はじめに
この記事では代表的なローコードアプリの一つPower Apps、その中でも外部へ公開するWebサイトを作成することができるPower Apps Portalについて、コーディングでカスタマイズする方法を3つ紹介します。
せっかくのローコードアプリでがっつりコーディングをしてしまったら身も蓋もないですって?それは充分承知です。ですが、天下のMicrosoftさんもPower Apps Portalをただのローコードアプリで終わらせたくないのです。いざという時のために、すこし手の凝ったこともできる手段を用意してくれているので知っていて損はありません!!!
Power Apps Portal の関連記事はこちら↓
HTML、Javascript、CSS、Liquid Template Languageが書けるというところは3つとも同じです。なので自分が使ってみた感想をもとに使い分けも合わせて紹介できたらと思います。
1. ソースコードエディター
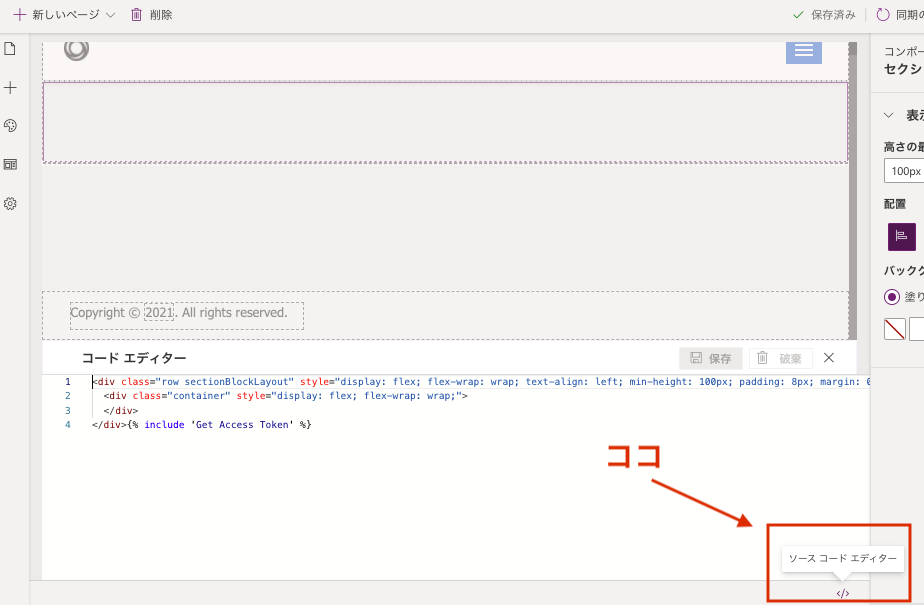
1つ目はソースコードエディターです。 サイト編集画面の右下にある小さな </>マークから開くことができます。 ここではページの外観をみながらコードを適用させる箇所(コンポーネント)を指定してコードを書くことができます。

Webサイトの参照からすぐにデザインや挙動を確認できるので、WYSIWYGに近い形でコードを書くことができます。
しかし一度にページのコード全体を見ることができないので、同じようなコードをたくさん書いてしまうおそれがあります。テスト程度に押さえておくのがいいかもしれません。
2. カスタム JavaScript / カスタムCSS
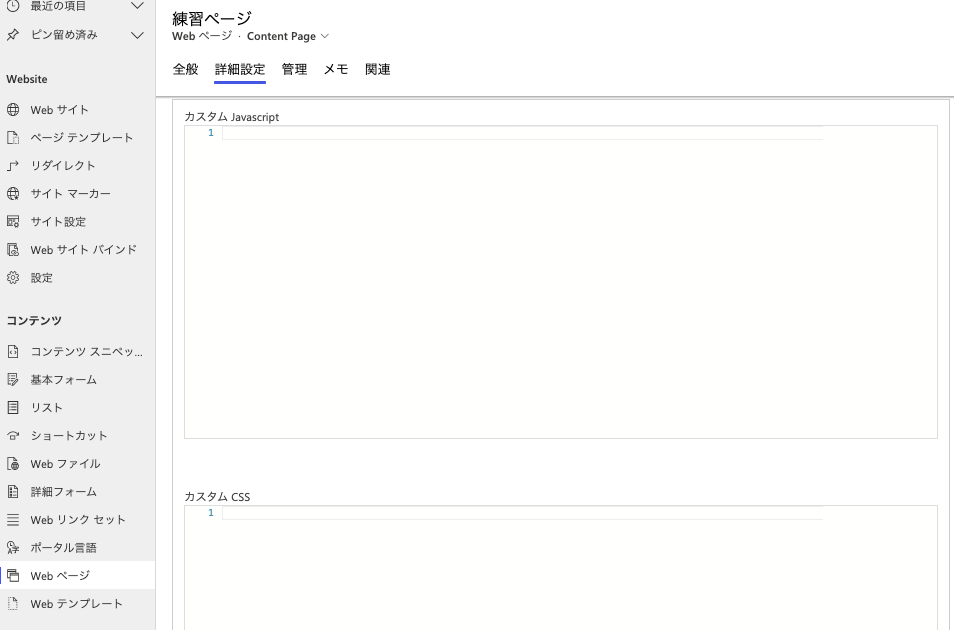
2つ目はカスタム JavaScriptです。 これはポータルサイトを作成すると自動でPower Appsのアプリ一覧に追加される「ポータル管理」からコンテンツ下の「Web ページ」>「編集したいページ」>「ローカライズされたコンテンツ」>「詳細」から確認することができます。(「全般」にはHTMLを編集する画面もあります)
ここではHTML、Javascript、CSSごとにはなりますがそのページで書いているコードをまとめて確認、編集することができます。

3. Web テンプレート
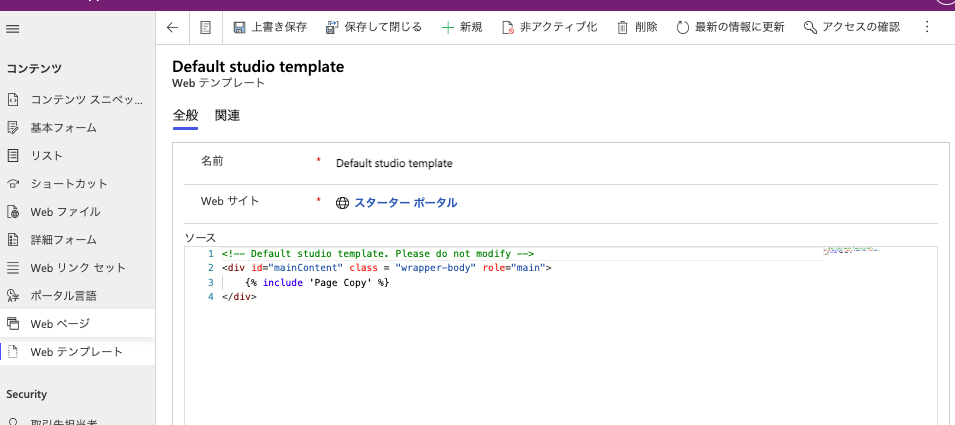
最後はWeb テンプレートです。 これも2つ目と同じ「ポータル管理」からコンテンツ下の「Webテンプレート」から確認することができます。
Web テンプレートはその名の通り、複数のページで使用するようなヘッダー、フッター、APIのコールのような処理をパーツとして作ることができます。

テンプレートを使用するときは{% include 'Web Template' %}のようにLiquidで書くことができます。このように書くとテンプレートで書いている部分がそのままコードに埋め込まれます。またテンプレートからテンプレートを参照することも可能なので<div>や<script>のようなタグが入れ子になってしまわないように気をつけましょう。
最後に
この記事ではPower Apps ポータルについて、コーディングでカスタマイズする方法を3つ紹介しました。それぞれで自分の使用感から使いどころを書いてみましたが、とは言ってもローコードアプリです。あまり何も考えないで乱用するとコード管理が難しくなるので厳禁です。
用法・用量を守って正しくお使いください。
【DX人材を育成する新サービスのご案内】
このたび、ノーコード・ローコード開発に興味のある方に向けて、Power Platformを活用した「クラウドアプリ開発実践講座」をご用意しました!
さっそく、金融機関様などで全社的な研修にご採用をいただいております。
ほぼマウス操作だけでアプリが作れてしまう時代。プログラミング未経験の方でも、社内業務の自動化やデータ可視化ツールの開発をリードできるようになります。
いまならお試し60分無料体験講座を開催中です!ぜひお試しください☆
クラウドアプリ開発実践講座
https://sales.fixer.co.jp/dx-training








![Microsoft Power BI [実践] 入門 ―― BI初心者でもすぐできる! リアルタイム分析・可視化の手引きとリファレンス](/assets/img/banner-power-bi.c9bd875.png)
![Microsoft Power Apps ローコード開発[実践]入門――ノンプログラマーにやさしいアプリ開発の手引きとリファレンス](/assets/img/banner-powerplatform-2.213ebee.png)
![Microsoft PowerPlatformローコード開発[活用]入門 ――現場で使える業務アプリのレシピ集](/assets/img/banner-powerplatform-1.a01c0c2.png)


