こんにちは!山川です。
FIXERへ入社したばかりの頃はPowerPlatFormで色んなものを作っていましたが、最近Azureを使用する機会が増えてきました。
ということで今回は、ASP.NET Core Web APIで書いたAPIをAzure上で動かす方法を紹介したいと思います。
ASP.NET Core Web APIでAPIを作成
では早速APIの方を作成していきましょう。
APIはASP.NET Core Web APIというものを使って作成しようと思います。
以下のツールを使って作成していきます。
・Visual Studio 2019
・Azure App Service
・Azure SQL Database
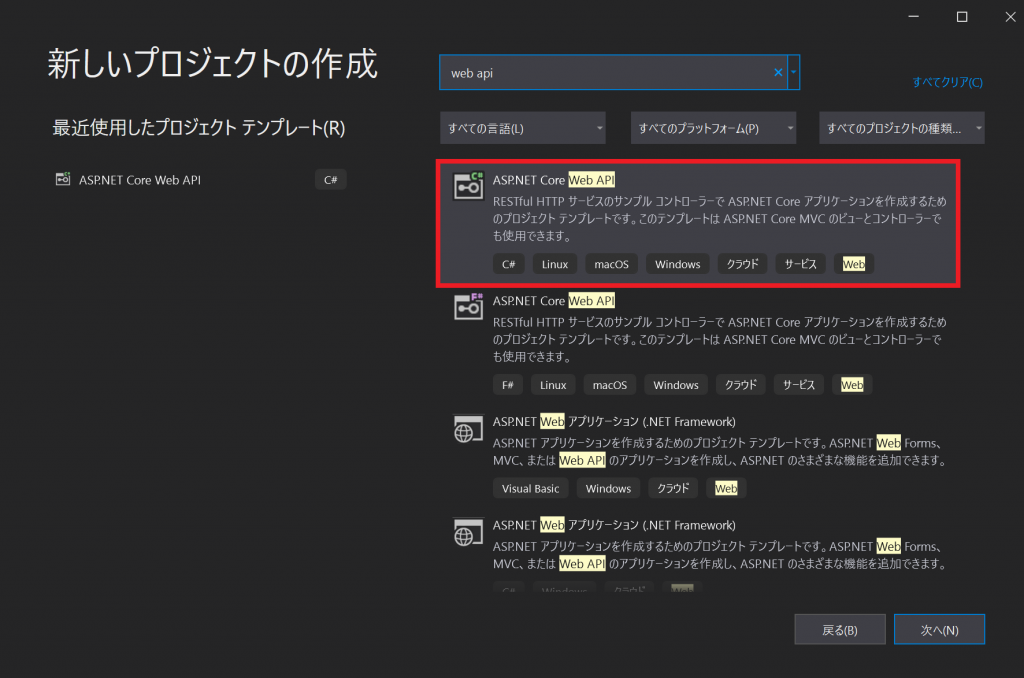
まずVisual Studioを開いて、ASP.NET Core Web APIのC#で新しいプロジェクトを作成します。

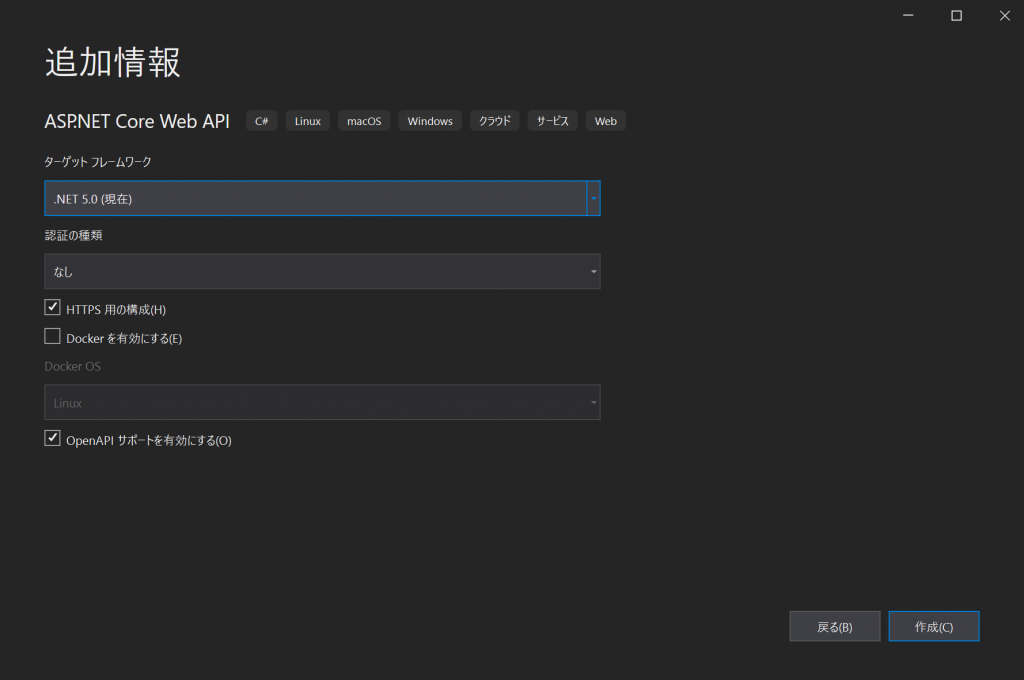
.NET Coreのバージョンは5.0でやってみます。

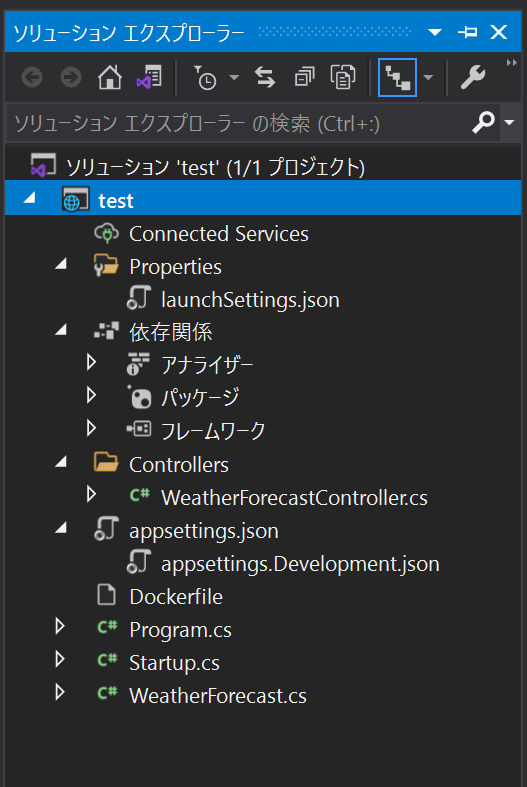
新しいプロジェクトを作成すると、以下のようなファイル構成になっていると思います。
(下の例では「test」がプロジェクト名です。)

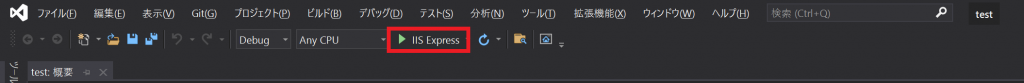
ASP.NET Core Web API 5.0では、新しいプロジェクトを作成するだけでAPIのサンプルがすでに作成されているので、Visual Studioの上部にある三角マークを押して実行してみます。

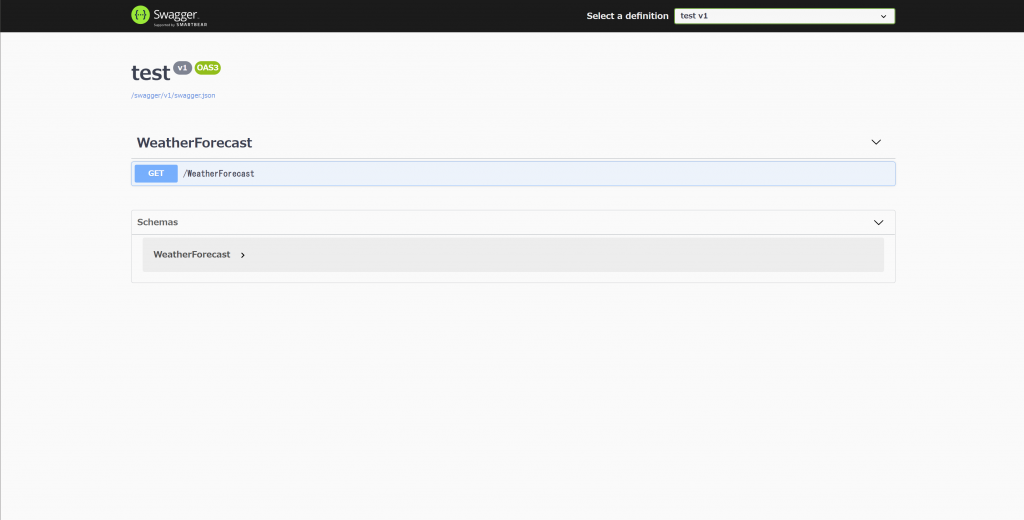
実行するとお使いのブラウザで以下のような画面が表示されます。
これはswaggerと呼ばれるAPIの仕様書で、どのようなデータを返してくれるのか、どのようなデータを送ればいいのかなどの情報が書いてあります。また、ここからAPIを実際に動かすこともできます。

このサンプルAPIは、天気予報のデータを返すので、実際にSwaggerからGETしてみると以下のようなデータが返ってくると思います。
[
{
"date": "2021-07-13T12:00:17.8420584+09:00",
"temperatureC": 4,
"temperatureF": 39,
"summary": "Bracing"
},
{
"date": "2021-07-14T12:00:17.8424966+09:00",
"temperatureC": 48,
"temperatureF": 118,
"summary": "Cool"
},
{
"date": "2021-07-15T12:00:17.8424984+09:00",
"temperatureC": -3,
"temperatureF": 27,
"summary": "Bracing"
},
{
"date": "2021-07-16T12:00:17.8424985+09:00",
"temperatureC": 49,
"temperatureF": 120,
"summary": "Mild"
},
{
"date": "2021-07-17T12:00:17.8424987+09:00",
"temperatureC": 22,
"temperatureF": 71,
"summary": "Freezing"
}
]このサンプルAPIとは別に、簡単な本の管理をするAPIを作成していきます。
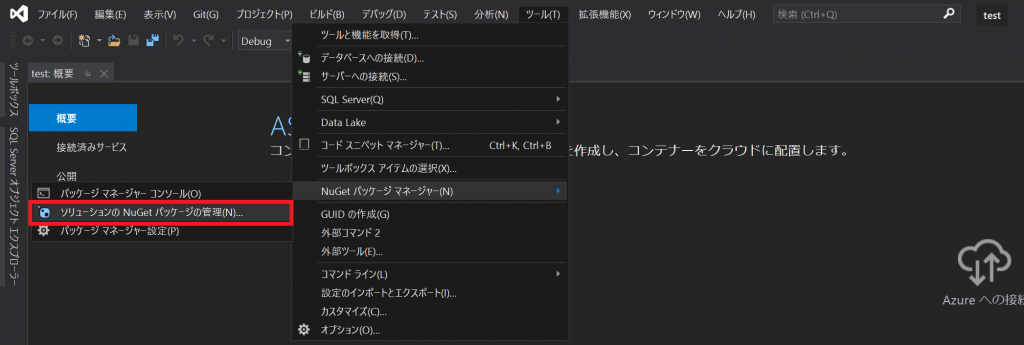
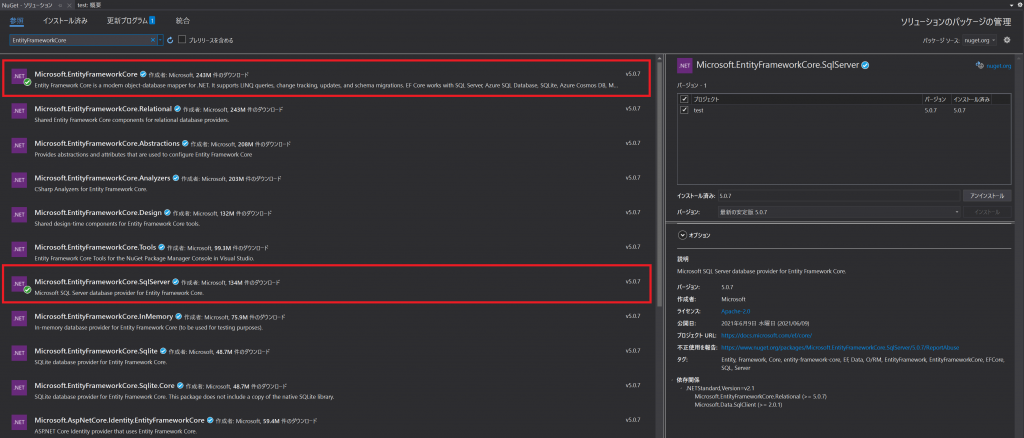
新しいAPIを作成する前に、Nugetパッケージを追加します。Visual Studioの上部にある「ツール」で「Nugetパッケージマネージャー」→「ソリューションのパッケージの管理」と選択していき、「Microsoft.EntityFrameworkCore」「Microsoft.EntityFrameworkCore.SqlServer」をインストールします。


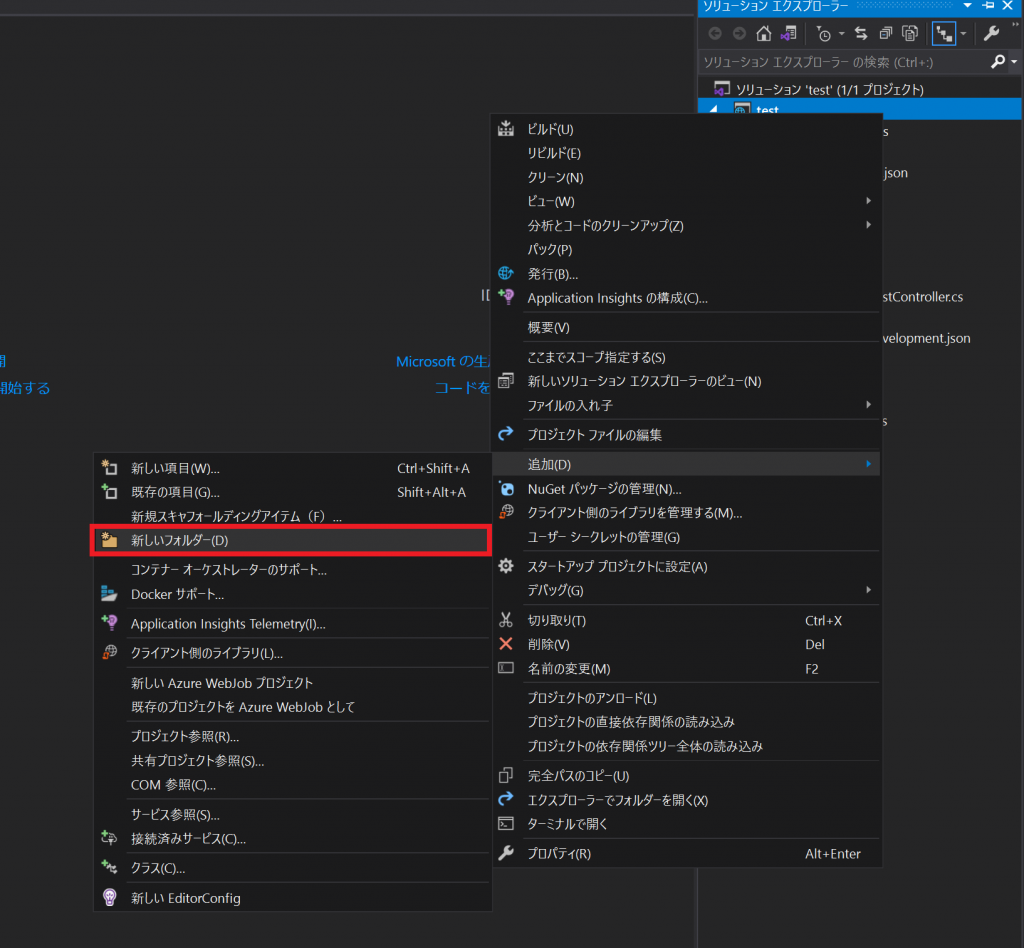
ソリューションエクスプローラーのプロジェクトを右クリックし、追加 → 新しいフォルダーと選択していき新しいフォルダーを作成します。
上記の手順で「Models」と「Contexts」の2つのフォルダを作成します。

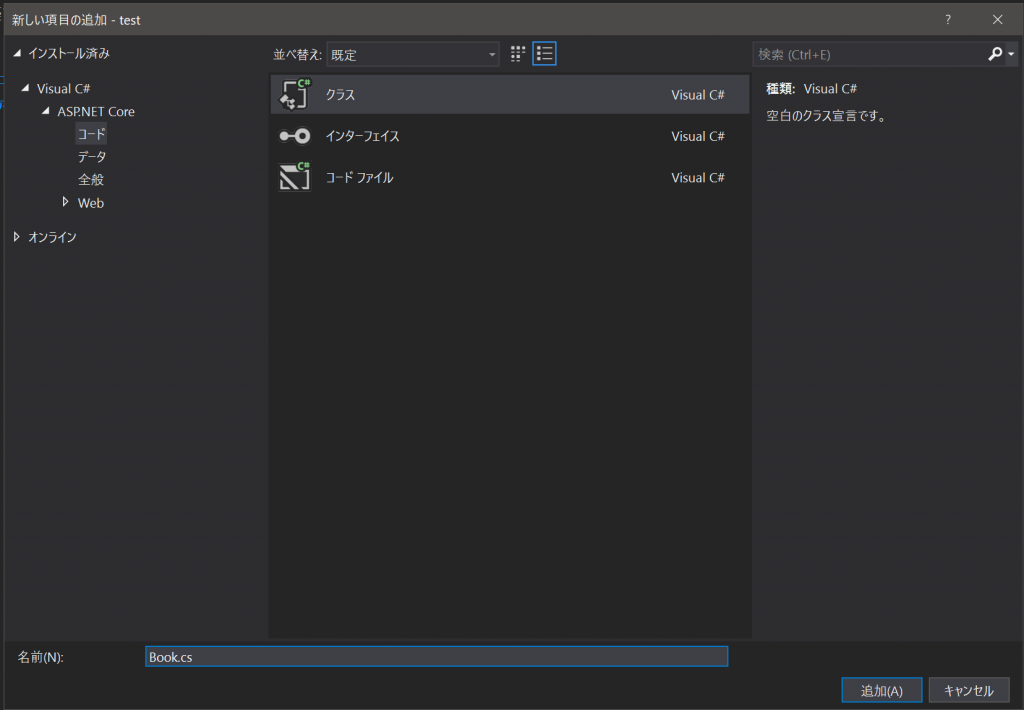
次に作成したModelsフォルダーを右クリックして、「追加」→「クラス」と選択し「Book.cs」を作成します。

Book.csを作成したら「public class Book」の中に以下を追加します。
public class Book
{
public long Id { get; set; }
public string Name { get; set; }
public string Author { get; set; }
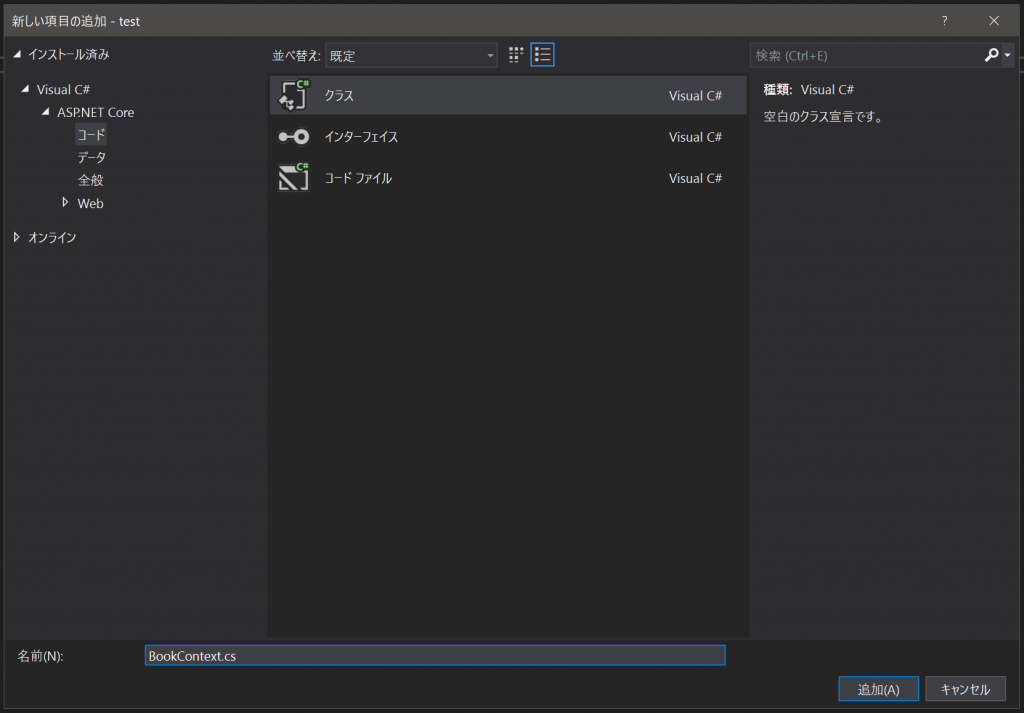
}次にさっき作成したContextsフォルダーを右クリックし、Book.csを作成したときと同じ手順で「BookContext.cs」というクラスを作成します。

「BookContext.cs」を追加したら、一番上に「using Microsoft.EntityFrameworkCore;」と「using プロジェクト名.Models;」を追加します。
そして、「public class BookContext」の部分を以下のように変更します。
public class BookContext : DbContext
{
public BookContext(DbContextOptions<BookContext> option)
: base(option)
{
}
public DbSet<Book> Books { get; set; }
}データの基盤になる部分は作成したので、次はデータベースの作成をします。
ソリューションエクスプローラーからプロジェクトを右クリックし、「発行」を選択します。
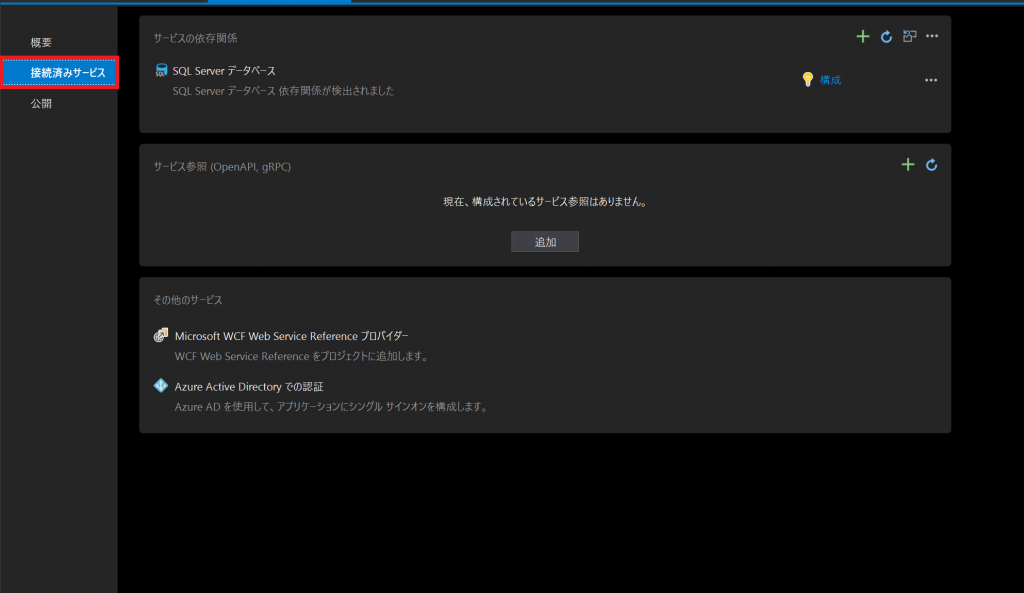
その後左のタブから「接続済みサービス」を選択します。

「接続済みサービス」タブを選択したら、「サービスの依存関係」の右側にあるプラスボタンをクリックします。
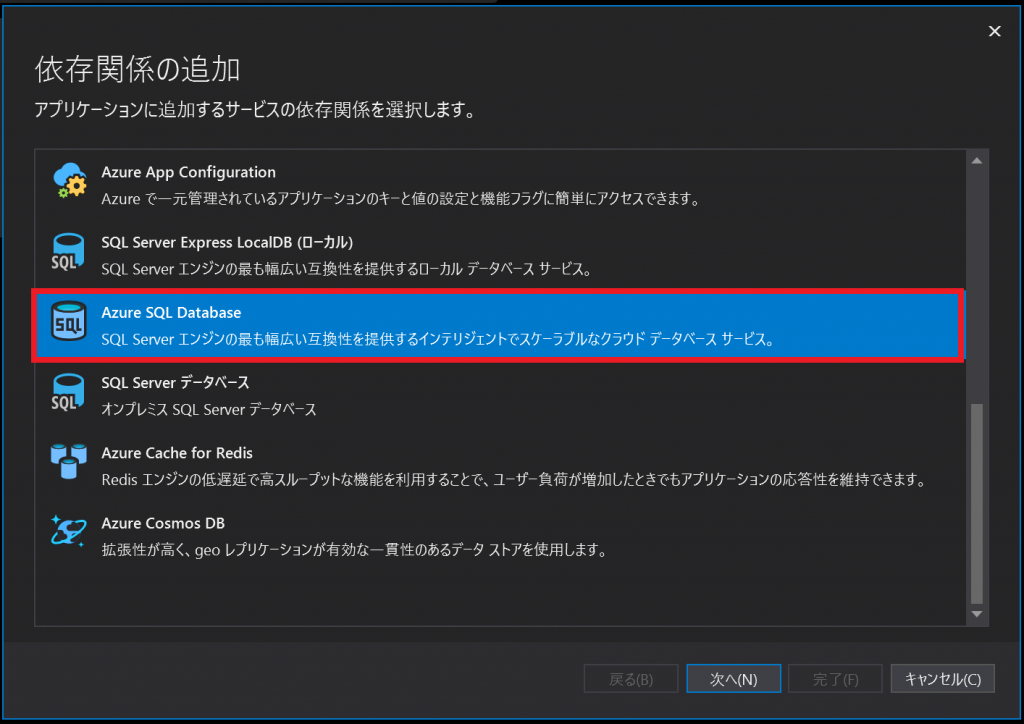
プラスボタンをクリックすると依存関係の追加というディスプレイが表示されるので、Azure SQL Databaseを選択します。

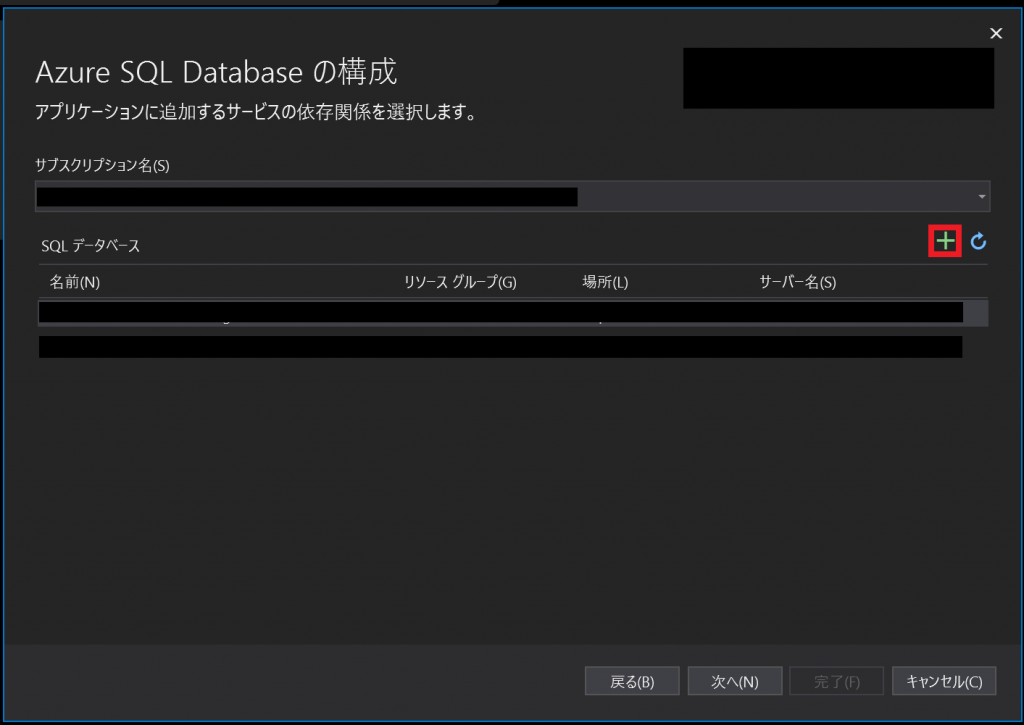
依存関係の追加でAzure SQL Databaseを選択したら以下のような画面になります。
赤枠で囲まれたプラスボタンをクリックし、Azure SQL Databaseを新規作成します。


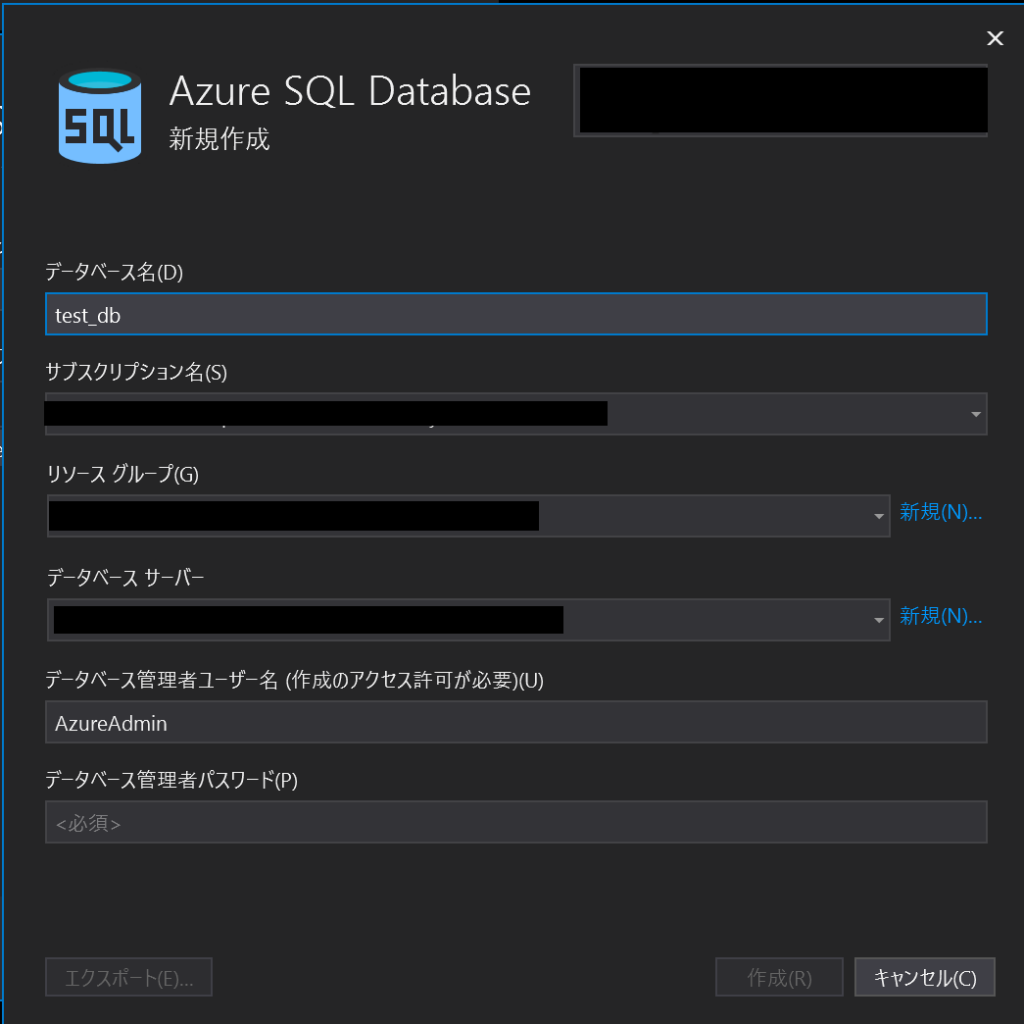
データベースを作成したら以下のような画面になるので、それぞれ入力します。
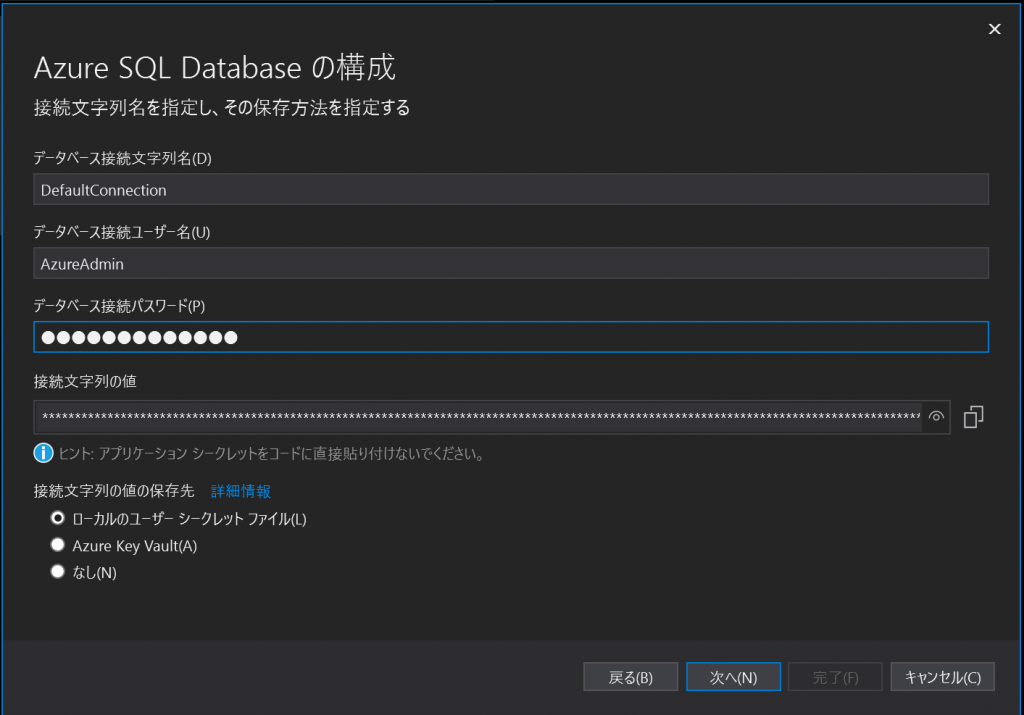
接続文字列の値の保存先はローカルのユーザーシークレットファイルを選択しておきます。

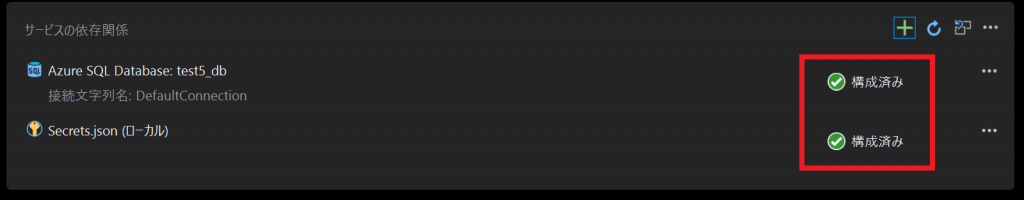
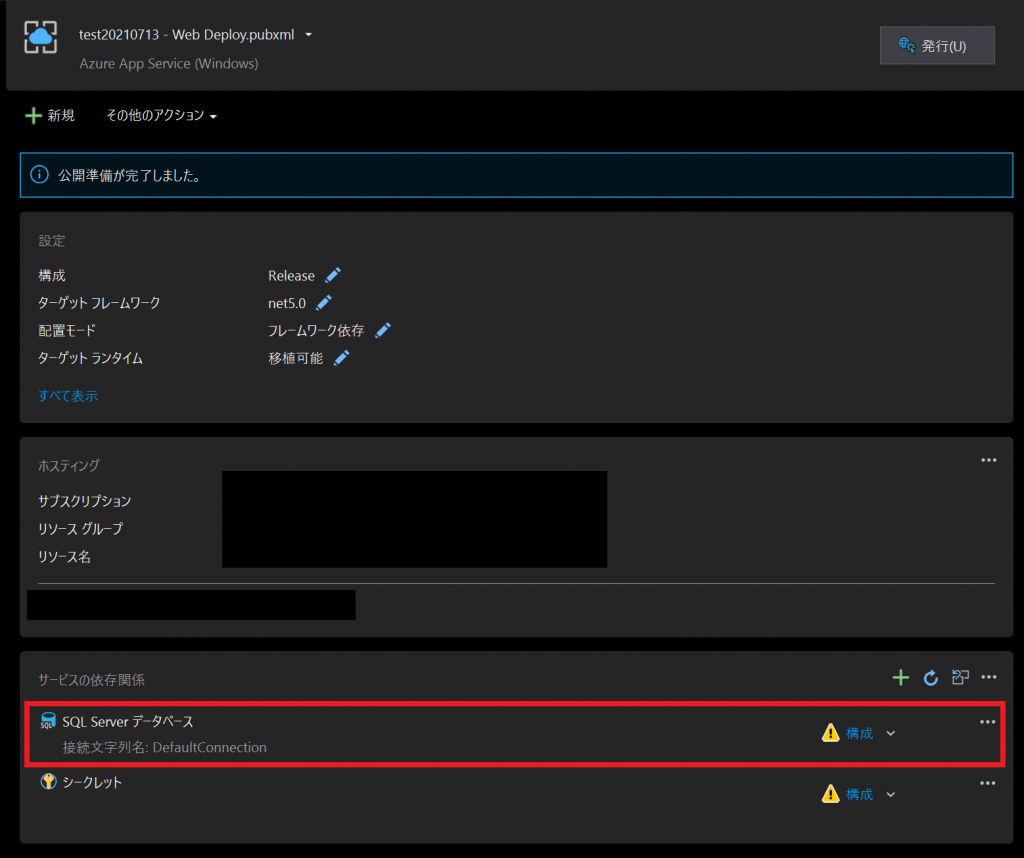
Azure SQL Databaseの構成が完了すると以下の画面のように「構成済み」と表示されると思います。
ちなみにローカルのユーザーシークレットファイルは、ソリューションエクスプローラーのプロジェクトを右クリックして、「ユーザーシークレットの管理」を選択すると表示されます。

依存関係の追加ができたら、「Startup.cs」を以下のように修正します。
using Microsoft.AspNetCore.Builder;
using Microsoft.AspNetCore.Hosting;
using Microsoft.AspNetCore.HttpsPolicy;
using Microsoft.AspNetCore.Mvc;
using Microsoft.Extensions.Configuration;
using Microsoft.Extensions.DependencyInjection;
using Microsoft.Extensions.Hosting;
using Microsoft.Extensions.Logging;
using Microsoft.OpenApi.Models;
using System;
using System.Collections.Generic;
using System.Linq;
using System.Threading.Tasks;
// ↓3行追加
// 「test」は自分のプロジェクト名に置換
using Microsoft.EntityFrameworkCore;
using test.Models;
using test.Contexts;
namespace test
{
public class Startup
{
public Startup(IConfiguration configuration)
{
Configuration = configuration;
}
public IConfiguration Configuration { get; }
public void ConfigureServices(IServiceCollection services)
{
services.AddControllers();
services.AddSwaggerGen(c =>
{
c.SwaggerDoc("v1", new OpenApiInfo { Title = "test", Version = "v1" });
});
// ↓追加
services.AddDbContext<BookContext>(opt =>
opt.UseSqlServer(Configuration["ConnectionStrings:DefaultConnection"]));
}
public void Configure(IApplicationBuilder app, IWebHostEnvironment env)
{
if (env.IsDevelopment())
{
app.UseDeveloperExceptionPage();
// ↓2行削除
//app.UseSwagger();
//app.UseSwaggerUI(c => c.SwaggerEndpoint("/swagger/v1/swagger.json", "test v1"));
}
// ↓2行追加
app.UseSwagger();
app.UseSwaggerUI(c => c.SwaggerEndpoint("/swagger/v1/swagger.json", "test v1"));
app.UseHttpsRedirection();
app.UseRouting();
app.UseAuthorization();
app.UseEndpoints(endpoints =>
{
endpoints.MapControllers();
});
}
}
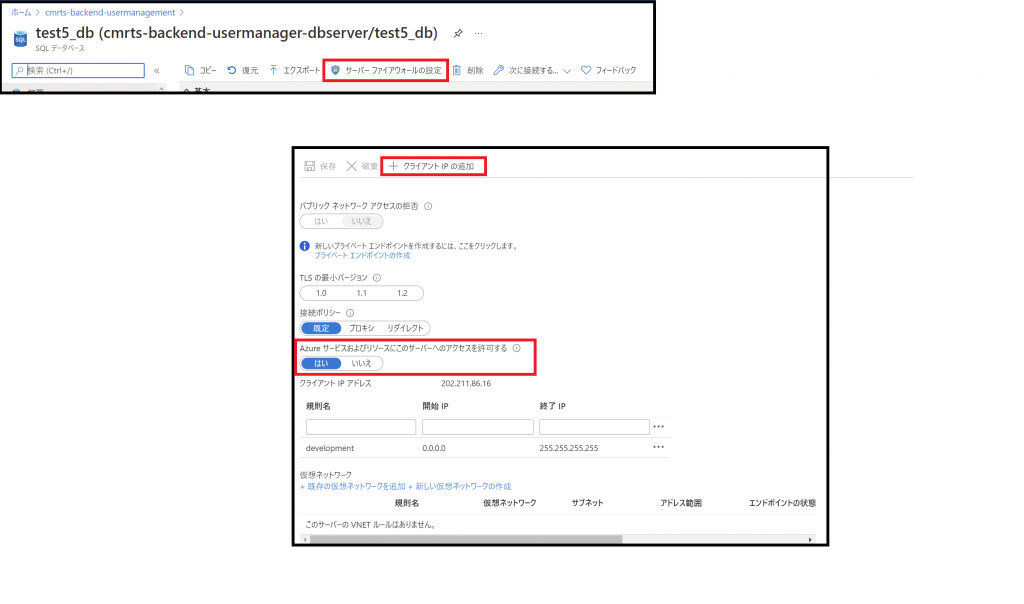
}データベースとの接続はこれで完了ですが、Azure SQL Databaseへのアクセスがまだできないので、WebからAzureのSQL Databaseを開きファイヤーウォールの設定から「クライアントIPの追加」と「Azureサービスおよびリソースにこのサーバーへのアクセスを許可する」を「はい」に変更します。

次にデータベースにテーブルを作成します。
VisualStudioの「ツール」から「Nugetのパッケージマネージャー」→「パッケージマネージャーコンソール」を選択します。
選択するとパッケージマネージャーコンソールが開くので、以下の2つのコマンドを実行します。
add-migration initial
update-database
次にAPIの核となる部分を実装していきます。
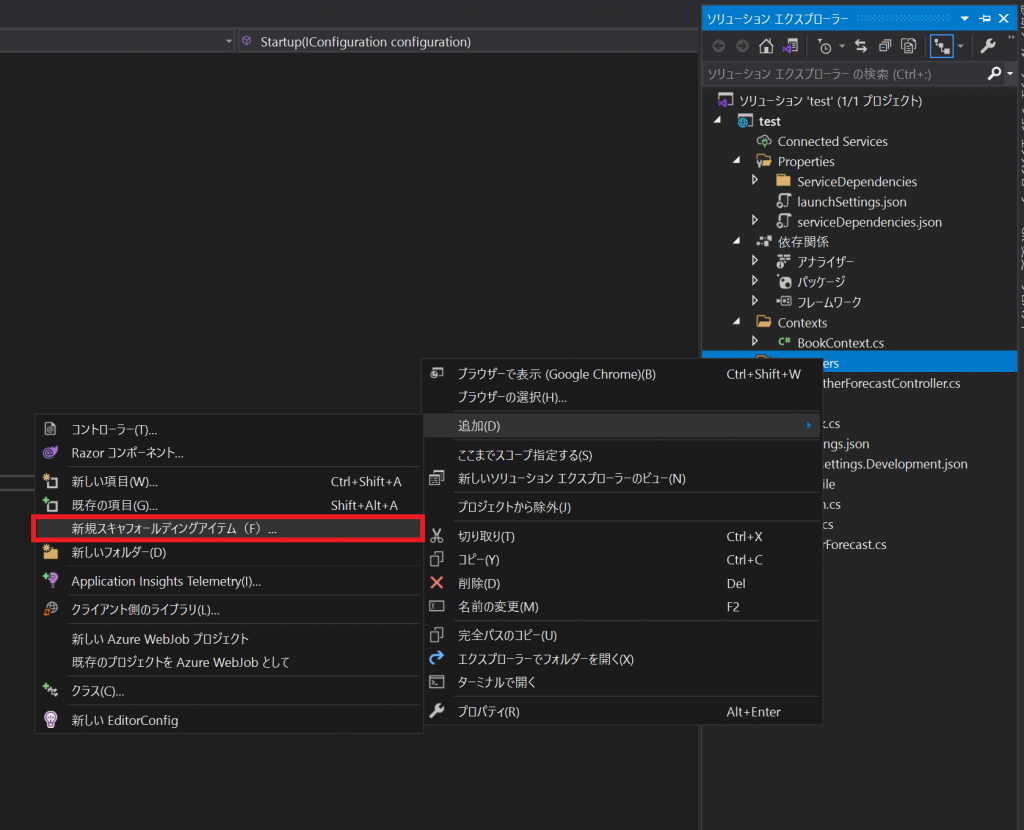
まず「Controllers」フォルダを右クリックし、「追加」→「新規スキャフォールディングアイテム」を選択します。

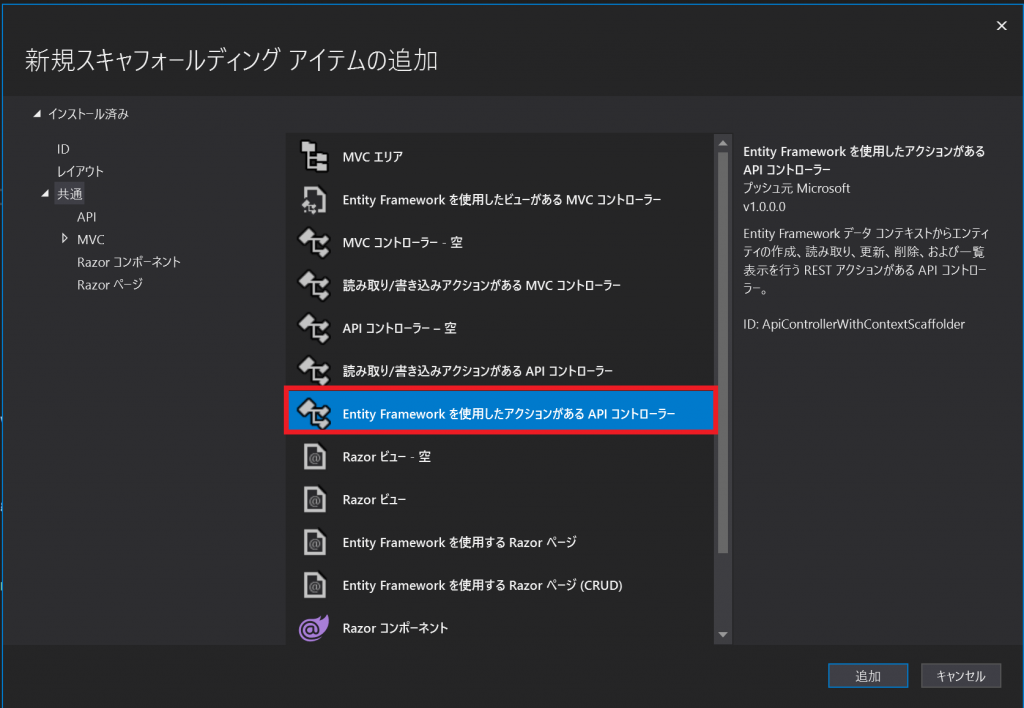
そして、「Entity Frameworkを使用したアクションがあるAPIコントローラー」を選択します。

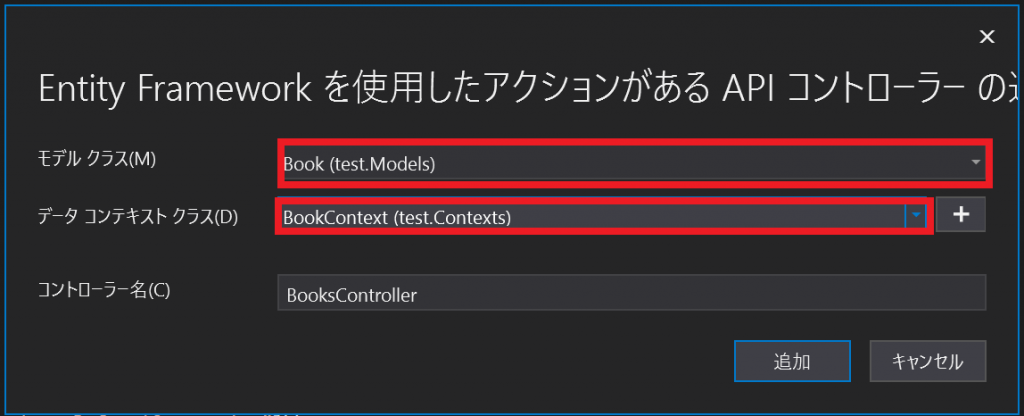
モデルクラスとデータコンテキストクラスに、さっき作成したBookとBookContextを選択します。
選択した後に「追加」をクリックすると、BookController.csというファイルができると思います。
これで簡単なAPIも完成です。

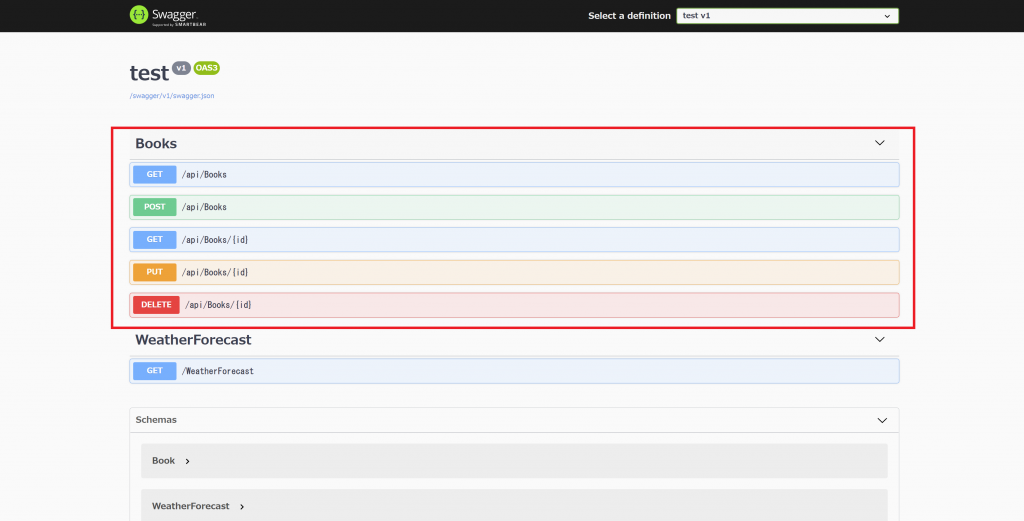
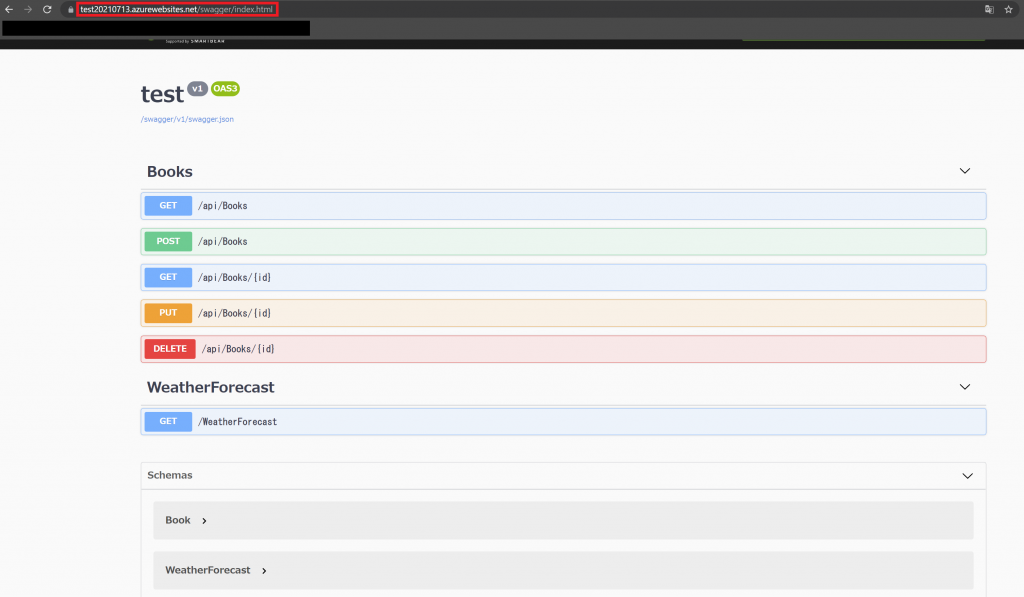
VisualStudioの上部にある三角ボタンで実際に実行してましょう。
サンプルの「WetherForecast」とは別に「Book」という項目でGET、POST、PUT、DELETEが作成されています。
実際にSwaggerからPOSTやGETが実行できると思います。

APIはこれで完成です。
ここからが本題になりますが、このAPIをAzure App Service上で動かしてみましょう。
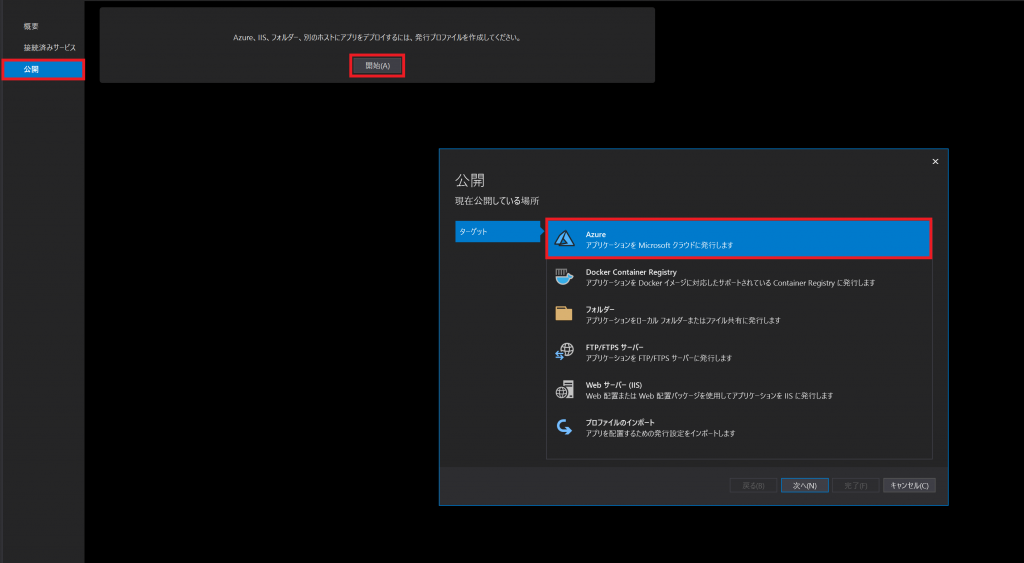
まず、ソリューションエクスプローラーのプロジェクトを右クリックし、「発行」を選択します。
そして左側の「公開」→「開始」→「Azure」と選択します。

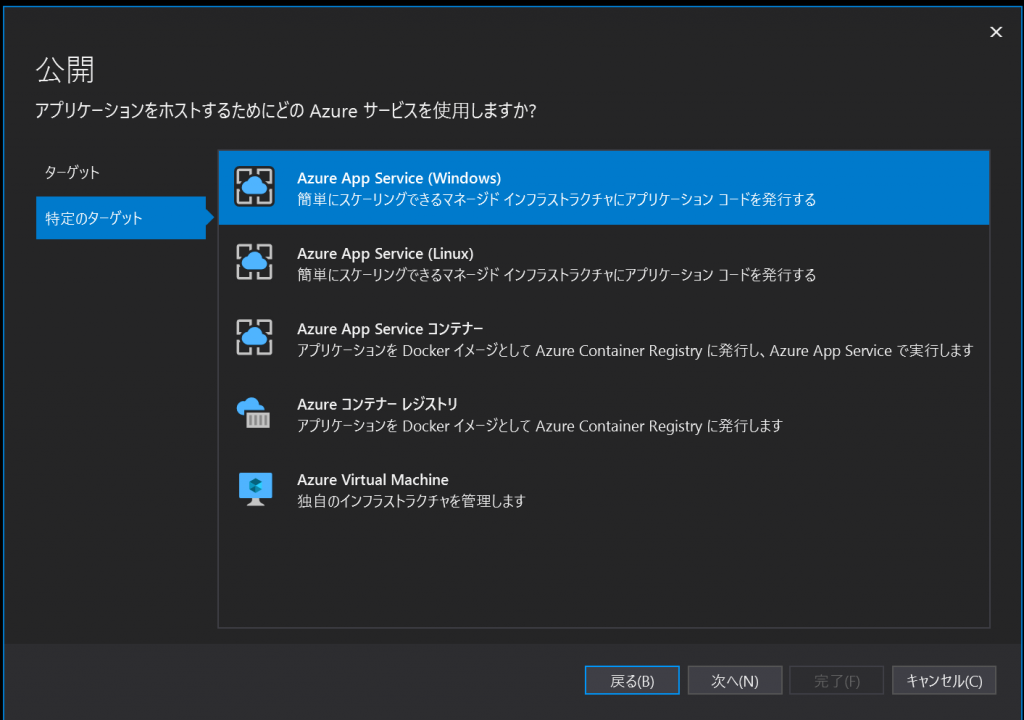
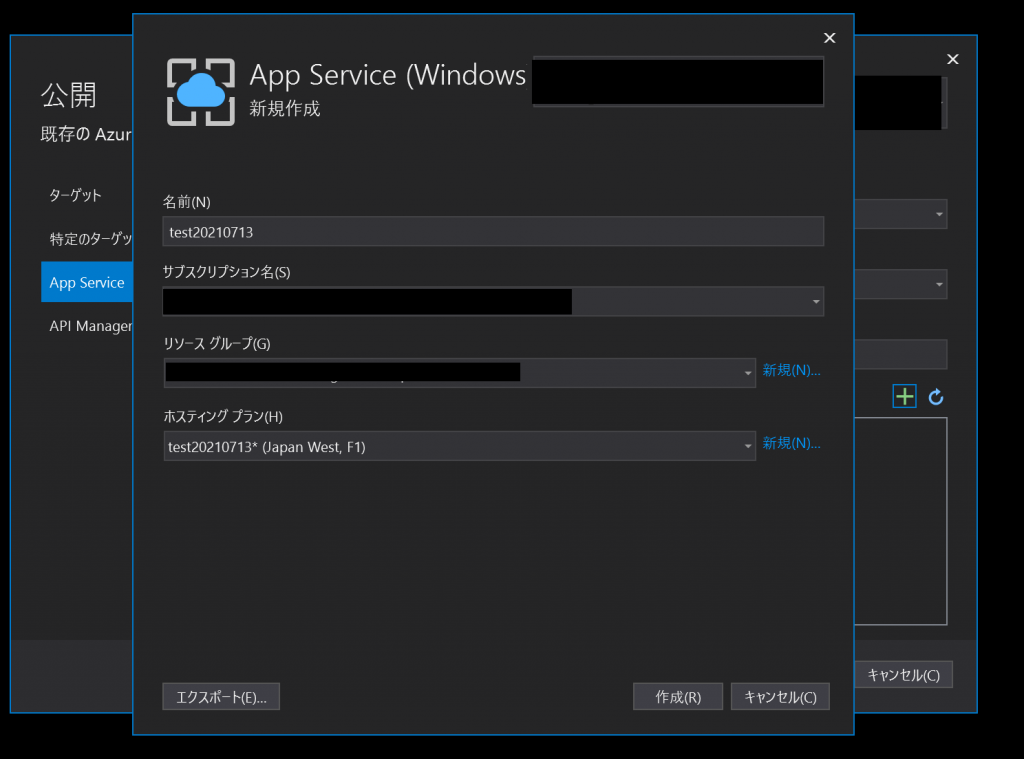
Azureを選択したら、「Azure App Service (Windows)」と選択しAppServiceを選択し、なければそのまま作成します。API Managerは使用しないのでスキップします。


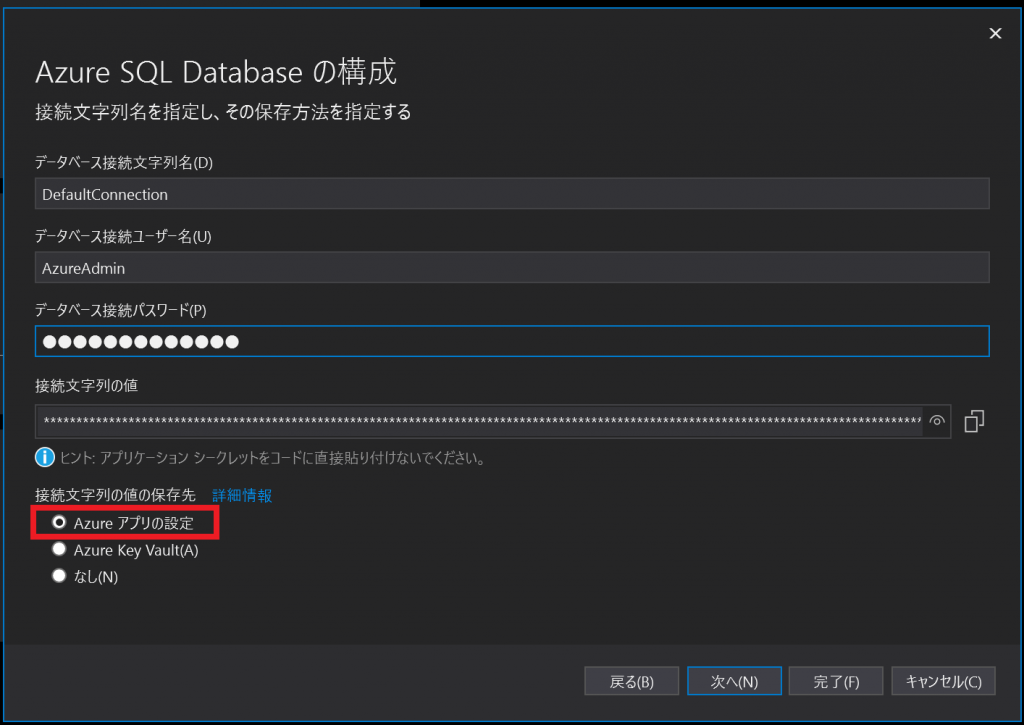
作成すると以下の画面のようになるので、もう一度SQL Serverの構成をします。
これはAzure App Serviceがデータベースと接続するために行います。

接続文字列の値の保存先を「Azureアプリの設定」にします。

これでAppService上でAPIを使用する準備が完了しました。
もう一度、ソリューションエクスプローラーのプロジェクトを右クリックし、「発行」を選択します。
そして左側の「公開」→「発行」を選択すれば、App Serviceにデプロイされます。

少し長くなりましたが以上がAzure上でAPIを動かす方法になります。
私がAPIを初めて作成するときに結構つまずく部分が多かったので、1連の流れの記事にしてみました。
この記事でのやりかたは、ほとんどVisual Studioで完結していますが、他にもいろいろな方法があるので調べてみてください!
ちなみにAPIの作成方法についてはMicrosoftのドキュメントの方がわかりやすいと思うので載せておきます。
https://docs.microsoft.com/ja-jp/aspnet/core/tutorials/first-web-api?view=aspnetcore-5.0&tabs=visual-studio
では。








![Microsoft Power BI [実践] 入門 ―― BI初心者でもすぐできる! リアルタイム分析・可視化の手引きとリファレンス](/assets/img/banner-power-bi.c9bd875.png)
![Microsoft Power Apps ローコード開発[実践]入門――ノンプログラマーにやさしいアプリ開発の手引きとリファレンス](/assets/img/banner-powerplatform-2.213ebee.png)
![Microsoft PowerPlatformローコード開発[活用]入門 ――現場で使える業務アプリのレシピ集](/assets/img/banner-powerplatform-1.a01c0c2.png)


