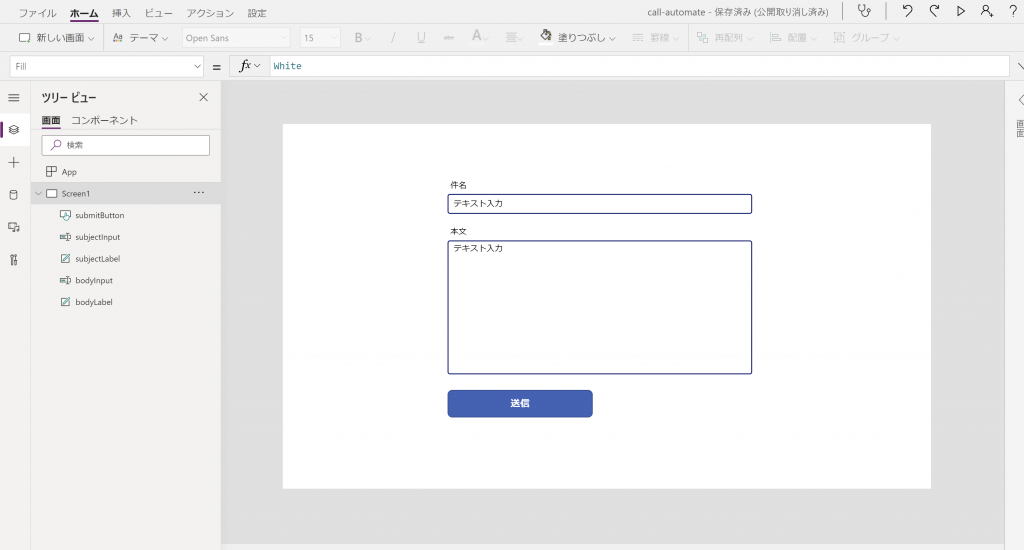
1 UIの作成
まずUIを作ります。 とりあえずテキスト入力とボタンを追加します。

テキスト入力のOnChangeで入力中の値を変数に保存します。
# subjectInput.OnChange
UpdateContext({_subject: subjectInput.Text})
# bodyInput.OnChange
UpdateContext({_body: bodyInput.Text})
2 Automateのフローの作成
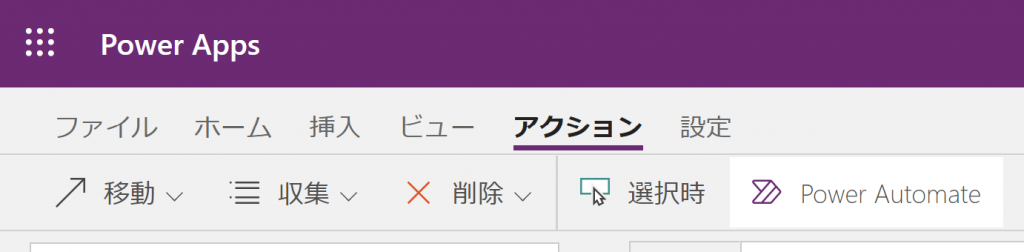
作成したボタンをクリックしたのち、上部メニューのアクション->Power Automateをクリックします。

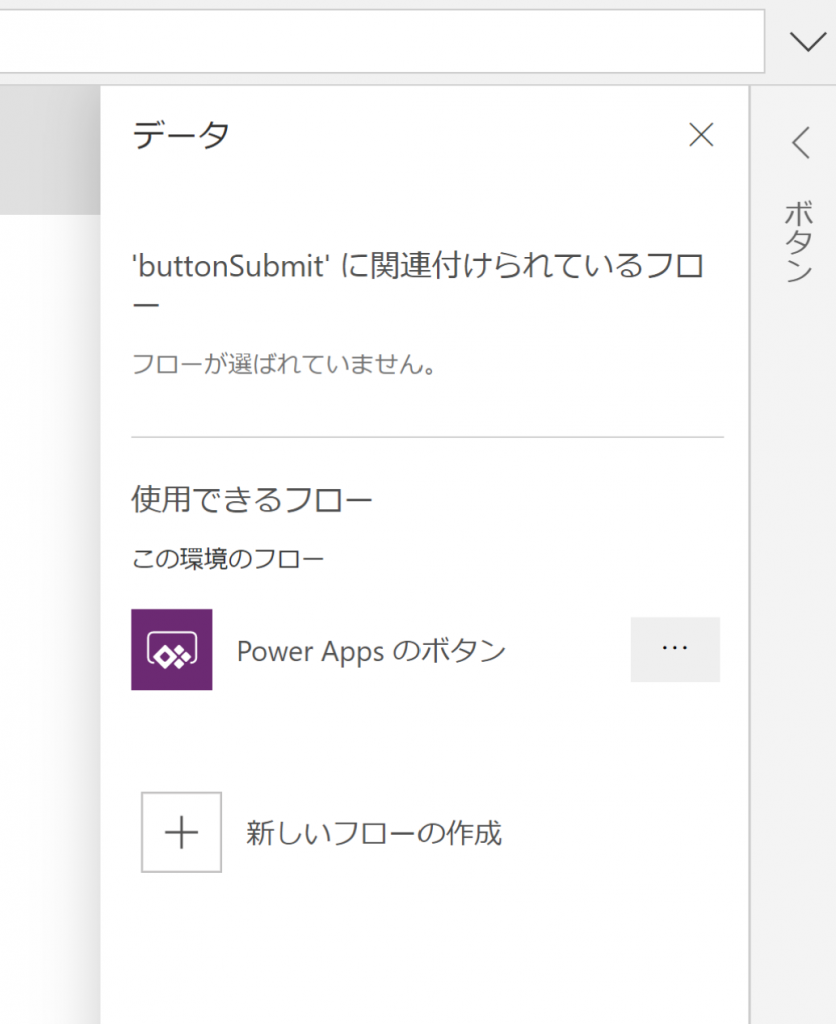
新しいフローの作成をクリックします。

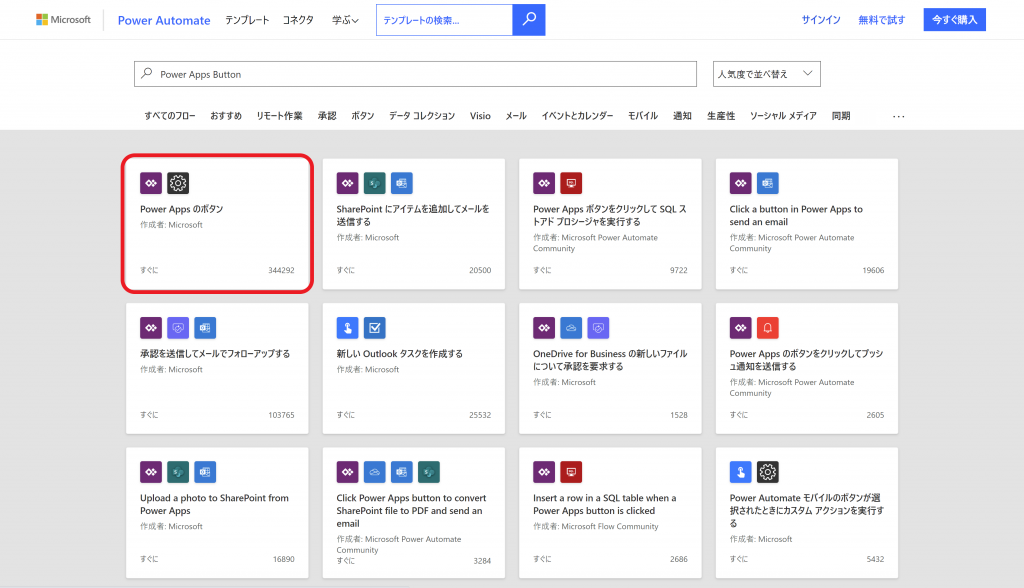
Power Appsのボタンをクリックします。

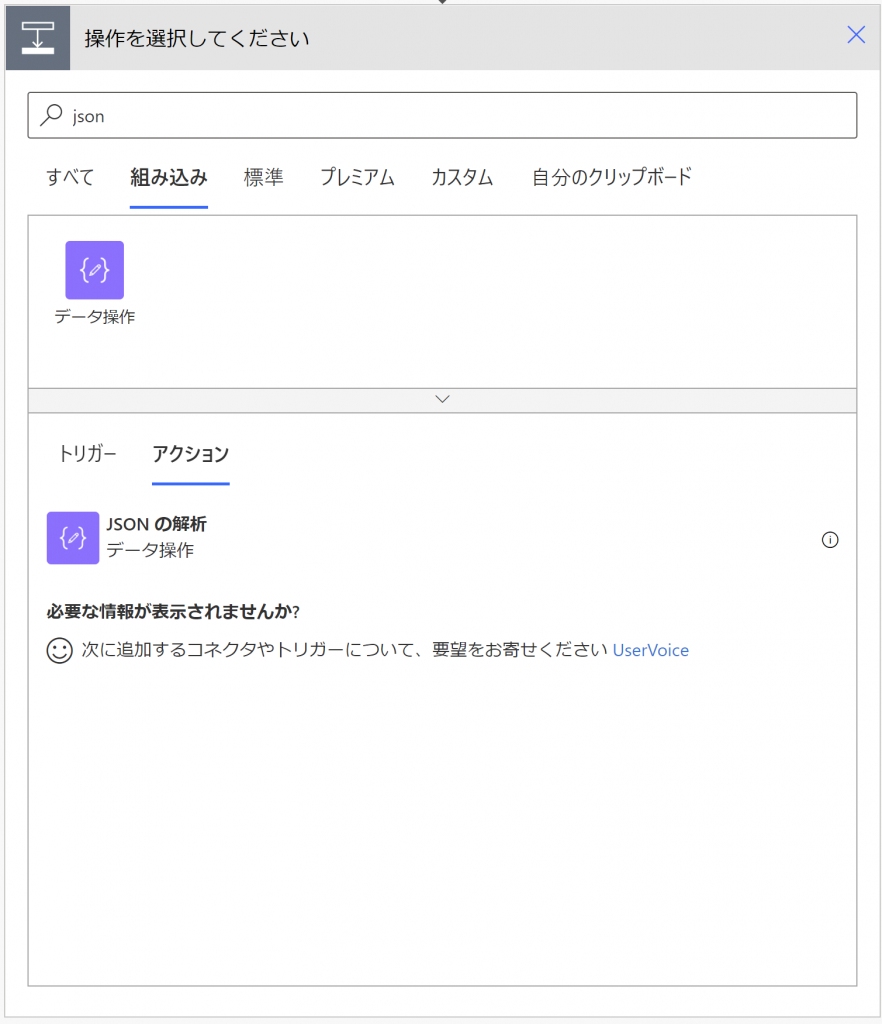
フローの編集画面に入るので、JSONの解析を追加します

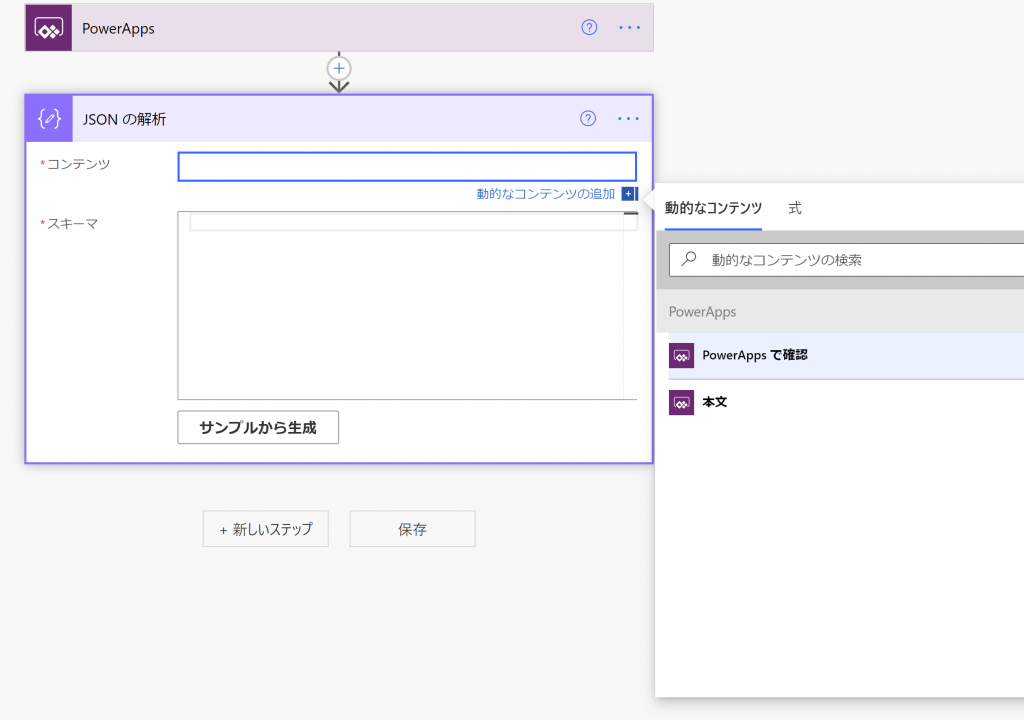
コンテンツはPowerAppsで確認を選択。
その後サンプルから生成をクリックします。

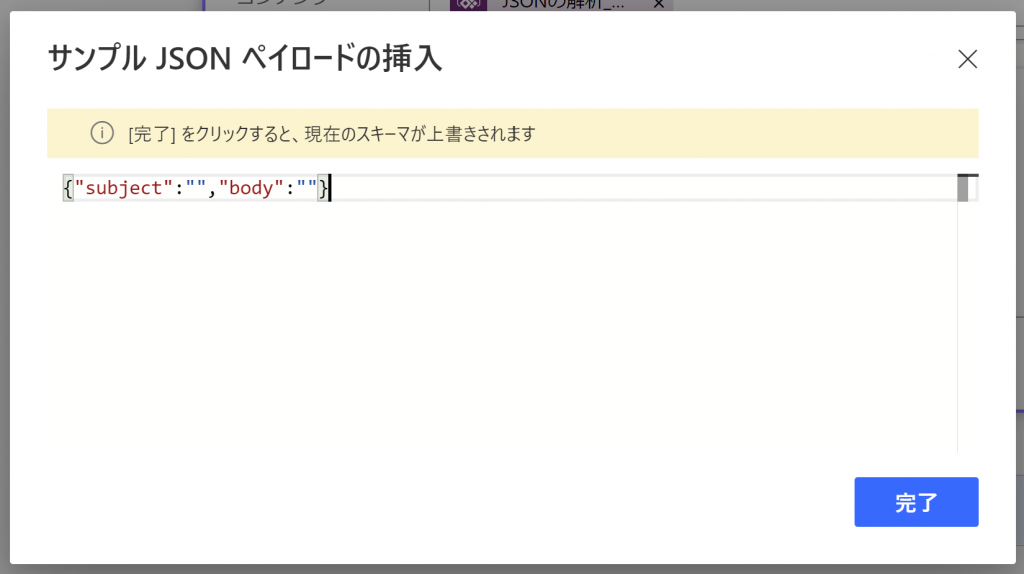
下のJSONをコピペして完了をクリックします。
{"subject":"", "body":""}

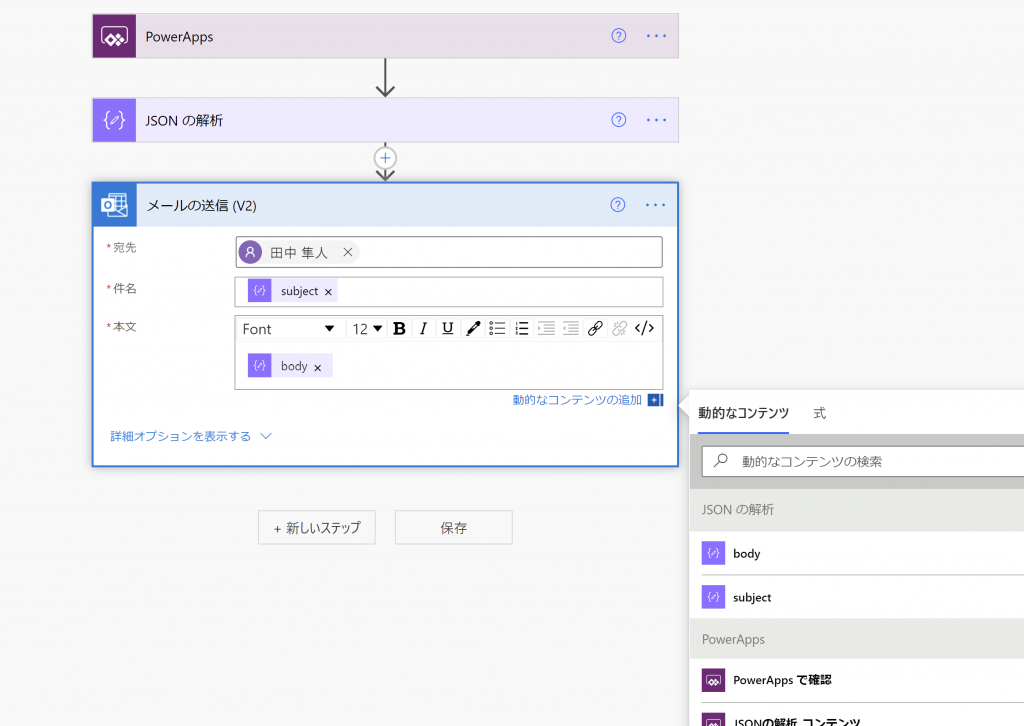
+新しいステップからOutlookのメールの送信(V2)を追加します。
宛先は任意のものに。件名はsubject、本文はbodyを選択します。
最後に保存をクリックしてフローの作成は完了です。

3 フローの呼び出しの設定
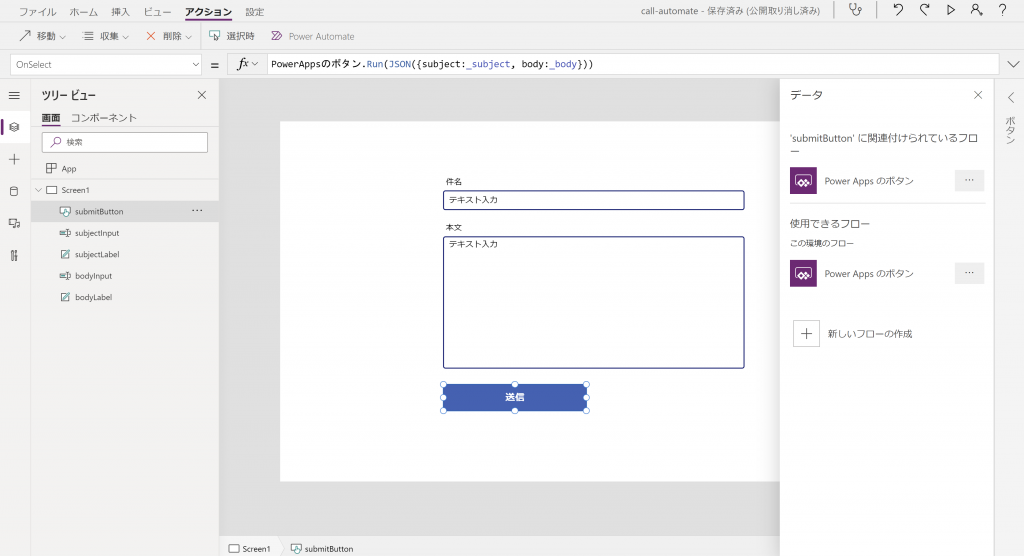
キャンバスアプリ側の画面に戻り、画面右側のPower Apps のボタンをクリックします。
画像のような画面が表示されていない場合は、キャンバスに追加したボタンを選択した状態で、上部メニューのアクション->Power Automateをクリックします。

最後にキャンバスに配置したボタンのOnSelectを以下のように変更します。
PowerAppsのボタン.Run(JSON({subject:_subject, body:_body}))
これで完成です!

4 試してみる
プレビューから実際に動かしてみます。 適当な文字を入力して、送信ボタンを押します。 メールが届けば成功です!

5 最後に
今回はメールを送信してみましたが、別のコネクタを使ったり、JSONの中身を変えることで様々な応用ができます。 Automateから戻り値を受け取ることもできますが、これについてはまたの機会に。








![Microsoft Power BI [実践] 入門 ―― BI初心者でもすぐできる! リアルタイム分析・可視化の手引きとリファレンス](/assets/img/banner-power-bi.c9bd875.png)
![Microsoft Power Apps ローコード開発[実践]入門――ノンプログラマーにやさしいアプリ開発の手引きとリファレンス](/assets/img/banner-powerplatform-2.213ebee.png)
![Microsoft PowerPlatformローコード開発[活用]入門 ――現場で使える業務アプリのレシピ集](/assets/img/banner-powerplatform-1.a01c0c2.png)


