お久しぶりです、帽子です。
梅雨入りしたと発表があったはずなのですが、最近晴れが続き家のクーラーが早くも仕事を始めるようになっています。
そろそろ食べ物の保管方法にも気を使わなくてはならない季節になってきましたね。
さて、今回はPower Appsでデータをグラフを使って簡単に可視化できるよーーって話をしたいと思います。超簡単なので既出かもしれませんが(泣)
データを追加しよう
今回は子供の成長記録をテーマに、グラフに表示するデータを追加していきたいと思います。
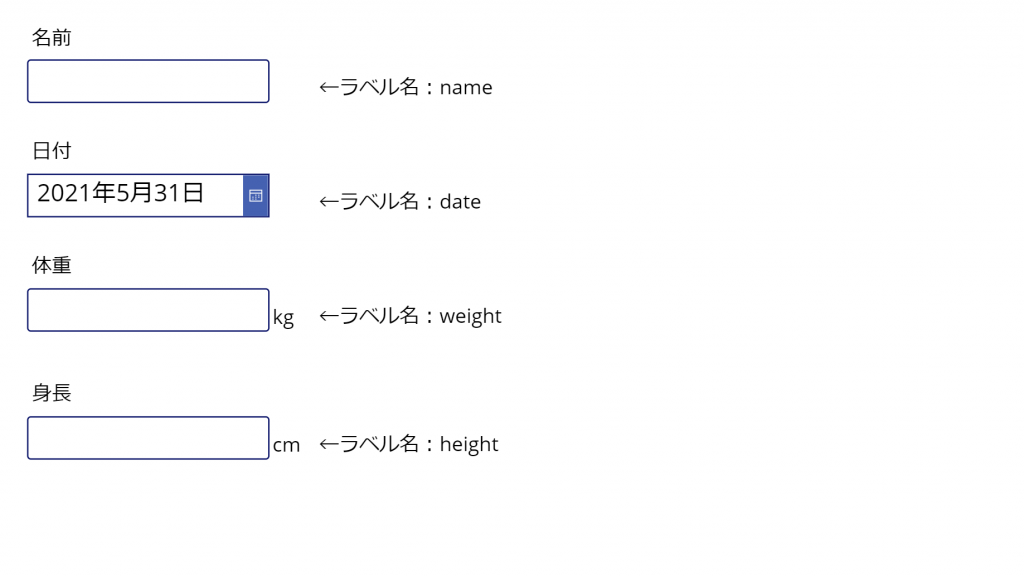
最低限必要であろう項目をちゃちゃっと用意しちゃいます。

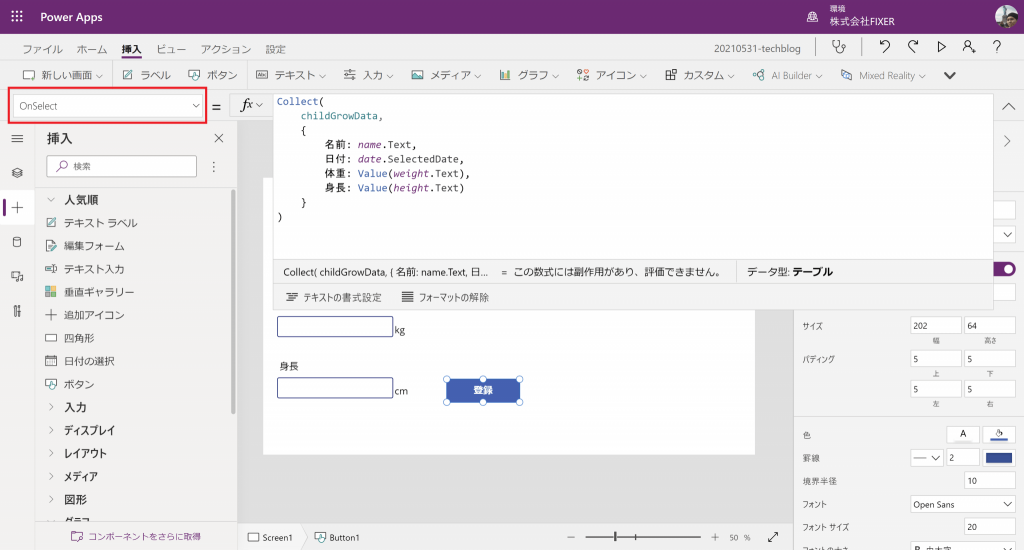
続いて、各項目に入力した情報をコレクションに保存します。ボタンを用意して、onSelectプロパティに以下のコードを記述します。
Collect(
childGrowData,
{
名前: name.Text,
日付: date.SelectedDate,
体重: Value(weight.Text),
身長: Value(height.Text)
}
)
これにより、"childGrowData"というコレクションに各項目の入力情報が追加されます。
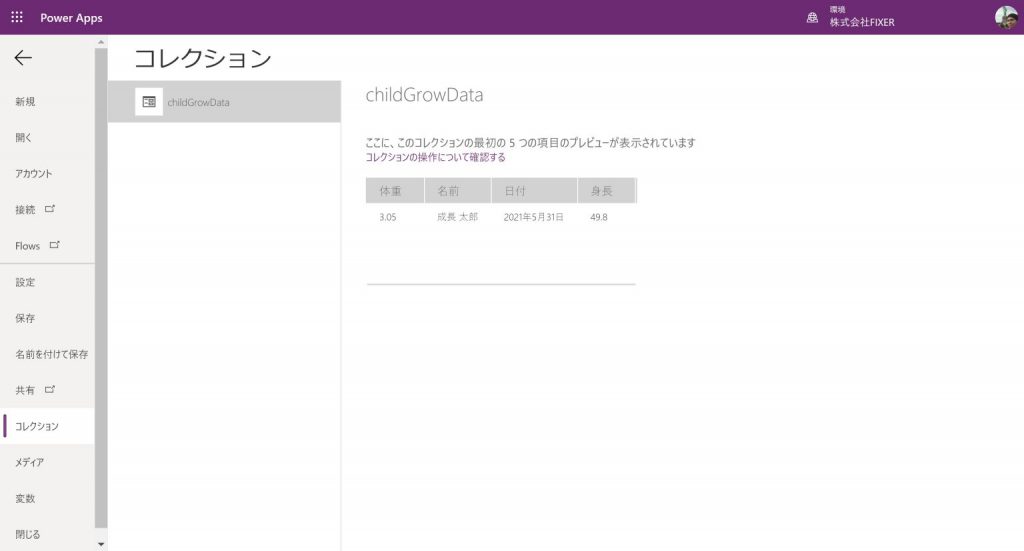
実際に項目に情報を入力して登録ボタンを押してみます。すると以下のように情報がコレクションに追加されます。ただしコレクションは、この画面からマスターデータをいじることが不可能なのでちと不便ですね......。なぜかコードで記述した順番で項目名が表示されないし。

グラフを挿入しよう
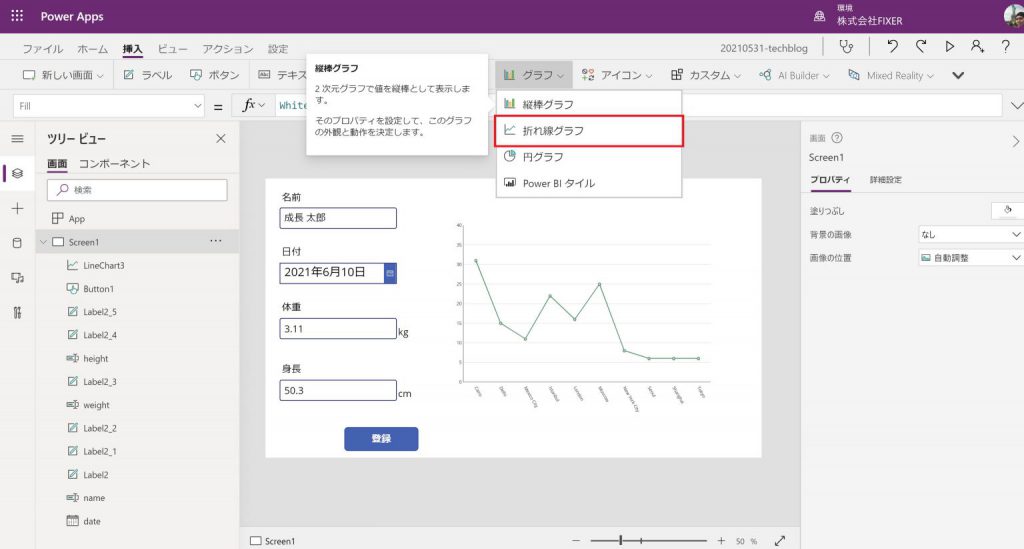
先ほどと同じ要領でいくつかデータをコレクションに保存したら、いよいよグラフ化していきます。今回は成長の推移を見たいので折れ線グラフを使用します。以下の画像の通り折れ線グラフを選択しキャンバスに挿入します。

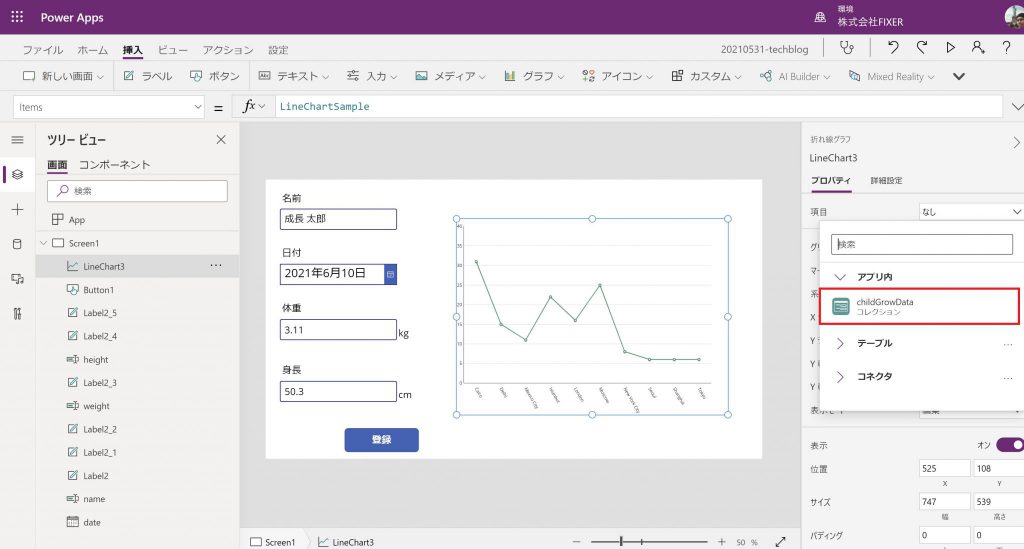
挿入されたグラフのソースデータは現在サンプルなので、先程作成したコレクションを追加します。グラフをクリックし、プロパティの項目から"childGrowData"を選択します。

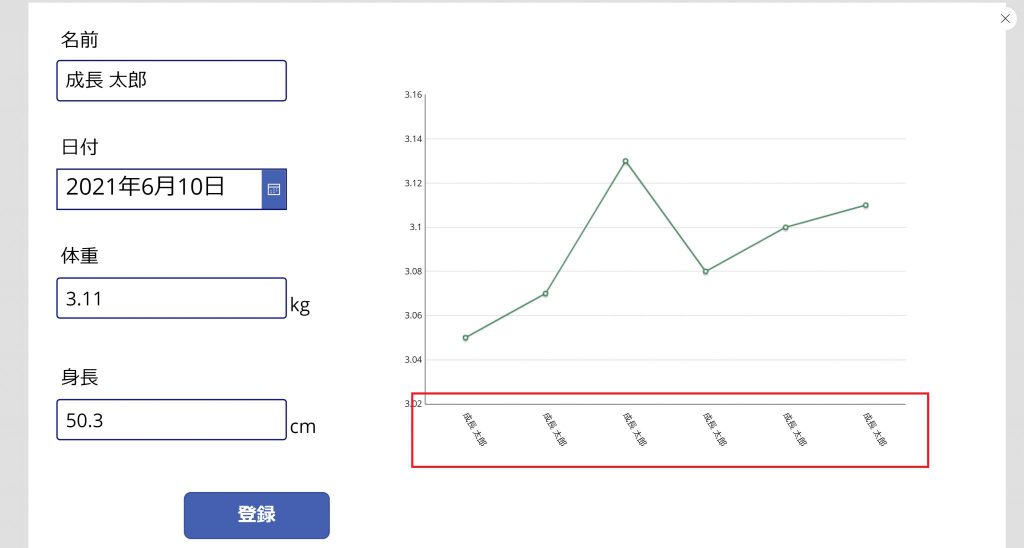
すると以下の画像のように先ほど登録したデータに基づいたグラフが表示されます。しかし、現在ラベルが名前になってしまっているので、これを日付に変更していきます。

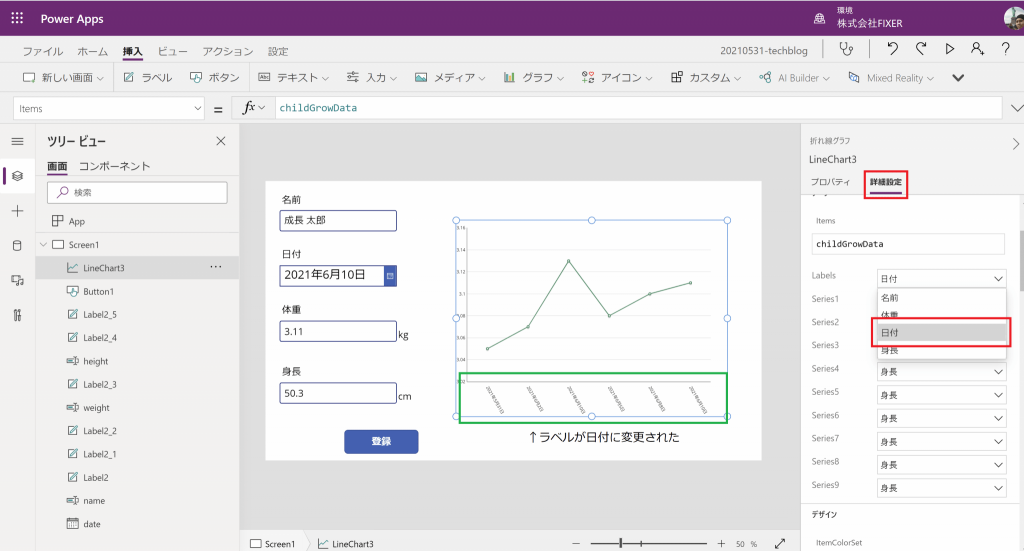
グラフをクリックし、詳細設定からラベルの変更を行います。詳細設定->Labelsのドロップダウンから日付を選択します。すると、ラベルが名前から日付に変わったことが確認できると思います。

これでラベルが日付へ変更されました。しかし現在、日付の並びがコレクションに登録された順になっており、日付順になっていません。これを日付順になるように変更していきます。
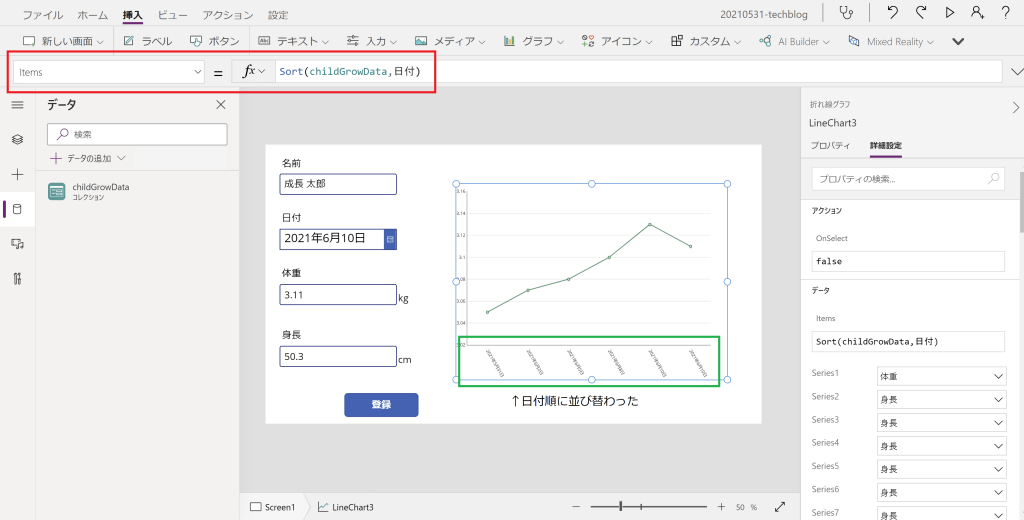
グラフのItemsプロパティに、以下のコードを記述します。
Sort(childGrowData,日付)すると、画像のようにラベルが日付順に並び変わったことが確認できます。(6/10のデータが誤って2つできてしまっています申し訳ありませんm(_ _)m )

これで体重の記録をグラフ化することができました!!
身長に関しても同じ手順を踏んでいただければ、体重と同じようにグラフ化することができます。このように、複雑ではないデータならPower Appsでも簡単にグラフ化できるのでぜひ試してみてください!
やってみたかったこと
さて、ここまでグラフの挿入の仕方を記述してきましたが、実現したくてもどうしてもできなかったことがあります。それは、グラフにY軸を追加することです。
今回ご紹介した方法だと、身長と体重のデータそれぞれにつき1つのグラフが必要になります。これを同じグラフに2つのデータを同時に載せたいときにどうなるかの話になります。
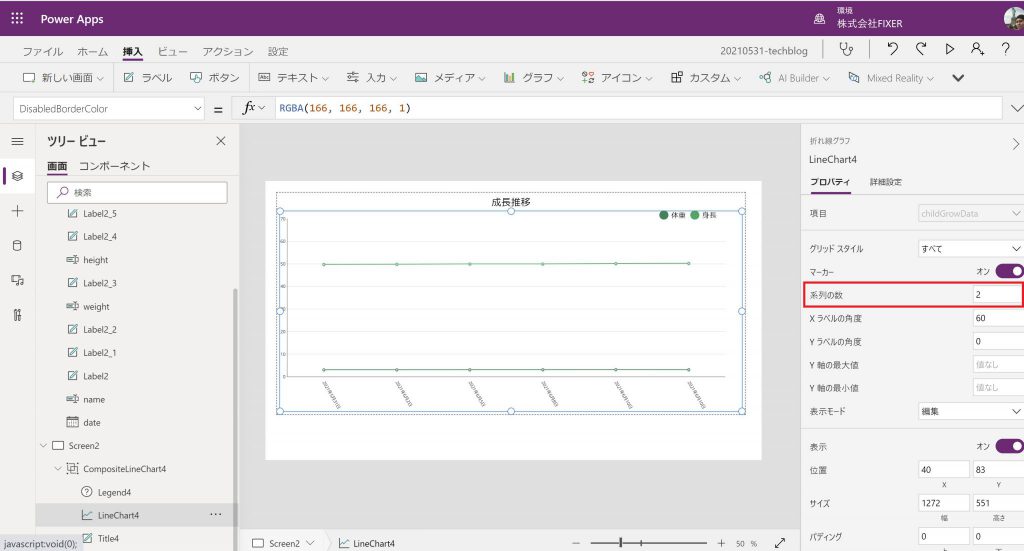
2つのデータを1つのグラフに載せること自体は簡単に行えます。グラフのプロパティから"系列の数"を選択し、ここの数値を2に変えるだけです。すると以下の画像のように身長と体重の両方のデータがグラフに表示されました。

しかし、身長と体重の数値のスケールが違うため、両方のデータの変化が非常に分かり辛いです。これを解決するためにも、Y軸をもうひとつ追加して数値の変化を分かりやすくしたいと考えています。その方法をずっと調べていたのですが結局見つからずでした(泣)
ご存知の方いらっしゃいましたら、教えて頂けると筆者泣いて喜びます。








![Microsoft Power BI [実践] 入門 ―― BI初心者でもすぐできる! リアルタイム分析・可視化の手引きとリファレンス](/assets/img/banner-power-bi.c9bd875.png)
![Microsoft Power Apps ローコード開発[実践]入門――ノンプログラマーにやさしいアプリ開発の手引きとリファレンス](/assets/img/banner-powerplatform-2.213ebee.png)
![Microsoft PowerPlatformローコード開発[活用]入門 ――現場で使える業務アプリのレシピ集](/assets/img/banner-powerplatform-1.a01c0c2.png)


