
皆さんこんにちは。池田です。
入社してから2か月経ちました。初めて行うことばかりで毎日たくさんの刺激を受けています!そんな中で今回は、少し苦戦したデータテーブル作成について話していこうと思います。
簡単に見えてちょっと小石に引っかかるぐらいのつまずきをたくさんしていたのでアウトプットします(笑)
では、作っていきます!
1.データテーブル作成
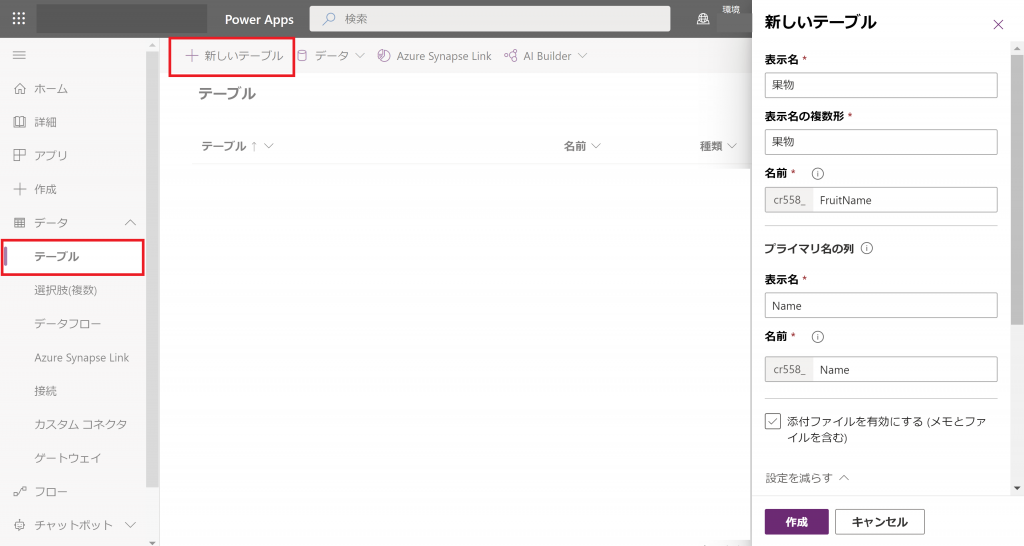
まず、PowerAppsを開き、「データ」→「テーブル」を選択します。
右側に表示されている表示名・名前などを入力していきます。

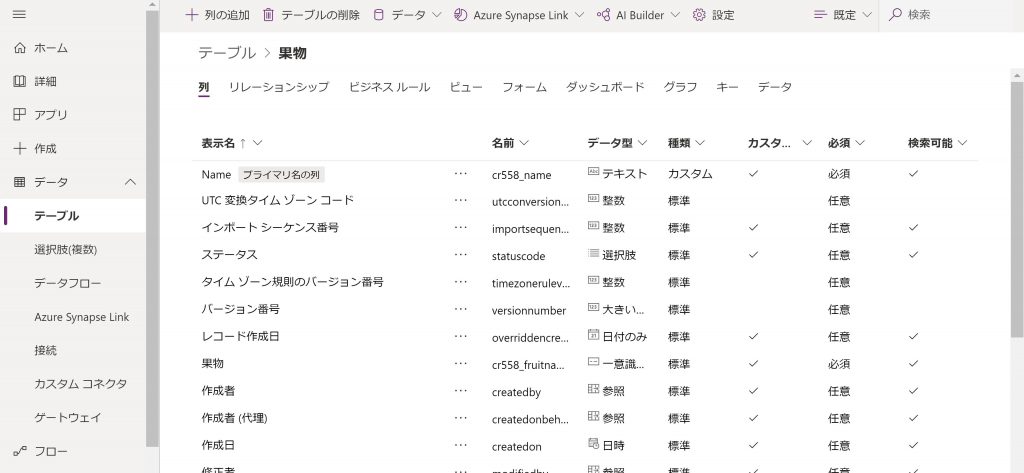
以下の画像のようにテーブルが作成されたことが確認できます。

2.データの列の追加
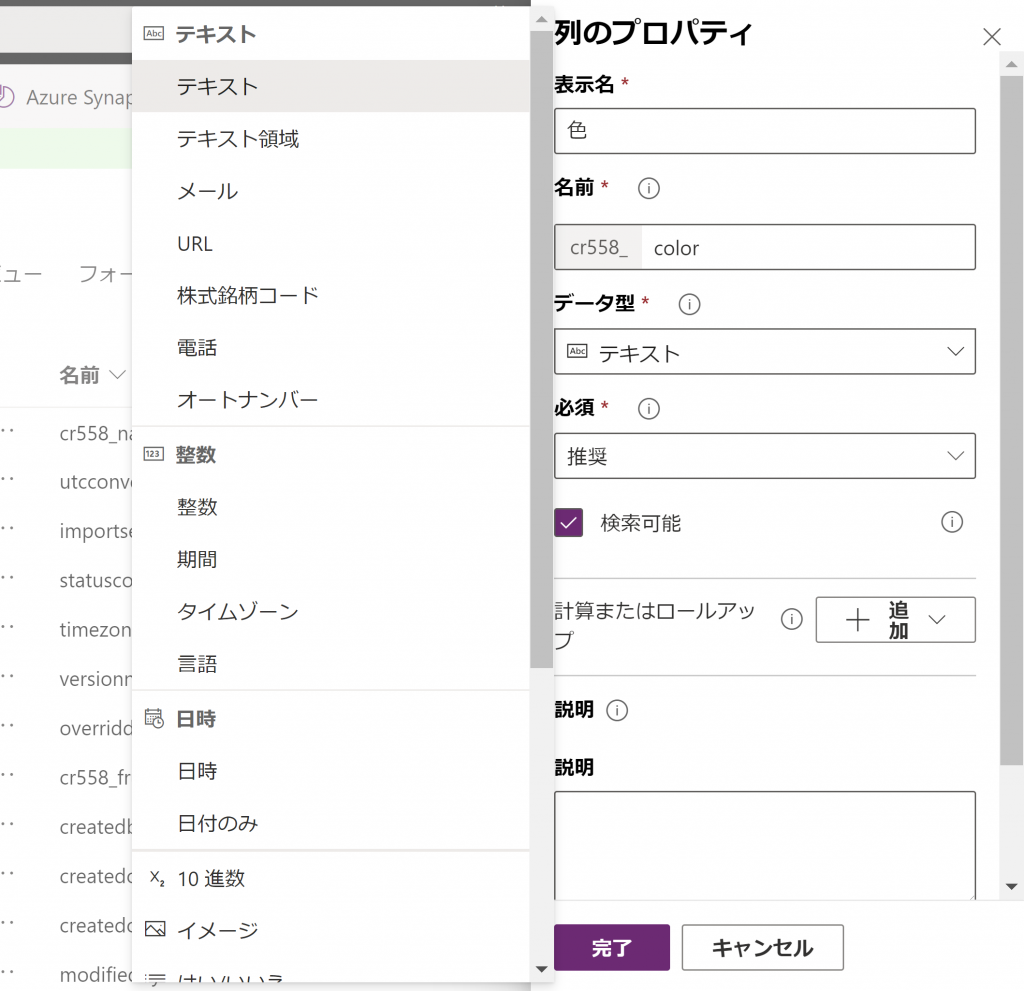
列を追加していきます。「列の追加」を選択します。列のプロパティが表示されますので、任意の列を作成します。「データ型」は、テキスト・整数・日時など設定することができます。「必須」は列の入力が必須・推奨・任意と選ぶことができます。
今回は列に「色」と「味」という列を追加しました!

3.ビューで列の表示の追加
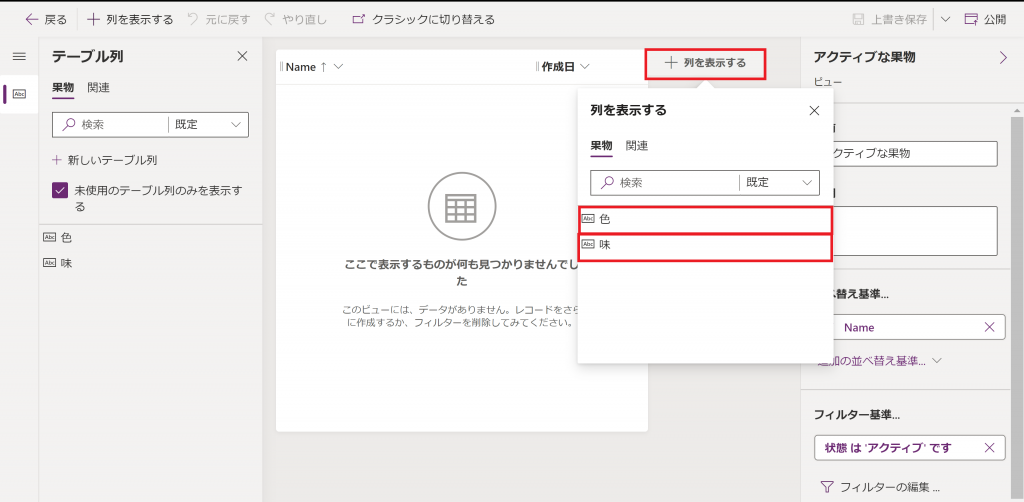
表示する列を追加していきます。「ビュー」→「アクティブな果物」を選択します。すると以下のような画面になります。
列を表示するを選択し任意の列を追加します。上書き保存を押しデータテーブルの画面に戻ります。

4.レコードの追加(列が表示されない)
ここで、レコードの追加をしてみましょう!「データ」→「レコードの追加」を選択します。
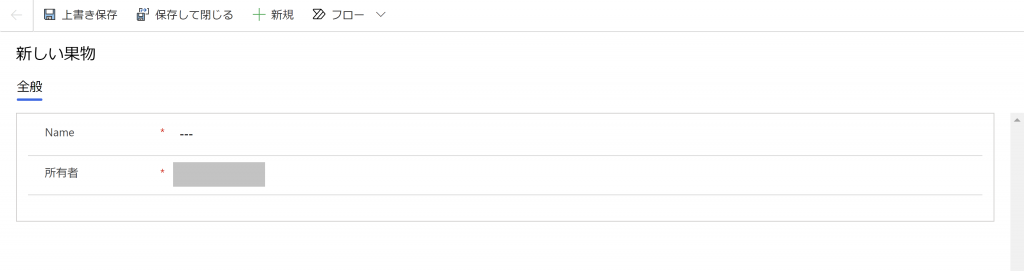
あれ、、追加した列がない、、、
なんと、列を追加したのにこちらでは反映されていないんです!!!何回もここでつまずきました(泣)
ここに来る前にもうひと手間必要です!

6.フォーム(Main)を選択
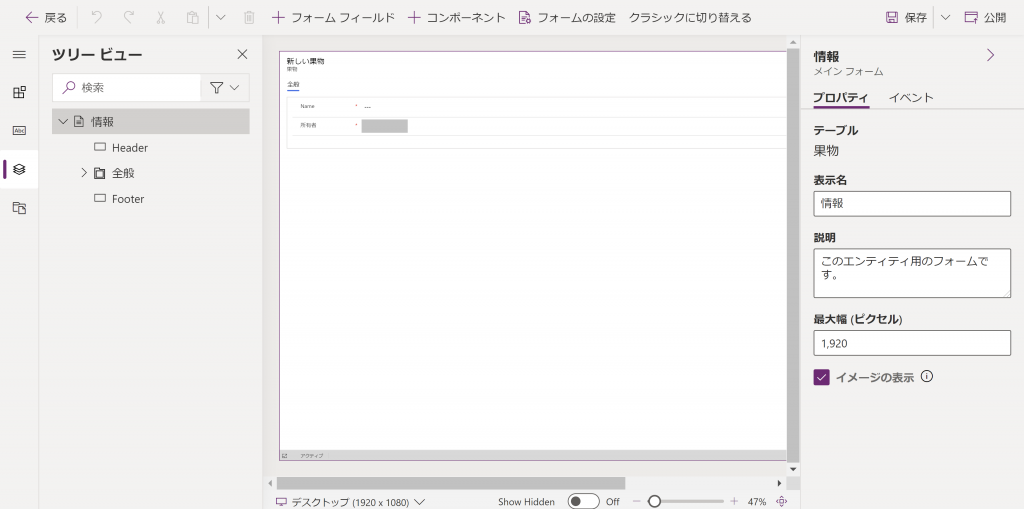
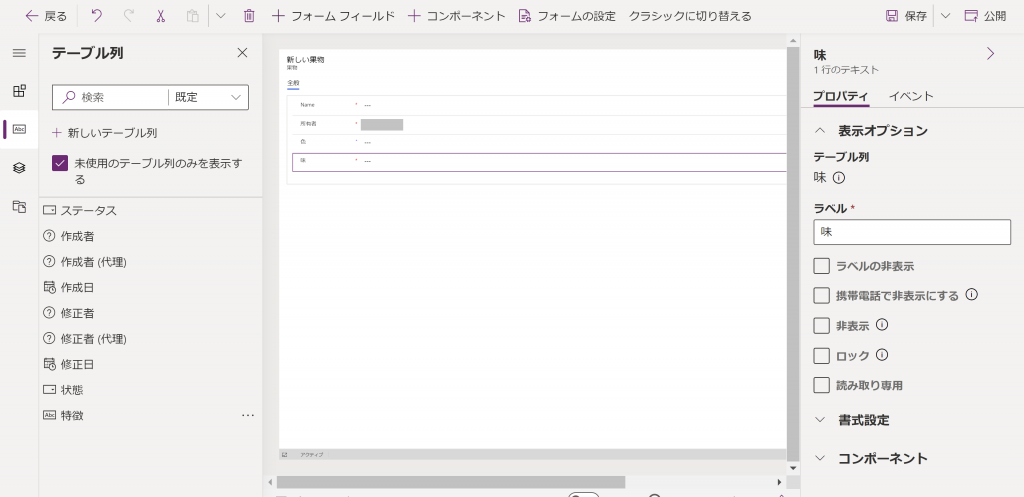
まず「フォーム」を選択し、フォームの種類が「Main」となっている画面を選択します。すると以下のような画面が表示されます。ここで「情報」→「全般」を選択すると列が出てきます。

必要な列を追加していきましょう!最後に保存を押して完了です!必要のない列は非表示か削除をしましょう。

7.レコードの追加
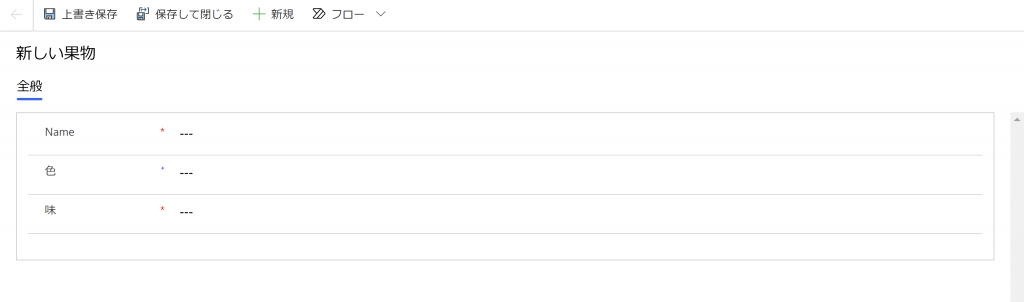
では、レコードの追加をしていきます!「データ」→「レコードの追加」を選択します。
指定した列が表示されました!!!(歓喜)

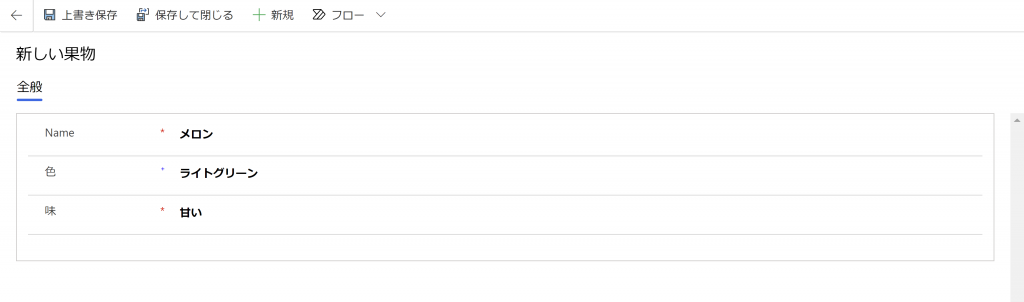
追加もしてみましょう!入力したら、上書き保存を押し、データテーブルの画面に戻ります。
今回は4つほどデータを作ってみました。

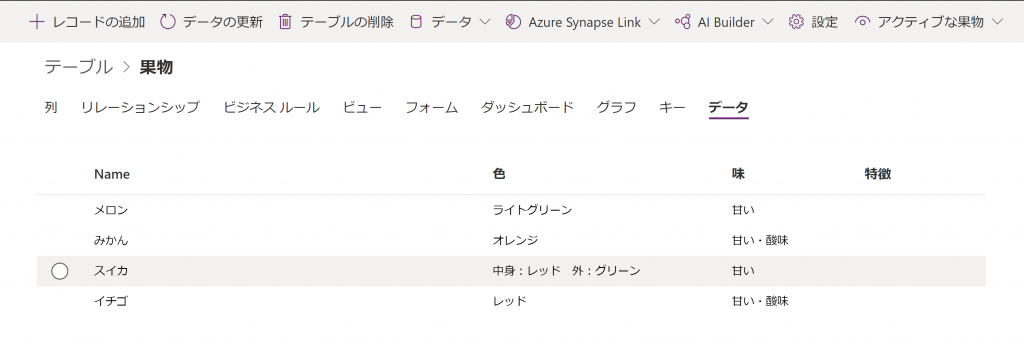
8.データの表示
データを選択すると追加したレコードが表示されます。これでデータテーブル作成完了です!

終わりに
今回はちょいつまずきポイントをシェアさせていただきました。はじめてのPowerAppsを使った開発で悩みどころもたくさんありました。。。これからもたくさんアウトプットしていけたらと思います!
お読みいただきありがとうございました!







![Microsoft Power BI [実践] 入門 ―― BI初心者でもすぐできる! リアルタイム分析・可視化の手引きとリファレンス](/assets/img/banner-power-bi.c9bd875.png)
![Microsoft Power Apps ローコード開発[実践]入門――ノンプログラマーにやさしいアプリ開発の手引きとリファレンス](/assets/img/banner-powerplatform-2.213ebee.png)
![Microsoft PowerPlatformローコード開発[活用]入門 ――現場で使える業務アプリのレシピ集](/assets/img/banner-powerplatform-1.a01c0c2.png)


