
こんにちは、あおいです。
基本的につけ麺が大好物ですが、油そばも大好きです。個人的に油そばと言えば、「春日亭」「歌志軒」「亀王」まじで美味いです。あえてトッピング無しで注文する派です。
さて、前回のブログではPower Automateを活用した便利機能のカスタマイズについて紹介させていただきました。
【第3回 実務で役立つアプリ開発】Power Automateで便利な機能をカスタマイズしよう! | cloud.config Tech Blog
今回のブログは前回の続編で最終回となります。
いったん、ここで今まで作成したアプリの操作手順を振り返りましょう。
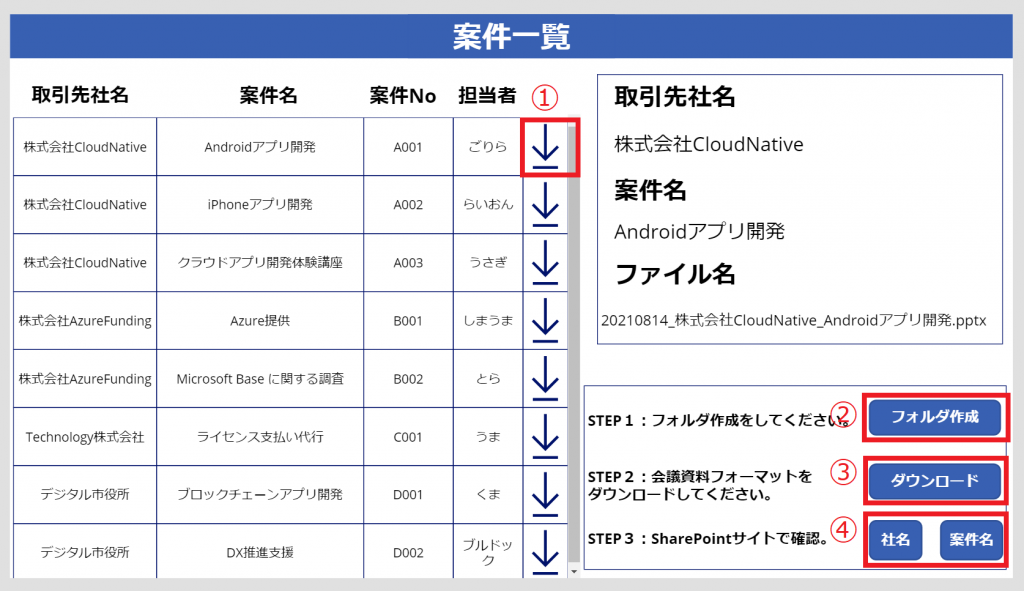
①案件一覧から適当な案件を選択
② フォルダを作成
③ フォーマットをダウンロード
④ リンク先に遷移
※③ ④ の順番はどちらでも大丈夫です。

この手順でアプリを操作すれば問題ないように見えますが、利用者が必ずしも私たちが想定している操作をしてくれるとは限りません。
例えば、利用者が現状のアプリで案件一覧から適当な案件を選択せず、先にフォルダ作成ボタンを押す・ダウンロードボタンを押したらどうなると思いますか?(操作手順①をスキップして② ③を実行した場合)
結論、エラーを吐きます。
理由はPower Automateを呼び出す際に必要なRunの引数値が空の状態だからです。
また、利用者がフォルダ作成ボタンを押さず、先にリンク先に遷移する[社名][案件名]ボタンを押したらどうなると思いますか?(操作手順②をスキップして④を実行した場合)
結論、エラーを吐きます。
遷移する対象のフォルダがないのにページ遷移は不可能だからです。
したがって、追加で組み込むべき処理は以下の3つです。
・案件一覧から案件を選択するまでは他のボタンを全て押せない状態にする。
・案件を選択したらフォルダ作成以外のボタンを押せない状態にする。
・フォルダ作成ボタンを押したらダウンロードボタン・社名ボタン・案件名ボタンを押せる状態にする。
要は各ボタンに押せる・押せない状態を組み込むだけです。
これは DisplayModeプロパティの[Disabled]を活用すれば実装可能です。
Power Appsで以下の手順で処理を作成してください。
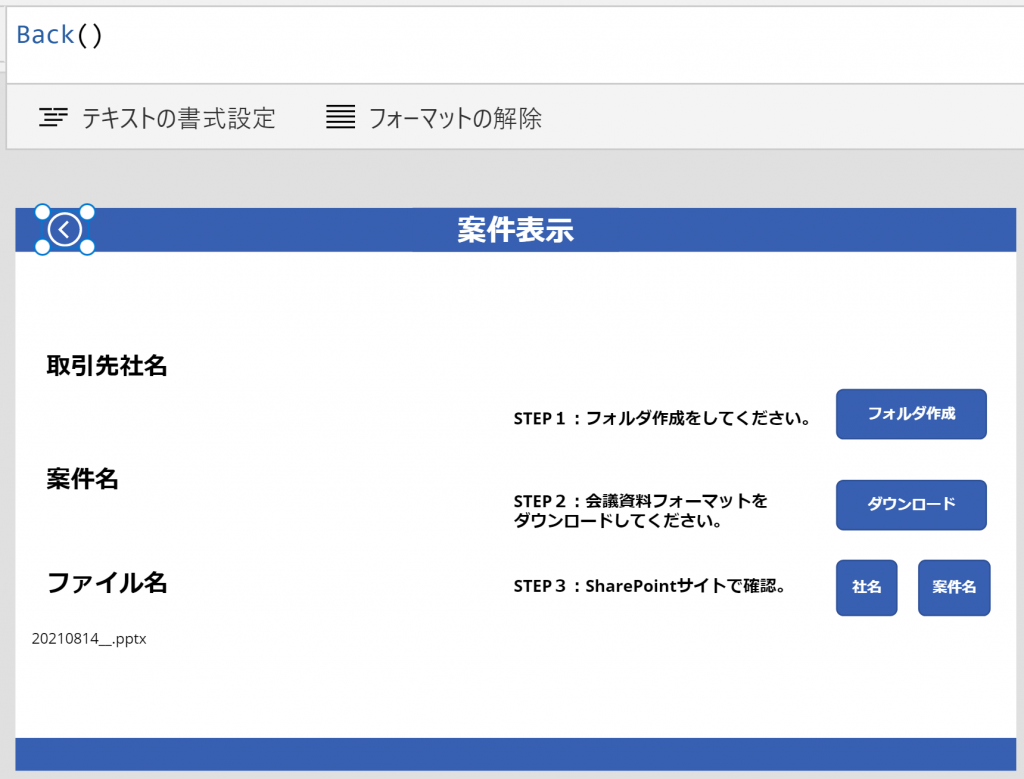
1. 以下のように画面を分割します。分かりやすく区別するために、[案件一覧][案件表示]とヘッダーに入力します。
2. [案件一覧]画面のアイコンのOnSelectプロパティにNavigate関数を入力してください。また、[案件表示]画面にはアイコンを追加してOnSelectプロパティにBack関数を入力してください。
画面分割によって、「案件一覧から案件を選択するまでは他のボタンを全て押せない状態にする」の処理は完了しました。


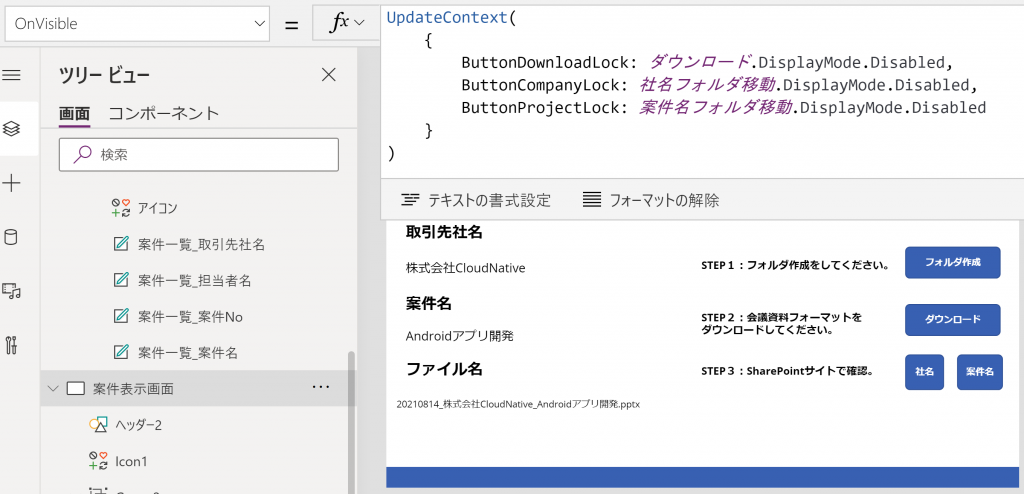
3. [案件表示]画面のOnVisibleプロパティに以下の数式を入力してください。
DisplayModeプロパティの値は、Edit・View・Disabled のいずれかになります。
Edit・・・コントロールのユーザー入力を許可する → ボタンの場合、押せる。
View・・・データのみを表示する → ボタンの場合、押せない。
Disabled・・・無効にする → ボタンの場合、押せない。
試しにボタンを設置してDisplayModeプロパティをいじってみるといいかもです。

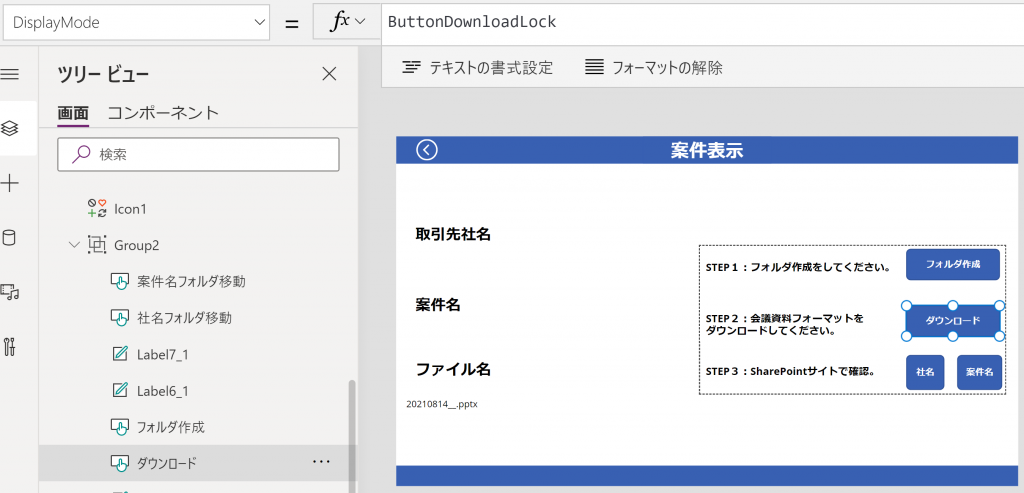
4. [案件表示]画面のダウンロードボタンのDisplayModeプロパティに、OnVisibleプロパティで定義した変数ButtonDownloadLockを入力してください。同様に、社名ボタン・案件名ボタンのDisplayModeプロパティにも該当する変数ButtonCompanyLock・ButtonProjectLockをそれぞれ入力してください。
この処理によって[案件表示]画面が表示された時、もどるアイコンとフォルダ作成ボタン以外は押せない状態になります。
DisplayModeプロパティにDisabledを組み込んだので、「案件を選択したらフォルダ作成以外のボタンを押せない状態にする」の処理は完了しました。

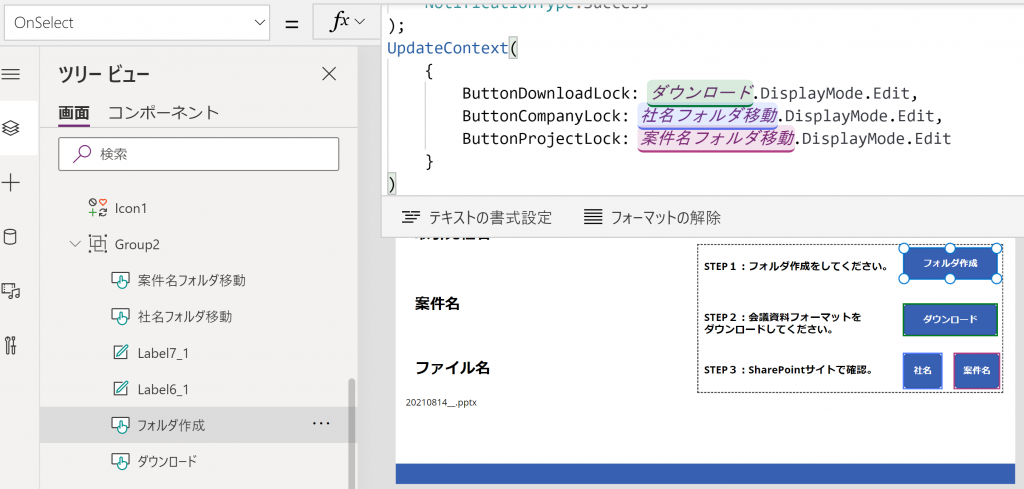
5. [案件表示]画面のフォルダ作成ボタンのOnSelectプロパティに以下の数式を入力してください。
この処理によってフォルダ作成ボタンが押された時、ダウンロード・社名・案件名のボタンは押せる状態になります。
DisplayModeプロパティにEditを組み込んだので、「フォルダ作成ボタンを押したらダウンロードボタン・社名ボタン・案件名ボタンを押せる状態にする」の処理は完了しました。

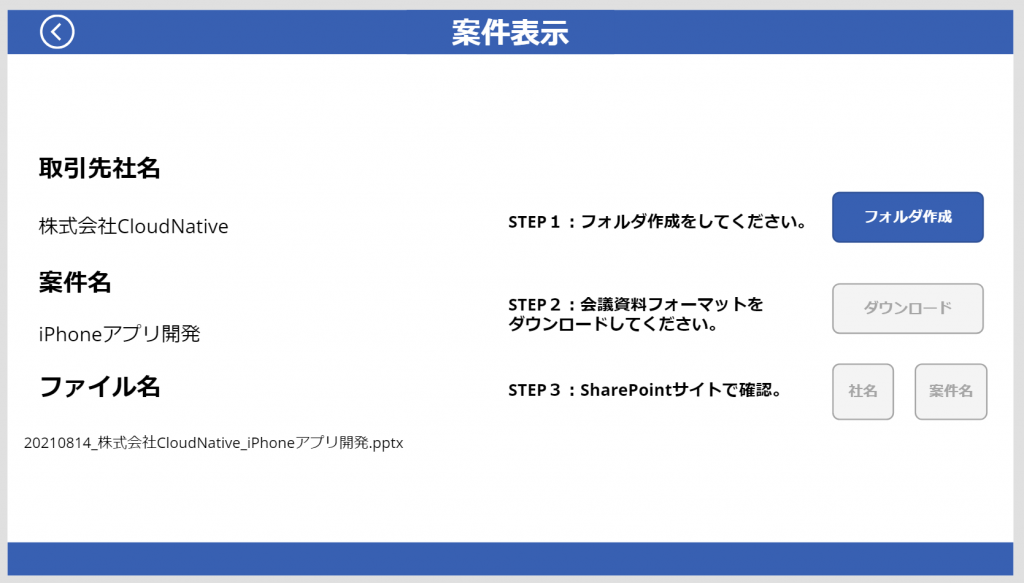
動作確認をするために、案件一覧画面から適当な案件を選択してください。
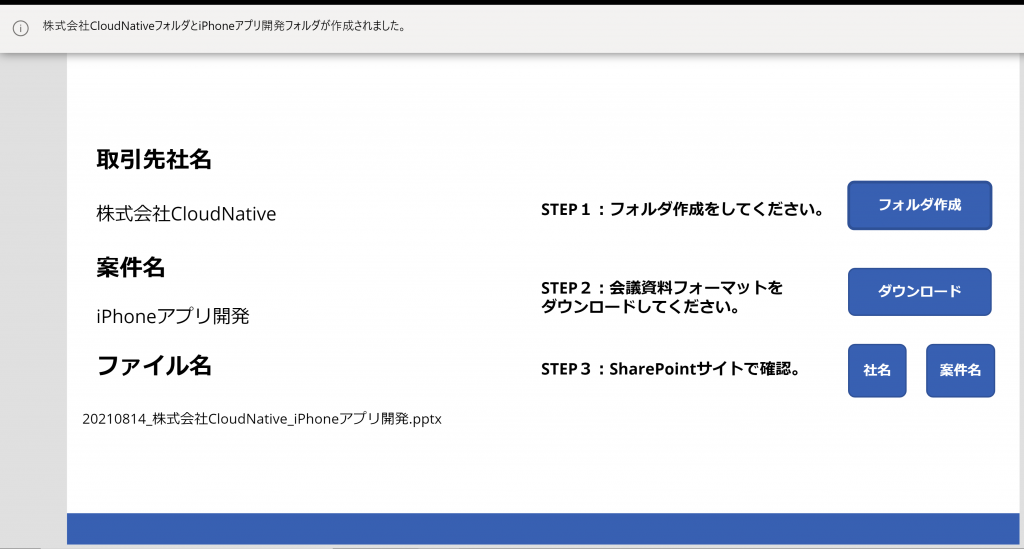
フォルダ作成ボタンともどるアイコン以外のボタンは押せない状態になっていますね!そして、フォルダ作成ボタンを押すと、全てのボタンが押せる状態になりました!
これで開発者が意図していない利用者の操作によるエラー発生不安は解消されましたね!


以上でPower AppsとPower Autoamteを活用した実務で役立つアプリ開発の紹介は終了です。
今まで紹介したブログ記事を参考にして、みなさんの業務の自動化に少しでもお役に立てれば幸いです。
長い間ここまで読んでいただき本当にありがとうございました!!!
【第1回 実務で役立つアプリ開発】Power Apps+Automateでファイルを特定の命名規則で生成してローカルダウンロードする | cloud.config Tech Blog
【第2回 実務で役立つアプリ開発】Power Automateで実行条件の構成を活用してダウンロード機能を作る | cloud.config Tech Blog
【第3回 実務で役立つアプリ開発】Power Autmateで便利な機能をカスタマイズしよう! | cloud.config Tech Blog







![Microsoft Power BI [実践] 入門 ―― BI初心者でもすぐできる! リアルタイム分析・可視化の手引きとリファレンス](/assets/img/banner-power-bi.c9bd875.png)
![Microsoft Power Apps ローコード開発[実践]入門――ノンプログラマーにやさしいアプリ開発の手引きとリファレンス](/assets/img/banner-powerplatform-2.213ebee.png)
![Microsoft PowerPlatformローコード開発[活用]入門 ――現場で使える業務アプリのレシピ集](/assets/img/banner-powerplatform-1.a01c0c2.png)


