
CI/CDとか、pipelineとか、よーわからんけど自動デプロイやってみたい!
というかテストサイトに一々デプロイするのめんどくさい!!
そんなモチベーションでやってみました。
目的と要望
〇目的
GitHub上で管理されているVue.jsで作られた静的Webサイトを自動デプロイする
〇要望
・自動デプロイされる際にWebサイトのダウンタイムはできる限り抑えるものとする
・できるだけメジャーで検索しやすい方法で実現する
0、前準備
VSCodeとNodeのインストール、VSCodeのAzure拡張機能のインストールは終わっているものとします。
GitHubのリポジトリ上にVue.jsでサイトの元となるコードを用意します。
このセクションは既に自前で用意したサイトを自動デプロイしたい場合には飛ばしてもらって構いません。
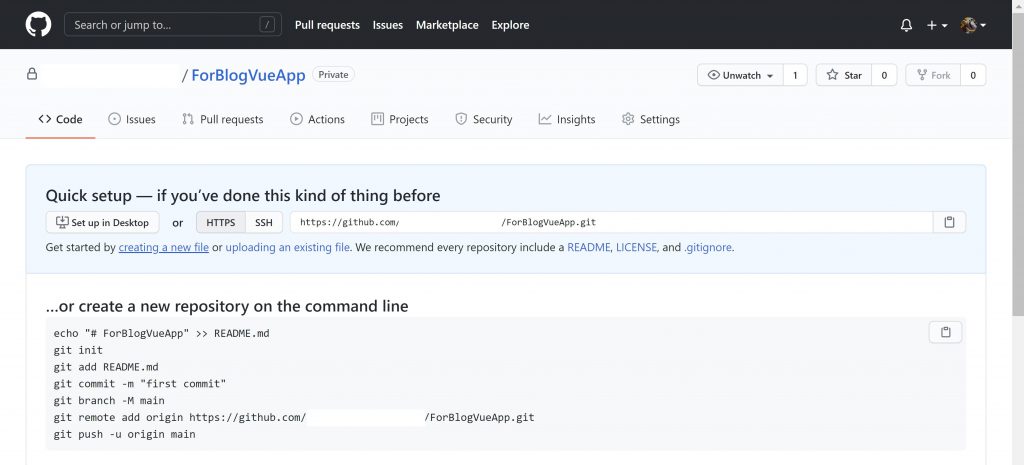
まず、GitHubにリポジトリを作成します。
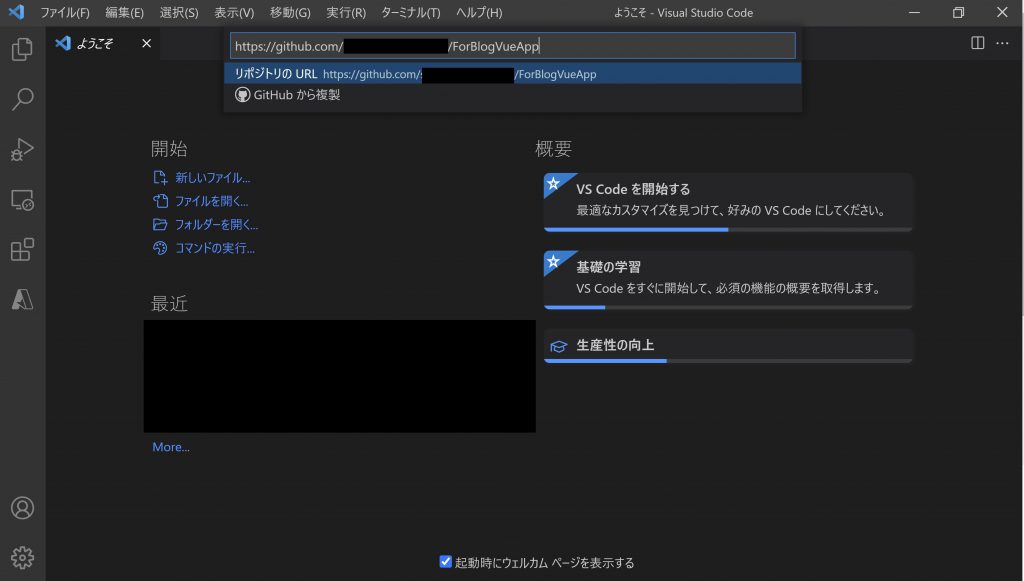
作成した空のリポジトリをVSCodeでクローンします。
ここに Vue のアプリを作成します。
VSCode でターミナルを開き下記のコマンドを順番に入力すれば Vue のデフォルトサイトが出来上がってdistフォルダにWebサイトが出来上がっているはずです。
npm install -g @vue/cli
vue create my-app
cd my-app
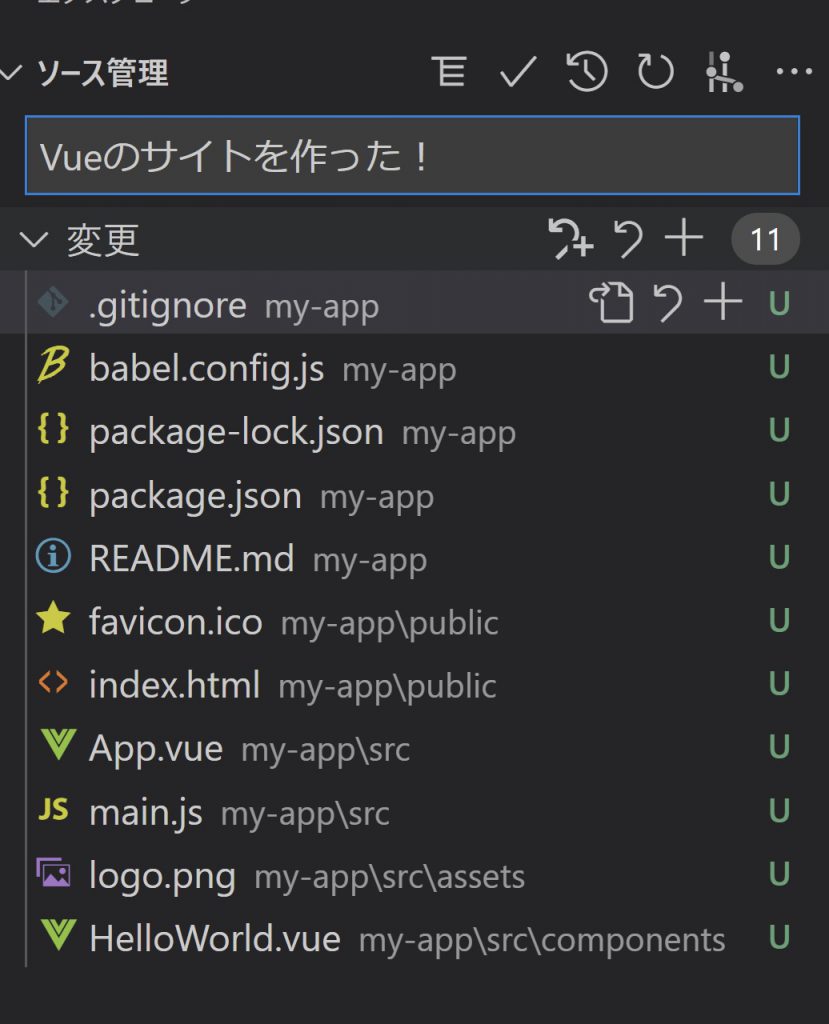
npm run buildこの内容でコミットします。
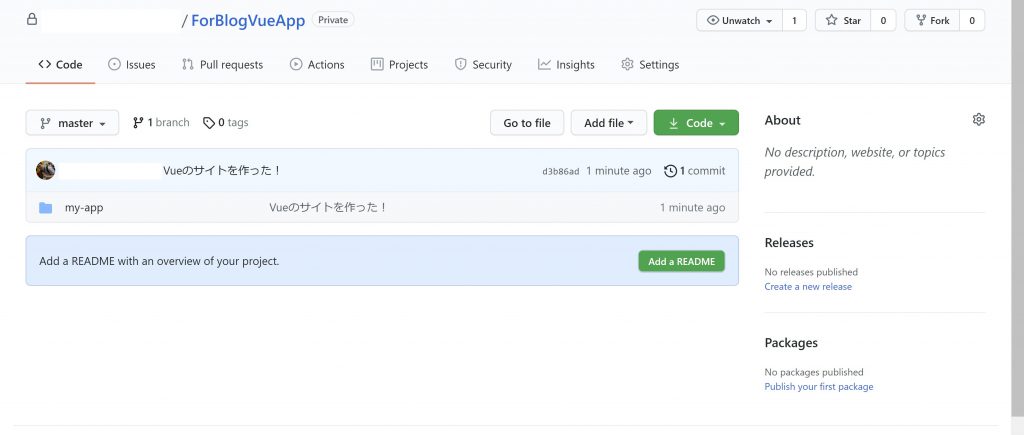
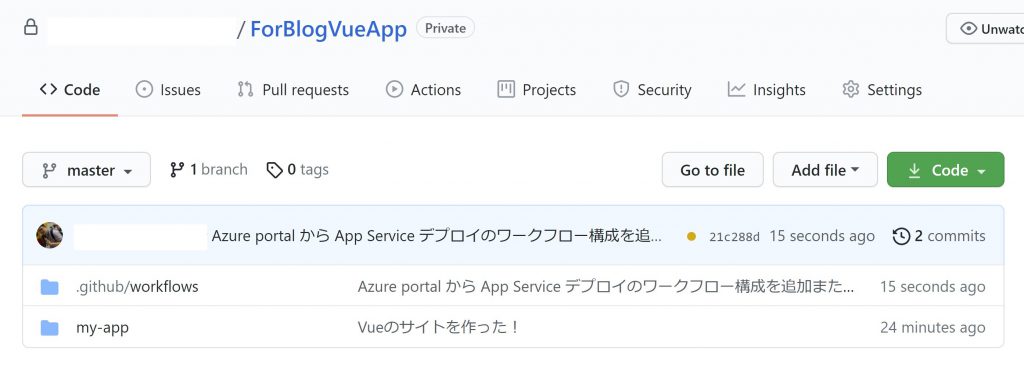
GitHub側で確認するとこんな感じになりました。
1、App Service の準備をする
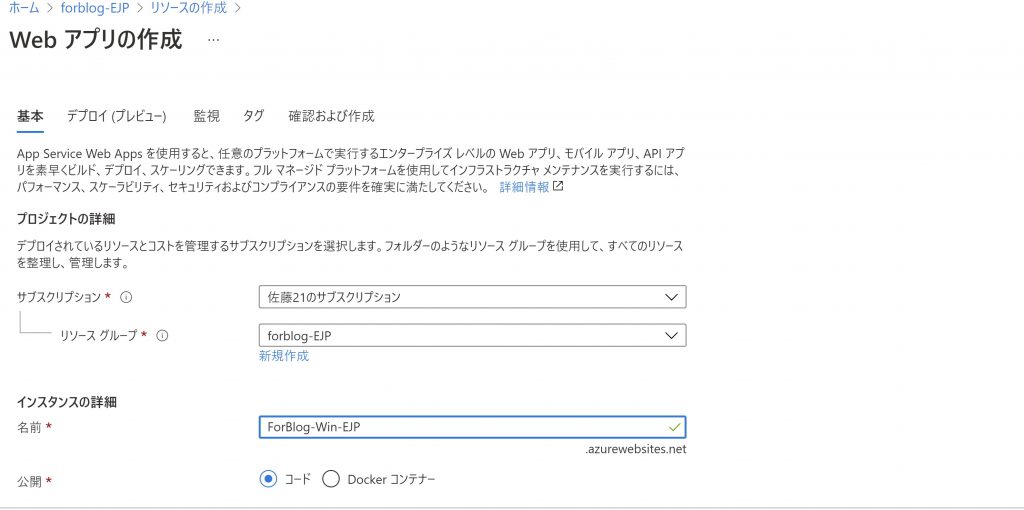
Azure Portal から「Webアプリの作成」を選択します。
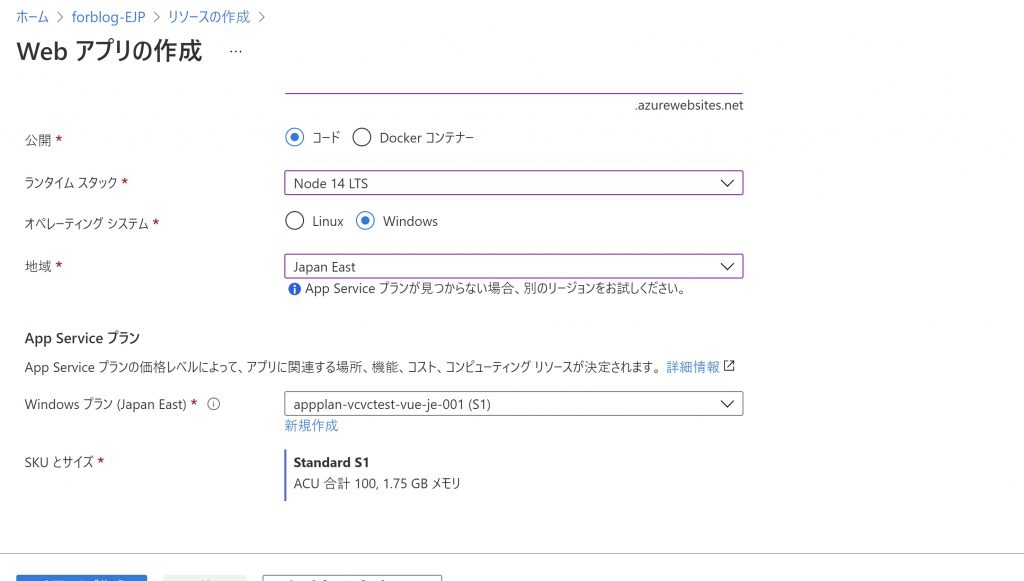
今回は Vue.js ということもあり Node を選択しました(静的サイトなので関係ないかも?)。
注意してほしいのは、「公開」は「コード」を選ぶことと「SKUとサイズ」は「Standard S1」以上のレベルを選ぶことです。
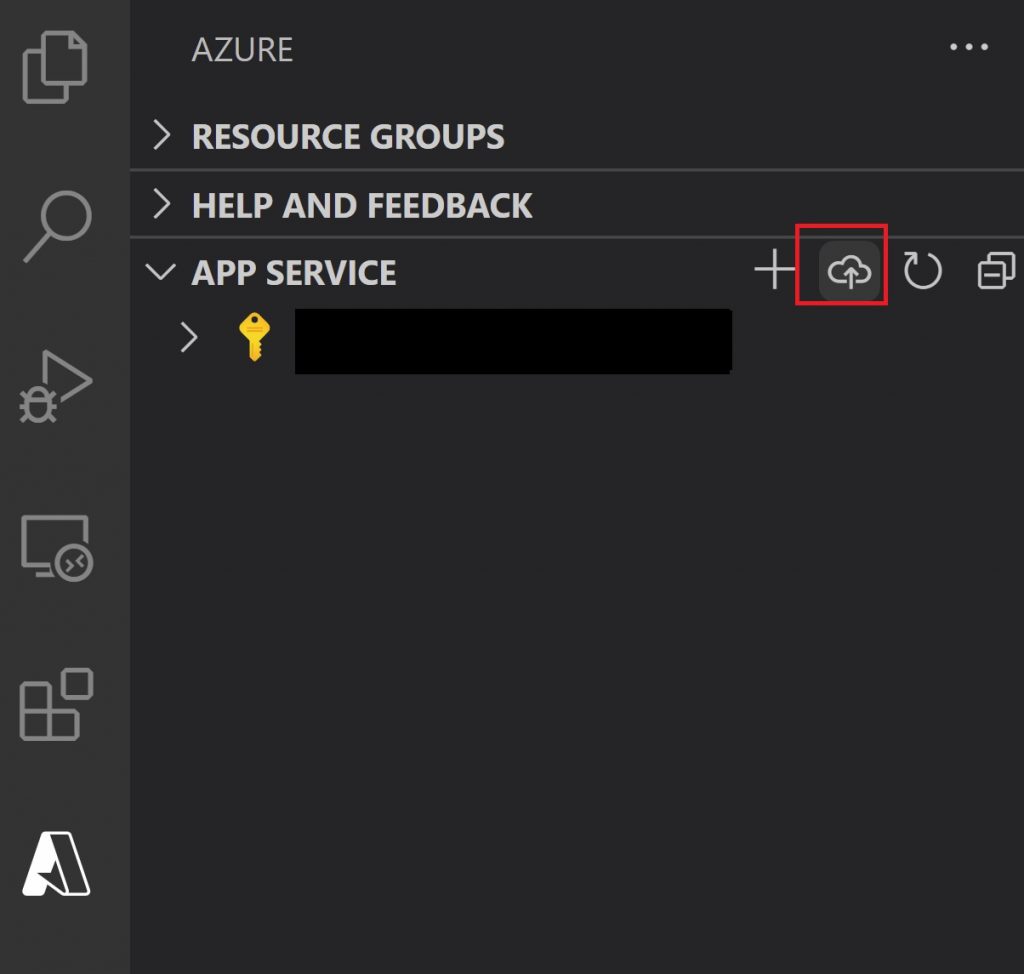
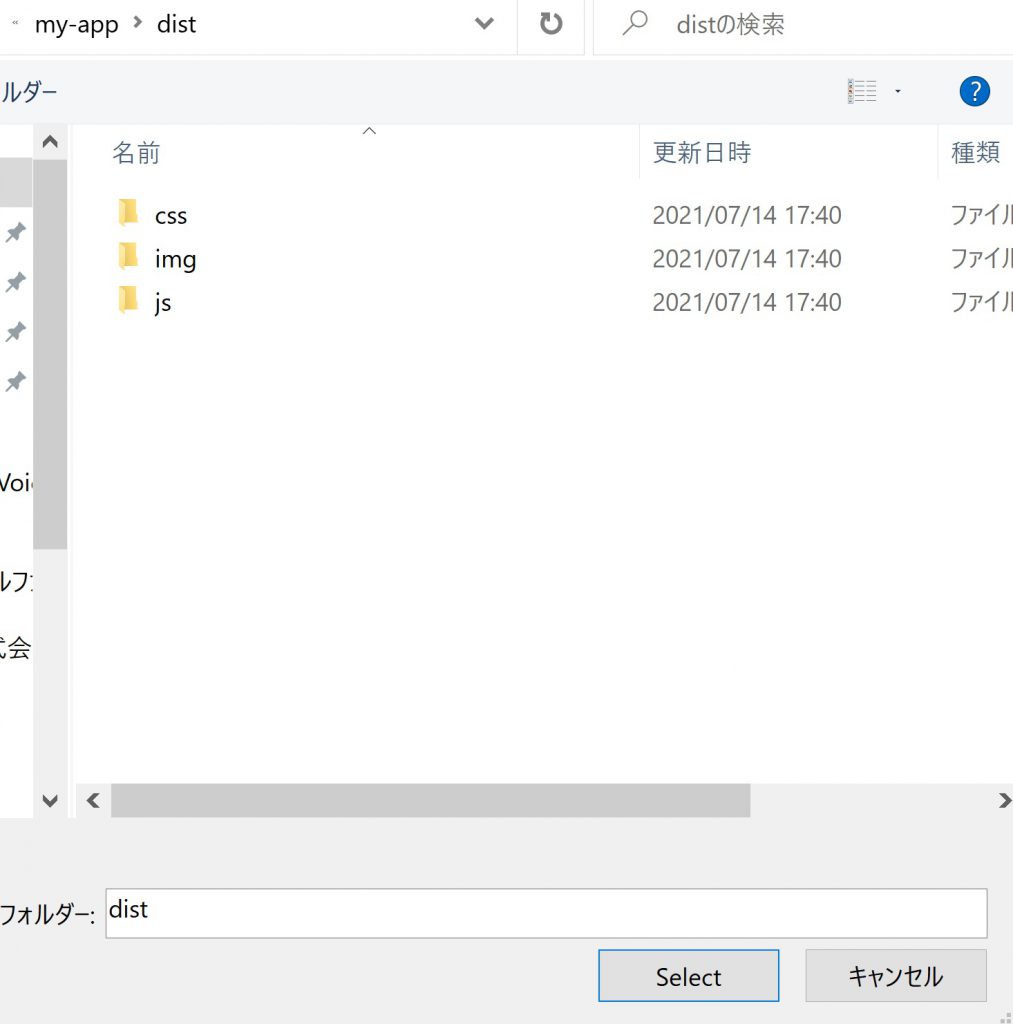
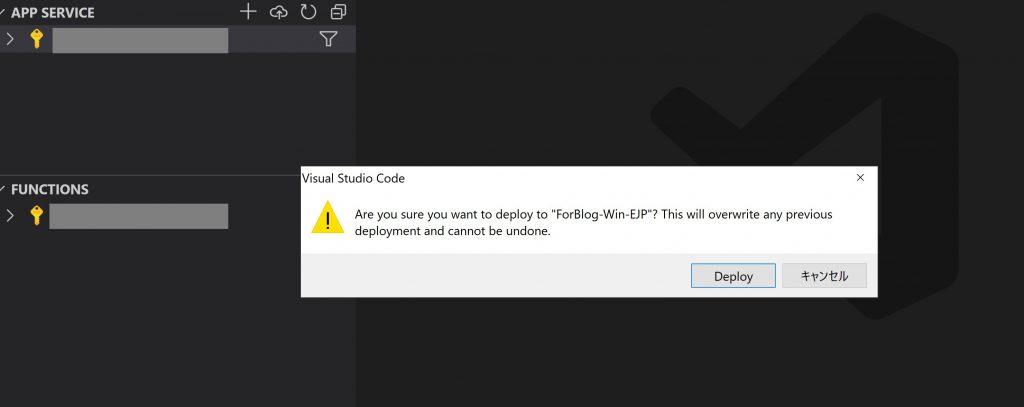
App Serviceのリソースが作成できたら、確認のためにVSCodeから手動デプロイしてみましょう。
この時、デプロイ対象のフォルダはビルドした際に作成される「dist」フォルダを指定してください。
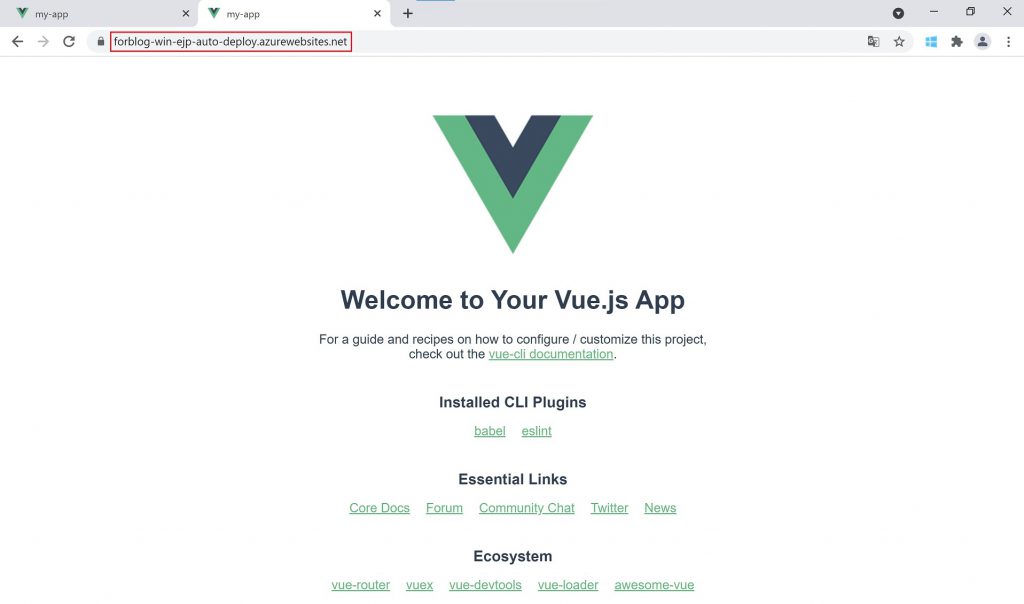
デプロイに成功すると、ブラウザからアクセスできるようになります。
2、デプロイスロットを設定する
Azure Portal 上の App Service の デプロイスロットを開きます。
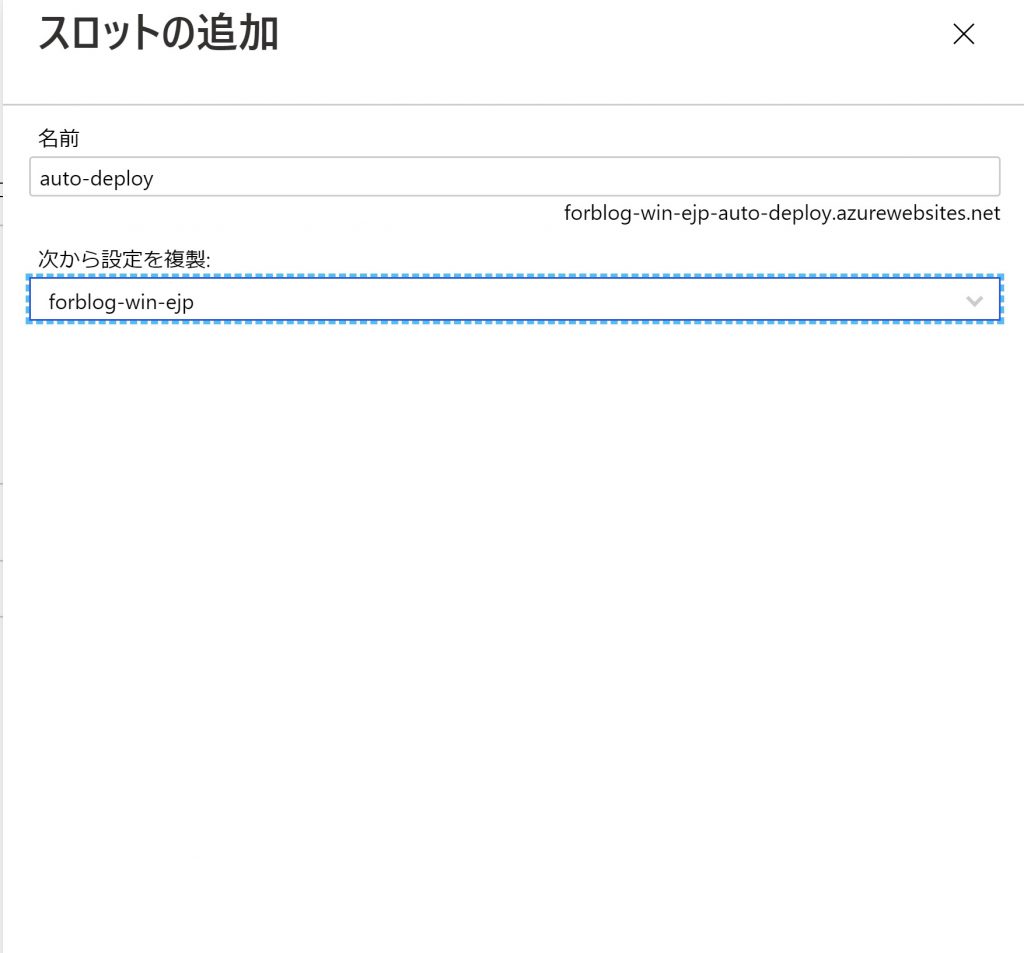
デプロイスロットを追加します。
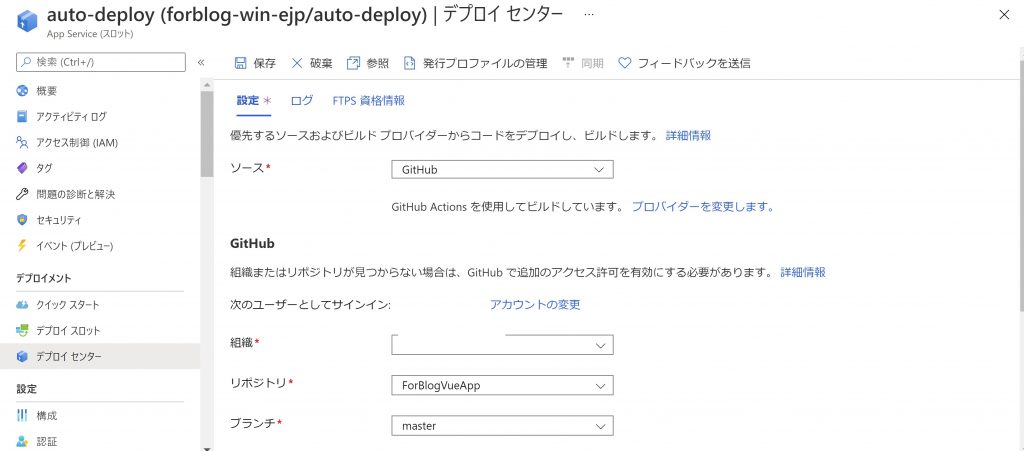
追加したデプロイスロットでデプロイセンターを開きます。
名前が先ほど追加したデプロイスロットになっていることを確認してください。
ソースでGitHubを選択します。
次に、GitHubの先ほどまで作業していたアカウントでログインします。
続いて組織やリポジトリ、ブランチを設定します。
今回は「master」ブランチを選択しています。
保存を押すと、GitHubのブランチに「.github/workflows」フォルダが作成されているはずです。
3、GitHub で 自動デプロイの設定をする
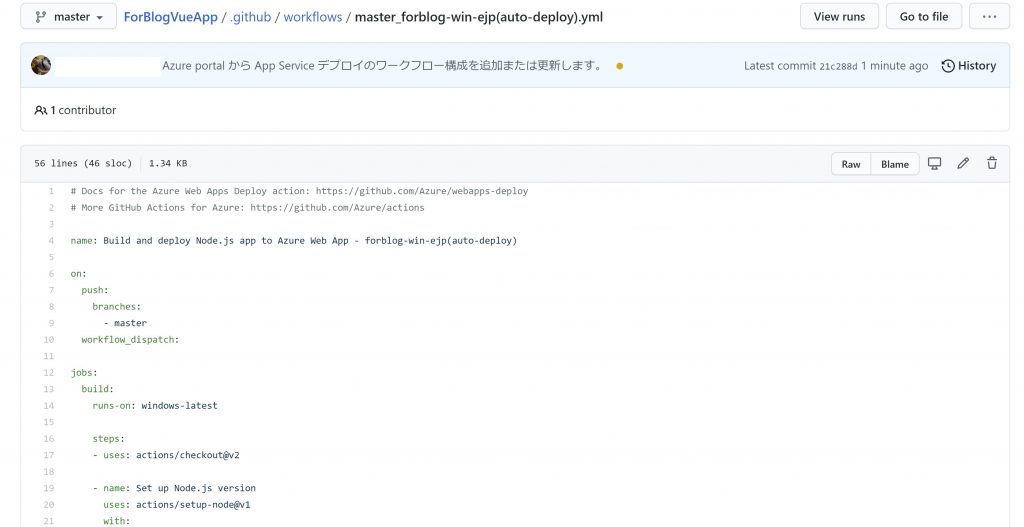
先ほど追加されたworkflowsフォルダの中に.ymlファイルができていると思います。
監視対象のブランチに master が指定されているのがわかります。
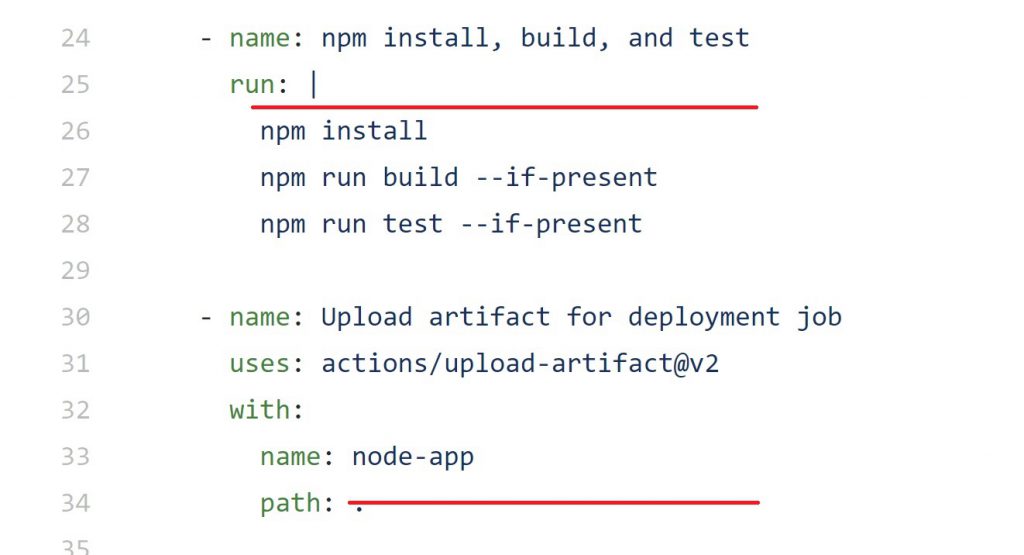
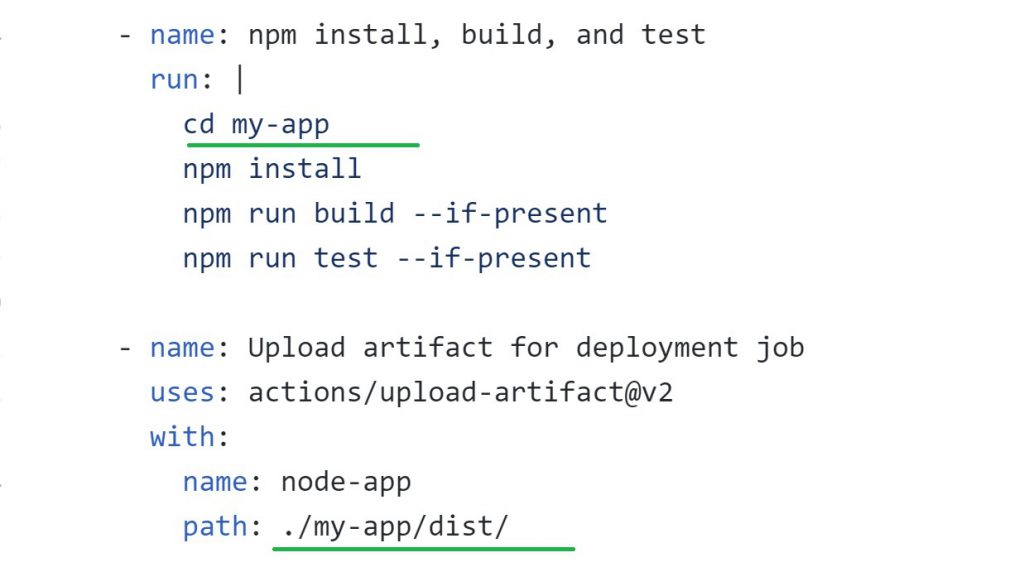
デフォルトではリポジトリのルート上でビルドコマンド実行が行われているので、プロジェクトファイルで実行するように変更します。
また、アップロード対象のフォルダはビルドした結果生成されるdistフォルダだけなのでそこを指定するように変更します。
今回は GitHub 上のエディターで直接編集しました。
この変更を保存すると自動でコミットされます。
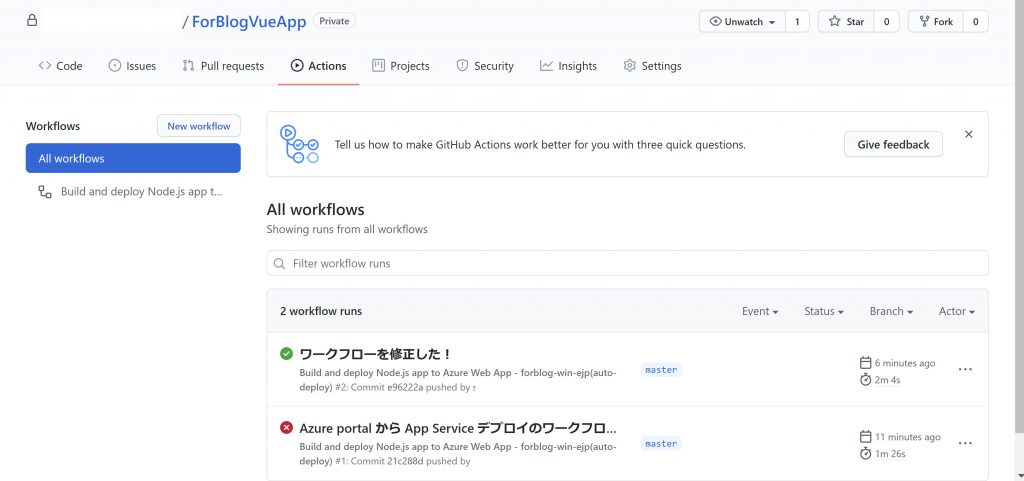
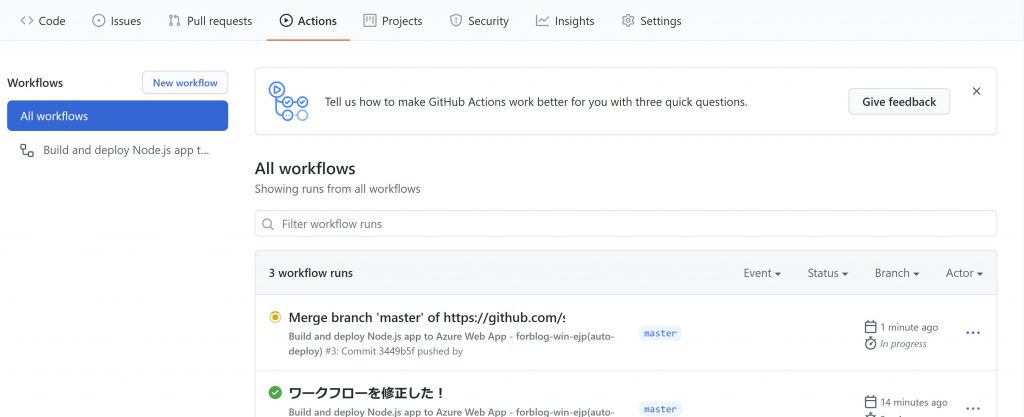
masterブランチに変更が入ったので自動デプロイが動き出します。
自動デプロイ用のスロットに無事デプロイされたことを確認します。
4、自動デプロイを確認する
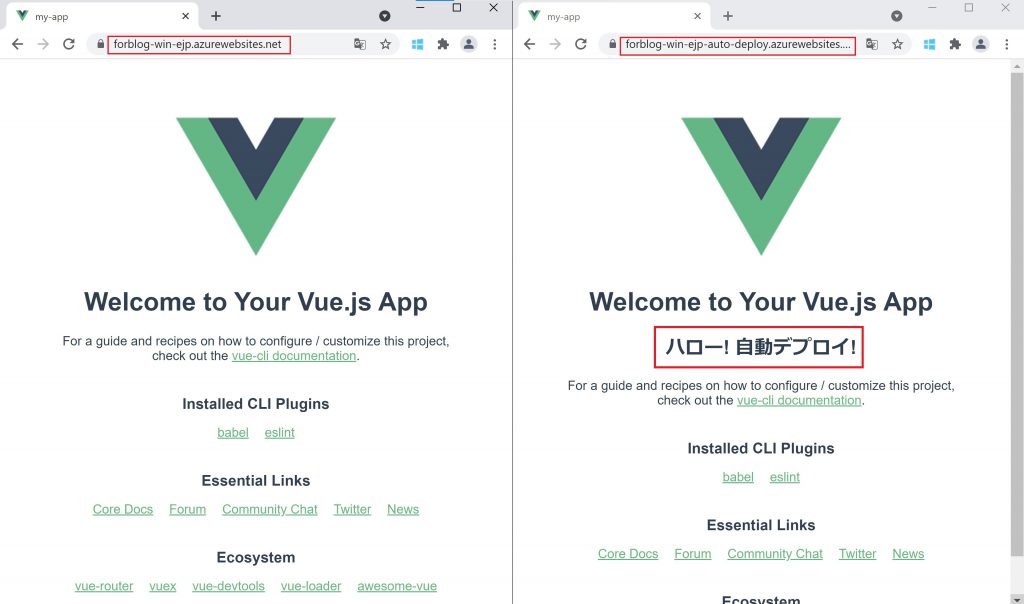
先ほどデプロイされていたことは確認できましたが、出力されたサイトは以前のものと同じです。
今回は実際にサイトの中身を編集して、コミット⇒プッシュ(⇒masterにプル)されたときにも動作することを確認します。
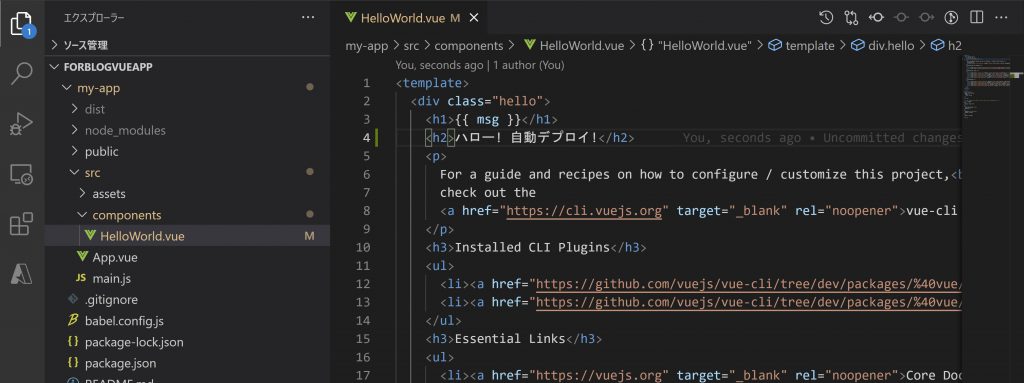
今回は例として VSCode で HelloWorld.vue ファイルを開き、適当に一行追加してみました。
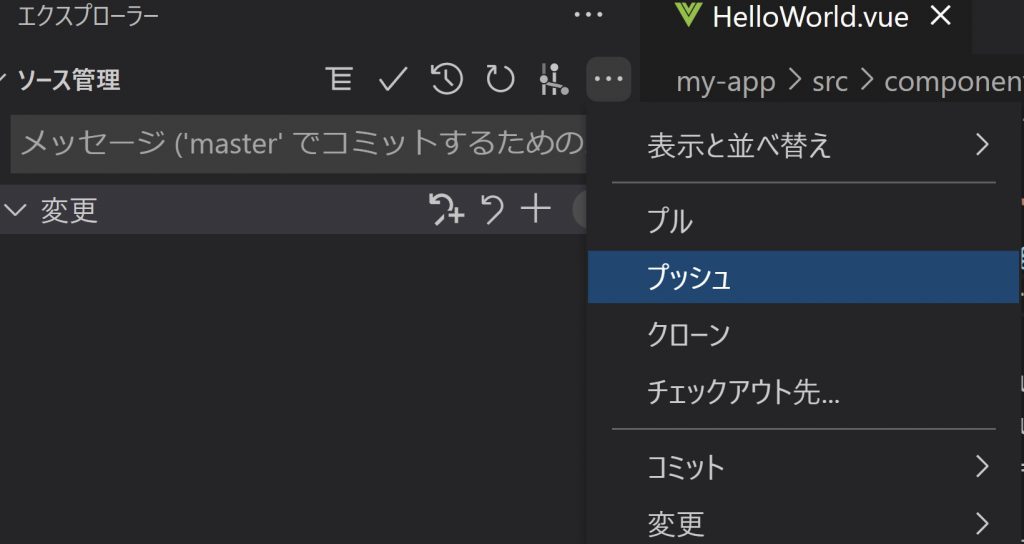
そのままコミットしてプッシュします。
今回はmasterブランチを直接編集しているのでプルリクエストを送ってマージする過程は省略されています。
再び自動デプロイが動きだしていることがわかります。
完了するまで待ち、自動デプロイスロットの中身が更新されたことを確認します。
5、スロットをスワップする
上記の状態だと自動デプロイスロットの方が新しい内容になっています。
実際に利用されるURLはデフォルトのスロットなので、両者を入れ替える必要があります。
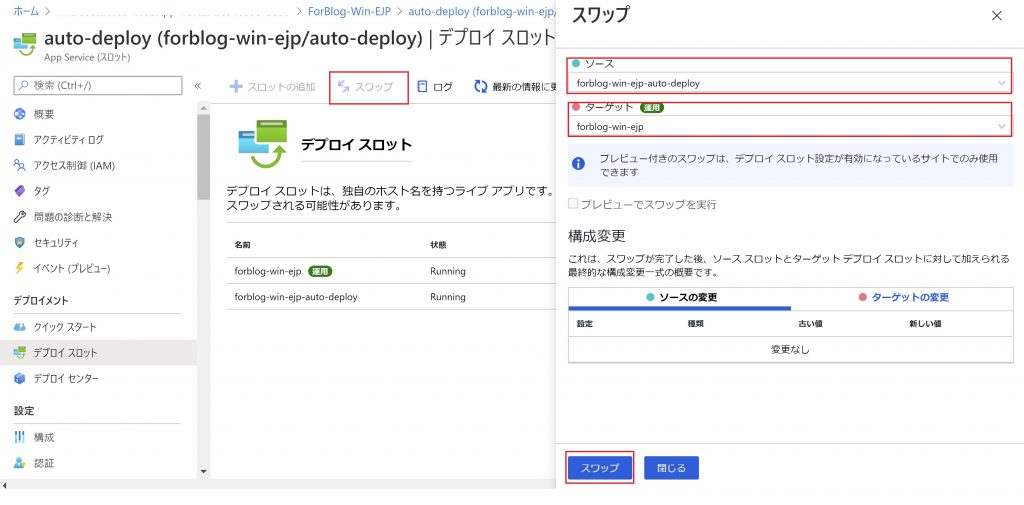
Azure Portal で App Service の該当リソースからデプロイスロットを開き、スワップボタンを押します。
ソースとターゲットを指定してスワップボタンを押します。
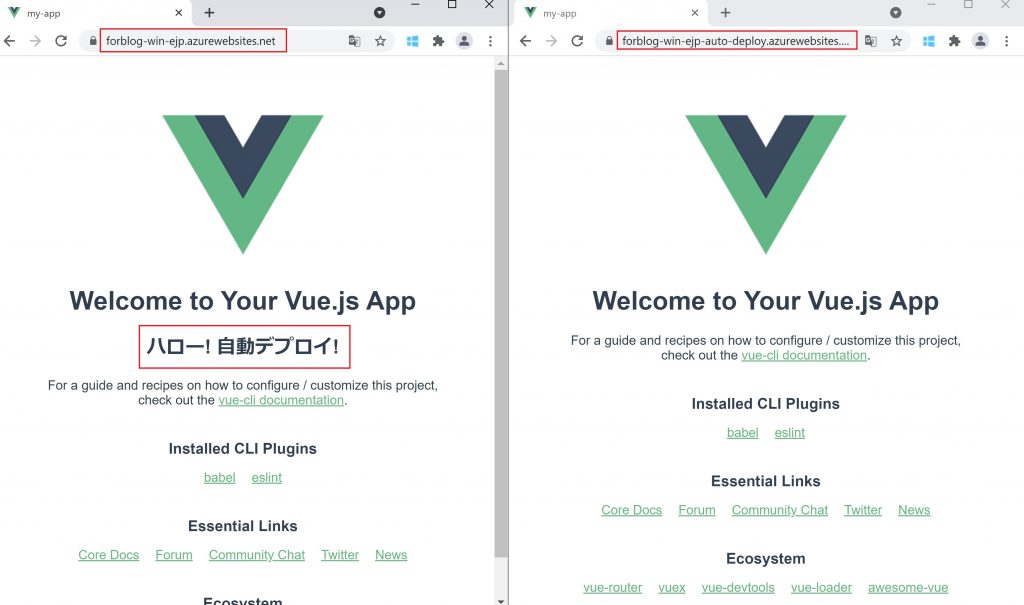
完了するまで待ち、各アドレスの中身が入れ替わっていることを確認します。
まとめ
やれ CI/CD だなんだと難しそうな雰囲気を放っている自動デプロイ関係ですが、思いのほか簡単に実現できました。
本記事でも関連するサービスが多いため作業が多いように思えますが、大部分は設定をポチポチ埋めるだけなのでやってみれば何とかなる系です。
みなさんも気軽に試してみてくださいね!
蛇足
静的サイトは Blob Storage にホスティングできる上に自動デプロイもできるらしい……
参考
継続的なデプロイを構成する - Azure App Service | Microsoft Docs
Azure FunctionsをAzure DevOpsでCI/CDする – CI編 – #Azureリレー | cloud.config Tech Blog (cloud-config.jp)
Azure FunctionsをAzure DevOpsでCI/CDする – CD編 – | cloud.config Tech Blog (cloud-config.jp)
Azure Storage で静的 Web サイトをホストする | Microsoft Docs
GitHub Actions を使用して静的サイトを Azure Storage にデプロイする | Microsoft Docs

































![Microsoft Power BI [実践] 入門 ―― BI初心者でもすぐできる! リアルタイム分析・可視化の手引きとリファレンス](/assets/img/banner-power-bi.c9bd875.png)
![Microsoft Power Apps ローコード開発[実践]入門――ノンプログラマーにやさしいアプリ開発の手引きとリファレンス](/assets/img/banner-powerplatform-2.213ebee.png)
![Microsoft PowerPlatformローコード開発[活用]入門 ――現場で使える業務アプリのレシピ集](/assets/img/banner-powerplatform-1.a01c0c2.png)


