こんにちは!山川祐汰です!
前回は、コンポーネントを使ったヘッダーを作成してみましたが、今回は「いい感じのポップアップ」を作ってみましたのでご紹介します!
早速作っていきましょう。
まずは前回同様キャンバスアプリを作成します。


次に、アプリに「popup」という変数を用意します。これが「true」ならポップアップが表示され、「false」なら非表示になります。
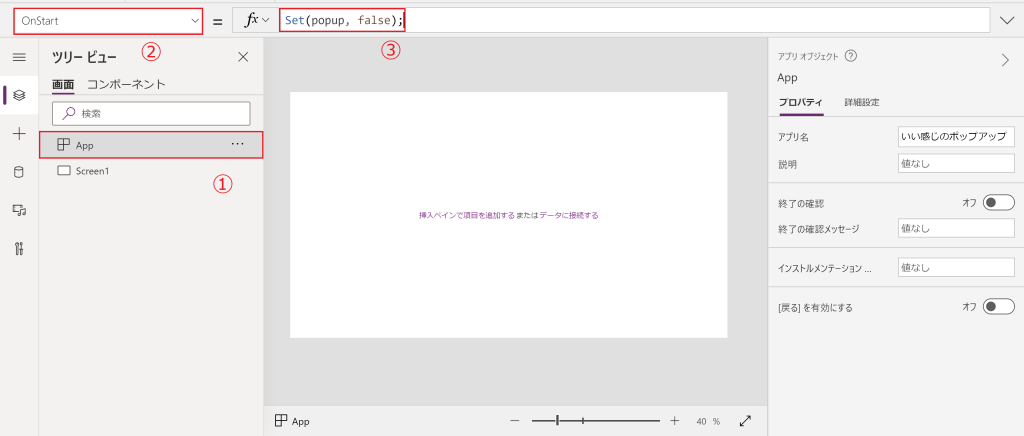
➀ Appをクリックします
➁ 項目を「OnStart」に変更します
➂ 以下の文章を入力します(popupという変数にfalseという値を入れています)
Set(popup, false);
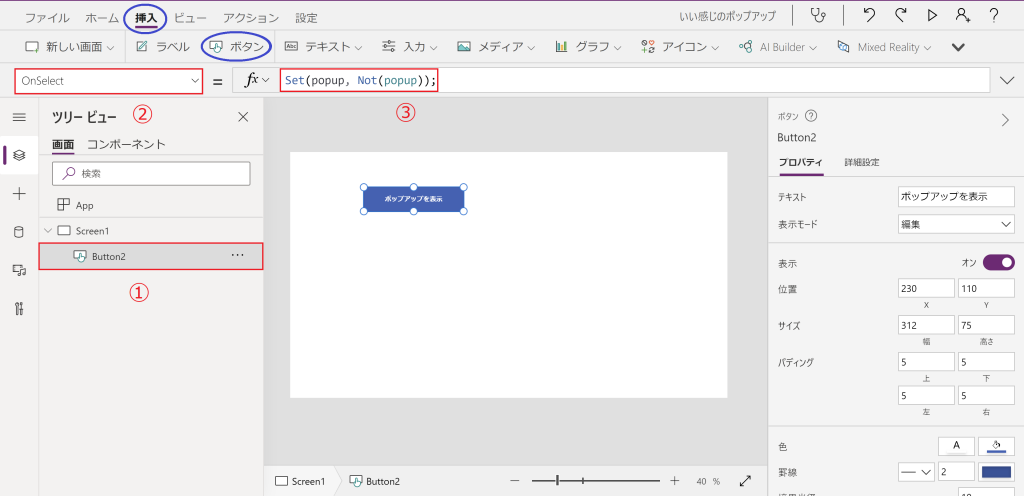
その次は、青丸で囲まれている「挿入」「ボタン」とクリックします。そうすると、キャンバス上にボタンが生成されます。
➀ ボタンを生成したら、➀の部分をクリックします
➁ 項目を「OnSelect」に変更します
➂ 以下の文章を入力します(ボタンが押されたらpopupの値をtrueならfalse、falseならtrueに変換する意味)
Set(popup, Not(popup))
ボタンの設定が終わったら、以下の順番でポップアップの背景を追加していきます。
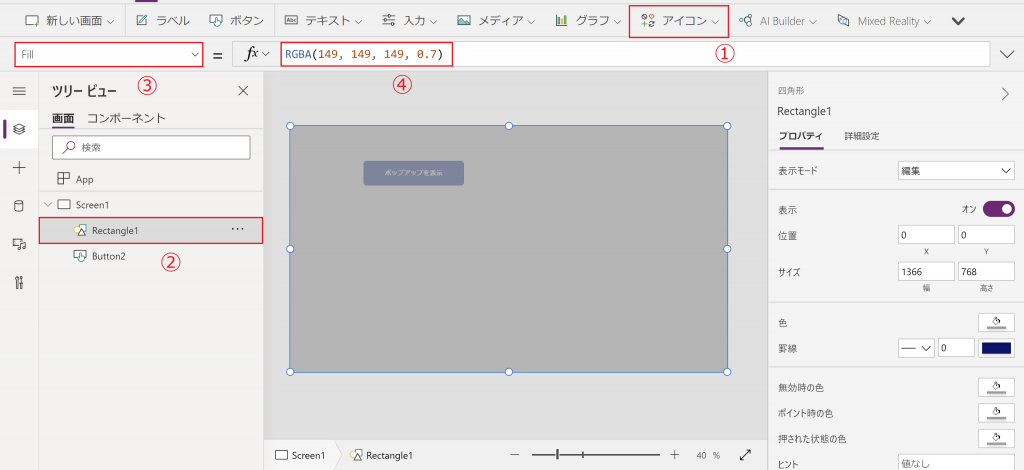
➀ 「アイコン」をクリックし、「四角形」を挿入
➁ Rectangleと書かれた部分をクリック
➂ 項目を「Fill」に変更します
➃ 以下の文章を入力します(色の指定)
RGBA(149, 149, 149, 0.7)
ポップアップの背景を追加したら、ポップアップが表示されているときのみ背景を表示するよう設定します。
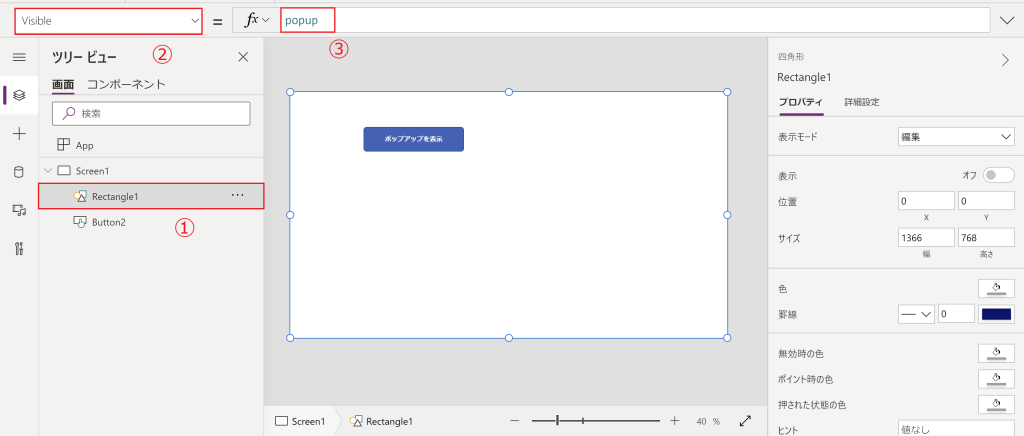
➀ 前と同様「Rectangle」と書かれた部分をクリック
➁ 項目を「Visible」に変更
➂ 「popup」と入力
これをすることで、追加した背景が消えてしまうかもしれませんが、見えなくなっただけで存在しているので安心してください。

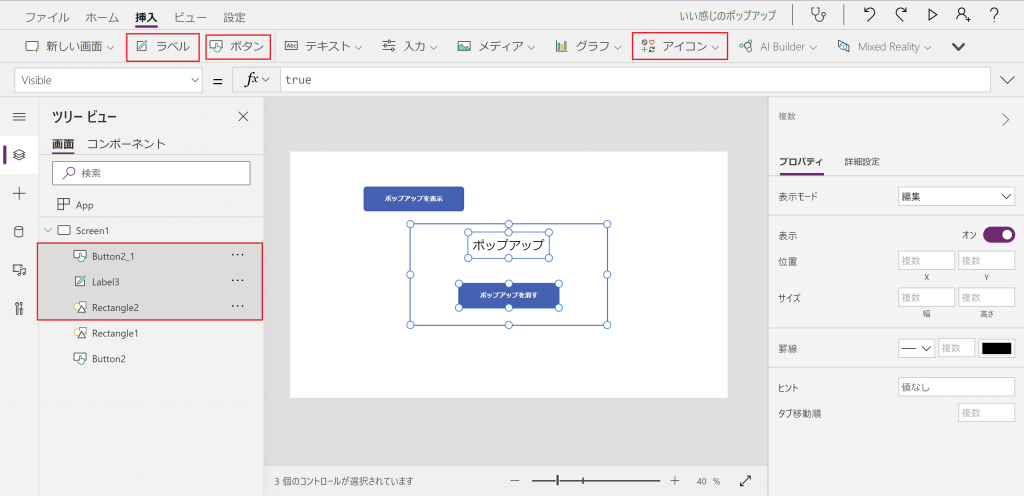
いよいよポップアップを追加します。
「アイコン」から四角形、「ラベル」からポップアップの文章、「ボタン」からボタンを追加します。
(四角形は白色にしてしまったので消えているように見えちゃうかもT_T)
※ここで追加するボタンは最初に追加したボタンと同じことをしてください。
追加したら、キーボードの「Shift」キーを押しながら、左側にある今追加した3つをクリックします。そうすると、3つすべてが選択されている状態になると思います。

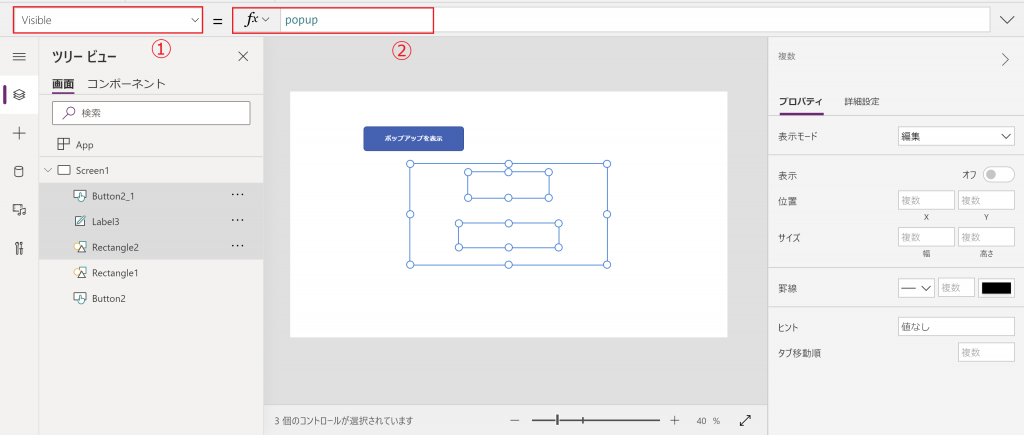
追加した3つを選択している状態になったら、以下の手順を行います。
➀ 項目を「Visible」に変更
➁ 「popup」を入力

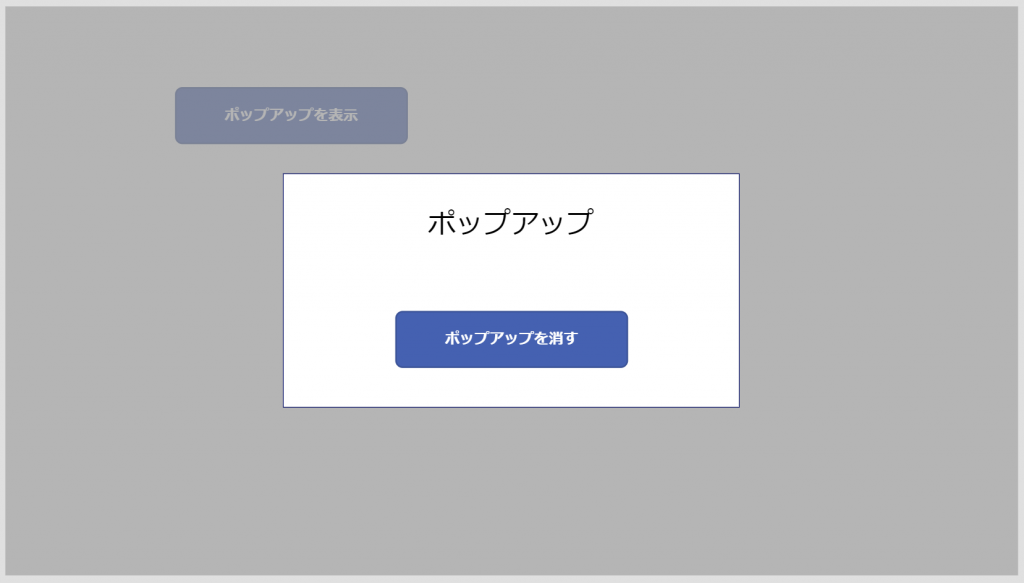
以上で完成です!

まとめ
予想よりも簡単だったんではないでしょうか?
みなさんもPowerAppsでいい感じのポップアップを使っていきましょう!








![Microsoft Power BI [実践] 入門 ―― BI初心者でもすぐできる! リアルタイム分析・可視化の手引きとリファレンス](/assets/img/banner-power-bi.c9bd875.png)
![Microsoft Power Apps ローコード開発[実践]入門――ノンプログラマーにやさしいアプリ開発の手引きとリファレンス](/assets/img/banner-powerplatform-2.213ebee.png)
![Microsoft PowerPlatformローコード開発[活用]入門 ――現場で使える業務アプリのレシピ集](/assets/img/banner-powerplatform-1.a01c0c2.png)


